xing.org1^
作者相关精选
JS-节点属性(常用!)
前往小程序,Get更优阅读体验!
立即前往
JS-节点属性(常用!)

xing.org1^
发布于 2018-05-17 08:55:10
发布于 2018-05-17 08:55:10
4.6K00
代码可运行
举报
运行总次数:0
代码可运行
(开始很生疏,不想看的知识点,后来DOM中用的特别多,才发现很重要。还有几个点,是比较容易忽略的,值得注意!)
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JS-节点属性</title>
</head>
<body>
<h1>节点属性</h1>
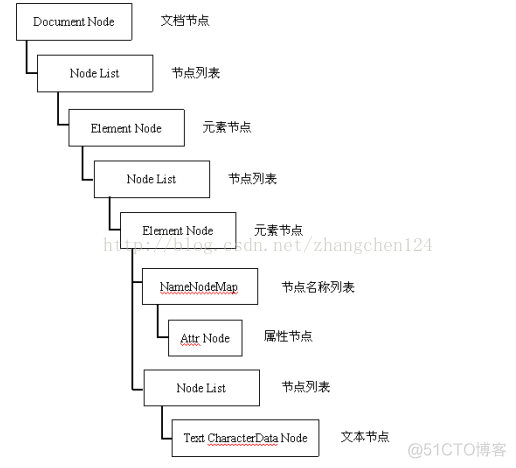
在文档对象模型 (DOM) 中,每个节点都是一个对象。DOM 节点有三个重要的属性 :<br/>
1. nodeName : 节点的名称<br/>
2. nodeValue :节点的值<br/>
3. nodeType :节点的类型<br/>
一、nodeName 属性: 节点的名称,是只读的。<br/>
1. 元素节点的 nodeName 与标签名相同<br/>
2. 属性节点的 nodeName 是属性的名称<br/>
3. 文本节点的 nodeName 永远是 #text<br/>
4. 文档节点的 nodeName 永远是 #document<br/>
二、nodeValue 属性:节点的值<br/>
1. 元素节点的 nodeValue 是 undefined 或 null<br/>
2. 文本节点的 nodeValue 是文本自身<br/>
3. 属性节点的 nodeValue 是属性的值<br/>
三、nodeType 属性: 节点的类型,是只读的。以下常用的几种结点类型:<br/>
元素类型 节点类型<br/>
!元素 1<br/>
属性 2<br/>
!文本 3 空格也是返回3<br/>
注释 8<br/>
文档 9<br/>
<h1>注意空格!!!!</h1>
<hr color="red" />
<h1>实验</h1>
<ul>
<li>javascript</li>
<li>HTML/CSS</li>
<li>jQuery</li>
</ul>
<script type="text/javascript">
var m = document.getElementsByTagName("li");
for(var i=0;i<m.length;i++){
// document.write(m[i].nodeType);
switch(m[i].nodeType){
case 1:
document.write("1:li节点的类型—【元素】—<br/>");
break;
case 2:
document.write("1:li节点的类型—【属性】—<br/>");
break;
case 3:
document.write("1:li节点的类型—【文本】—<br/>");
break;
case 8:
document.write("1:li节点的类型—【注释】—<br/>");
break;
case 9:
document.write("1:li节点的类型—【文档】—<br/>");
break;
}
document.write("2:li里边的文本内容——"+m[i].nodeValue+"<br/>");
document.write("3:li节点的名称——"+m[i].nodeName+"<br/>");
document.write("<hr/>");
}
</script>
</body>
</html>本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2016-09-13 ,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
相关推荐
DOM(文档对象模型)基础加强
更多 >领券
社区富文本编辑器全新改版!诚邀体验~
全新交互,全新视觉,新增快捷键、悬浮工具栏、高亮块等功能并同时优化现有功能,全面提升创作效率和体验
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
5