用户1941540
作者相关精选
iOS-UI控件之UIButton
前往小程序,Get更优阅读体验!
立即前往
iOS-UI控件之UIButton
用户1941540
发布于 2018-05-11 05:45:39
发布于 2018-05-11 05:45:39
93600
代码可运行
举报
运行总次数:0
代码可运行
---恢复内容开始---
UIButton
- 既可以显示图片,又可以显示文字,还能随时调整内部位置
- 系统自带尺寸
storyboard内部调整UIButton属性

状态


监听按钮点击事件
- 凡是继承自UIControl的控件,都可以通过addTarget:...方法来监听事件 addTarget:(id) action:(SEL) forControlEvents:(UIControlEvents)
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
//UIControlEvents 的取值
typedef NS_OPTIONS(NSUInteger, UIControlEvents) {
UIControlEventTouchDown = 1 << 0, // on all touch downs
UIControlEventTouchDownRepeat = 1 << 1, // on multiple touchdowns (tap count > 1)
UIControlEventTouchDragInside = 1 << 2,
UIControlEventTouchDragOutside = 1 << 3,
UIControlEventTouchDragEnter = 1 << 4,
UIControlEventTouchDragExit = 1 << 5,
UIControlEventTouchUpInside = 1 << 6,
UIControlEventTouchUpOutside = 1 << 7,
UIControlEventTouchCancel = 1 << 8,
UIControlEventValueChanged = 1 << 12, // sliders, etc.
UIControlEventEditingDidBegin = 1 << 16, // UITextField
UIControlEventEditingChanged = 1 << 17,
UIControlEventEditingDidEnd = 1 << 18,
UIControlEventEditingDidEndOnExit = 1 << 19, // 'return key' ending editing
UIControlEventAllTouchEvents = 0x00000FFF, // for touch events
UIControlEventAllEditingEvents = 0x000F0000, // for UITextField
UIControlEventApplicationReserved = 0x0F000000, // range available for application use
UIControlEventSystemReserved = 0xF0000000, // range reserved for internal framework use
UIControlEventAllEvents = 0xFFFFFFFF
};设置button内部文字和图片的方法
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
- (void)setTitle:(NSString *)title forState:(UIControlState)state;
- (void)setTitleColor:(UIColor *)color forState:(UIControlState)state UI_APPEARANCE_SELECTOR;
- (void)setImage:(UIImage *)image forState:(UIControlState)state;
- (void)setBackgroundImage:(UIImage *)image forState:(UIControlState)state UI_APPEARANCE_SELECTOR;自定义UIButton
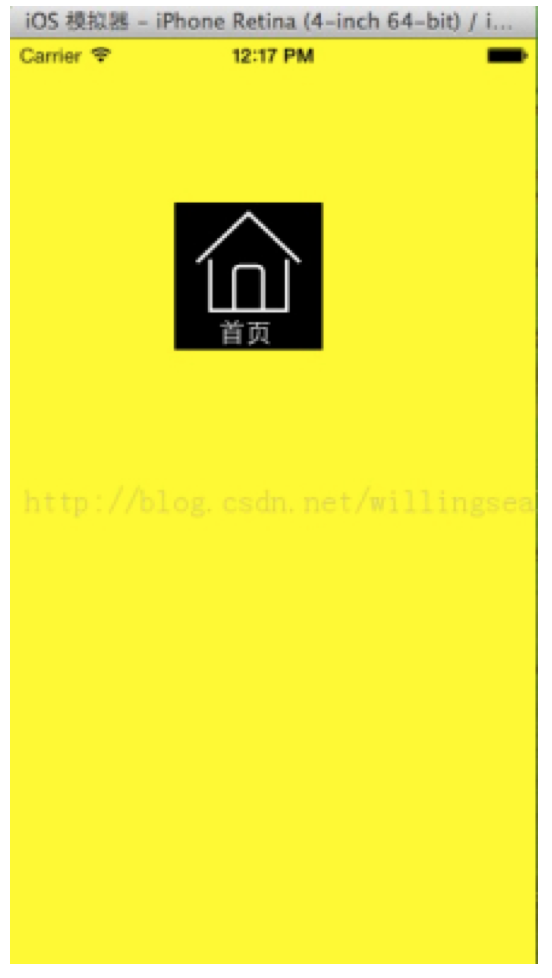
UIButton内部有两个子控件 UILabel和UIImageView
调整控件内部子控件的frame(两种方式)
- 实现
titleRectForContentRect和imageRectForContentRect方法分别返回子控件的 frame
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
- (CGRect)titleRectForContentRect:(CGRect)contentRect;
- (CGRect)imageRectForContentRect:(CGRect)contentRect;- 在另一方法中设置子控件的frame
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
/**
* 当前控件的frame发生改变的时候就会调用
* 这个方法专门用来布局子控件,设置子控件的frame
*/
- (void)layoutSubviews;内边距
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
// 设置按钮内容的内边距(影响到imageView和titleLabel)
@property(nonatomic) UIEdgeInsets contentEdgeInsets;
// 设置titleLabel的内边距(影响到titleLabel)
@property(nonatomic) UIEdgeInsets titleEdgeInsets;
// 设置imageView的内边距(影响到imageView)
@property(nonatomic) UIEdgeInsets imageEdgeInsets;图片拉伸
- UIButton 图片的拉伸,大小改变
- iOS5之前
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
// 只拉伸中间的1x1区域
//传入左上的距离的区域
- (UIImage *)stretchableImageWithLeftCapWidth:(NSInteger)leftCapWidth topCapHeight:(NSInteger)topCapHeight;- iOS5开始
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
//传入左上右下不拉伸的区域,默认方式是平铺
- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets;
//resizingMode 拉伸方式的参数
- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets resizingMode:(UIImageResizingMode)resizingMode;- 另一种改变图片拉伸方式
- 在Images.xcassets中选择图片
- 在slicing属性中选择拉伸范围
- 自动计算拉伸范围

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2015-06-26 ,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
【 iOS 应用开发 】 UIKit 控件 ( UIView 属性 | storyboard 设置 | 模拟器 | 拖线关联 | tag | 软键盘操作 | 颜色值 | 代码生成控件 | 动画设置 )
推荐阅读
相关推荐
iOS-UIButton 全面解析UIButton 的全面解析
更多 >目录
- storyboard内部调整UIButton属性
- 监听按钮点击事件
- 自定义UIButton
- UIButton内部有两个子控件 UILabel和UIImageView
- 调整控件内部子控件的frame(两种方式)
- 内边距
- 图片拉伸

领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
6
目录