场景描述
在现代医疗服务中,在线问诊已经成为一种便捷、高效且常见的医疗服务方式。通过1V1在线问诊,患者可以在家中与医生进行实时沟通,获得专业的医疗建议和诊断。这种方式不仅节省了患者的时间和精力,还能有效缓解医院的压力,提高医疗资源的利用效率。


技术方案
实现1V1在线问诊或心理咨询等类似场景,实际上就是实现一个完整的音视频通话,这通常需要依赖实时音视频和即时通信的组合能力。实时音视频模块负责音视频通信及设备状态控制,即时通信模块负责信令传输及消息推送。
针对上述音视频通话场景,腾讯云实时音视频(TRTC)推出了视频通话含 UI 组件——TUICallKit 产品,结合即时通信 IM、实时音视频 TRTC 能力,为您提供含 UI 的低代码组件,您只需要编写几行代码即可快速搭建稳定可靠的音视频通话应用。
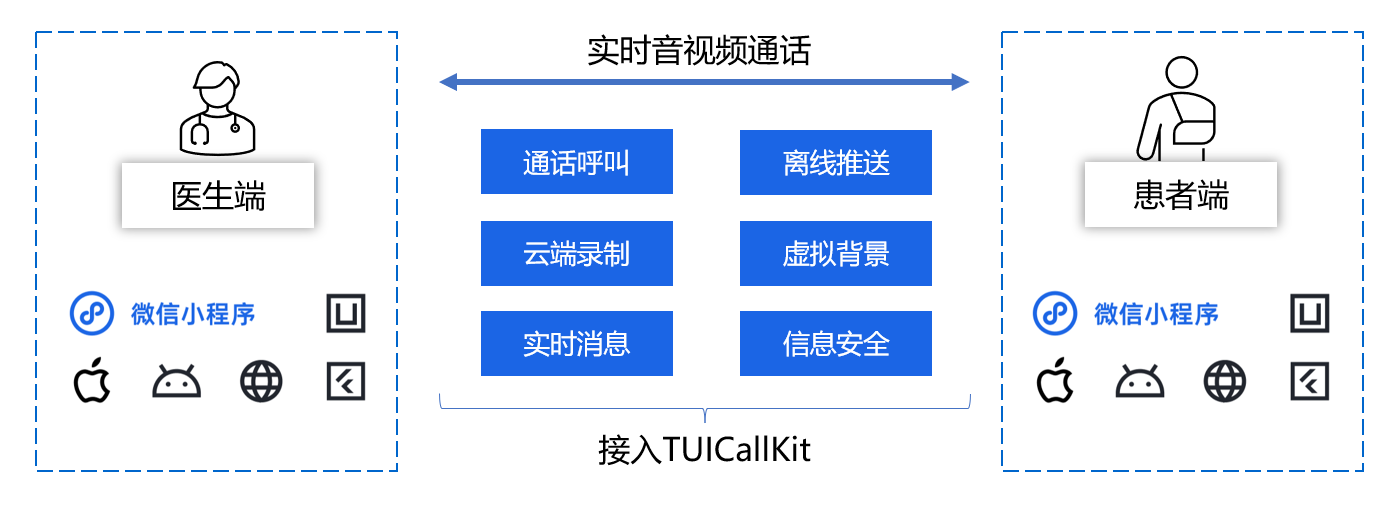
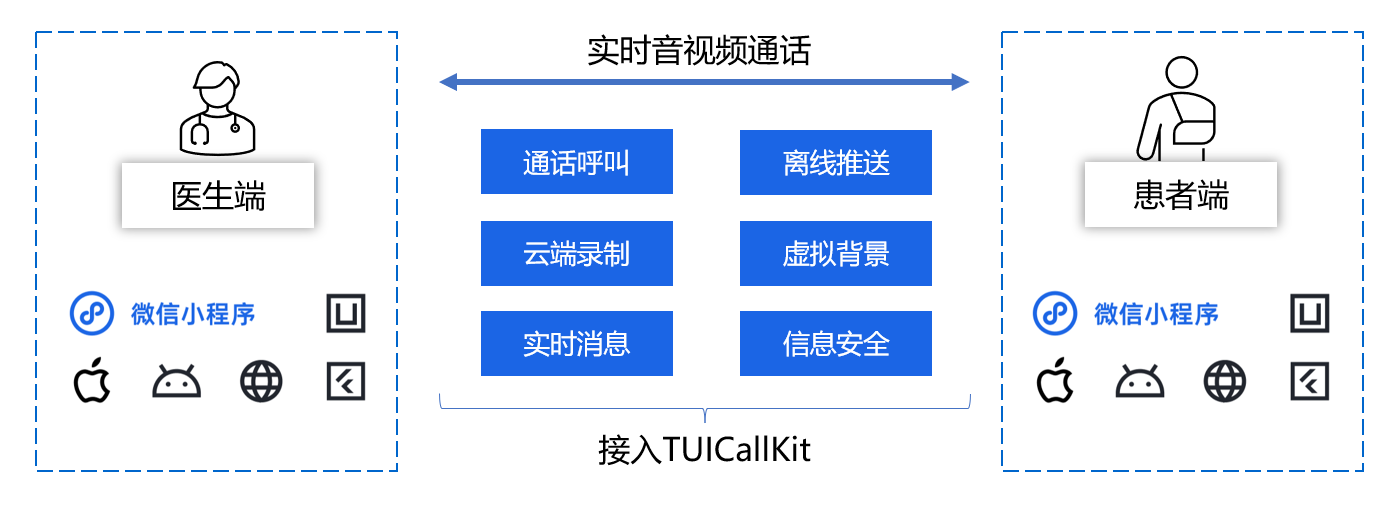
产品和在线问诊场景结合如下图展示:


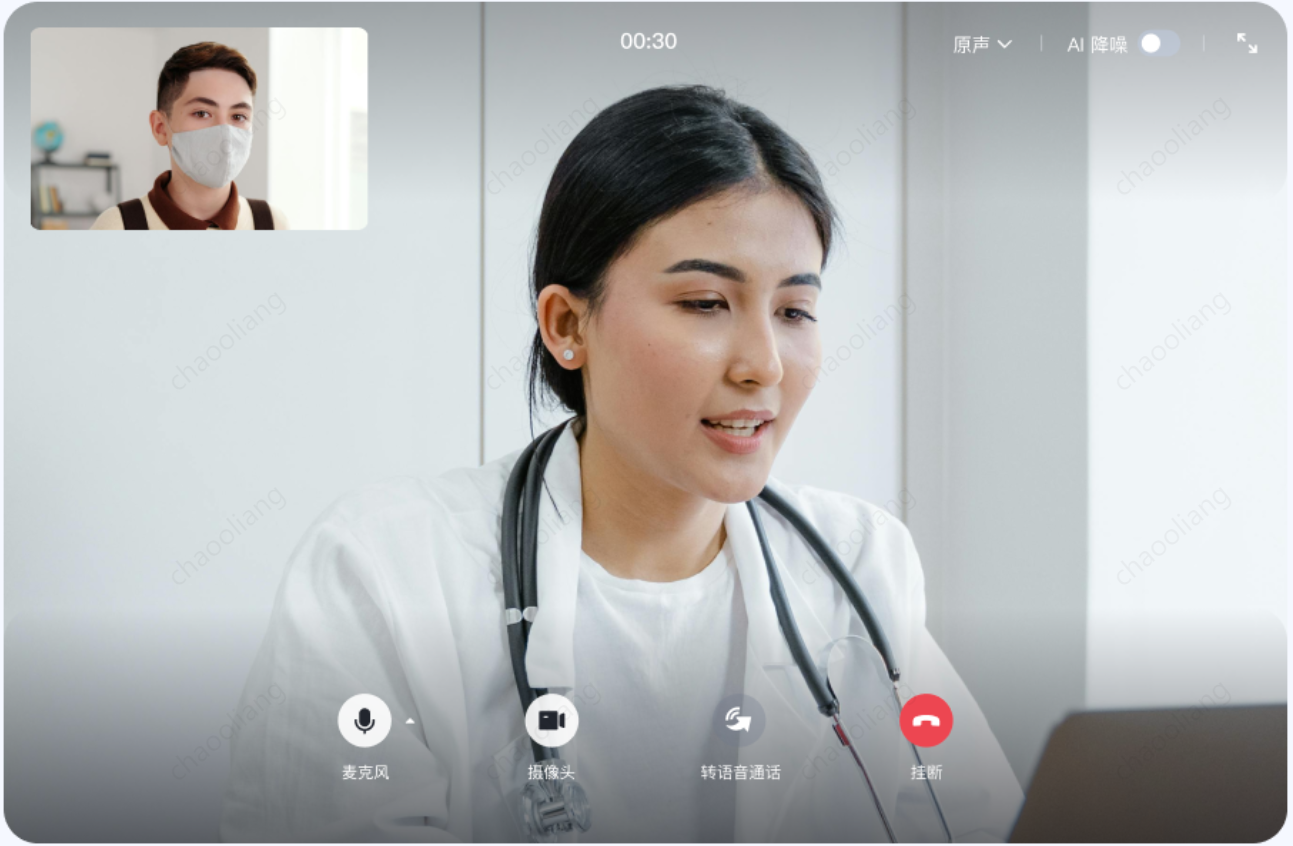
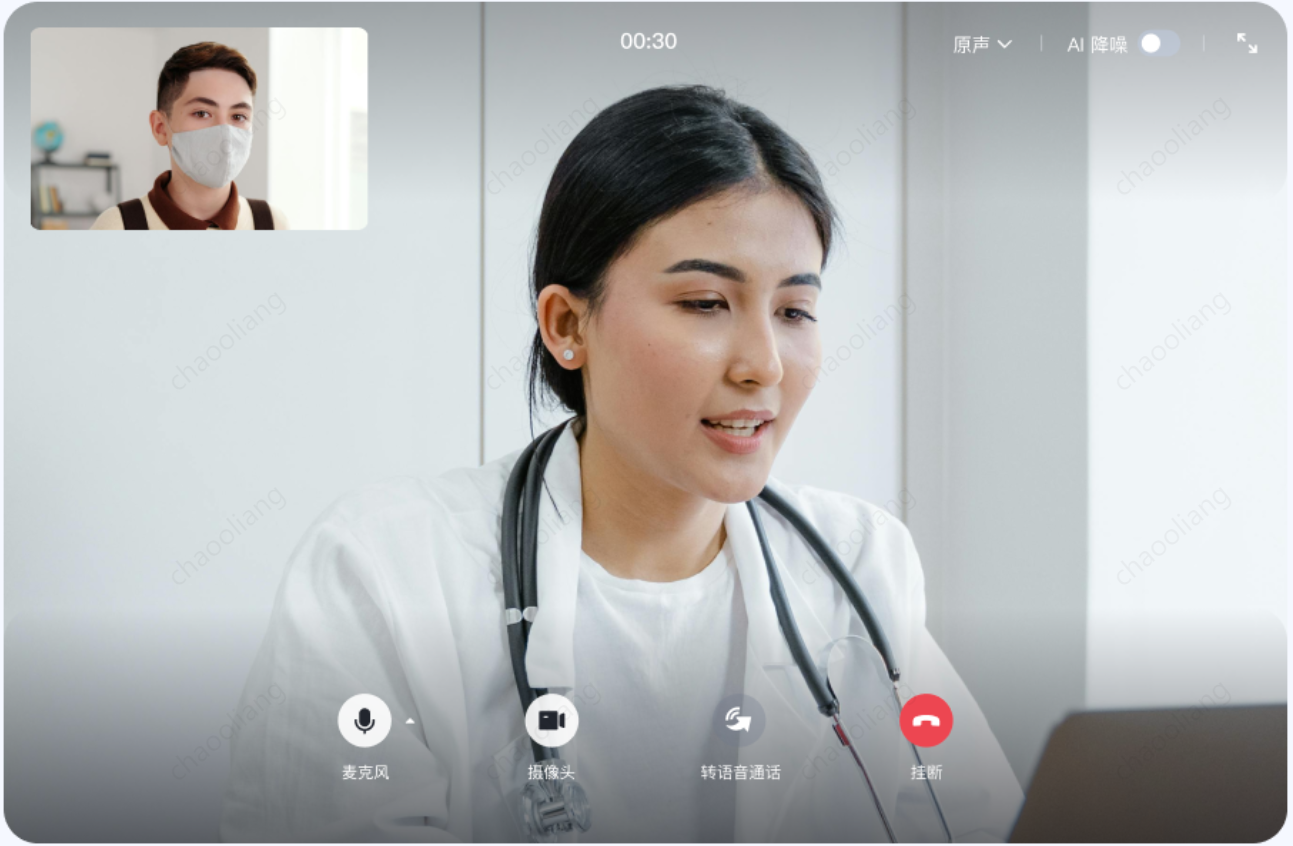
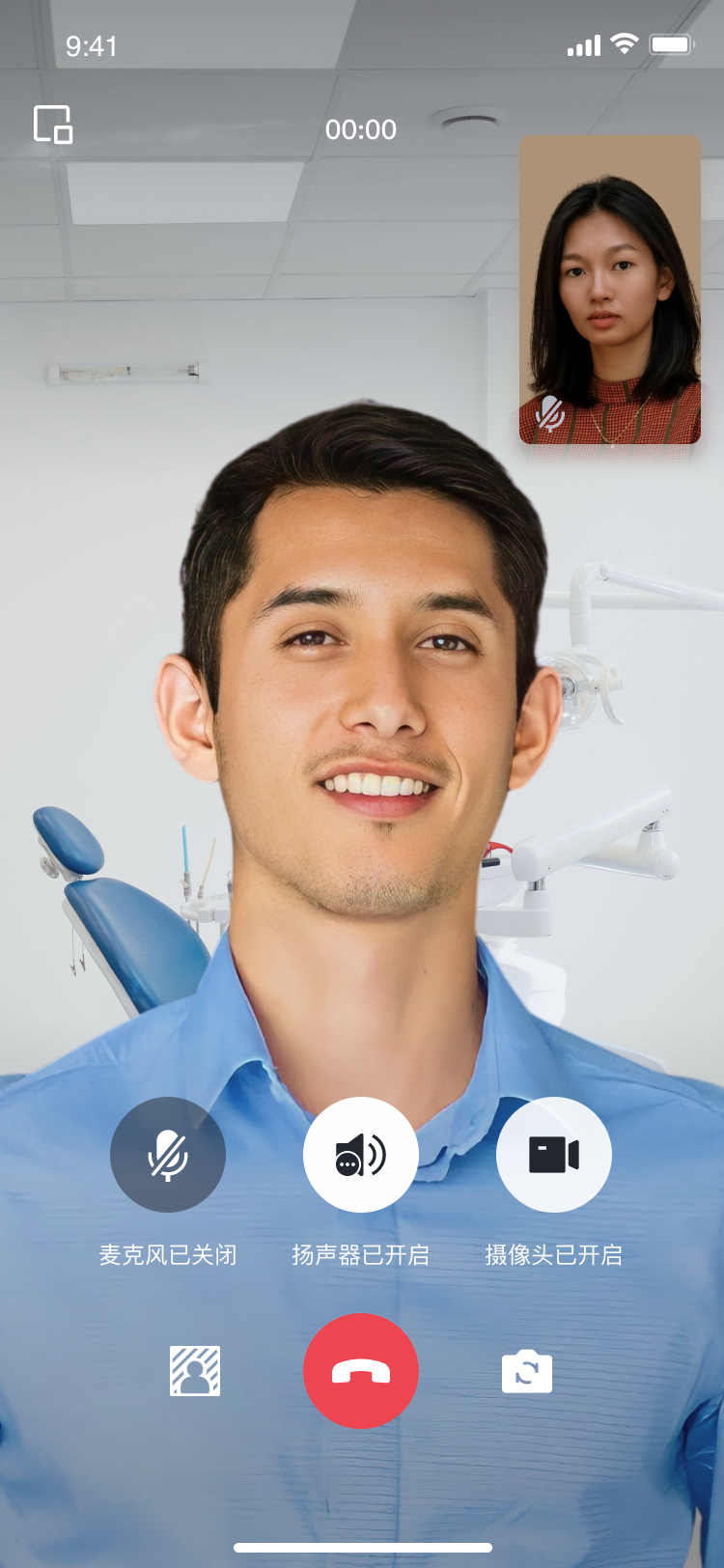
集成 TUICallKit 产品的效果如下图展示:


方案优势
全球端到端平均延迟小于300ms,提供稳定音视频沟通和录制能力。
提供微信视频聊天同款UI供您快速集成,轻松实现视频互动聊天场景。
支持微信小程序端,快速搭建微信小程序端音视频通话应用。
说明:
在国内,微信小程序端的在线问诊和心理咨询场景非常火热,对于医患双方的使用都非常便捷,无需安装 App、也无需电脑设备,即可随时随地完成预约问诊和通话就诊。TUICallKit 和微信小程序深度合作,具备以下优势:
提供媲美原生微信小程序端的音视频通话体验。
专门提供小程序端虚拟背景,在线问诊场景下,可设置医院或品牌专属背景。
微信小程序端接入 TUICallKit 功能展示:


基于 TUICallKit 搭建的准备工作
说明:
开通服务
TUICallKit 是基于腾讯云 即时通信 IM 和 实时音视频 TRTC 两项付费 PaaS 服务构建出的音视频通信组件。为了您能更好地体验音视频通话功能,我们免费为每个 SDKAppID 提供了音视频通话能力7天体验版(体验版不额外赠送通话时长),每个 SDKAppID 可免费体验2次,每次有效期均为7天;同时一个账号下所有 SDKAppID 的体验总次数为10次。
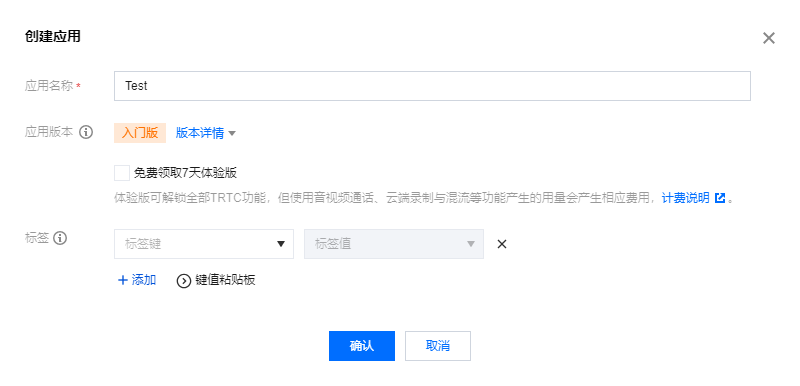
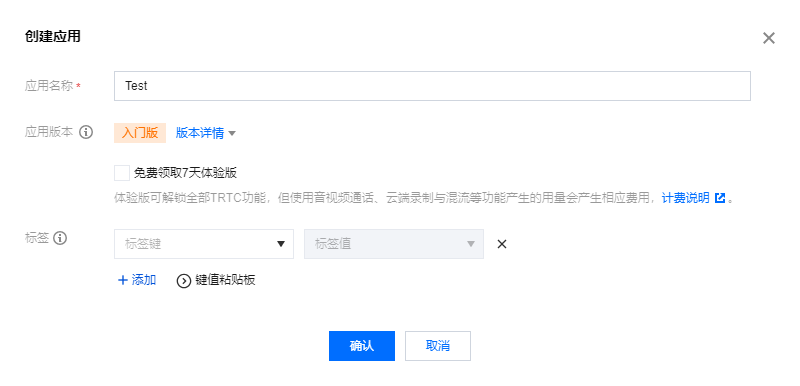
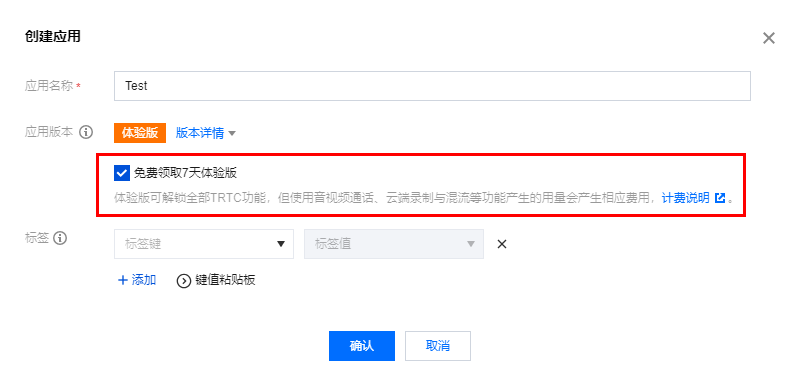
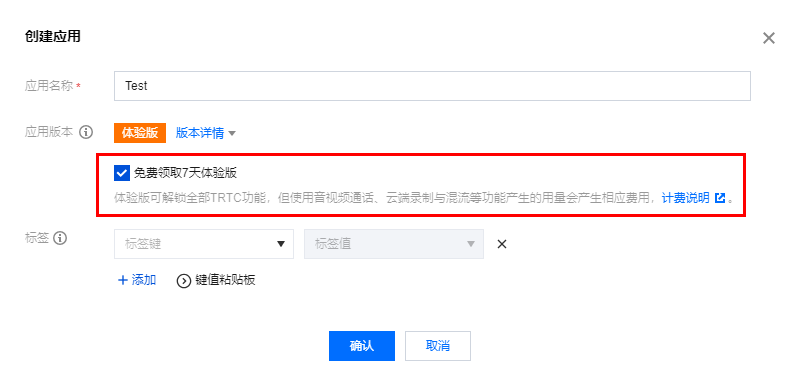
1. 登录 实时音视频 TRTC 控制台,单击进入左侧应用管理页面,单击创建应用。在弹出的对话框中输入您的应用名称,并单击确定。


注意:
若您创建时勾选免费领取7天体验版,即可快速创建应用时并领取体验版。


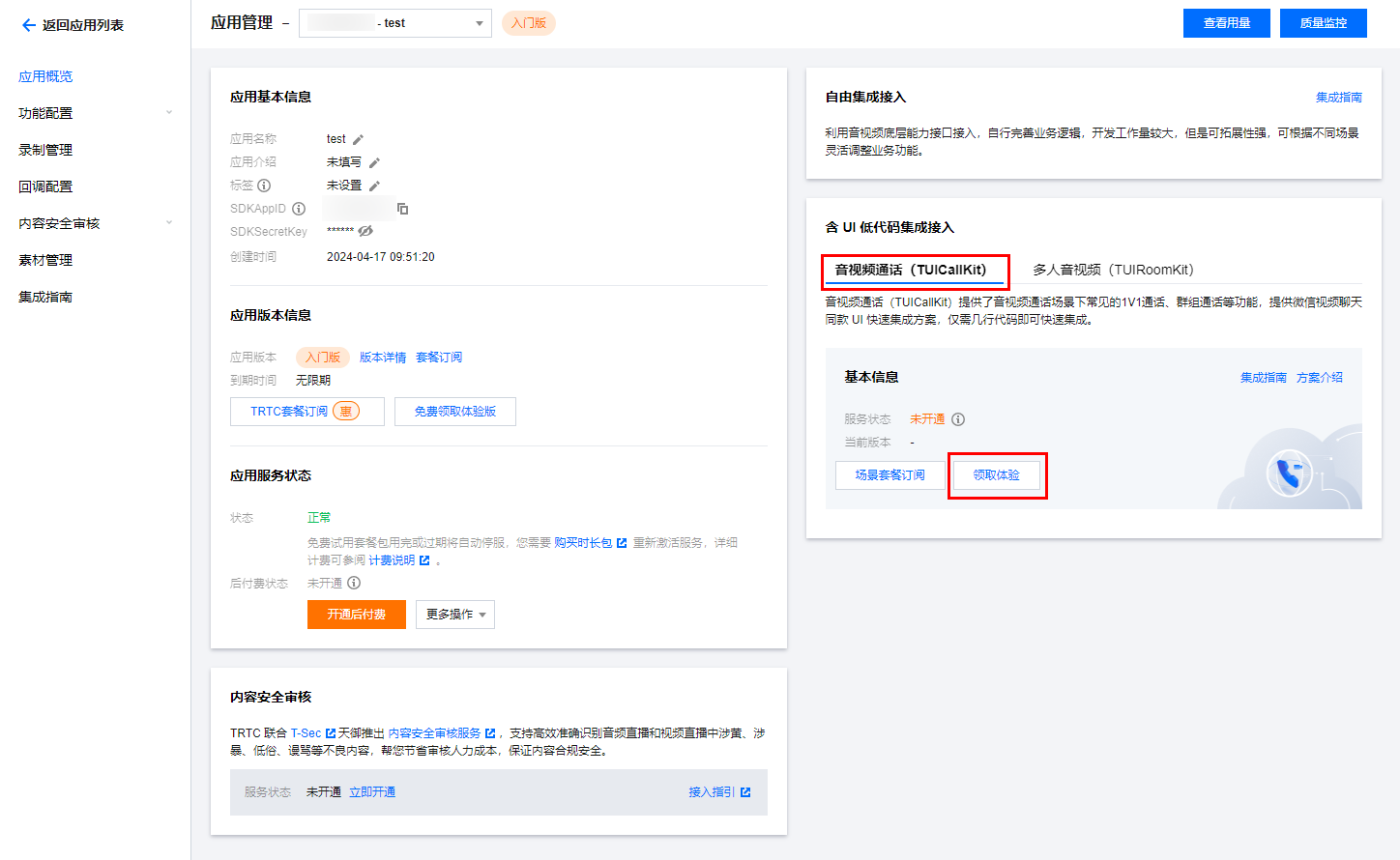
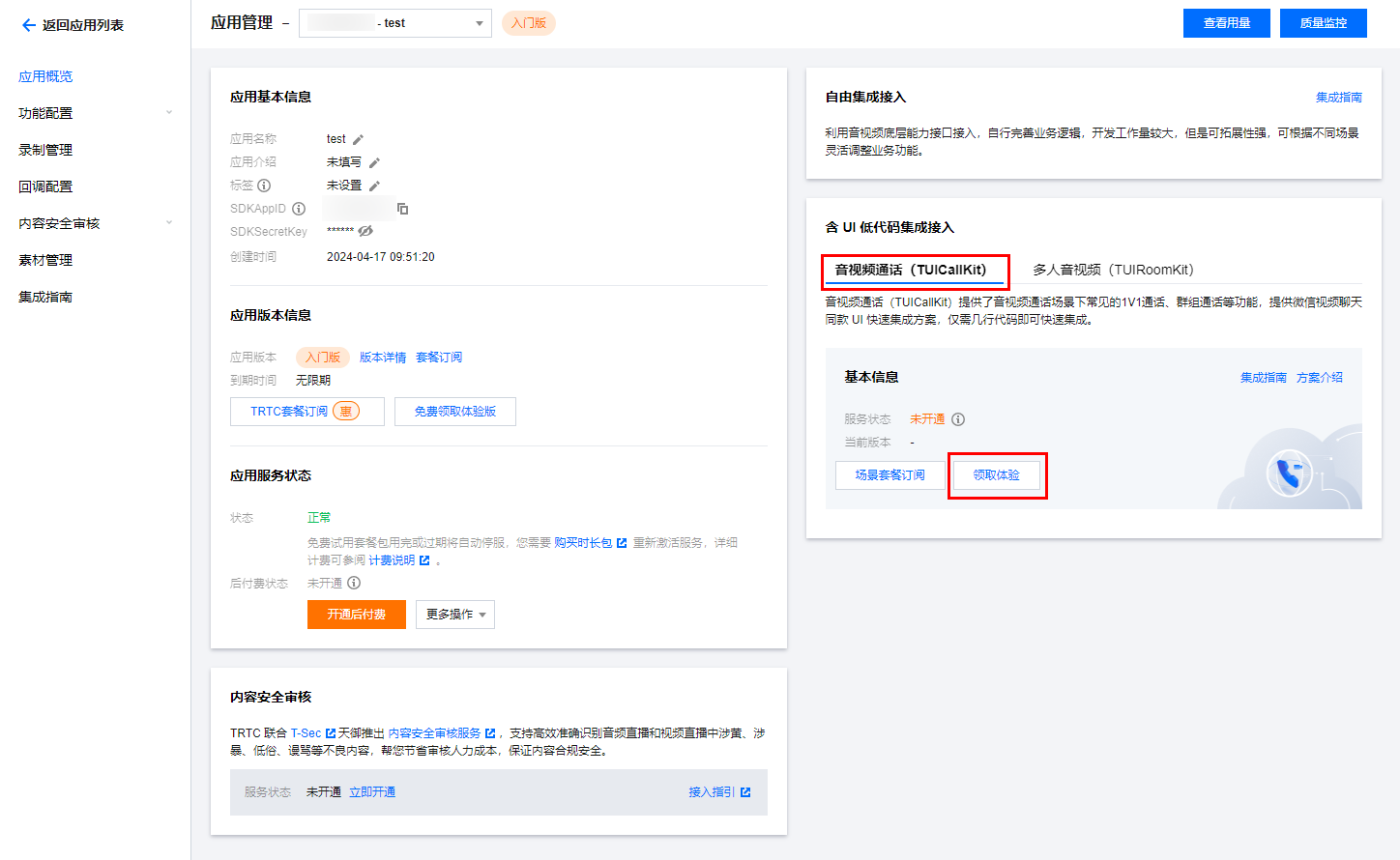
2. 单击刚创建的应用,进入应用管理页面,并在页面的右下角找到含 UI 低代码场景方案 > 音视频通话(TUICallKit),单击领取体验即可开通 TUICallKit 的 7 天免费试用服务。领取完成后,可以看到体验版的基本信息,包括服务状态、版本信息和功能详情、到期时间。这里的
SDKAppID、SDKSecretKey会在后续步骤中使用到。

环境准备
Android 5.0(SDK API Level 21)及以上版本。
Gradle 4.2.1 及以上的版本。
Android 5.0 及以上的手机设备。
下载并导入 TUICallKit


工程配置
1. 在工程根目录下找到
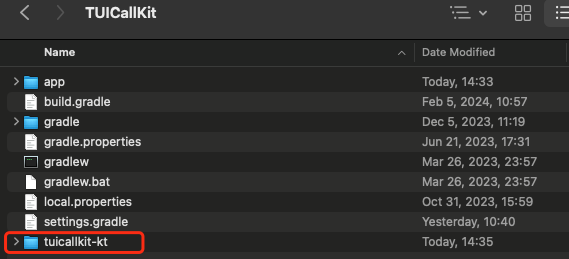
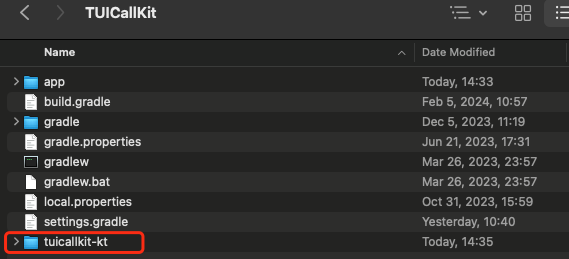
settings.gradle.kts(或settings.gradle)文件,在其中增加如下代码,导入tuicallkit-kt组件到项目中。include(":tuicallkit-kt")
include ':tuicallkit-kt'
2. 在 app 目录下找到
build.gradle.kts(或build.gradle) 文件,在dependencies 中增加如下代码,声明当前 app 对新加入的组件的依赖。dependencies {api(project(":tuicallkit-kt"))}
dependencies {api project(':tuicallkit-kt')}
说明
TUICallKit 工程内部已经默认依赖:
TRTC SDK、IM SDK、tuicallengine 以及公共库 tuicore,不需要开发者单独配置。如需进行版本升级,则修改tuicallkit-kt/build.gradle文件中的版本号即可。3. 由于我们在 SDK 内部使用了Java 的反射特性,需要将 SDK 中的部分类加入不混淆名单,因此需要您在 app 目录下的
proguard-rules.pro 文件末尾添加如下代码。添加完后,点击右上角的“Sync Now”,同步代码。-keep class com.tencent.** { *; }
4. 在 app目录下找到
AndroidManifest.xml 文件,在 application 节点中添加 tools:replace="android:allowBackup" ,覆盖组件内的设置,使用自己的设置。// app/src/main/AndroidManifest.xml<application android:name=".DemoApplication" android:allowBackup="false" android:icon="@drawable/app_ic_launcher" android:label="@string/app_name" android:largeHeap="true" android:theme="@style/AppTheme" tools:replace="android:allowBackup">
5. 建议您编译并运行一次。如果遇到问题,建议您尝试运行我们的 Github demo 项目。通过比对,您可以找出潜在的区别并解决遇到的问题。在接入和使用过程中,如果遇到问题,欢迎向我们 反馈。
登录组件
在您的项目中添加如下代码,它的作用是通过调用 TUICore 中的相关接口完成 TUI 组件的登录。这一步骤至关重要,只有在成功登录之后,您才能正常使用 TUICallKit 提供的各项功能。
import com.tencent.qcloud.tuicore.TUILogin import com.tencent.qcloud.tuicore.interfaces.TUICallbackimport com.tencent.qcloud.tuikit.tuicallkit.debug.GenerateTestUserSigclass MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState)// beginval userID = "denny" // 请替换为您的 UserIdval sdkAppID = 0 // 请替换为第一步在控制台得到的SDKAppIDval secretKey = "****" // 请替换为第一步在控制台得到的SecretKeyval userSig = GenerateTestUserSig.genTestUserSig(userId, sdkAppId, secretKey)TUILogin.login(this, sdkAppId, userId, userSig, object : TUICallback() {override fun onSuccess() {}override fun onError(errorCode: Int, errorMessage: String) {}})// end } }
import com.tencent.qcloud.tuicore.TUILogin; import com.tencent.qcloud.tuicore.interfaces.TUICallback;import com.tencent.qcloud.tuikit.tuicallkit.debug.GenerateTestUserSig;public class MainActivity extends AppCompatActivity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);//beginString userID = "denny"; // 请替换为您的UserIdint sdkAppID = 0; // 请替换为第一步在控制台得到的SDKAppIDString secretKey = "****"; // 请替换为第一步在控制台得到的SecretKeyString userSig = GenerateTestUserSig.genTestUserSig(userId, sdkAppId, secretKey);TUILogin.login(this, sdkAppId, userId, userSig, new TUICallback() {@Overridepublic void onSuccess() {}@Overridepublic void onError(int errorCode, String errorMessage) {}});//end } }
参数 | 类型 | 说明 |
userID | String | 客户根据自己的业务自定义用户 ID,只允许包含大小写英文字母(a-z A-Z)、数字(0-9)及下划线和连词符。 |
sdkAppID | int | |
secretKey | String | |
userSig | String | 一种安全保护签名,用于对用户进行登录鉴权认证,确认用户是否真实,阻止恶意攻击者盗用您的云服务使用权。 |
说明:
开发环境:如果您正在本地开发调试阶段,可以采用本地
GenerateTestUserSig.genTestSig函数生成 userSig。该方法中 SDKSecretKey 很容易被反编译逆向破解,一旦您的密钥泄露,攻击者就可以盗用您的腾讯云流量。生产环境:如果您的项目要发布上线,请采用 服务端生成 UserSig 的方式。
搭建业务功能
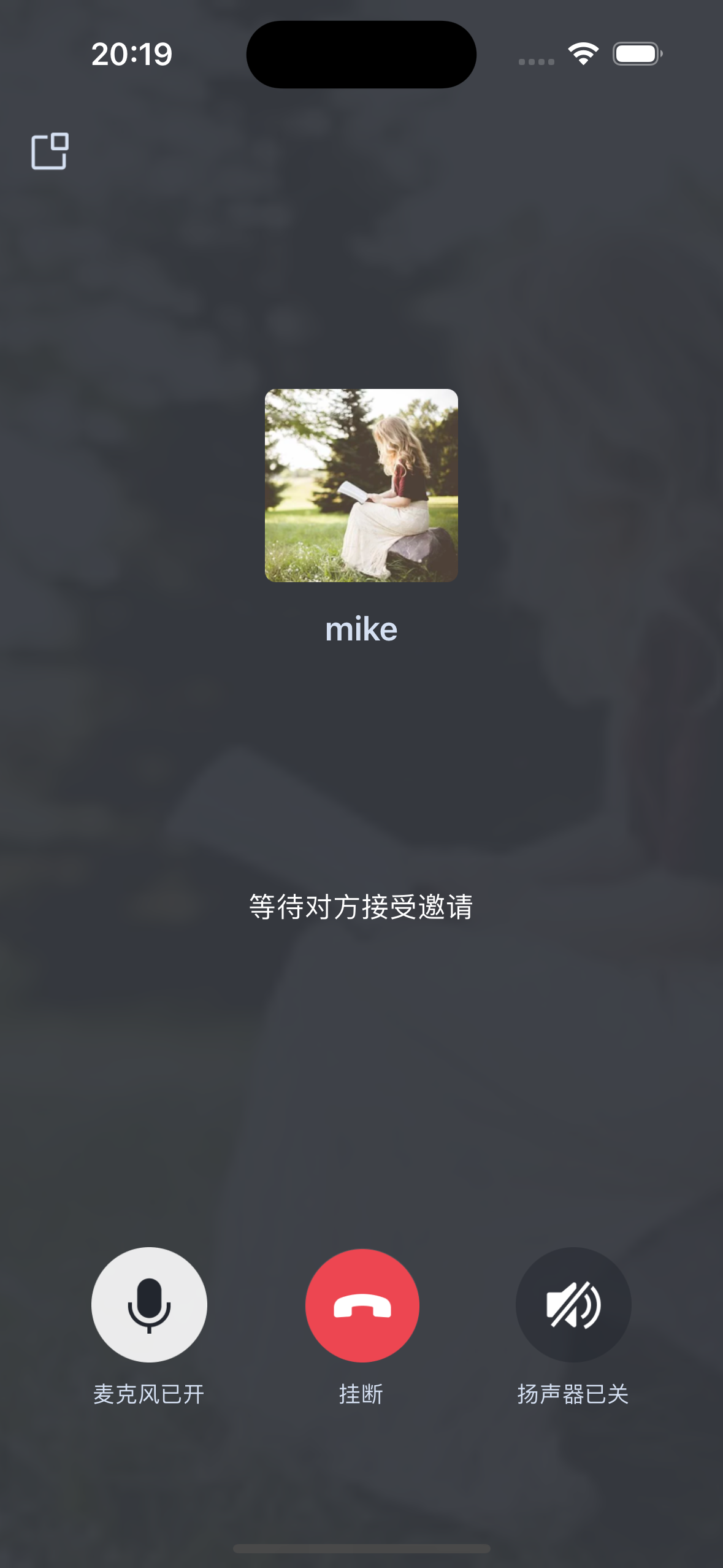
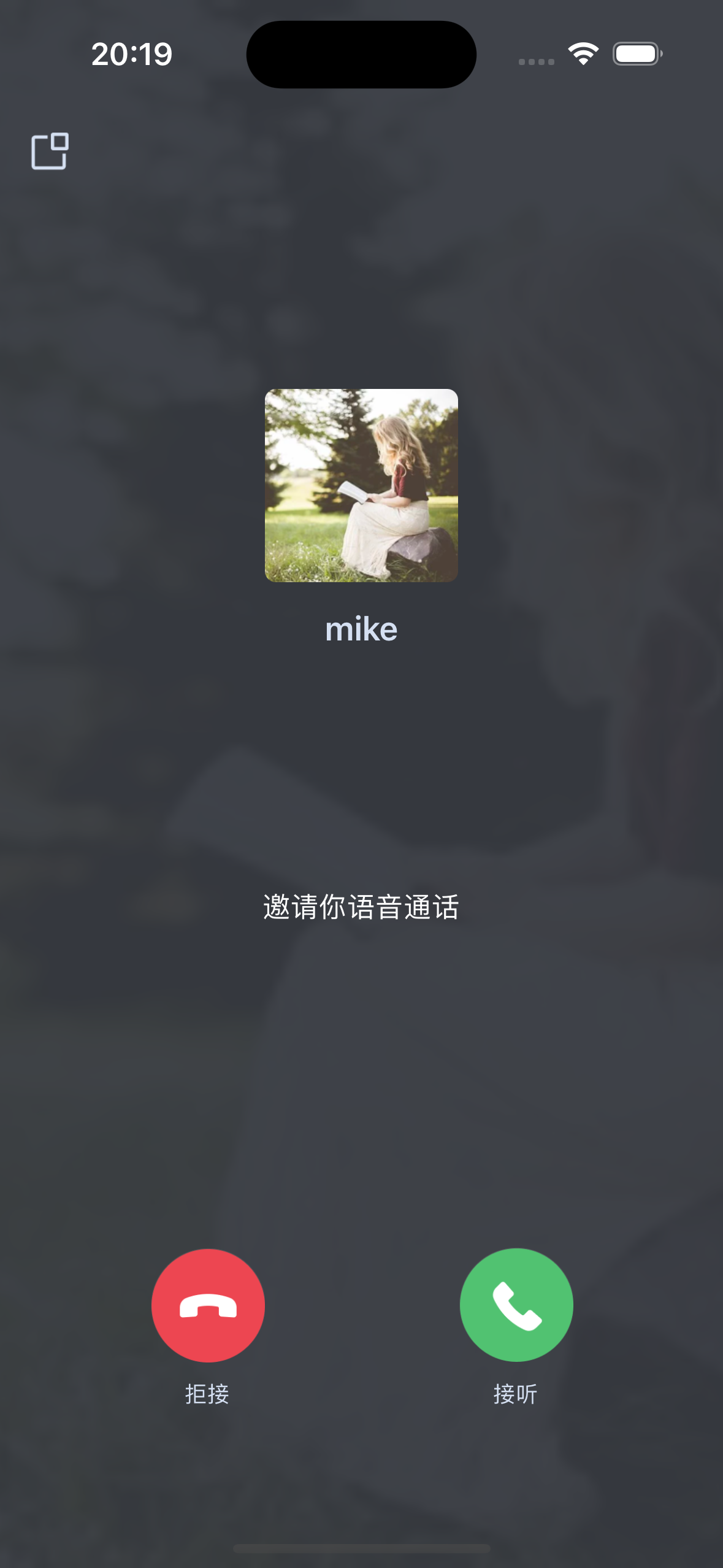
拨打您的第一通电话
import com.tencent.qcloud.tuikit.tuicallengine.TUICallDefine import com.tencent.qcloud.tuikit.tuicallkit.TUICallKit// 发起1对1语音通话(假设被叫方的 userID 为 mike)TUICallKit.createInstance(context).call("mike", TUICallDefine.MediaType.Audio)
import com.tencent.qcloud.tuikit.tuicallengine.TUICallDefine; import com.tencent.qcloud.tuikit.tuicallkit.TUICallKit;// 发起1对1语音通话(假设被叫方的 userID 为 mike)TUICallKit.createInstance(context).call("mike", TUICallDefine.MediaType.Audio);
主叫方发起音频通话 | 被叫方收到音频通话请求 |
 |  |
离线推送
在线问诊场景中,到达预定的问诊时间时,需要离线推送消息通知或呼叫本次问诊的医生和患者。TUICallKit 已和 TIMPush 插件(付费)打通,为您提供专业的离线推送功能,点击 TIMPush 插件 查看产品详情。也可根据下方功能介绍,在接入文档中了解该插件的强大功能和产品优势。
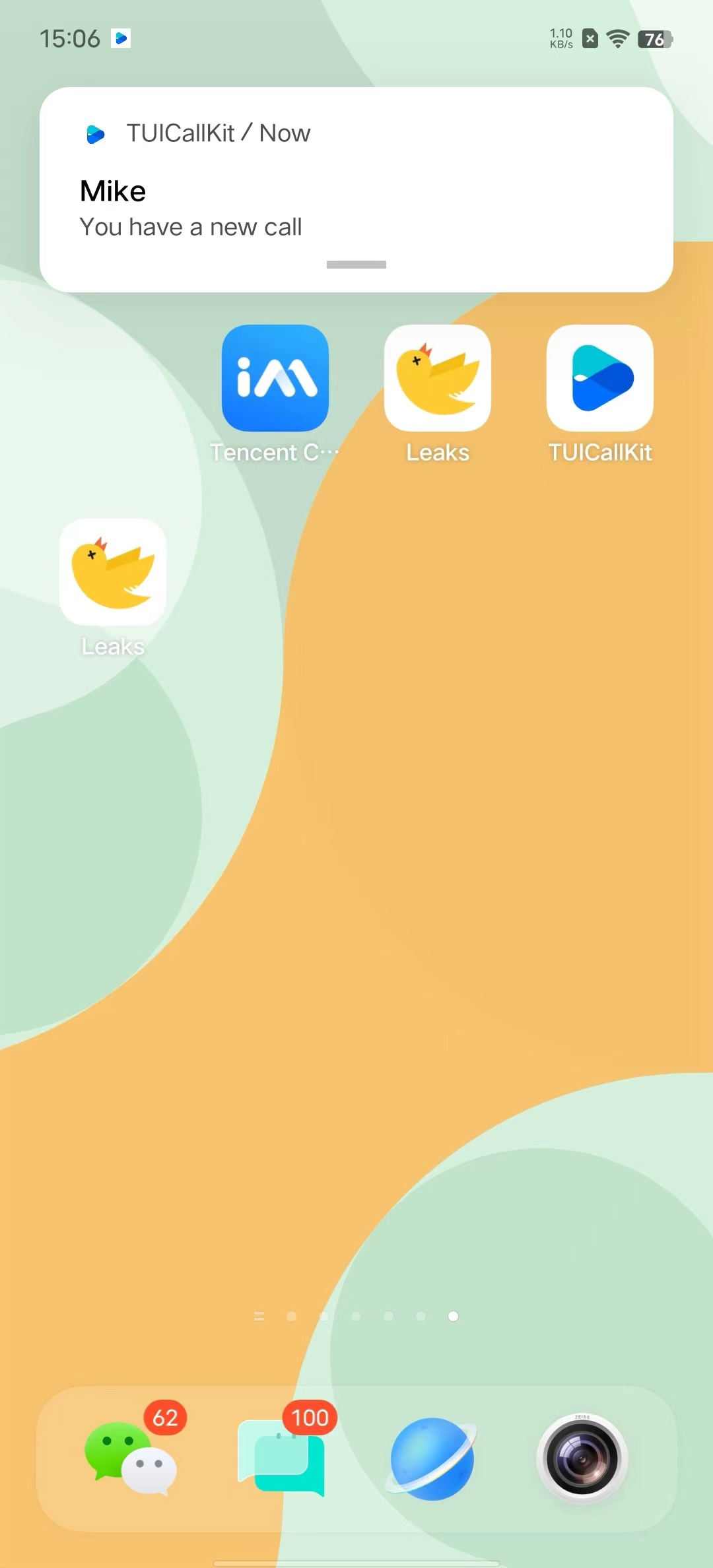
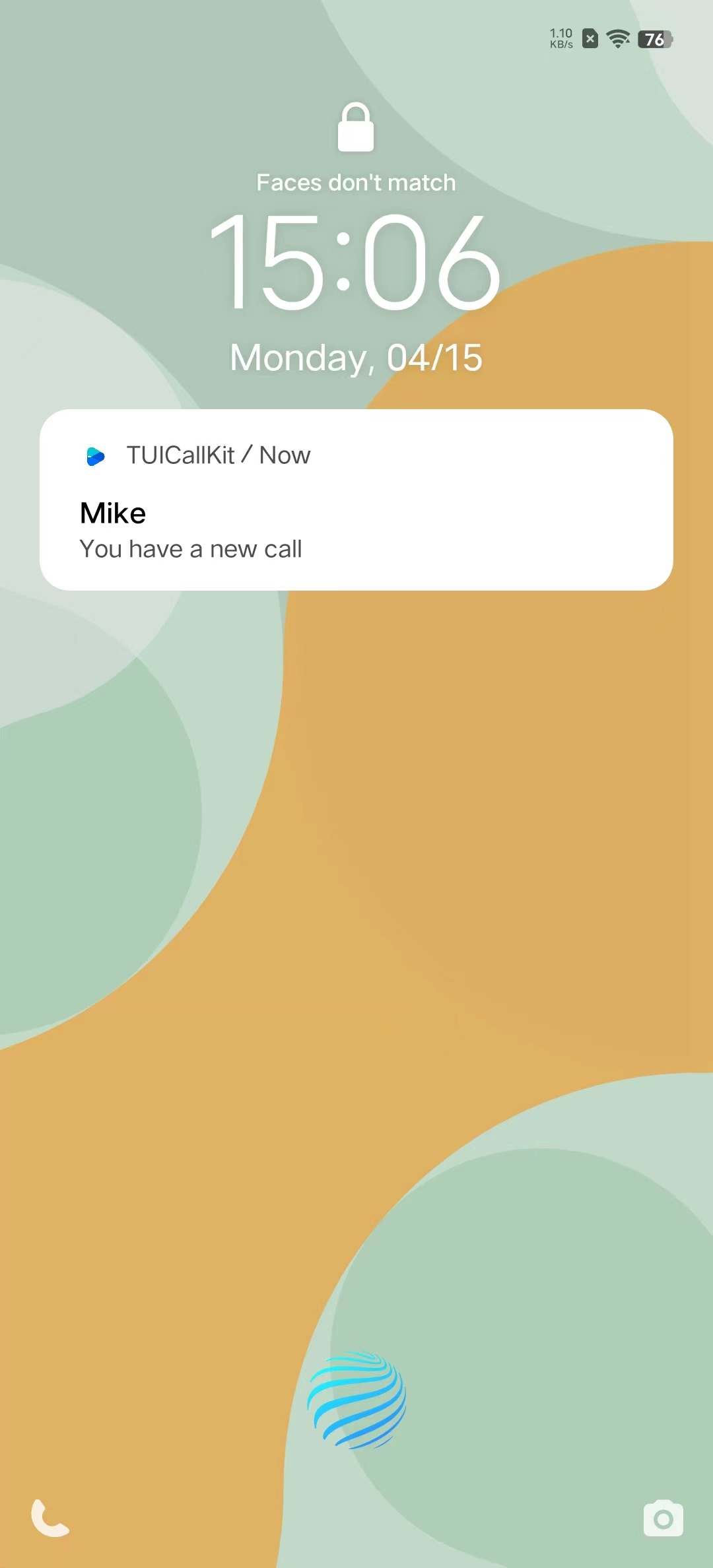
1. 接入离线消息推送功能,请点击查看 Notification 文档。集成后的示例效果如下图:
应用在后台时或离线时 | 锁屏时 |
 |  |
2. 接入 VoIP Calls,实现自定义布局的来电显示功能,请点击查看 VoIP 文档。集成后的示例效果如下图:
应用在前台时的显示效果 | 应用在后台时或者离线时的显示效果 |
 |  |
虚拟背景
在1V1问诊或心理咨询场景中,可能有以下方面的需求:
出于保护隐私的考虑,医生和患者需要隐藏真实的通话环境。
展示医院或品牌的专属背景或 Logo。
使用专用的问诊/咨询背景,便于整个就医过程的顺利进行。
体现医生、医院或品牌的专业度。
以上需求都可以用虚拟背景功能来解决。TUICallKit 集成虚拟背景功能的产品效果如下图所示:
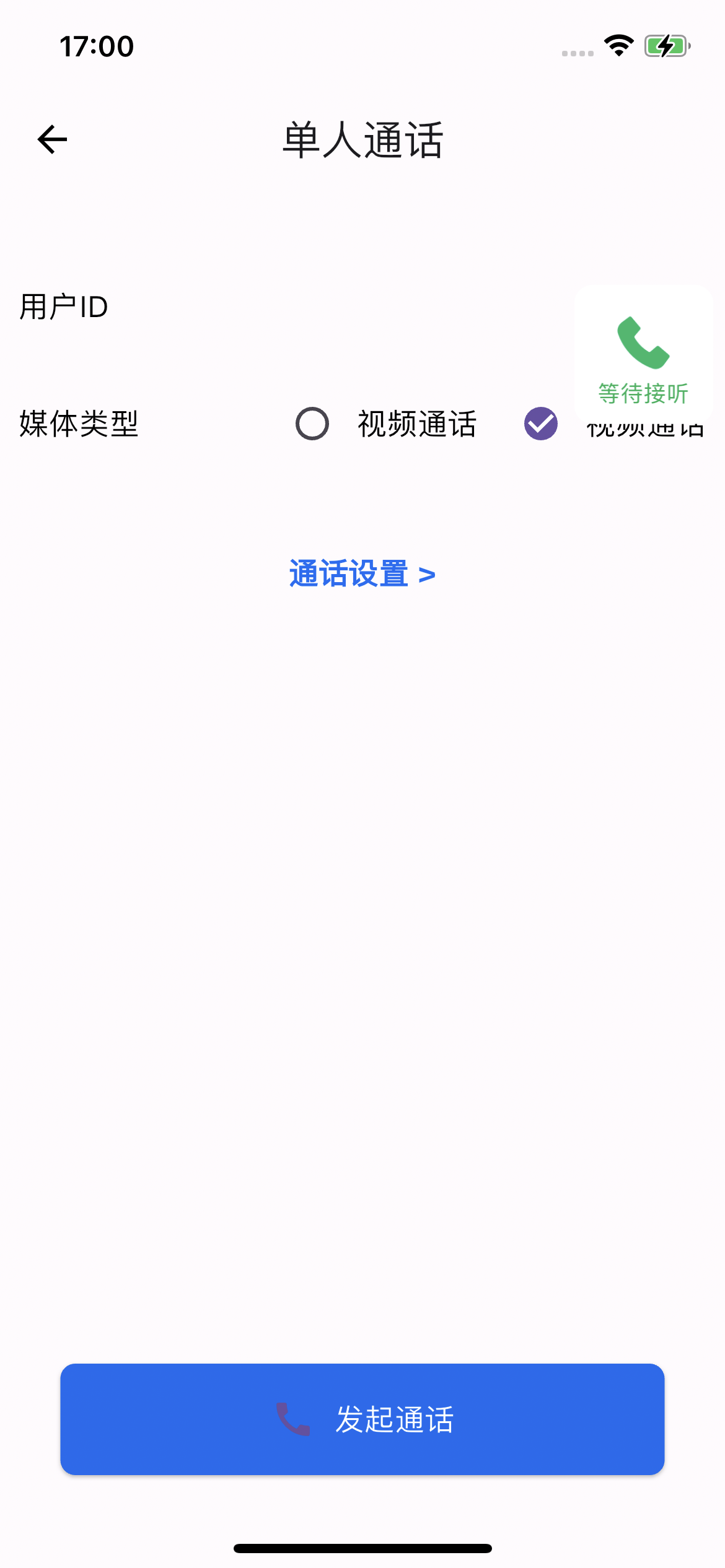
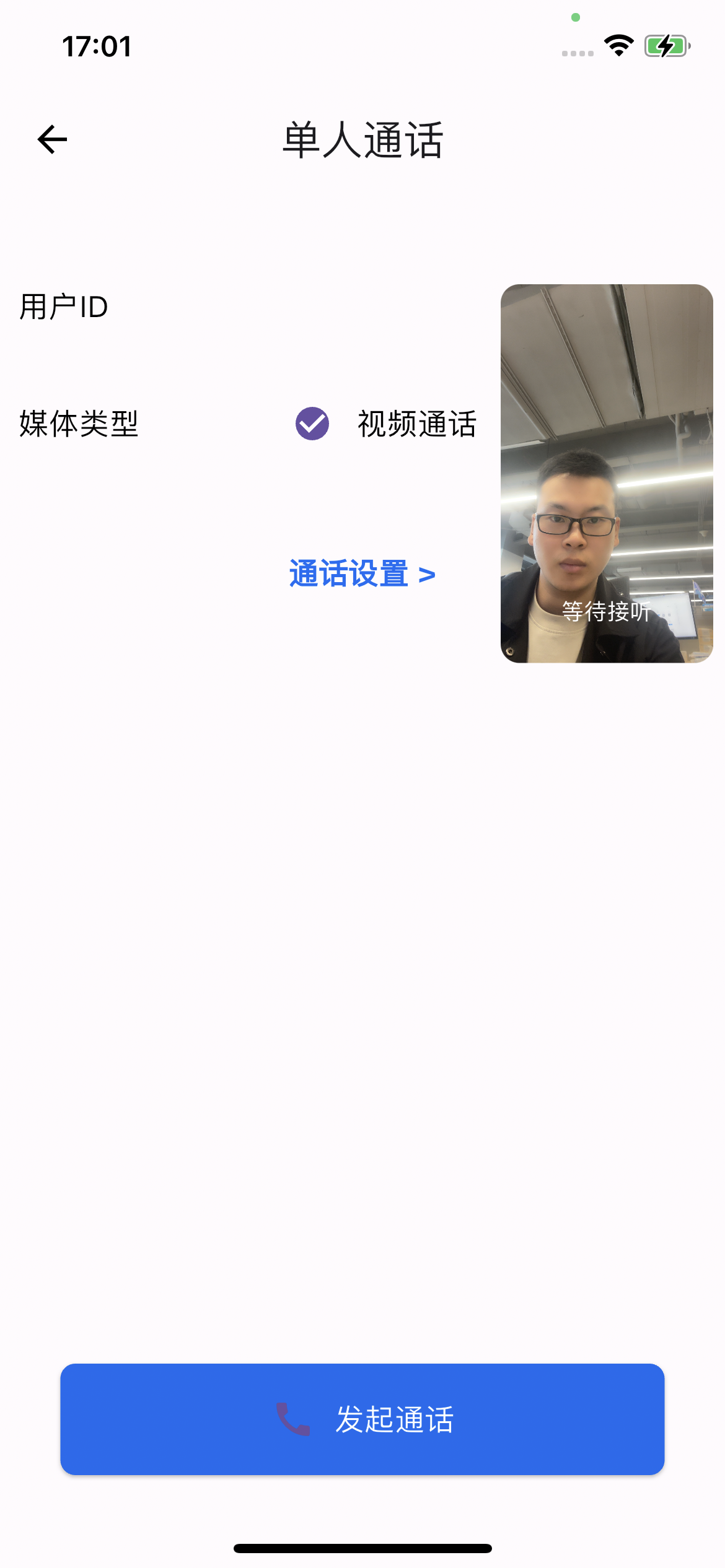
原始摄像头 | 模糊背景效果 | 图片背景效果 |
 |  |  |
注意:
接入说明:
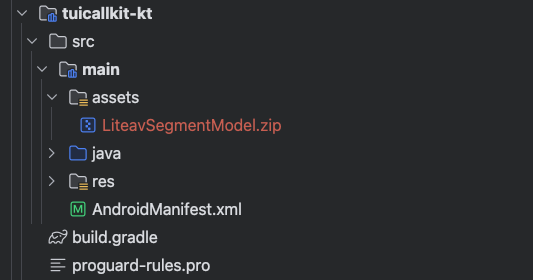
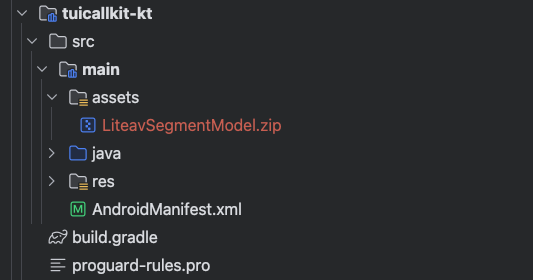
1. 下载 虚拟背景模型 文件,解压后,拷贝
LiteavSegmentModel.zip文件到项目的 assets 目录下。

2. 在工程的
tuicallkit-kt目录下,找到build.gradle文件,替换文件中的TRTC SDK版本为 Professional 版本。api "com.tencent.liteav:LiteAVSDK_Professional:11.8.0.14176"
注意:
3. 设置模糊背景
通过调用以下接口,您可以在 UI 上显示模糊背景的功能按钮,点击按钮可直接启用模糊背景功能。
TUICallKit.createInstance(getApplicationContext()).enableVirtualBackground(true);
4. 设置图片背景(可选)
图片背景需要用户自行实现,将图片保存在本地后,调用以下接口进行设置(目前只支持本地路径的图片,网络图片暂时不支持)。
TUICallEngine.createInstance(context).setVirtualBackground("imagePath", null)
录制问诊过程
在线问诊和心理咨询场景中,为了避免医患纠纷以及符合监管要求,需要对患者就医的全程进行录制存证。
TUICallKit 支持使用腾讯云实时音视频(TRTC)提供的云端录制服务。我们提供了两种录制方案供您选择:自动录制方案和 REST API 录制方案,两种方案的特点如下:
自动录制:不需要手动启动和停止,由后台自动管理录制任务。若检测到房间中有上行音视频后将触发启动录制任务,若房间内老师都退房且超过设置的等待续录时间后将触发停止录制任务;
REST API 录制:更加灵活、功能完备。适合有指定录制订阅房间内的老师、自定义合流布局、录制中途更新布局等自定义业务需求的场景;
悬浮窗
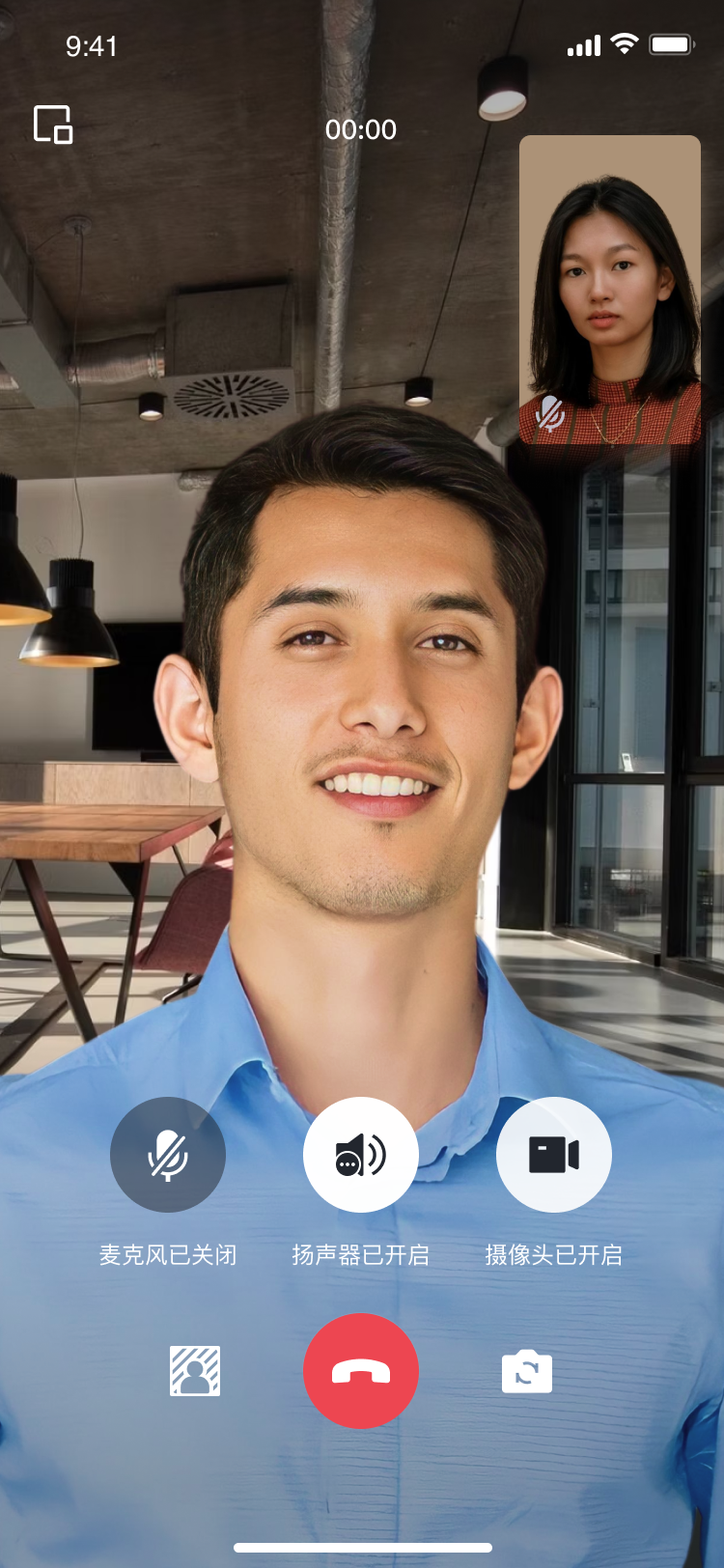
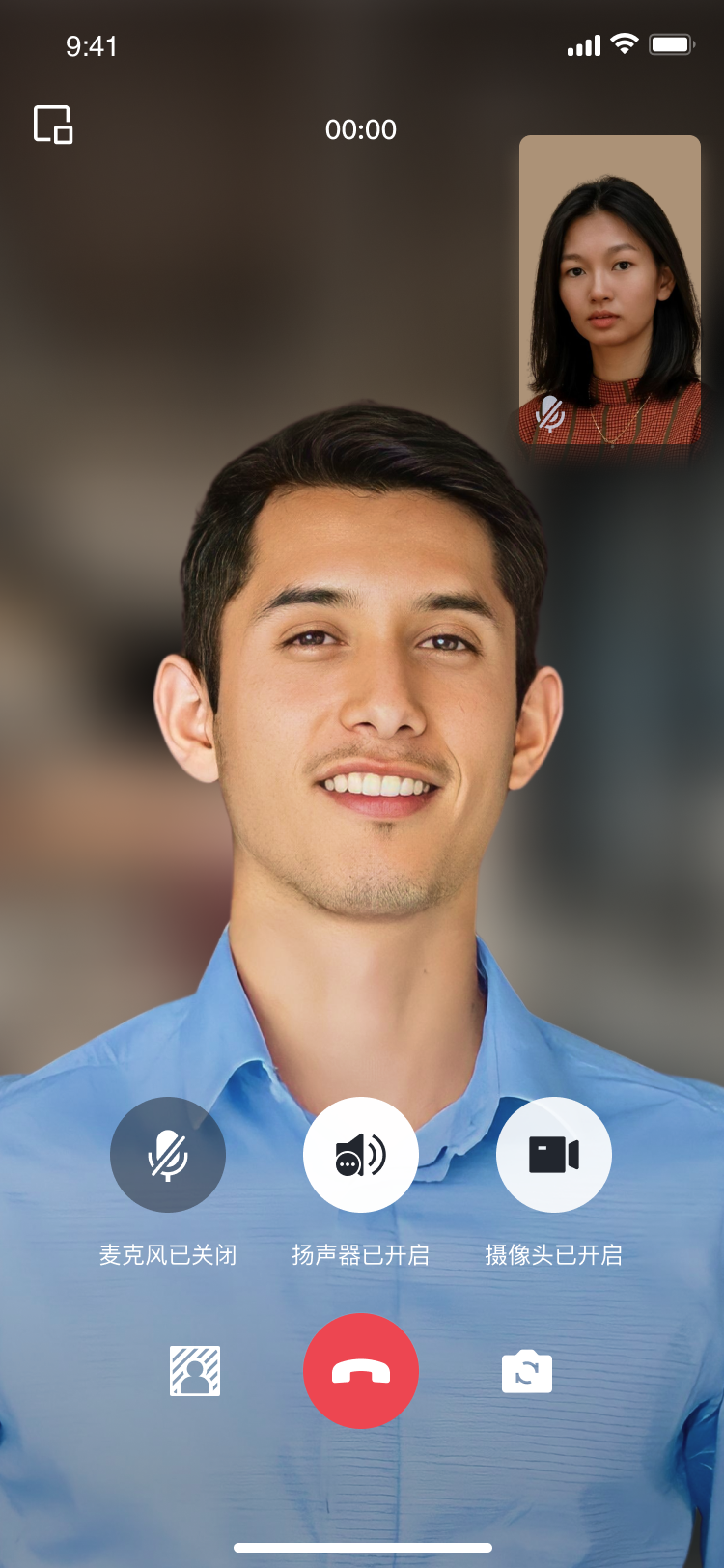
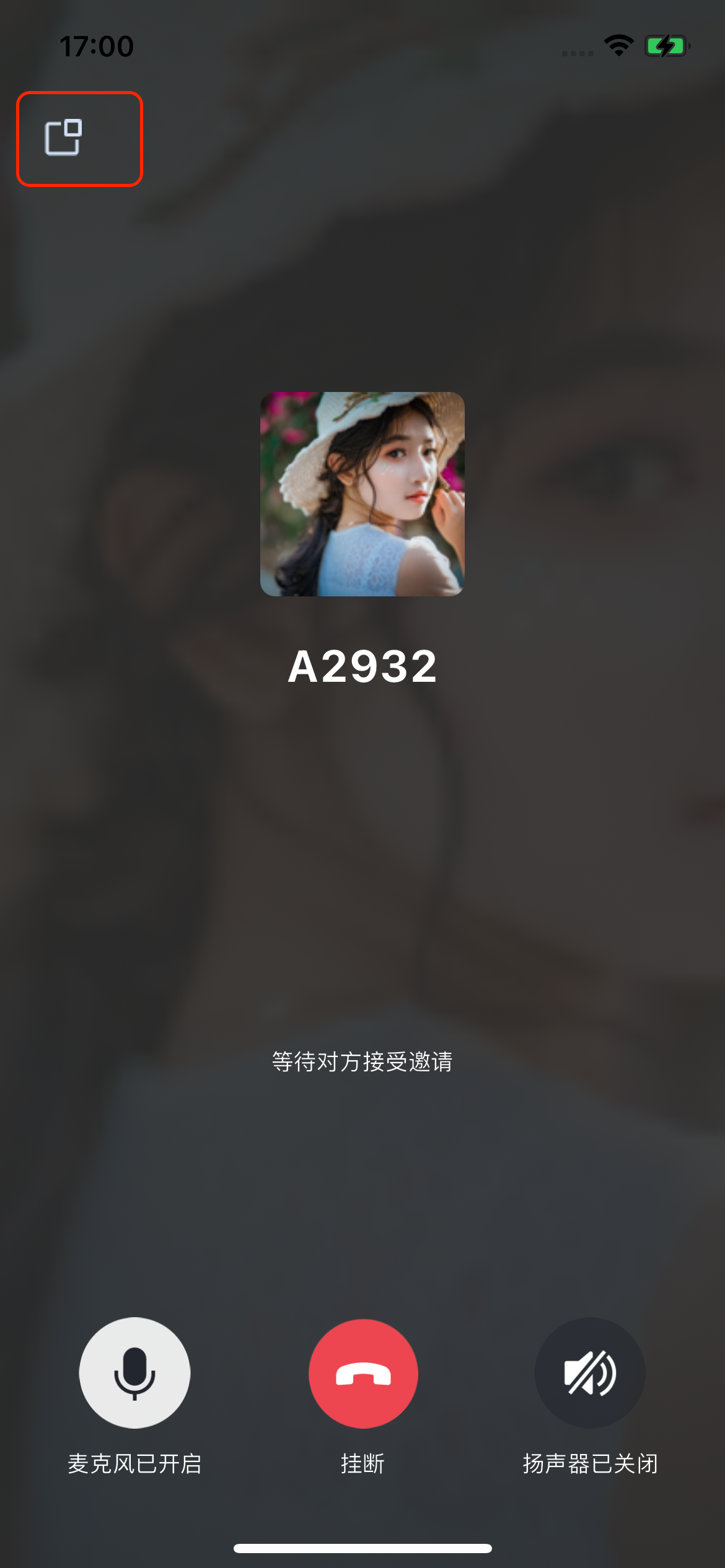
问诊过程中,医患双方可能需要切出通话界面去处理其他事宜,但不能退出当前通话进程,可以使用悬浮窗功能实现该需求。实现效果如下图所示:
开启悬浮窗按钮 | 语音通话悬浮窗 | 视频通话悬浮窗 |
 |  |  |
使用 enableFloatWindow 方法,在 TUICallKit 组件初始化时开启该功能即可,各端代码如下:
TUICallKit.createInstance(context).enableFloatWindow(true)
TUICallKit.createInstance(context).enableFloatWindow(true);
TUICallKit.createInstance().enableFloatWindow(true)
[[TUICallKit createInstance] enableFloatWindow:YES];
TUICallKit.instance.enableFloatWindow(true);
界面定制
基于您的业务场景,您可能对界面有一些定制化需求,比如设置会诊医生的头像和会诊时的名称、自定义呼叫的铃声、调整界面布局等,可以根据下列指引进行定制化调整。
联动图文问诊
在实际的在线问诊场景中,一般会结合图文形式的问诊:医生和患者在线聊天,就病情进行初步沟通以及问诊结束后聊天沟通治疗进展以及问诊回访等。
TUICallKit 是基于腾讯云 即时通信 IM 和 实时音视频 TRTC 两项付费 PaaS 服务构建出的音视频通信组件,已和腾讯云即时通信 IM 打通并可配合使用,实现同时集成图文问诊和视频问诊的效果。
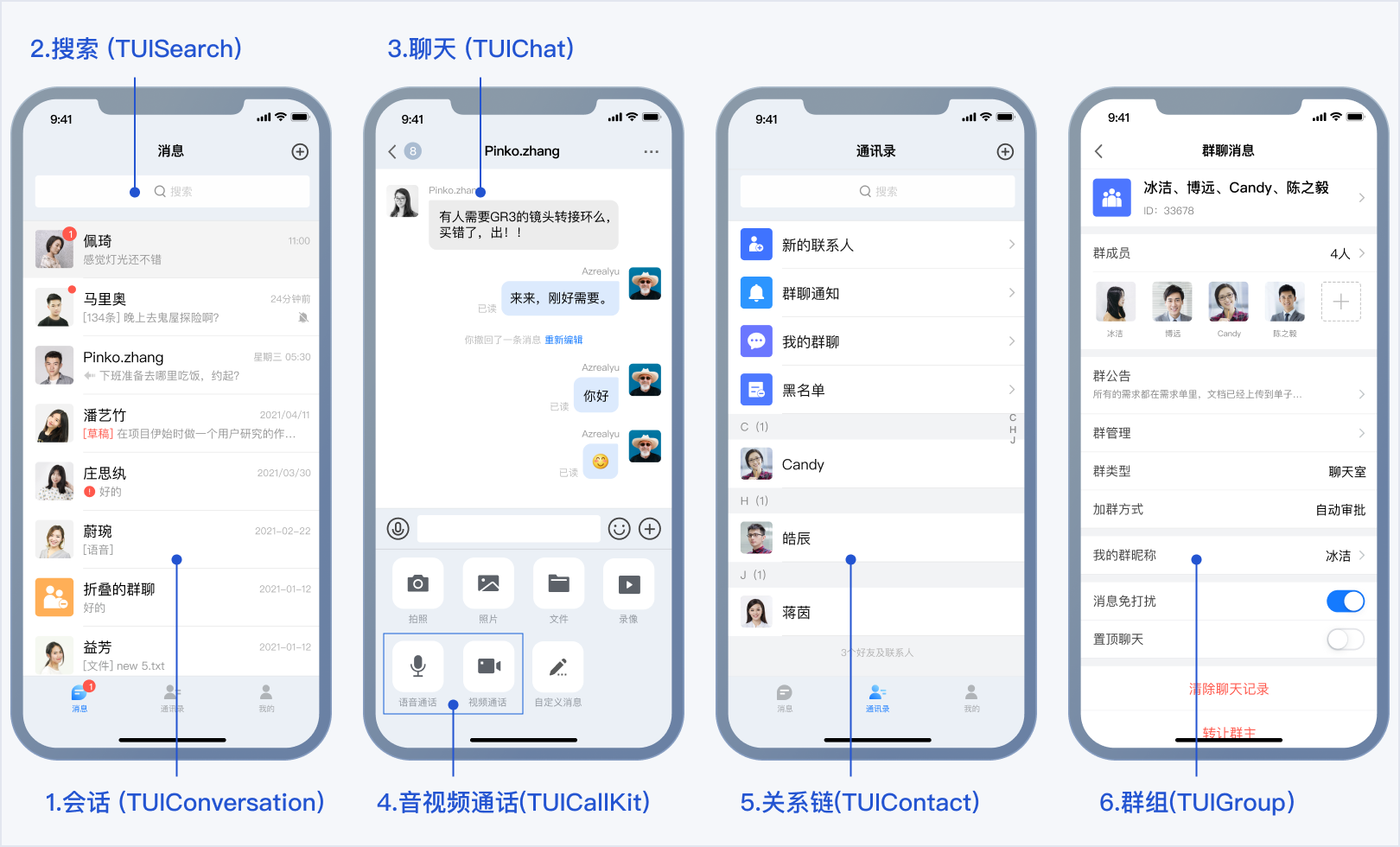
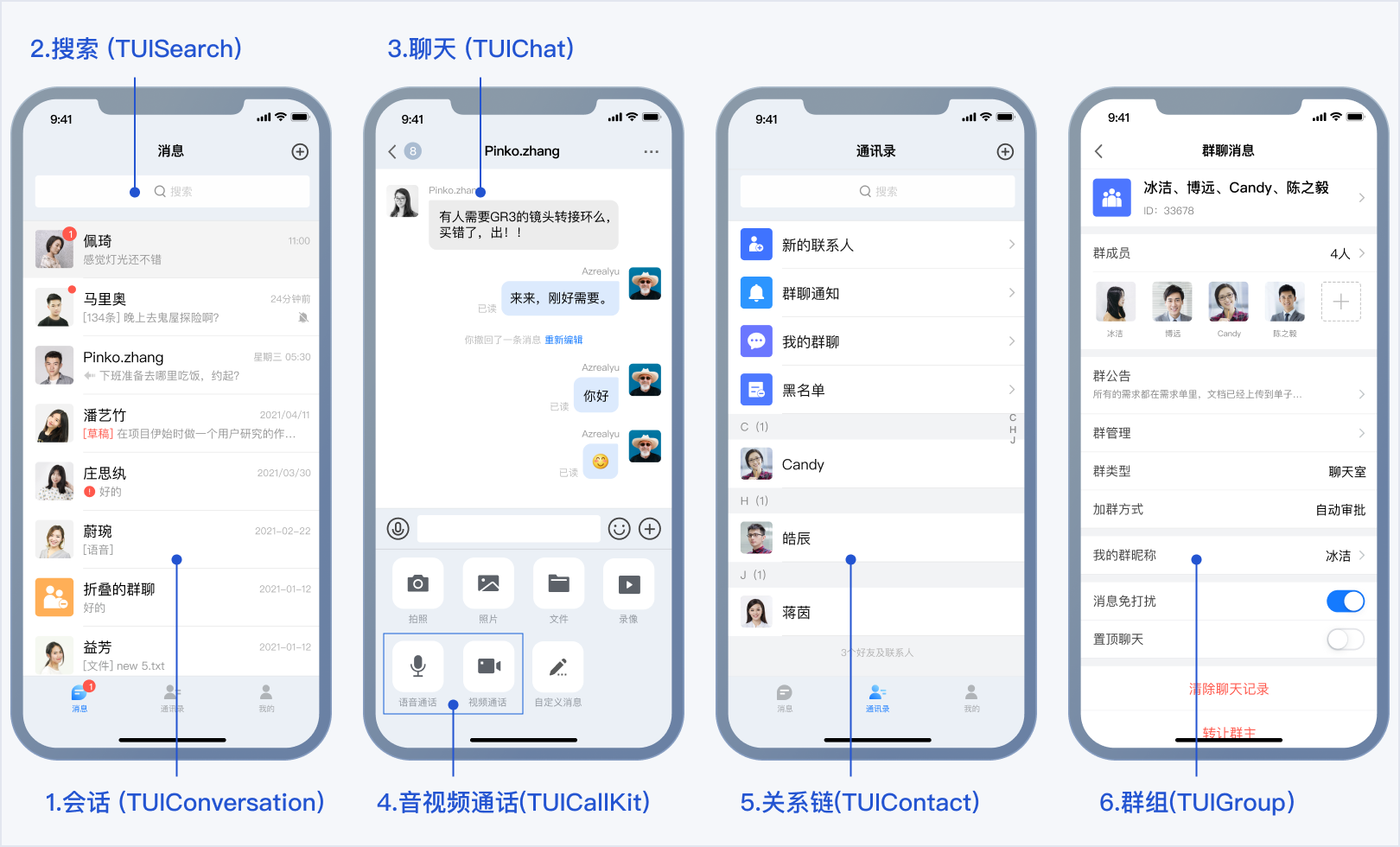
1. 首先参照 聊天互动(含UI)文档,实现基础的 IM 功能:搜索、会话、聊天、关系链等功能。成功集成后,医生和患者可以在聊天界面发送消息进行沟通,通过发送图片、文件等各类型消息,实现病理材料的传递来辅助问诊。功能展示如下图:


2. 在问诊界面中,可以快速发起视频通话问诊。
在 APP 的 build.gradle 文件中添加对
TUICallKit 的依赖:api project(':tuicallkit')
发起和接收视频或语音通话
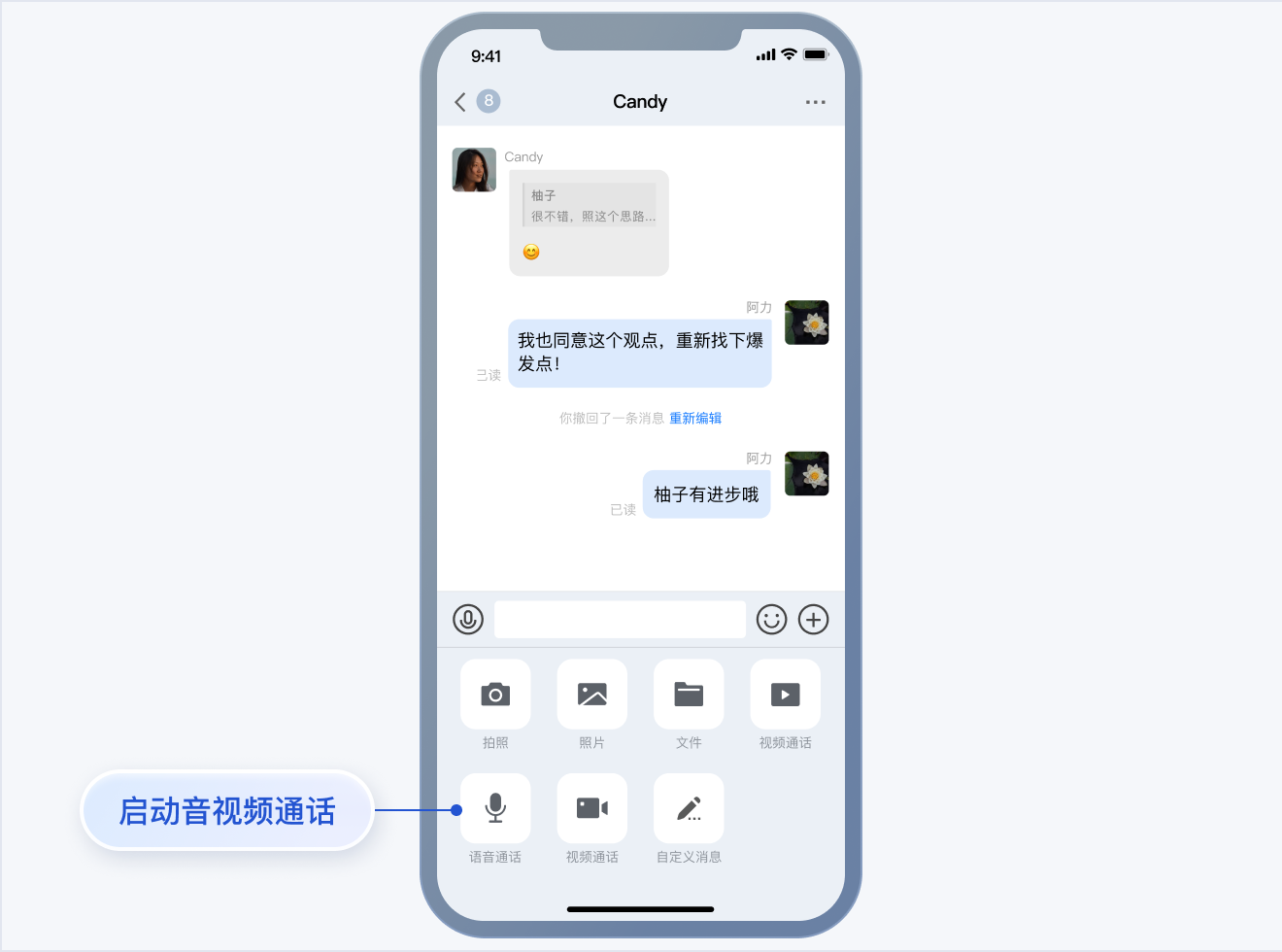
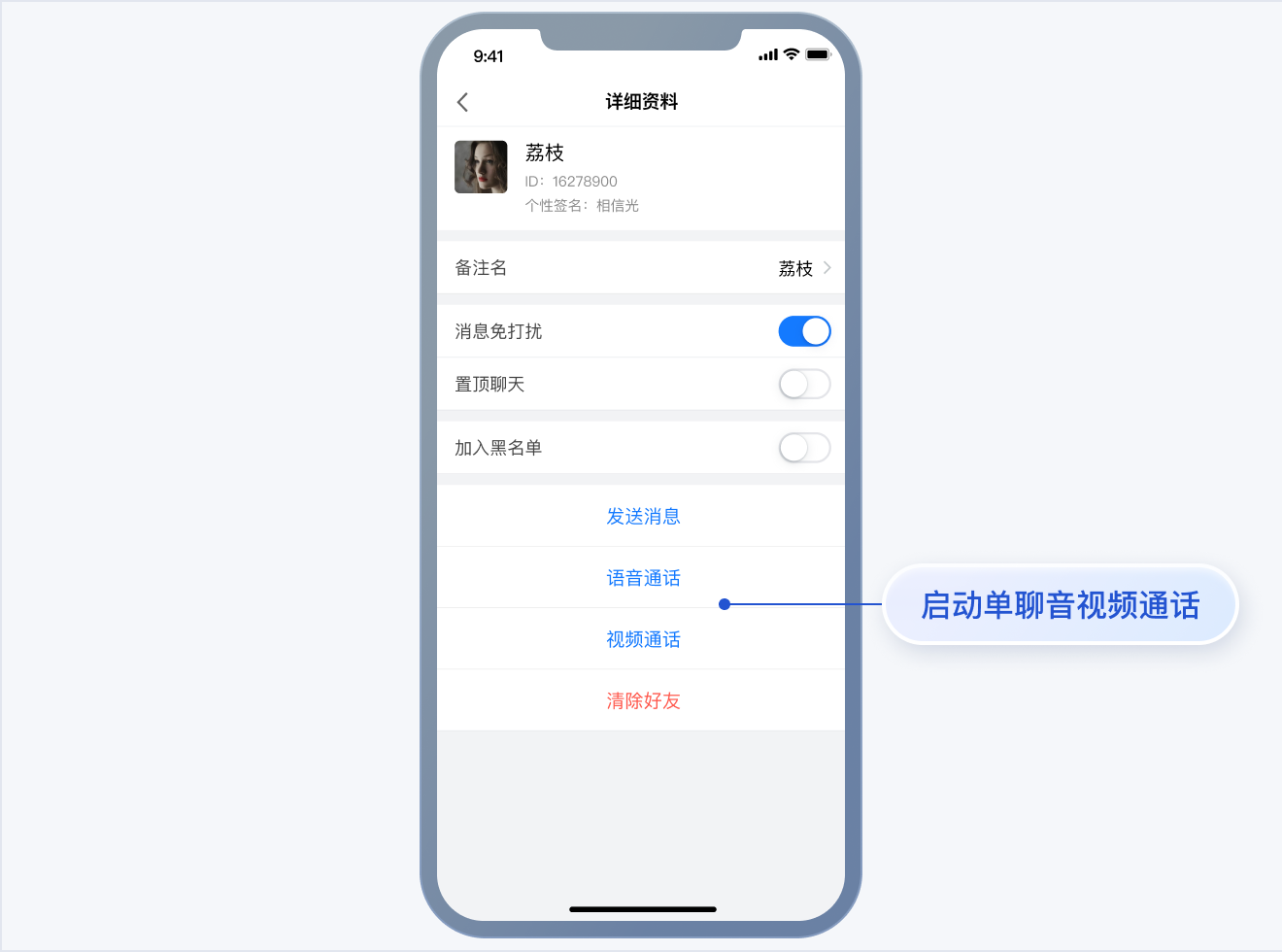
集成后,聊天界面和联系人资料界面默认会显示 “视频通话” 和 “语音通话” 两个按钮,当用户点击按钮时,会自动弹起通话邀请 UI,并给对方发起通话邀请请求。后续通话效果和新增其他功能可参照之前的步骤:拨打您的第一通电话。
消息页发起通话 | 联系人页发起通话 |
 |  |