场景描述
随着教育形式和内容的多样化,越来越多的教育与培训工作逐渐转移到线上进行:
在职业教育和技能培训等场景中,远程培训已经成为了一种主流的授课形式。
企业为了提高员工的工作素养会定期开展远程培训。
对于学校,则会组织学生参加线上课堂、进行线上答辩等。
语言教育、考试认证等场景,通过在线课堂完成也成为常态。


角色描述
1v1场景
角色 | 描述 |
讲师(如教师、培训专家等) | 是课堂的组织者、主讲人 |
学员(如学生、接受培训的人员等) | 是接受教育或培训的听众 |
1vN场景
角色 | 描述 |
讲师(如教师、培训专家等) | 是课堂的组织者、主讲人 |
管理员(如助教、行政管理人员等) | 辅助讲师对课堂、培训会过程进行监管 |
学员(如学生、接受培训的人员等) | 接受教育或培训的听众 |
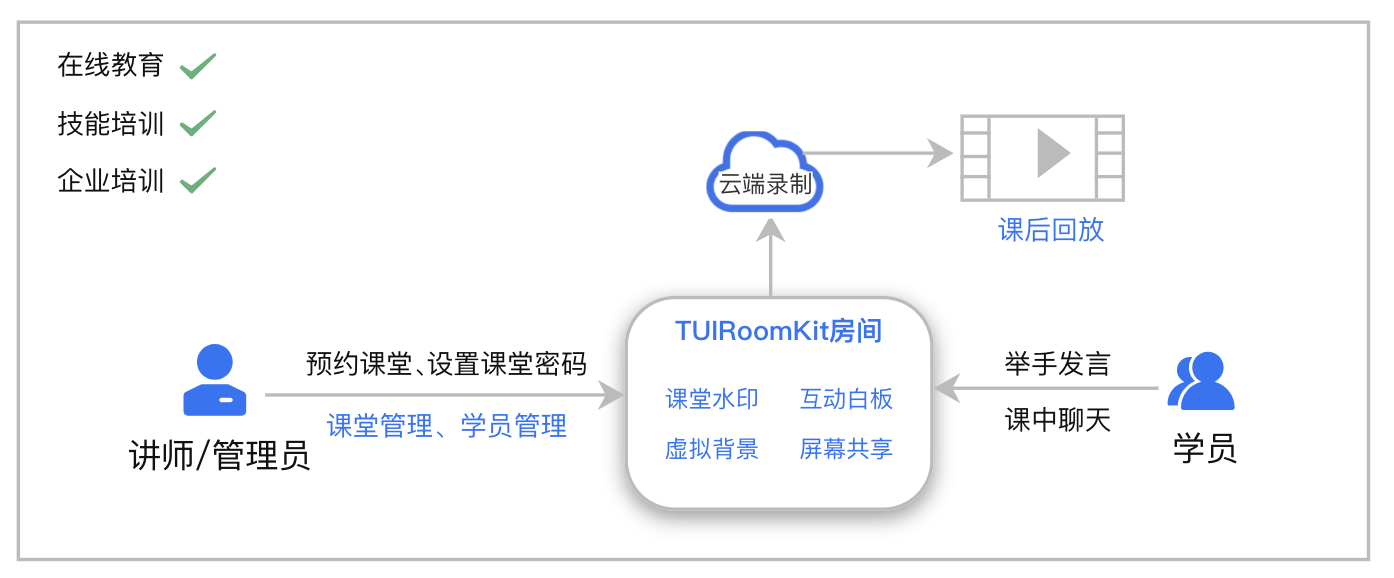
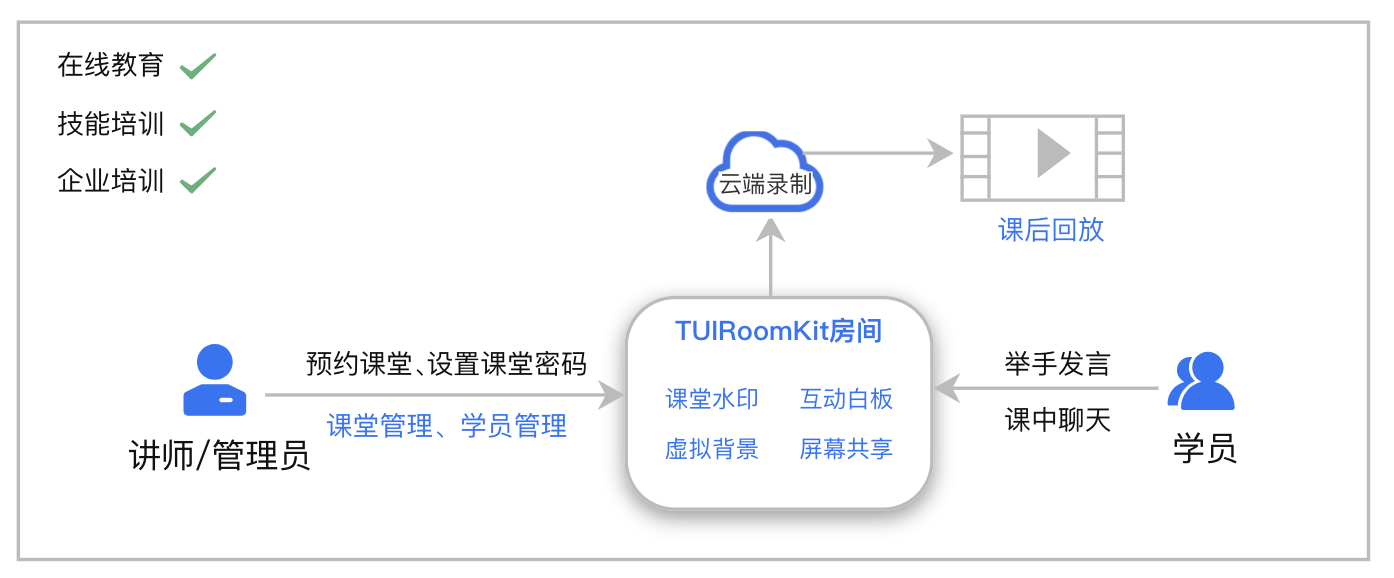
技术方案
在线教育、技能培训、企业培训等场景中,讲师等作为课堂的组织者可创建房间,并确定课堂的发言模式,在课堂中进行屏幕分享和成员管理;学员作为接受教育或培训的听众在进入会议后可实时向讲师提问,或在课堂中进行文字讨论。核心需求如下:
功能 | 描述 |
实时音视频互动 | 学员可实时接收讲师的音视频流,并上台发言和讲师互动,保证课堂中师生沟通的流畅性。 |
预定课程 | 支持根据学习和培训进度安排,预约安排课程并生成课程列表。 |
屏幕共享 | 支持屏幕共享,让学员同时观看讲师屏幕中所展示的课堂内容。 |
学员管理 | 讲师可以对学员进行管理,包括对学员进行禁言/禁画/禁麦,将学员踢出课堂等;可以在课堂中设置课代表等管理员角色。 |
课堂管理 | 包括课堂的预约/快速创建/销毁/加入/退出、自定义课堂信息、课堂聊天、课堂内容监听回调等。 |
互动白板 | 支持开启新白板和屏幕共享时批注,丰富课堂互动形式。 |
云端录制 | 支持对课堂内容进行录制,满足对重要授课分享内容的存档、审核等多样化需求。 |
虚拟背景 | 在课堂中时可以设置模糊背景或者替换背景图片,隐藏实际课堂环境,保护隐私并提高授课环境的专业性。 |
课堂控制 | 预约/创建/结束/取消课堂、培训等操作,并通过互动工具对课堂进程进行把控。 |
文字水印 | 在课堂中开启文字水印,可以起到对课堂内容进行版权保护、减少盗版行为等作用。 |
课堂密码 | 学员可通过输入课堂密码进入课堂,保证课堂质量和安全性。 |
说明:
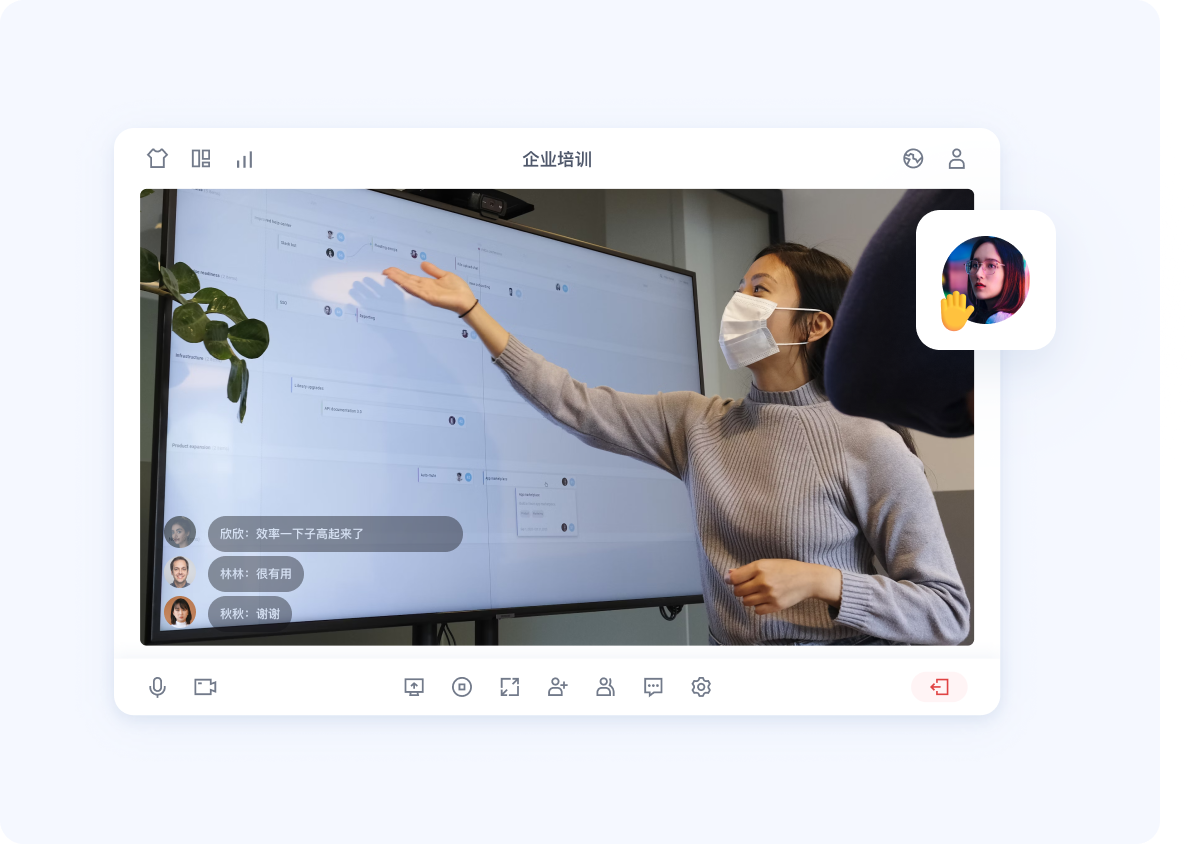
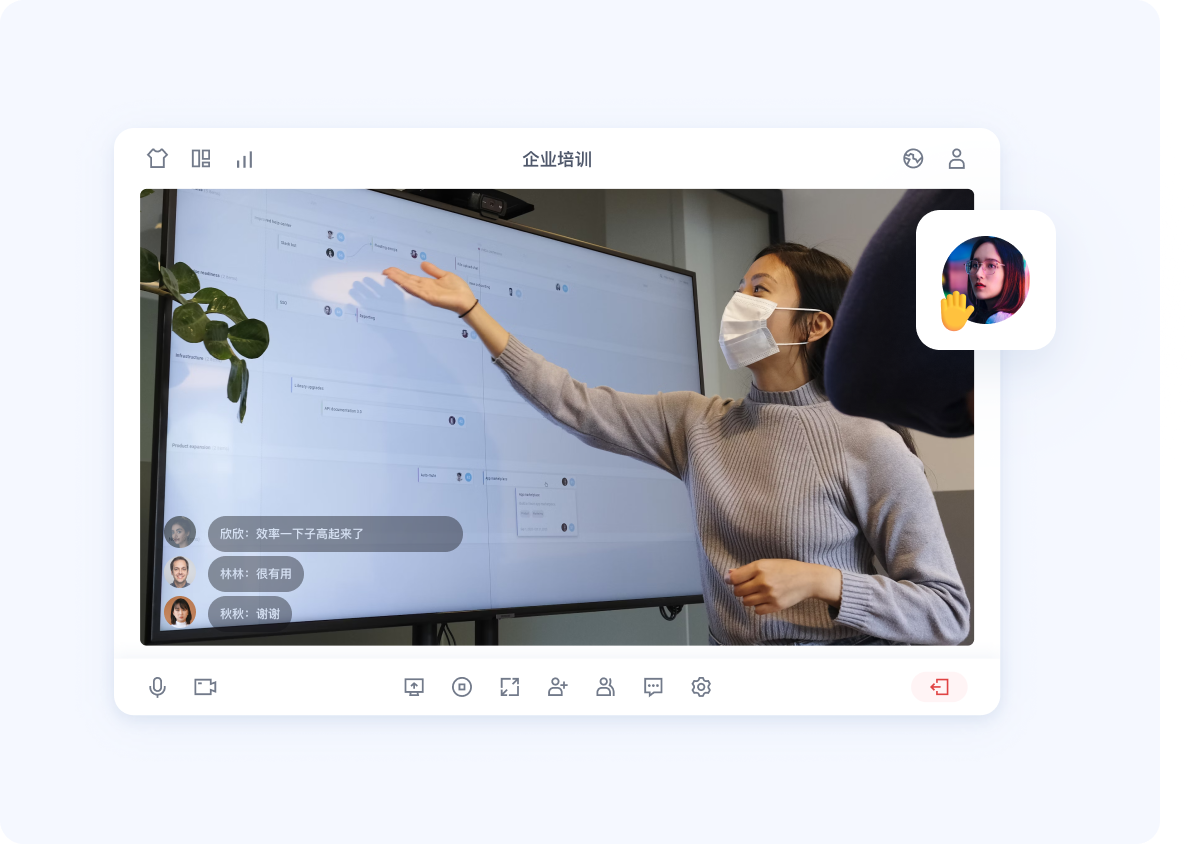
针对教育与培训课堂场景的上述需求,多人会议 UI 组件(TUIRoomkit)提供了一站式解决方案,支持1对1互动教学、小班课、大班课等多种教学场景,支持企业内部培训、职业培训、技能培训、语言教学等多种远程培训场景。可快速搭建具备课堂管理、成员管理、屏幕共享、课后回放等丰富功能的在线互动课堂、远程培训产品。


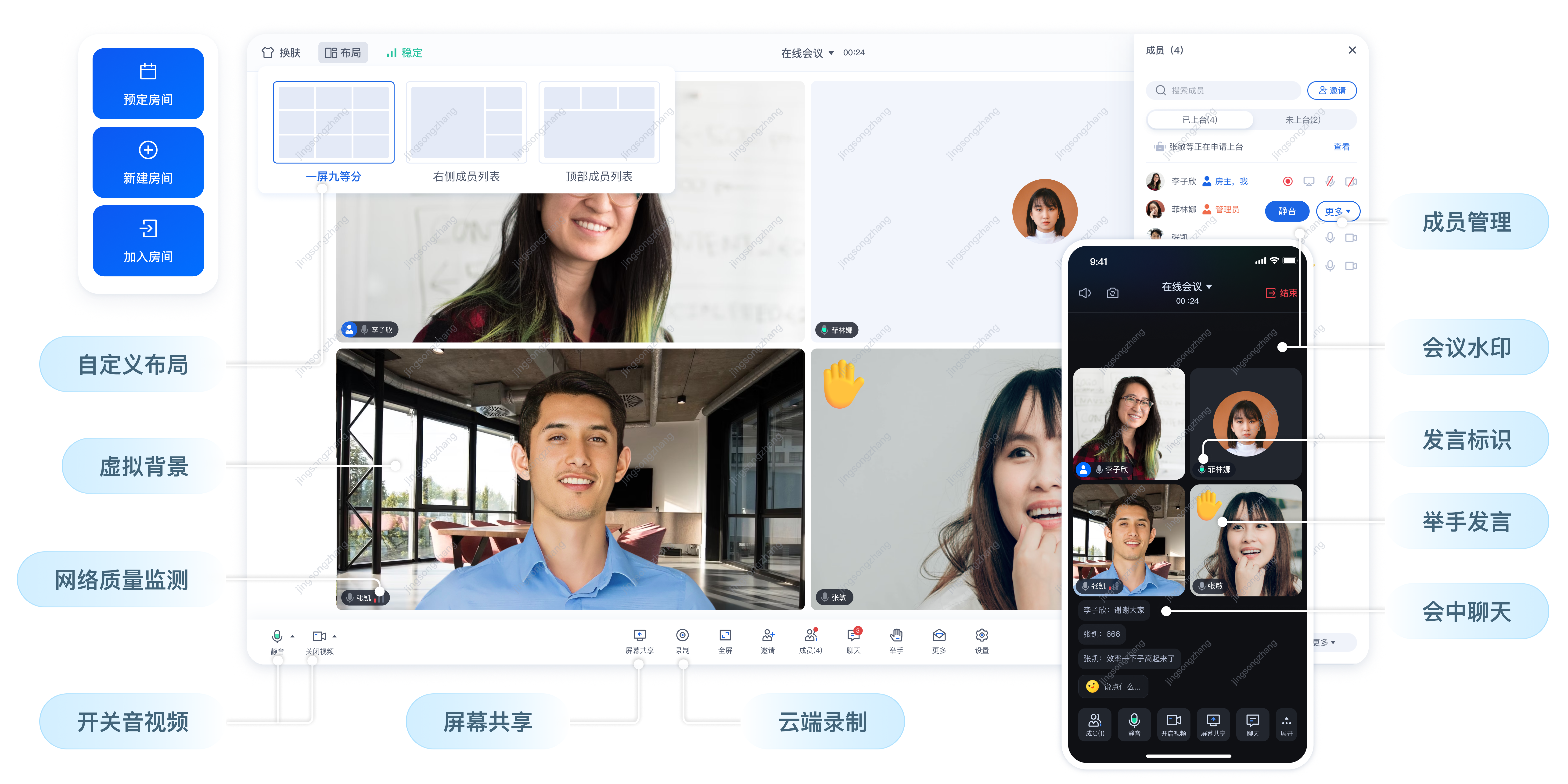
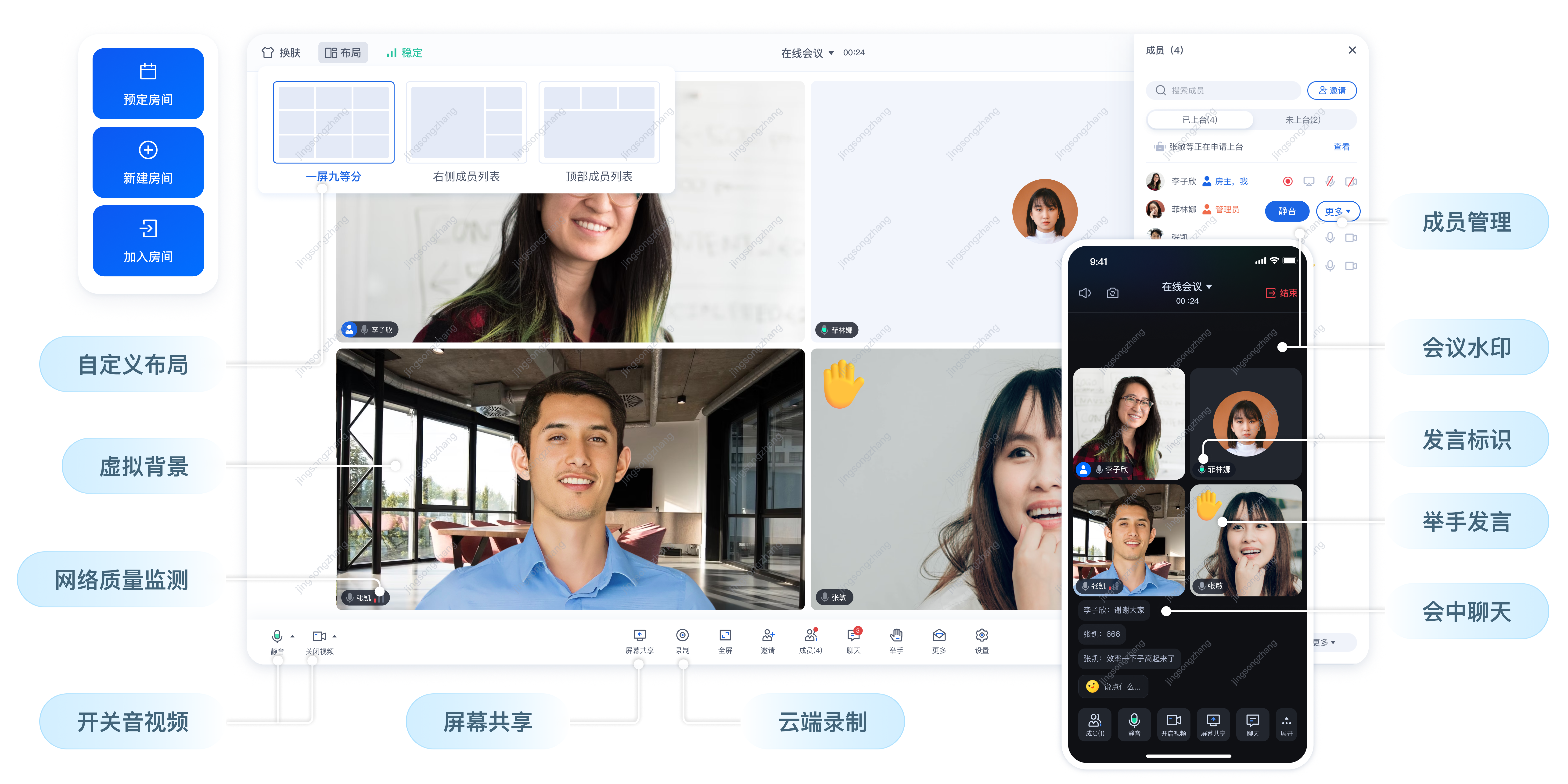
集成后的产品效果如下图展示:


接入准备
开通服务
TUIRoomKit 是基于腾讯云 即时通信 IM 和 实时音视频 TRTC 两项付费 PaaS 服务构建出的音视频通信组件。为了您能更好地体验多人音视频会话功能,我们免费为每个 SDKAppID 提供了 TUIRoomKit 7天体验版(体验版不额外赠送通话时长)。您可以按照如下步骤开通相关的服务并体验 7 天的免费试用服务。
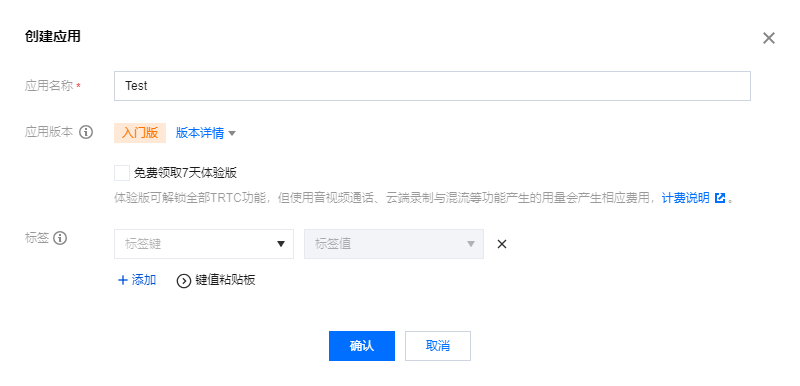
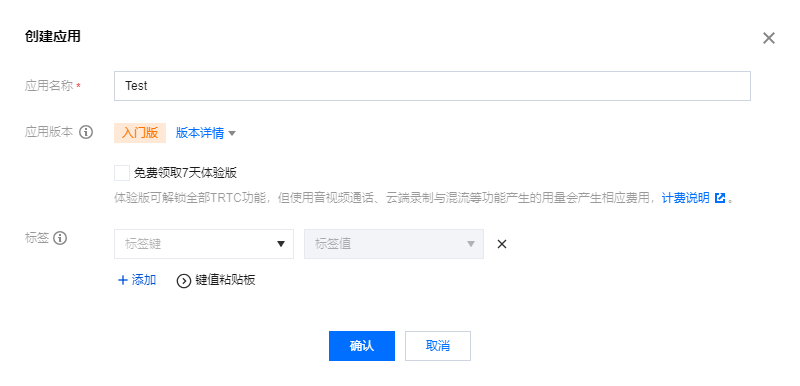
1. 登录 实时音视频 TRTC 控制台,单击进入左侧应用管理页面,单击创建应用。在弹框中输入您的应用名称,并单击确认,完成应用的创建。


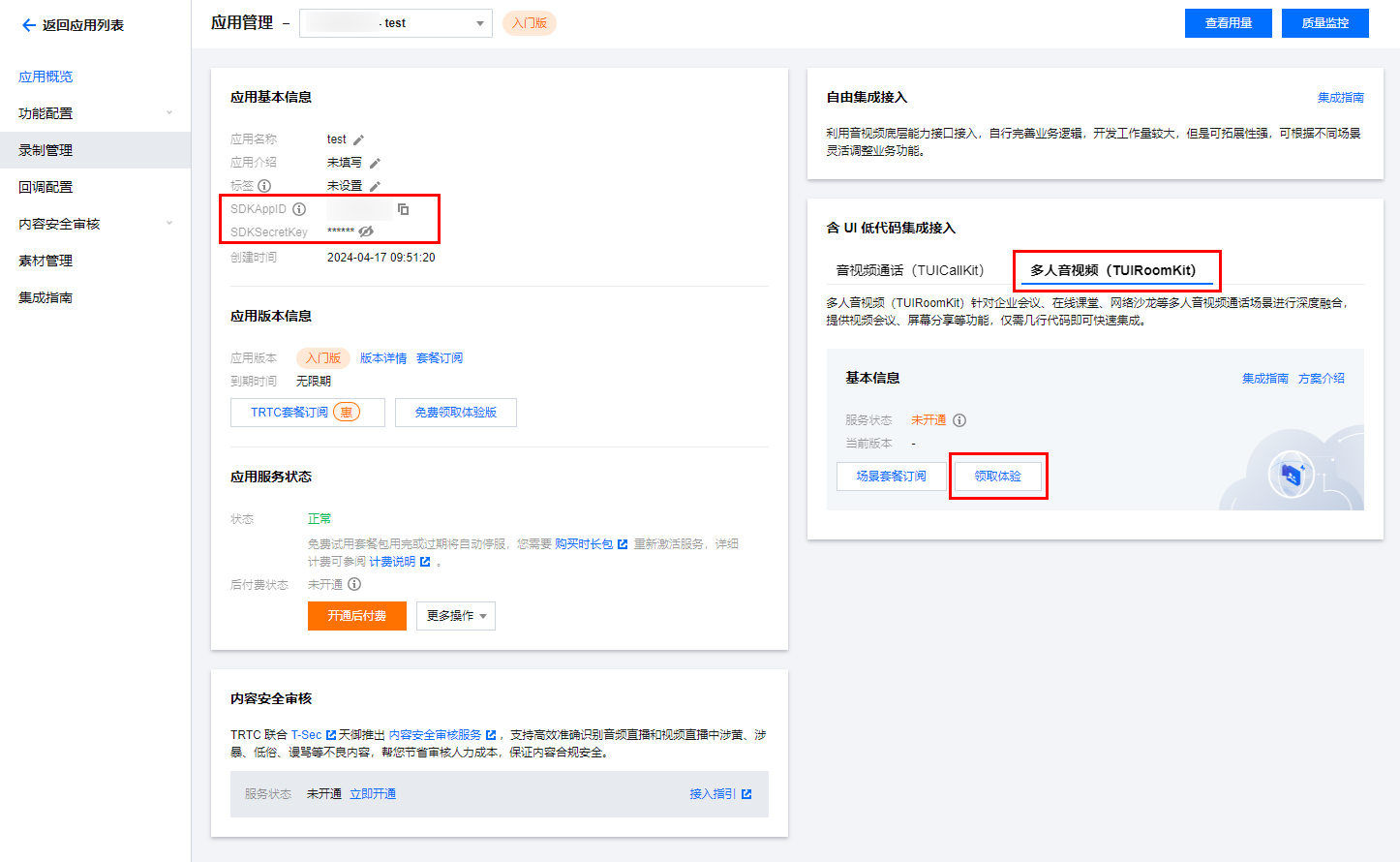
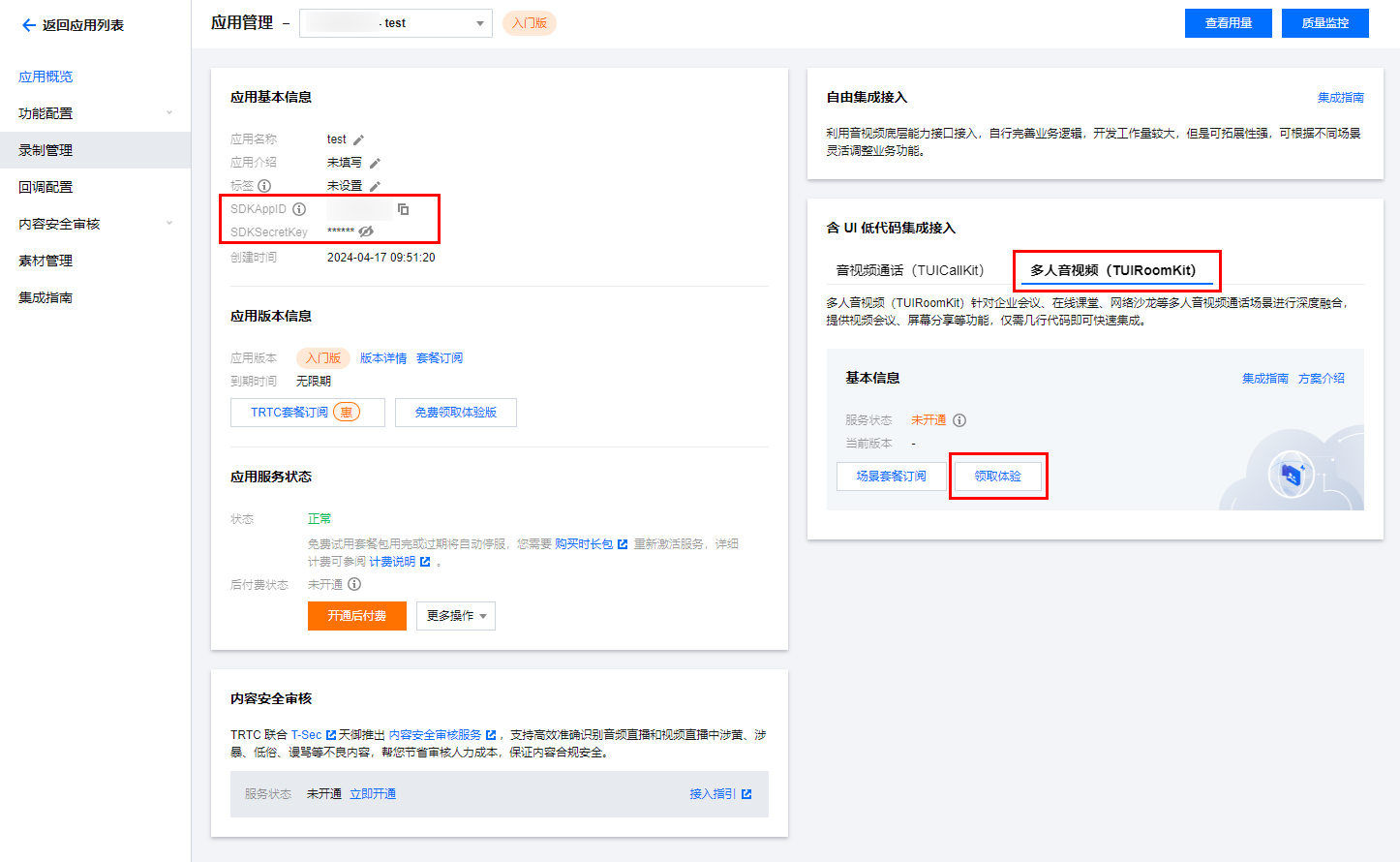
2. 单击刚创建的应用,进入应用管理页面,并在页面的右下角找到含 UI 低代码场景方案 > 多人音视频(TUIRoomKit),单击领取体验即可开通 TUIRoomKit 的 7 天免费试用服务。领取完成后,可以看到体验版的基本信息,包括服务状态、版本信息和功能详情、到期时间。这里的 SDKAppID、SDKSecretKey 会在后续步骤中使用到。


说明:
集成 TUIRoomKit 组件
在您当前已有项目中,按照以下步骤进行接入。
步骤一:安装依赖
npm install @tencentcloud/roomkit-web-vue3 pinia --save
# 注意此处要求 vue版本 >= 2.7.16,如安装失败请检查您的 vue 版本是否支持npm install @tencentcloud/roomkit-web-vue2.7 pinia
步骤二:项目工程配置
注册 pinia:TUIRoom 使用 Pinia 进行房间数据管理,您需要在项目入口文件中注册 Pinia。项目入口文件为
src/main.ts 文件。// src/main.ts 文件import { createPinia } from 'pinia';const app = createApp(App);// 注册 piniaapp.use(createPinia());app.mount('#app')
// src/main.ts 文件import { createPinia, PiniaVuePlugin } from 'pinia';Vue.use(PiniaVuePlugin);const pinia = createPinia();new Vue({pinia,render: h => h(App),}).$mount('#app');
步骤三:引用TUIRoomKit组件
说明:
<template><ConferenceMainView></ConferenceMainView></template><script setup>import { ConferenceMainView } from '@tencentcloud/roomkit-web-vue3';</script>
<template><ConferenceMainView></ConferenceMainView></template><script>import { ConferenceMainView } from '@tencentcloud/roomkit-web-vue2.7';export default {components: {ConferenceMainView,},};</script>
步骤四:登录 TUIRoomKit 组件
// 注意包的名称,如果您使用 vue2 版本请更改包名为 @tencentcloud/roomkit-web-vue2.7import { conference } from '@tencentcloud/roomkit-web-vue3';conference.login({// 获取 sdkAppId 可参考文档开通服务部分,https://cloud.tencent.com/document/product/647/104842sdkAppId: 0,// 用户在您业务中的唯一标示 IduserId: '',// 本地开发调试可在 https://console.cloud.tencent.com/trtc/usersigtool 页面快速生成 userSig, 注意 userSig 与 userId 为一一对应关系userSig: '',});
参数说明:
这里详细介绍一下
login 函数中所需要用到的几个关键参数:sdkAppId:在 开通服务 中的最后一步中获取。
userId:当前用户的 ID,字符串类型,只允许包含英文字母(a-z 和 A-Z)、数字(0-9)、连词符(-)和下划线(_)。
userSig:通过对在 开通服务 中获取的
SDKSecretKey对SDKAppID、UserID等信息进行加密,就可以得到UserSig,它是一个鉴权用的票据,用于腾讯云识别当前用户是否能够使用TRTC的服务。您可以通过控制台中的 辅助工具 生成一个临时可用的UserSig。更多信息请参见 如何计算及使用 UserSig。
功能实现
创建课堂
// 注意包的名称,如果您使用 vue2 版本请更改包名为 @tencentcloud/roomkit-web-vue2.7import { conference } from '@tencentcloud/roomkit-web-vue3';const startConference = async () => {await conference.login({// 获取 sdkAppId 可参考文档开通服务部分,https://write.woa.com/document/139678220708134912#d9d2b8d1-f19f-441b-a436-457748c94997sdkAppId: 0,// 用户在您业务中的唯一标示 IduserId: '',// 本地开发调试可在 https://console.cloud.tencent.com/trtc/usersigtool 页面快速生成 userSig, 注意 userSig 与 userId 为一一对应关系userSig: '',});await conference.start('123456', {roomName: 'TestRoom',isSeatEnabled: false,isOpenCamera: false,isOpenMicrophone: false,});}startConference()
预定课堂
如果您的业务特性中需要预定课堂功能,请参照下方文档启用功能:
进入课堂
// 注意包的名称,如果您使用 vue2 版本请更改包名为 @tencentcloud/roomkit-web-vue2.7import { conference } from '@tencentcloud/roomkit-web-vue3';const joinConference = async () => {await conference.login({// 获取 sdkAppId 可参考文档开通服务部分,https://write.woa.com/document/139678220708134912#d9d2b8d1-f19f-441b-a436-457748c94997sdkAppId: 0,// 用户在您业务中的唯一标示 IduserId: '',// 本地开发调试可在 https://console.cloud.tencent.com/trtc/usersigtool 页面快速生成 userSig, 注意 userSig 与 userId 为一一对应关系userSig: '',});await conference.join('123456', {isOpenCamera: false,isOpenMicrophone: false,});}joinConference()
开发环境运行
1. 执行开发环境命令。(此处以 vue3 + vite 默认项目为例,不同项目 dev 指令可能不同,请根据您自己的项目进行调整)
npm run dev
2. 根据控制台提示,在浏览器中打开页面 ,
如:http://localhost:3000/。3. 体验 TUIRoomKit 组件功能。
生产环境部署
1. 打包 dist 文件。
npm run build
2. 部署 dist 文件到服务器上。生产环境要求使用 HTTPS 域名,参见下图:


注意:
接入到这里,您已经完成了首次的教育培训课堂的创建和加入,在此基础上进行下方功能的添加或根据业务需求进行修改即可。
课前控制
在创建并加入课堂房间时,您需要创建并在进入课堂时预先设定房间的相关参数,通过
TUIRoomKit课前控制的相关功能,确保课堂顺利进行。// 注意包的名称,如果您使用 vue2 版本请更改包名为 @tencentcloud/roomkit-web-vue2.7import { conference } from '@tencentcloud/roomkit-web-vue3';conference.start('123456', {roomName: 'TestRoom',isSeatEnabled: false,isOpenCamera: false,isOpenMicrophone: false,});
字段 | 类型 | 含义 |
isSeatEnable | bool | 是否开启上台发言房间(默认为 false) |
isOpenCamera | bool | 是否开启摄像头(默认为 true) |
isOpenMicrophone | bool | 是否开启麦克风(默认为 true) |
注意:
上述表格是针对上述代码中创建房间并加入房间参数的介绍。如可根据传入 isSeatEnable 参数值的不同来创建自由发言房间和上台发言房间,其中两种两种类型的房间会中控制可操作功能特性也会不同:
自由发言房间:普通用户可以自由进行发言,且自由开关麦克风和摄像头。
上台发言房间:仅台上用户可自由开启或关闭麦克风和摄像头,普通观众可通过举手申请成为台上用户。
课中控制
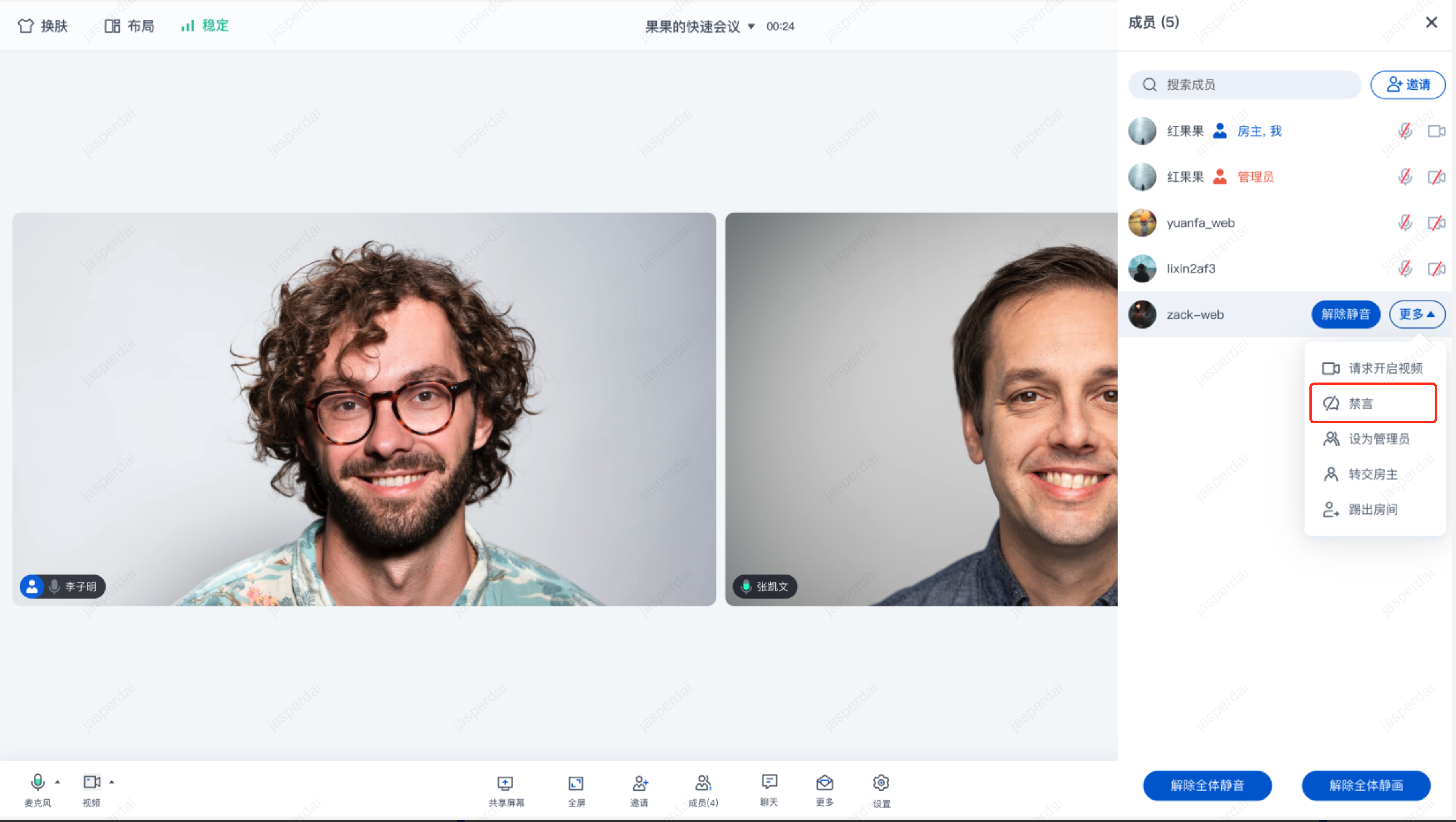
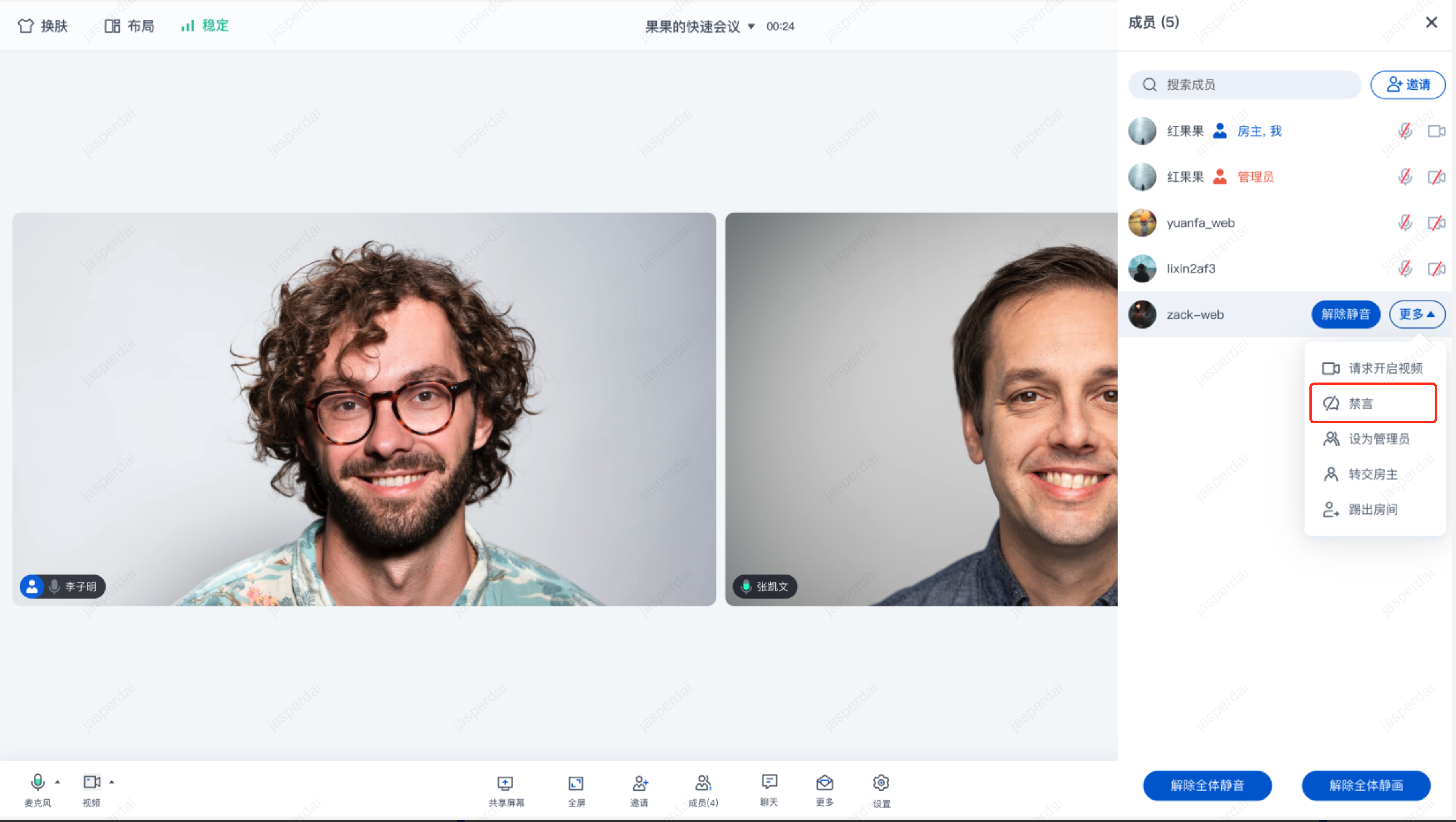
管理自由发言房间
房间类型为自由发言房间时,房主或管理员可以在成员 > 在成员列表中管理会中所有成员。
主持人或管理员可以选中任一成员进行单独管控:对其解除静音/静音,还可以点击更多进行请求开启视频/关闭视频、禁言/解除禁言、设置为管理员、转交主持人、踢出房间等操作。
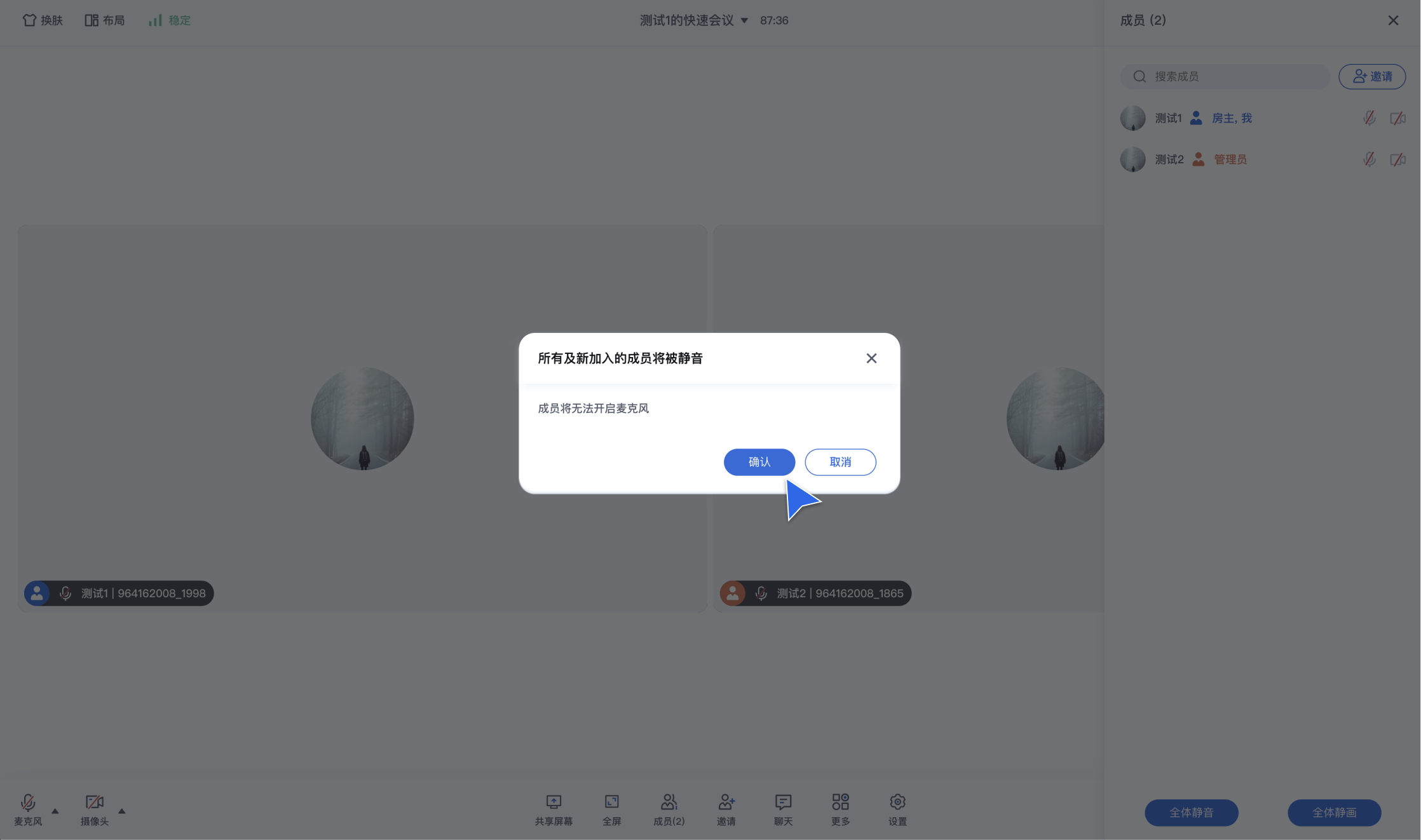
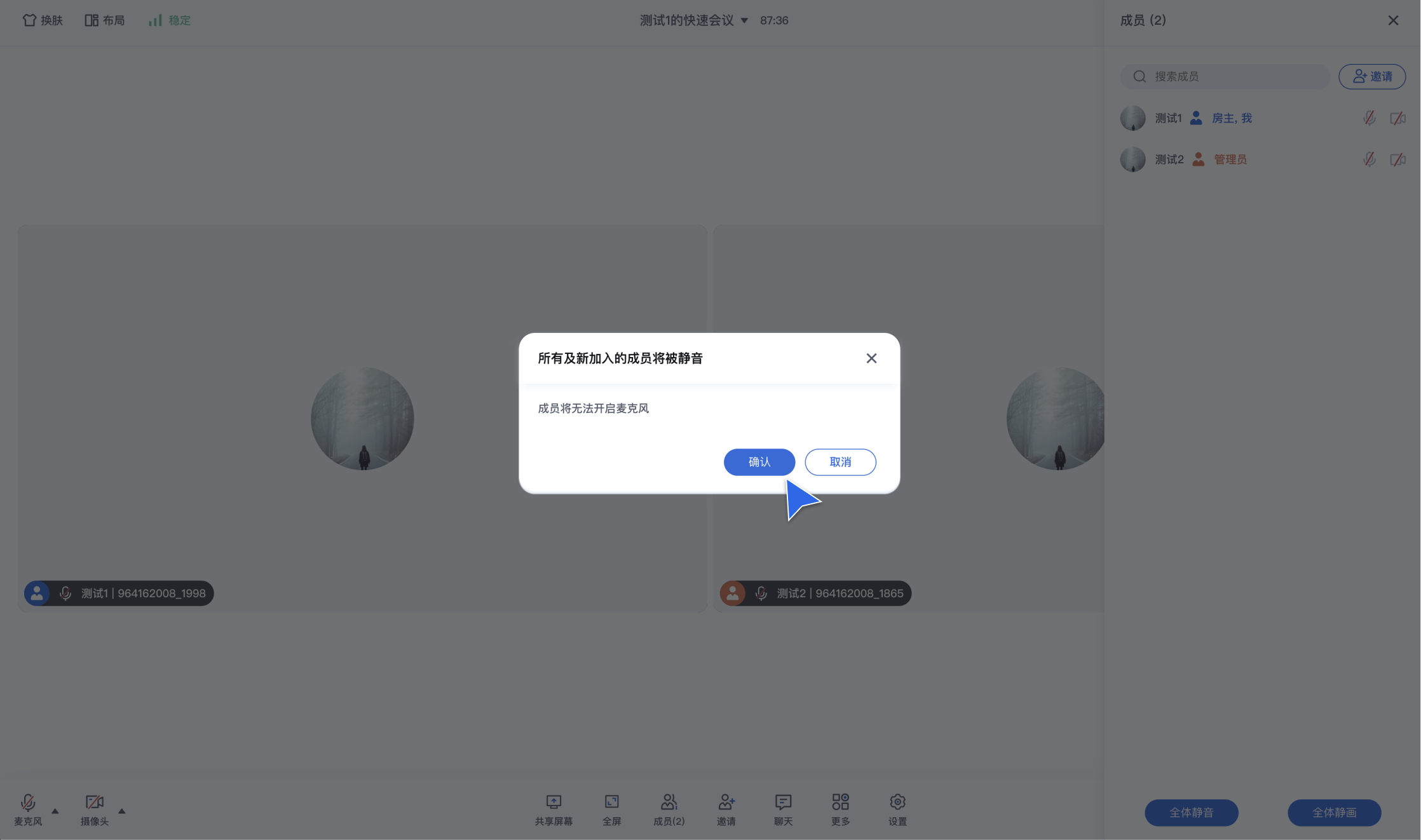
主持人或管理员可以对房间内所有成员进行全体管控:全体静音/解除全体静音或全体禁画/解除全体禁画。


管理上台发言房间
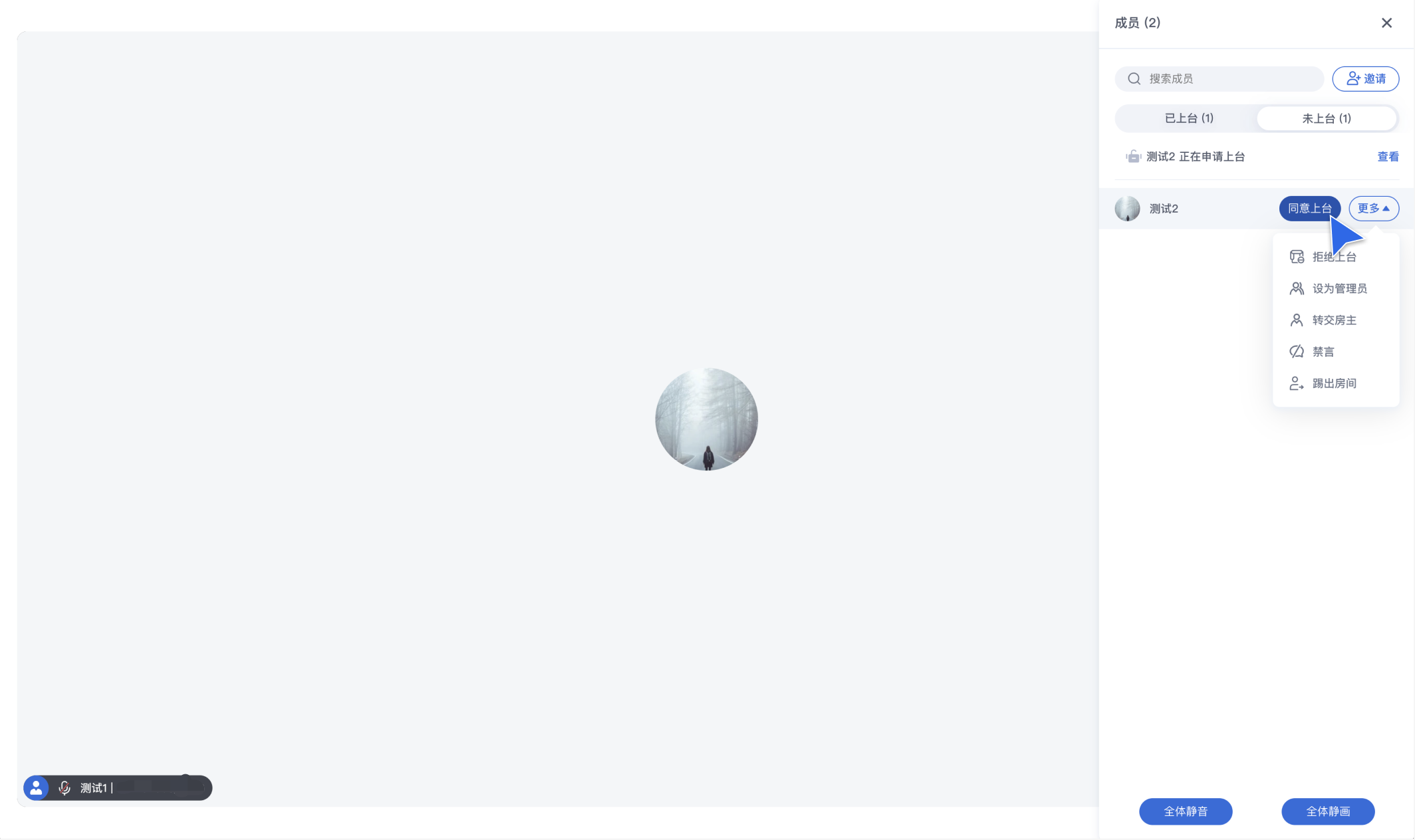
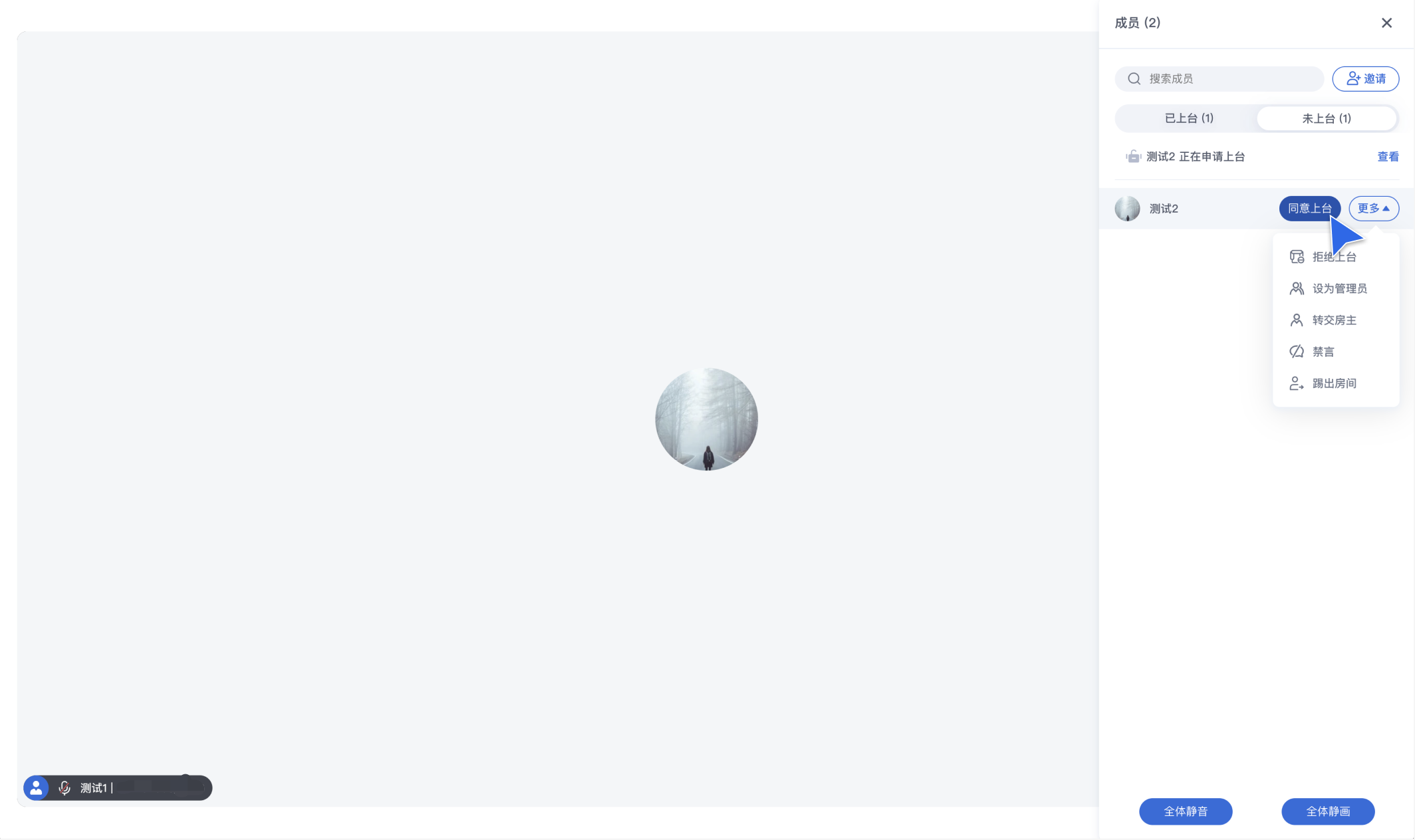
房间类型为上台发言房间时,房主或管理员除了在成员 > 在成员列表中管理会中成员之外,还可以在上台申请中针对选中成员的上台状态进行管理。
主持人或管理员可以选中任一普通成员进行单独管控:除了自由发言房间包含的解除静音/静音、开启视频/关闭视频、禁言/解除禁言、设置为管理员、转交主持人、踢出房间之外,上台发言房间独有的邀请上台、同意上台/拒绝上台和下台等操作。


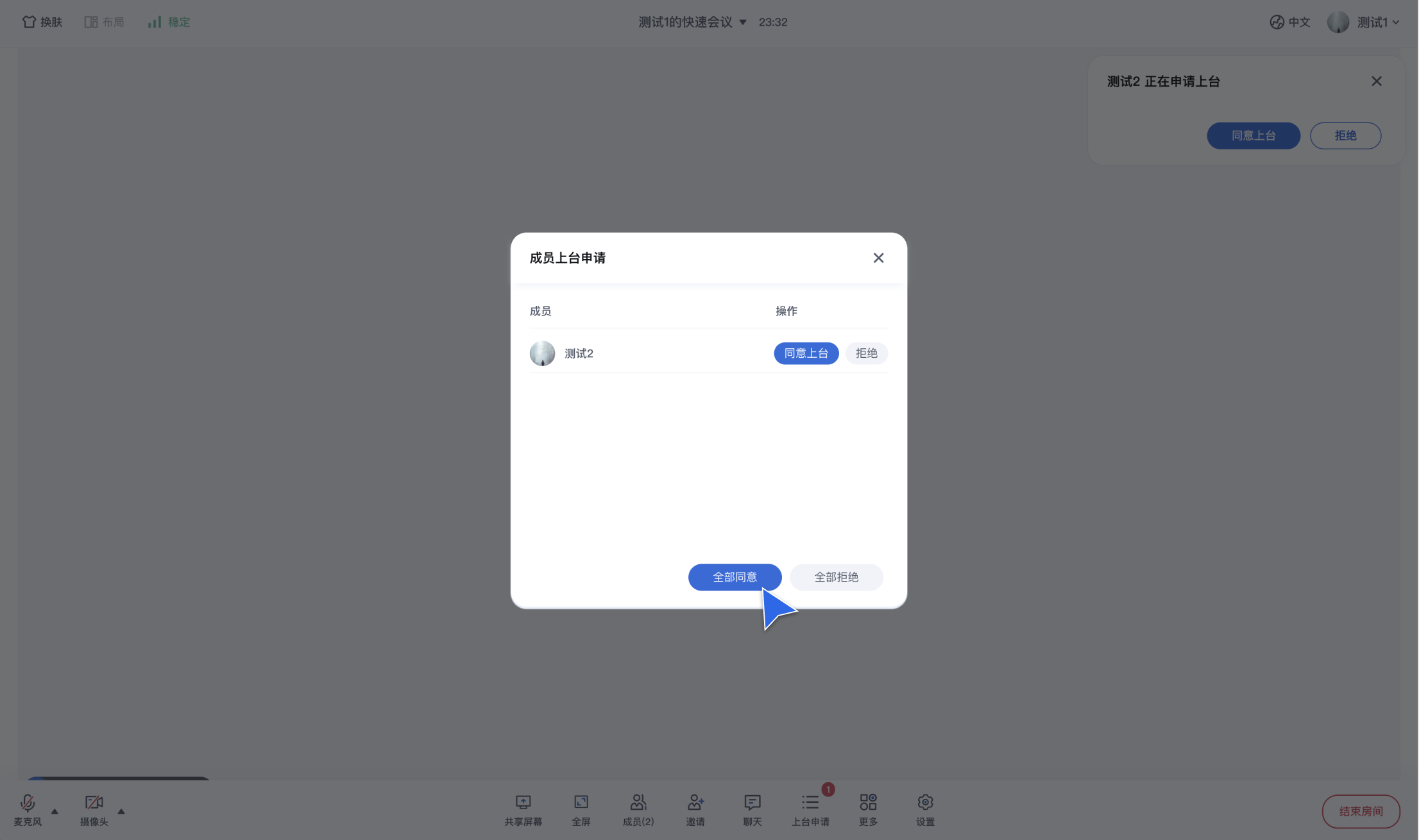
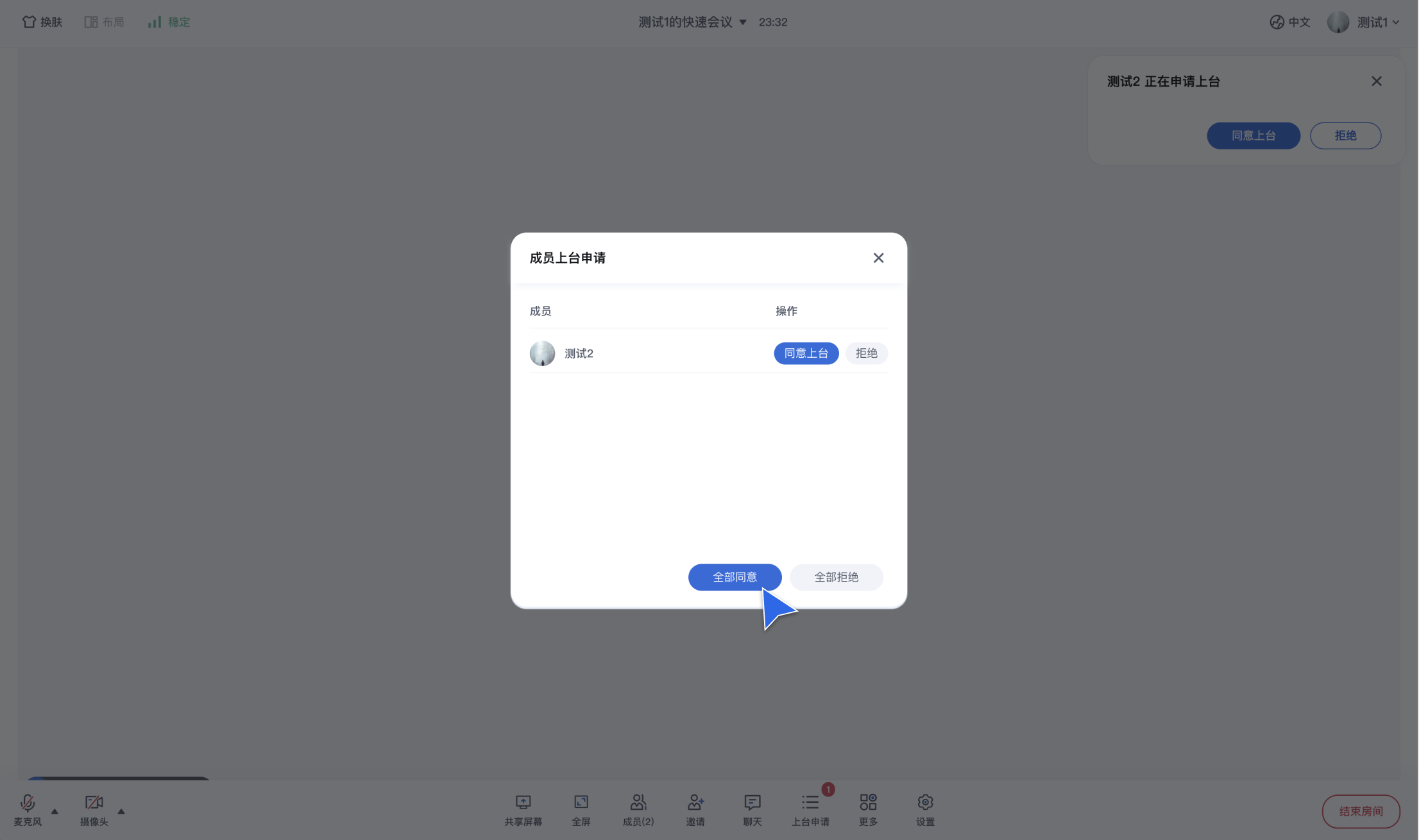
主持人或管理员可以对房间内已申请上台成员进行状态管理:可在上台申请中对选中成员进行同意或拒绝,或对所有进行上台申请成员进行全部同意或全部拒绝处理。


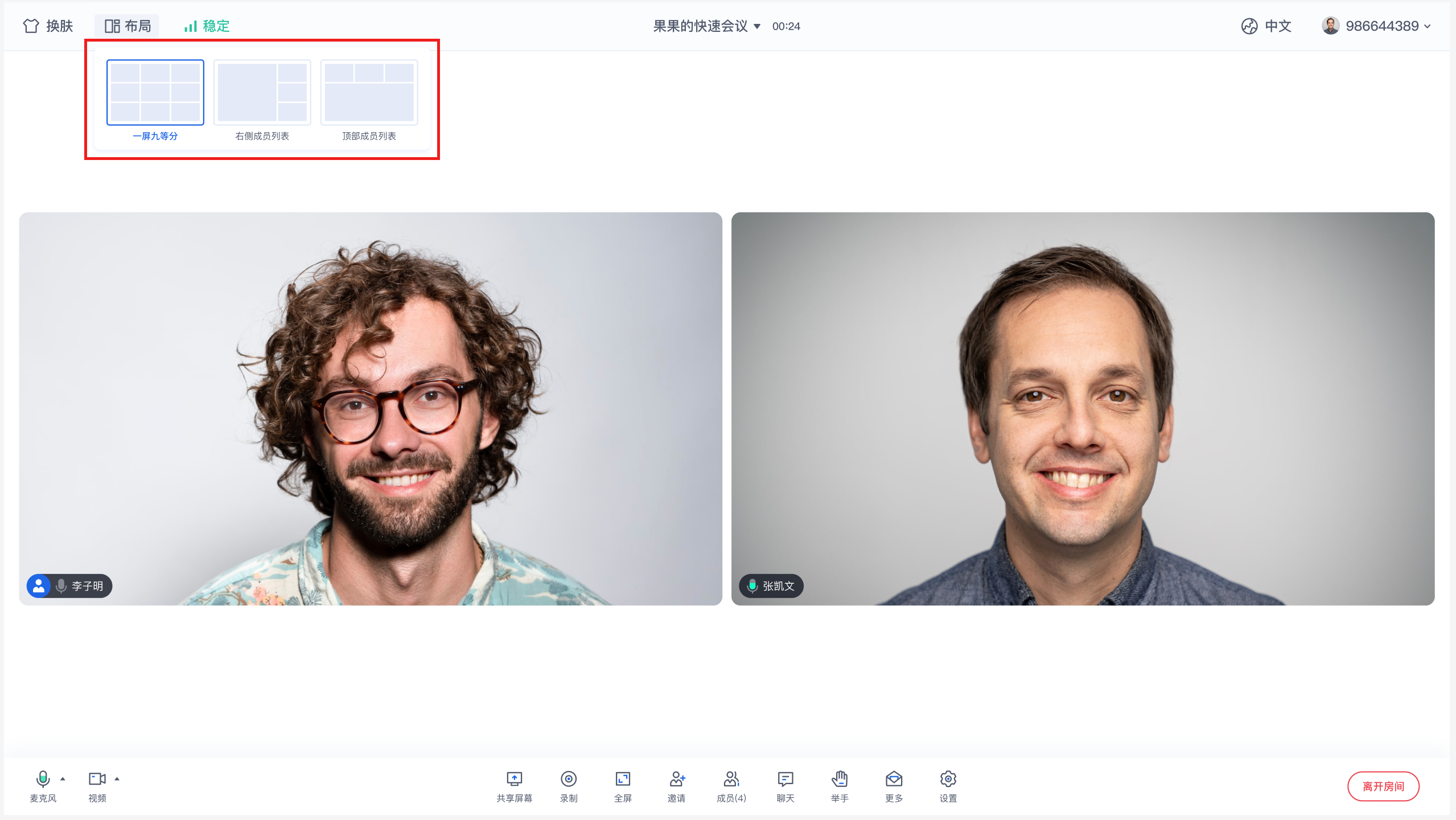
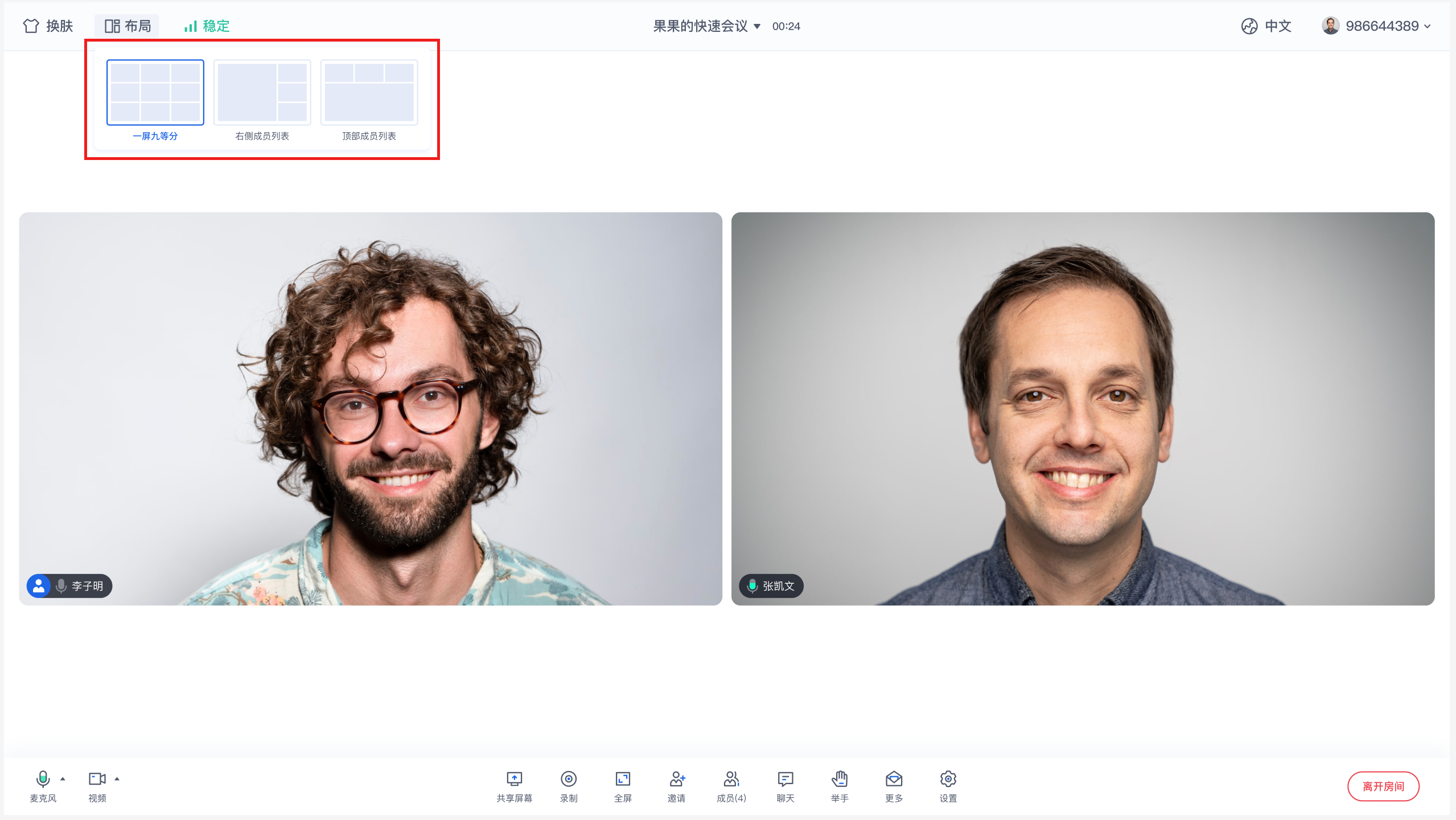
布局管理
根据场景不同,有时候需要选择不同的布局来满足需求。例如:课堂/培训的开始阶段,需要使用右侧/顶部成员列表布局,让学员关注主持人画面;自由讨论时,可以切换成一屏九等分布局,进行课后研讨。您可以直接点击布局按钮,进行布局切换。


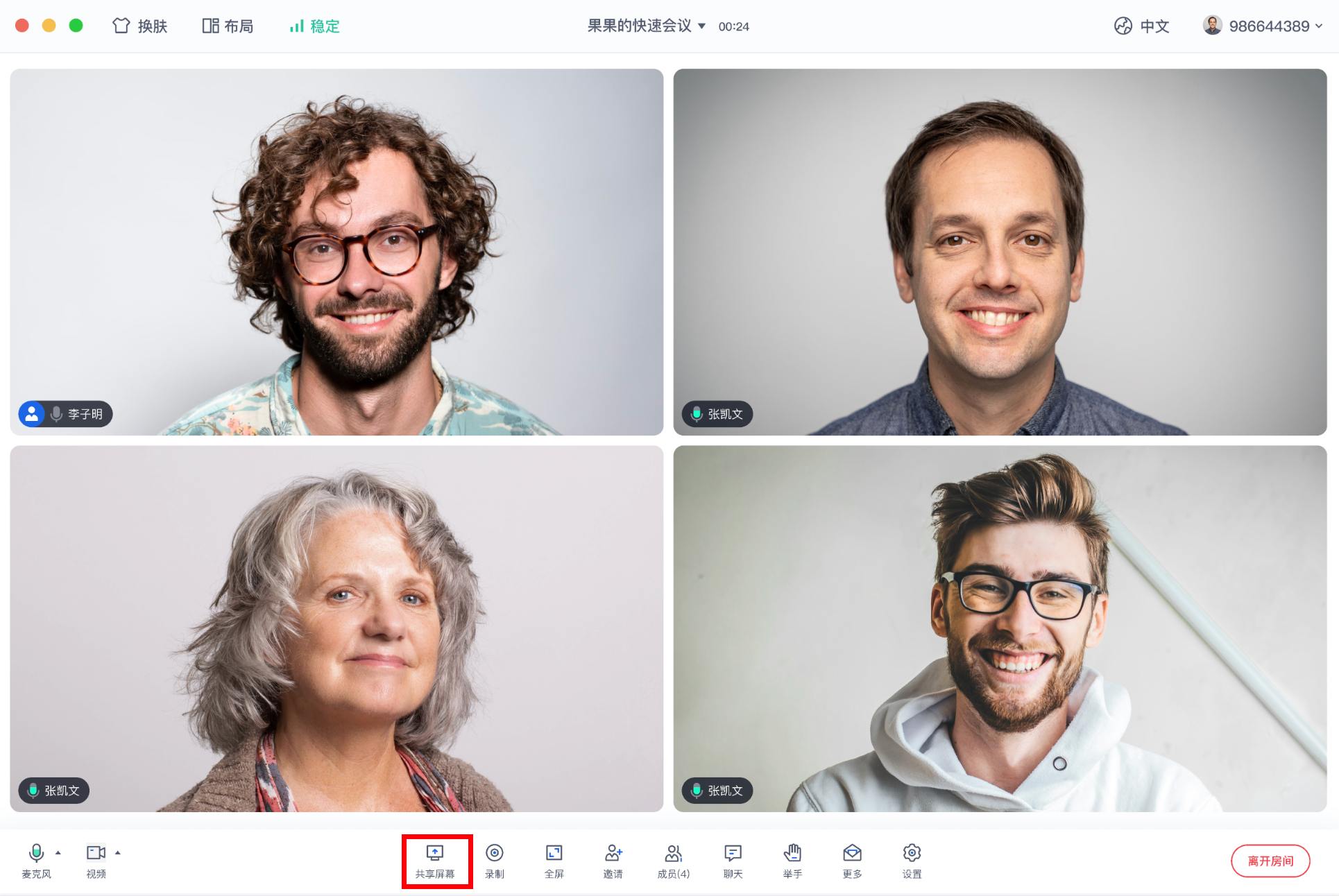
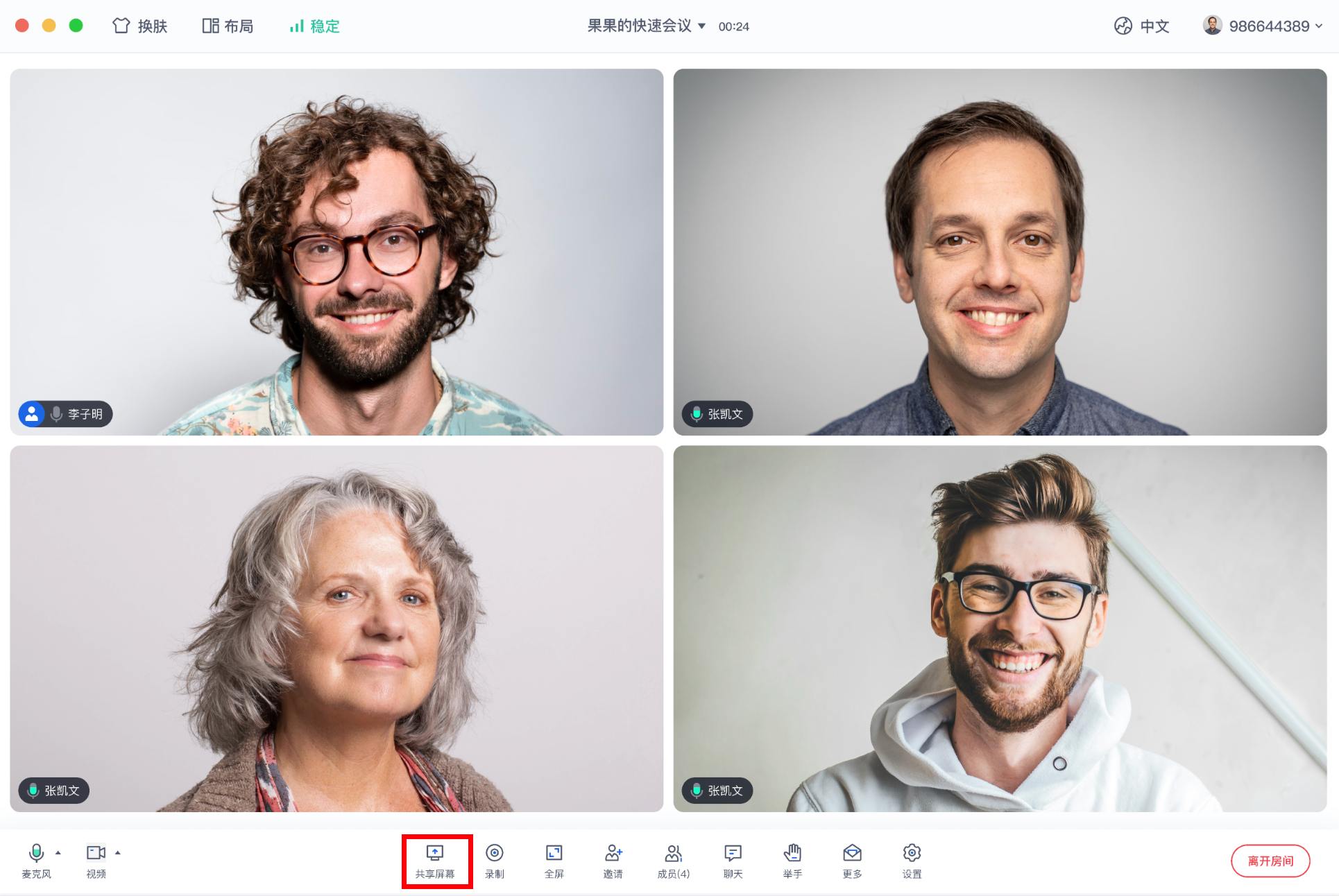
屏幕共享
如您需要在课中向其他成员展示课件或者培训材料,可通过点击界面中的共享屏幕按钮即可开始屏幕共享。


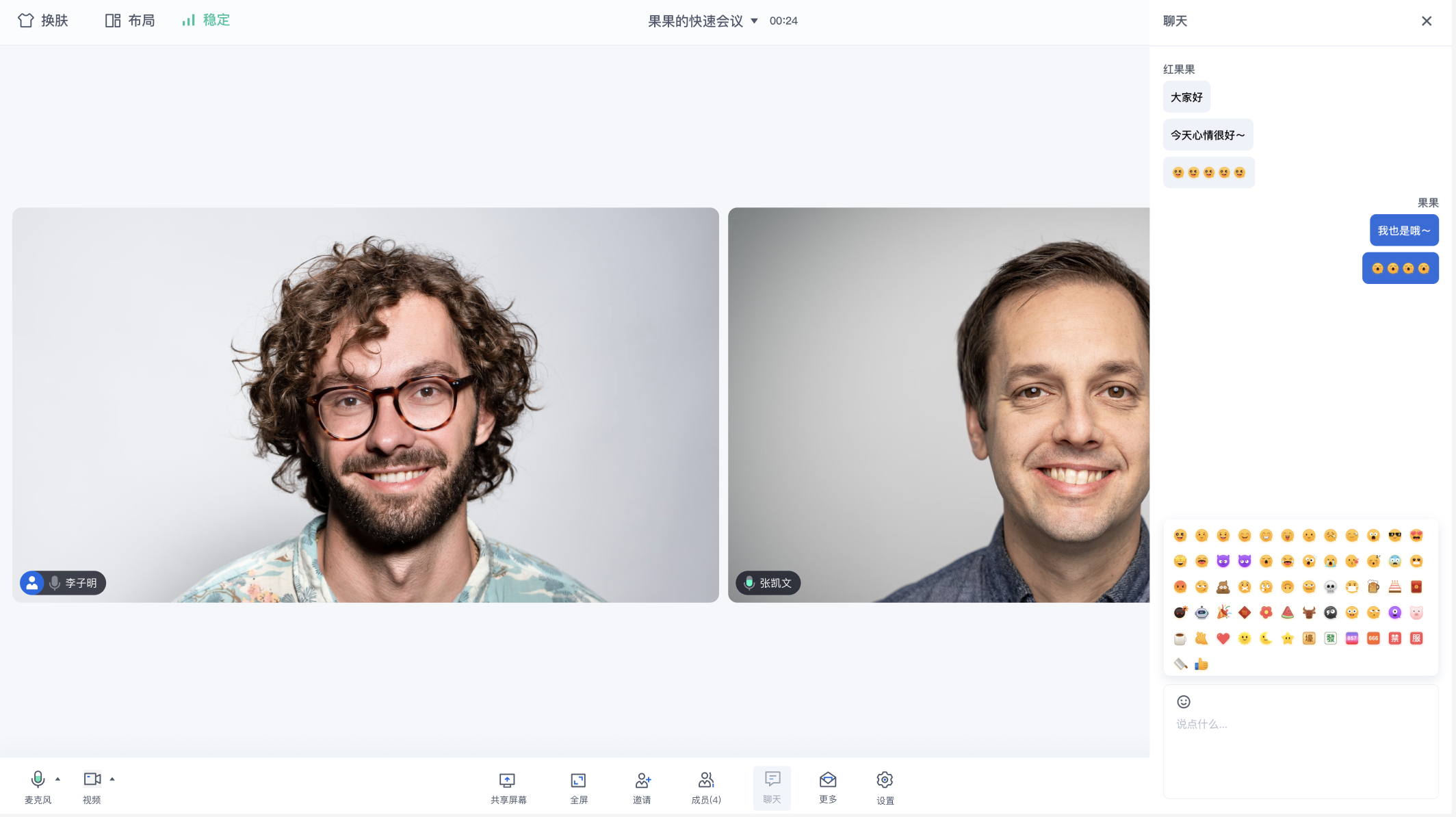
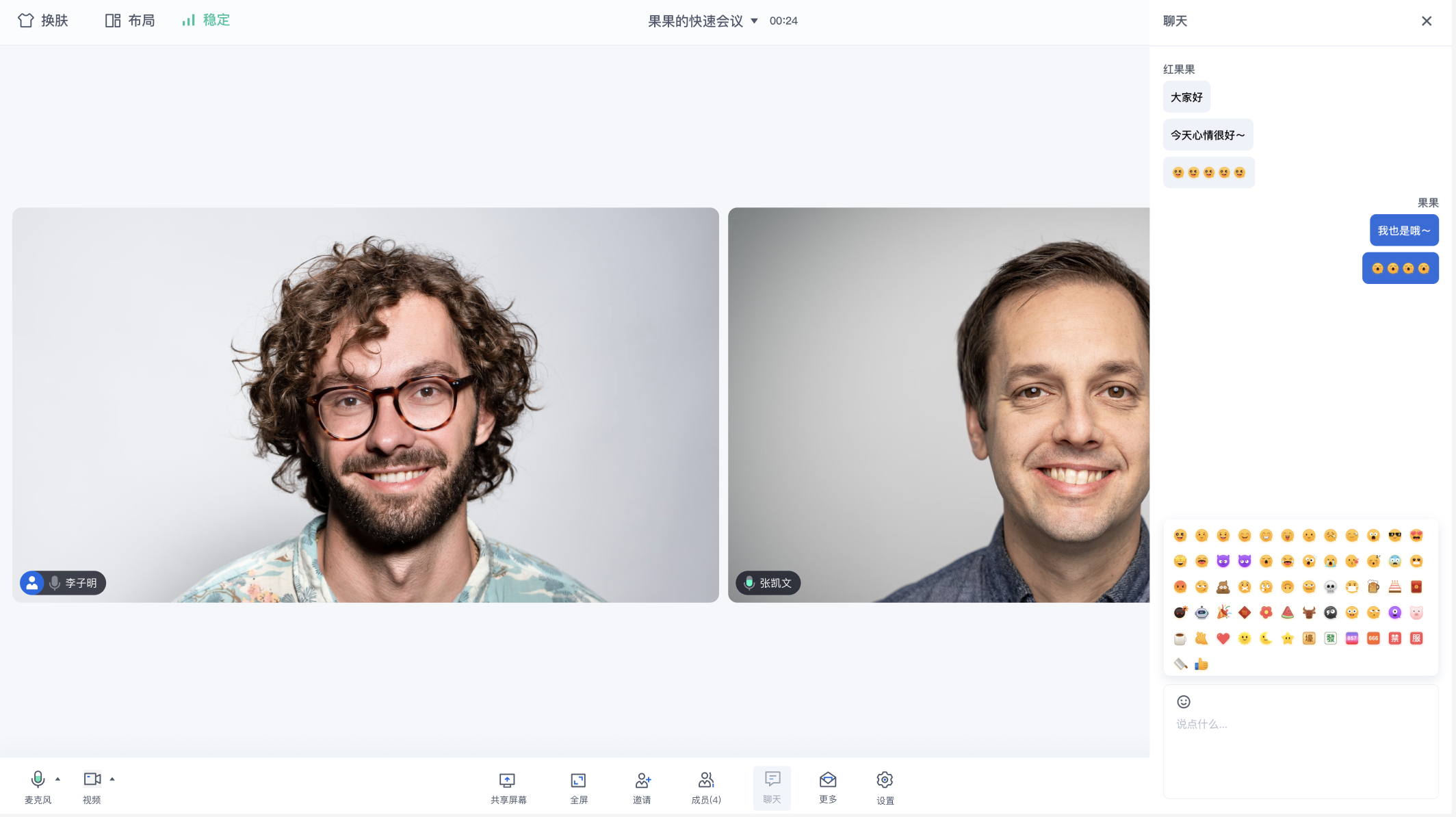
课中聊天
讲师和学员可以在课堂中聊天,支持文字、表情、图片、文件等各类型消息,来提高课堂的趣味性和互动性。


注意:
为尊重表情设计版权,TUIRoomKit 工程中不包含大表情元素切图,正式上线商用前请您替换为自己设计或拥有版权的其他表情包。默认的小黄脸表情包版权归腾讯云所有,可有偿授权使用,如您希望获得授权可 提交工单 联系我们。
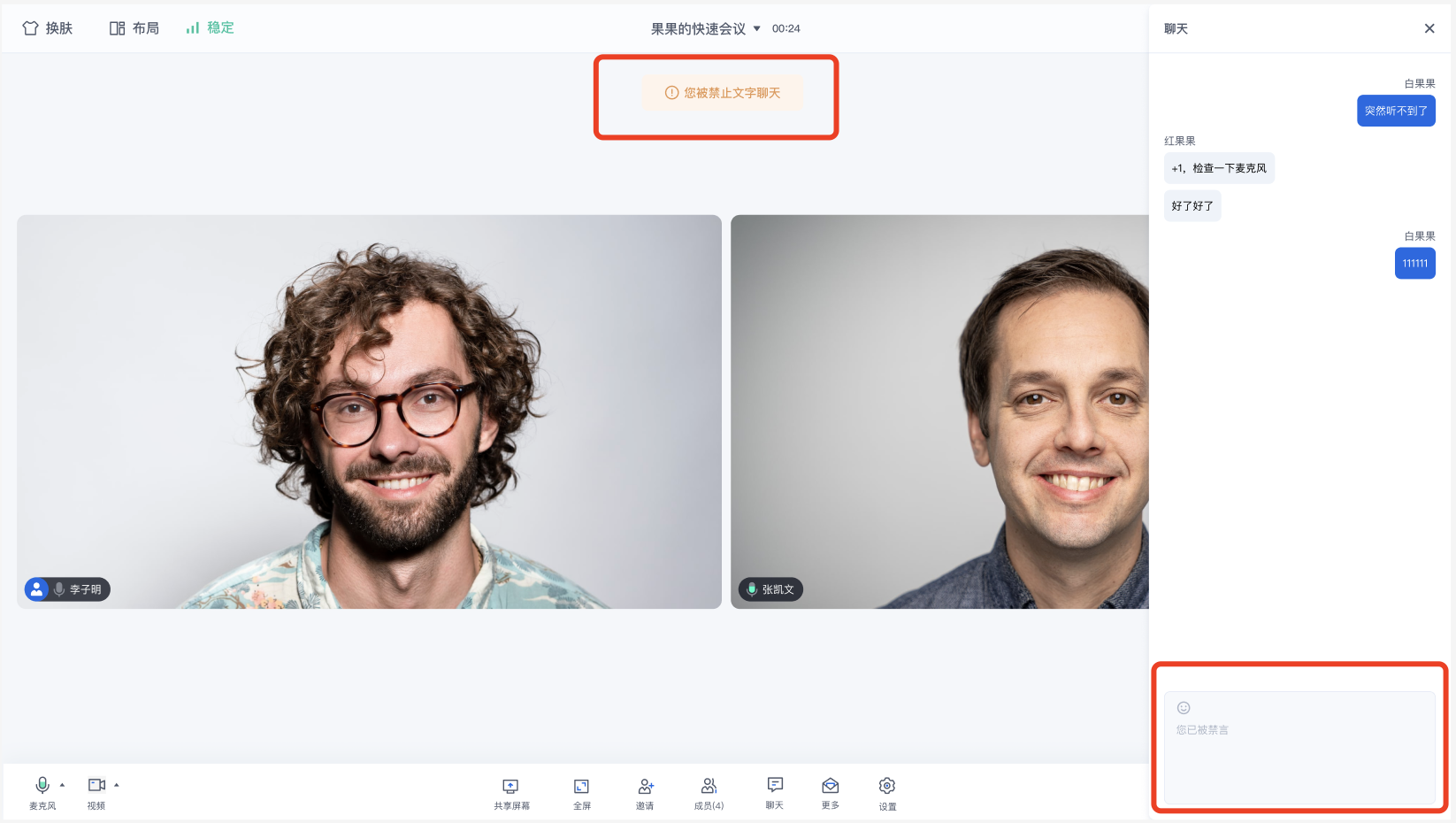
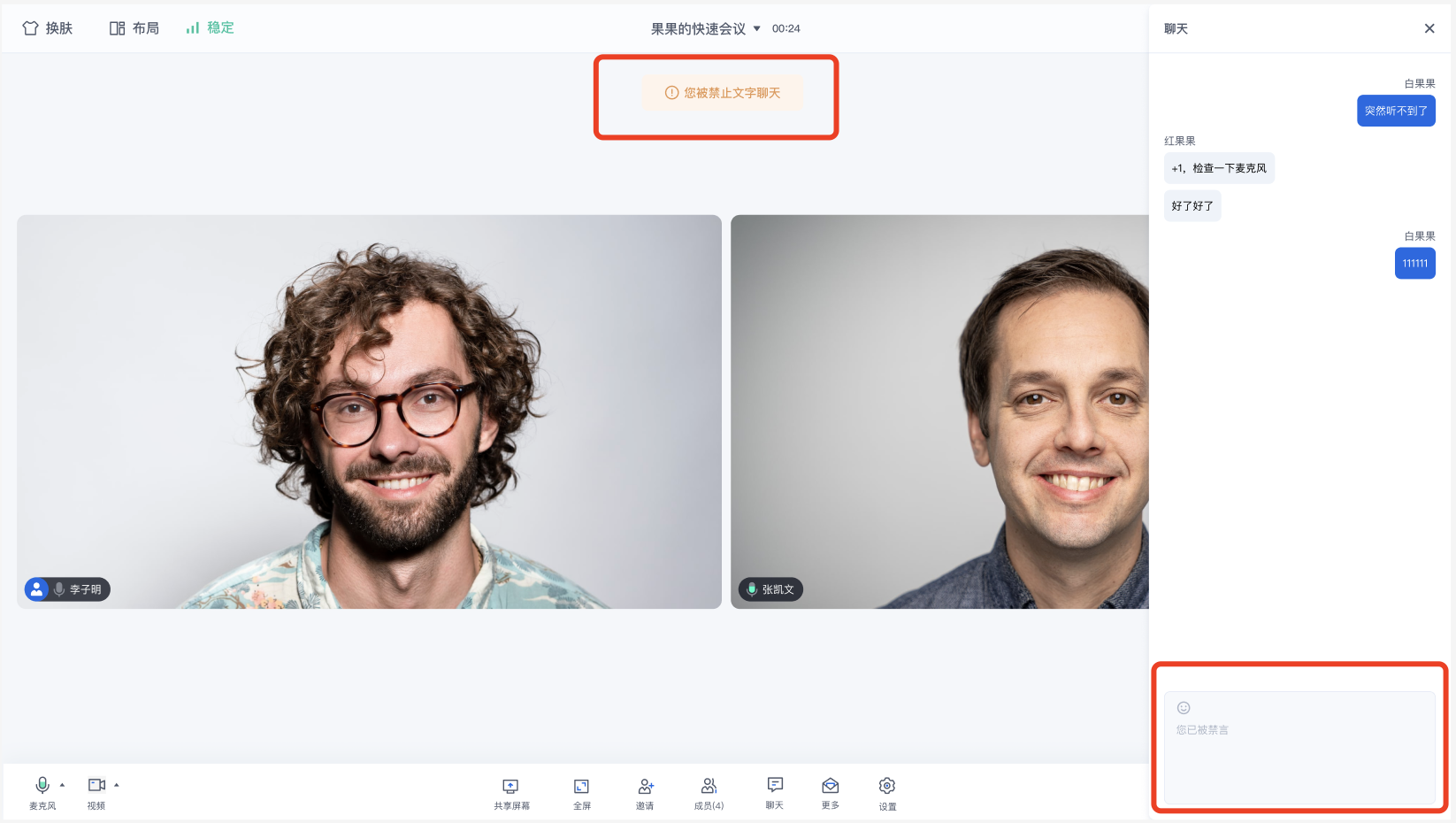
课堂主持人/管理员也可以对普通成员的聊天权限进行管控。


普通成员被禁止发言,无法进行文字或表情的编辑和发送。


互动白板
课堂录制
如果您需要对课堂内容进行录制,实现对授课内容进行存档、审核等需求,可以使用腾讯云实时音视频(TRTC)提供的云端录制服务。我们提供了两种录制方案供您选择:自动录制方案和 REST API 录制方案,两种方案的特点如下:
自动录制:不需要手动启动和停止,由后台自动管理录制任务。若检测到房间中有上行音视频后将触发启动录制任务,若房间内老师都退房且超过设置的等待续录时间后将触发停止录制任务;
REST API 录制:更加灵活、功能完备。适合有指定录制订阅房间内的老师、自定义合流布局、录制中途更新布局等自定义业务需求的场景;
课后回放
我们同样支持课堂录制文件的回放功能。您在使用腾讯云实时音视频(TRTC)云端录制服务时,把录制文件上传至您指定的云存储平台(云点播 VOD 或对象存储 COS)并在业务后台中进行查看回放。请参见实现云端录制与回放 完成配置和接入。
虚拟背景
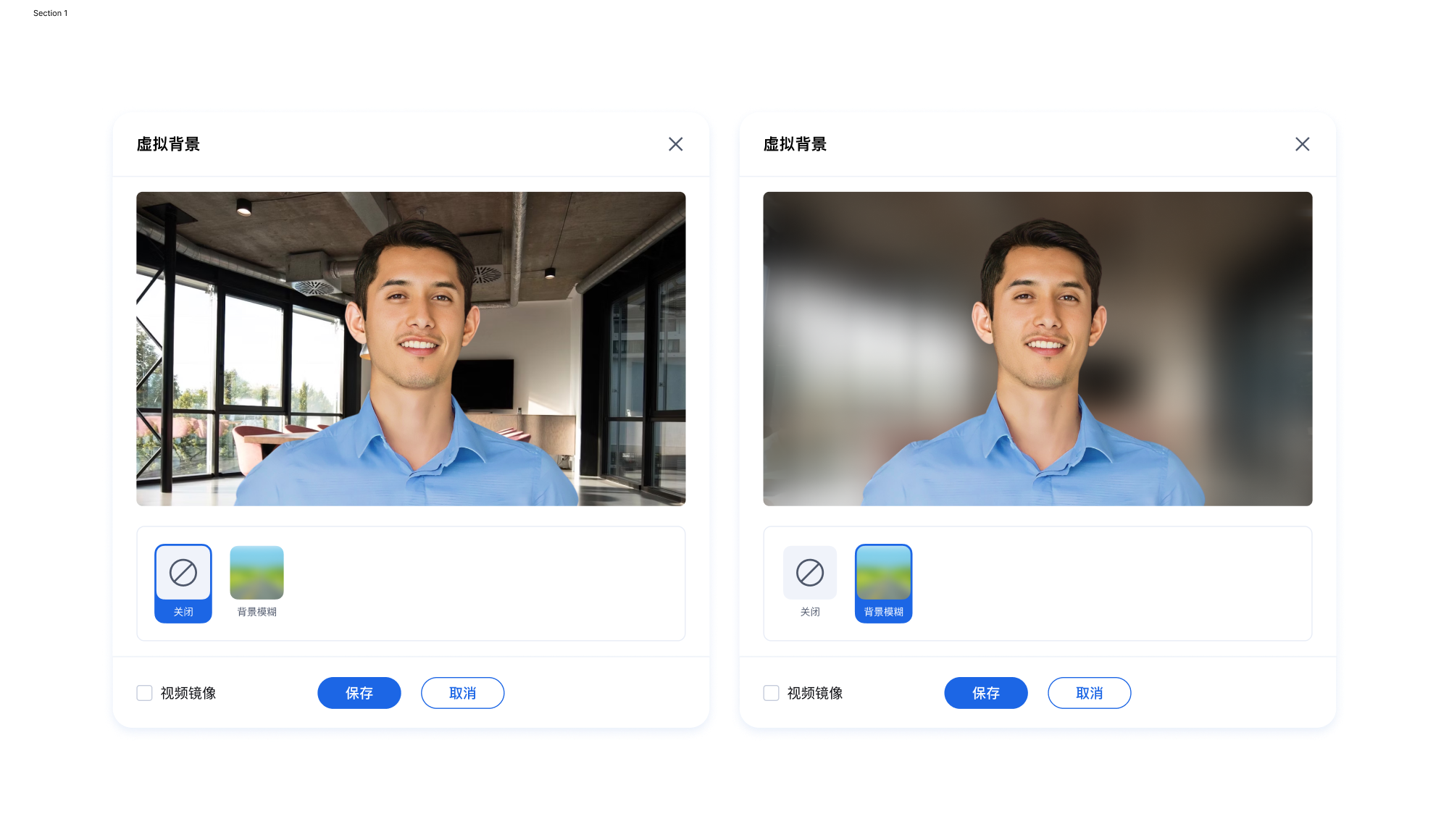
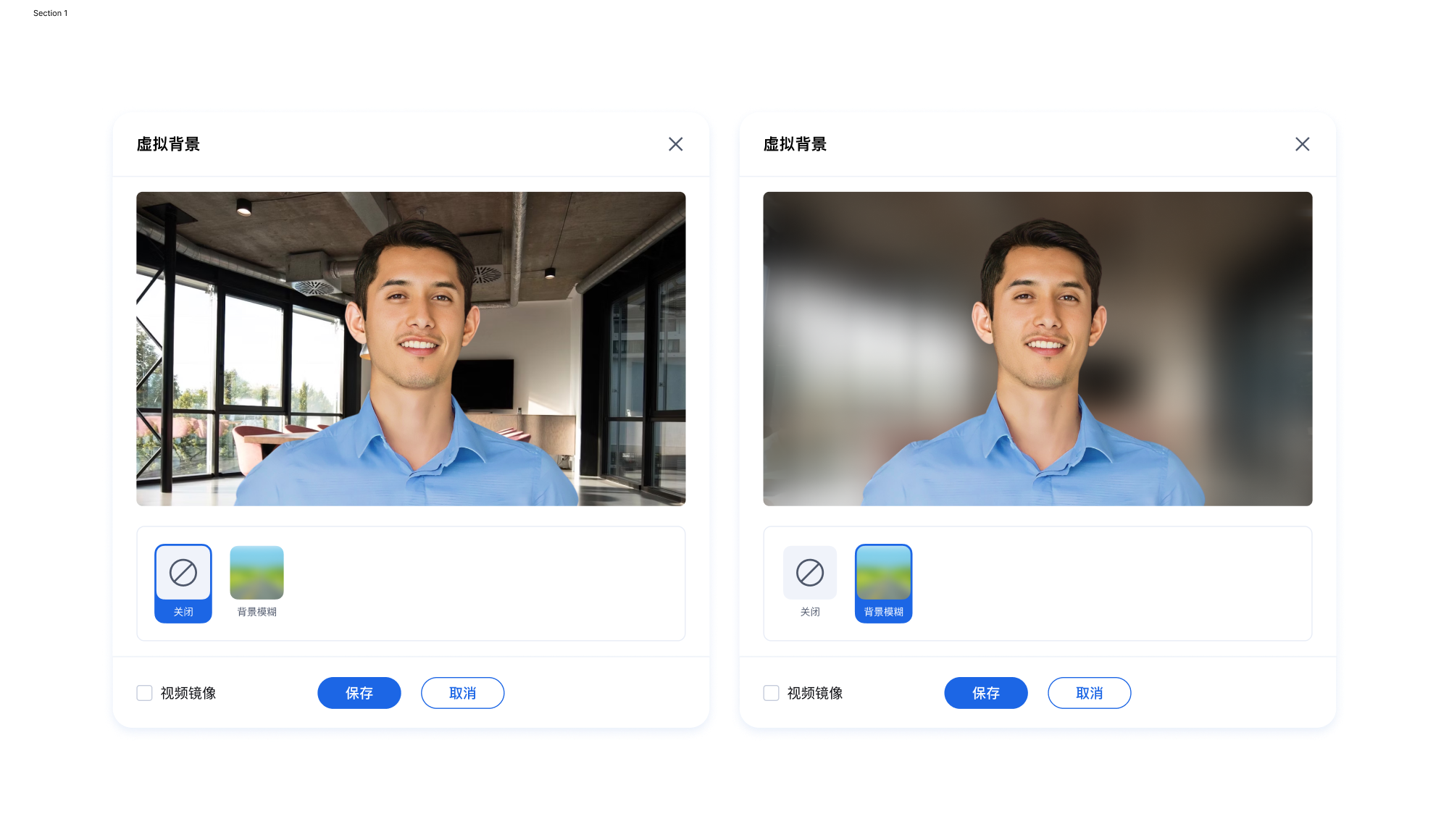
如果教师、培训专家、学员等角色不想在开启摄像头时暴露其所处环境,可以选择开启虚拟背景功能,设置模糊背景,保护个人隐私。
注意:
H5 暂不支持,仅适用于 Web PC 端。
需使用 TUIRoomKit v2.3.3 及以上版本。
import { conference } from '@tencentcloud/roomkit-web-vue3';conference.enableVirtualBackground();
import { conference } from '@tencentcloud/roomkit-web-vue2.7';conference.enableVirtualBackground();
开启效果:


课堂水印
如果您有保护知识产权、授课内容盗录防护等需求,您可以开启课堂水印功能。
注意:
1. 小程序平台暂不支持,electron 与 web 端均已支持。
2. 需使用 TUIRoomKit v2.3.3 及以上版本。
// 注意包的名称,如果您使用 vue2 版本请更改包名为 @tencentcloud/roomkit-web-vue2.7import { conference } from '@tencentcloud/roomkit-web-vue3';conference.enableWatermark();
// 注意包的名称,如果您使用 vue2 版本请更改包名为 @tencentcloud/roomkit-electron-vue2.7import { conference } from '@tencentcloud/roomkit-electron-vue3';conference.enableWatermark();
开启效果:


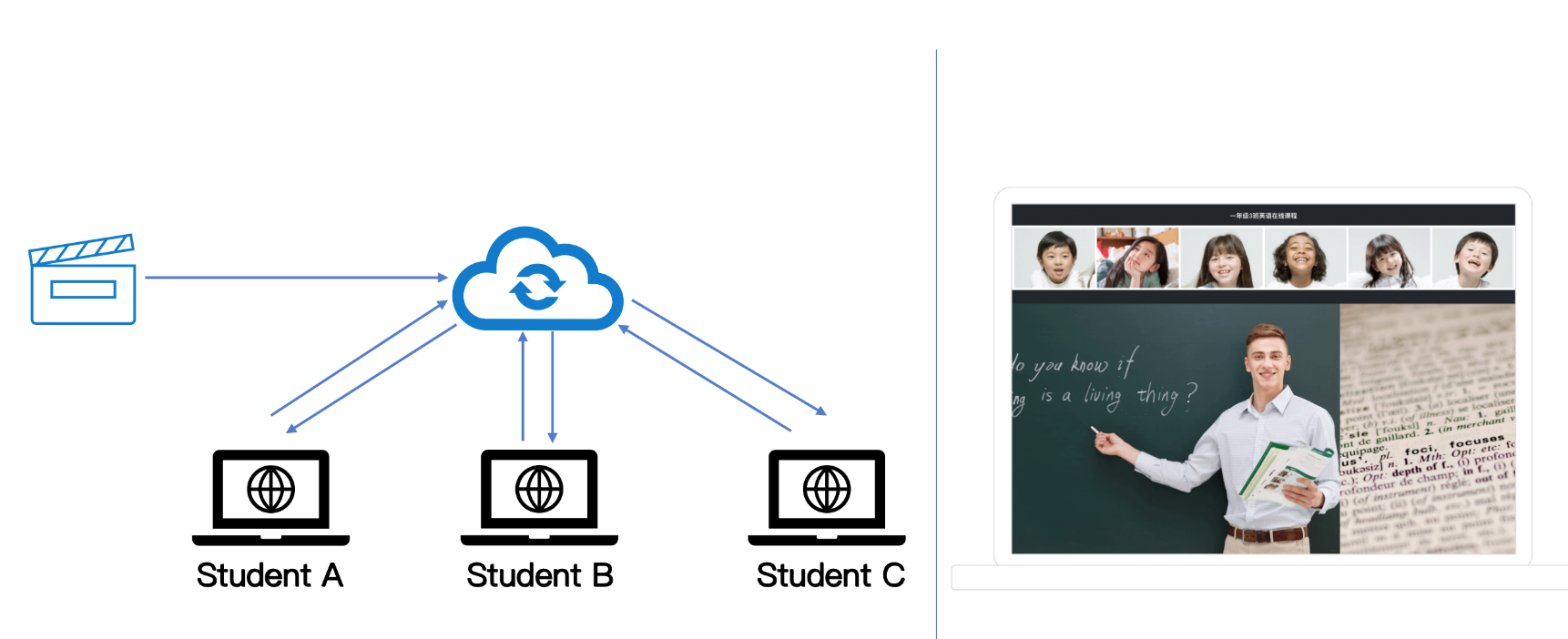
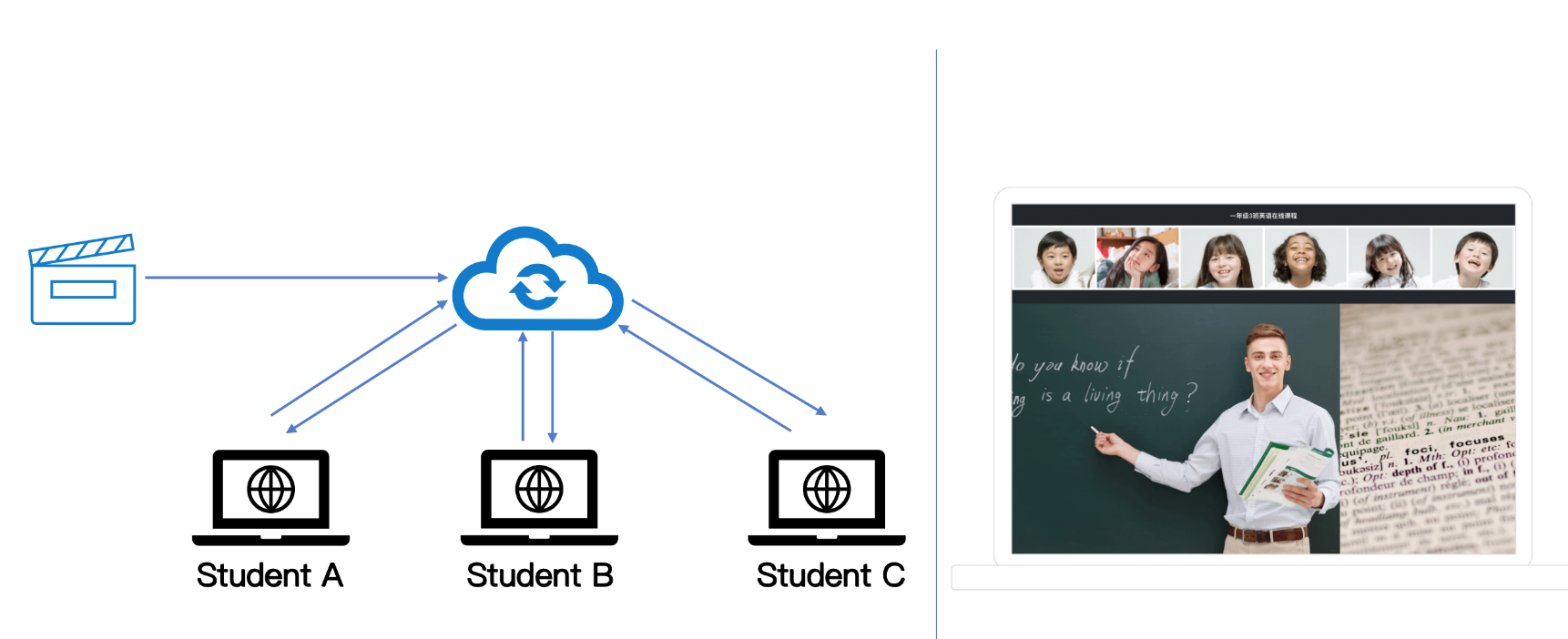
共享外部媒体流
在很多教育培训场景下,老师需要把外部的音乐、电影、讲座、课程等媒体内容共享至课堂内,并同时与学生进行实时互动,实现“一起看”、“一起学”的功能。TUIRoomKit 支持使用机器人推流,允许用户将本地或在线媒体文件推流至课堂内,实现自动化和高效的媒体内容播放。


转推直播 CDN
如果您的业务中希望将 TUIRoomKit 房间中的音视频流转推到直播 CDN 上,用于分发给更多的成员直播观看,您可以参见 发布音视频流到直播CDN 文档实现该功能,不过课堂实时性将会降低且成员无法参与课堂互动,需要您根据业务需求灵活考虑。
界面定制
为满足您对产品 UI 的个性化需求,TUIRoomKit 产品在提供标准 UI的同时,还支持对 UI 界面进行自定义修改,包括图标替换、设置主题和语言、按钮调整、调整 UI 布局等方面的定制,可帮助您快速完成业务个性化场景的搭建。如果您有自定义 UI 的需求,请参见 界面定制 文档。