用户1258909
作者相关精选
nodejs搭配phantomjs highcharts后台生成图表
前往小程序,Get更优阅读体验!
立即前往
nodejs搭配phantomjs highcharts后台生成图表
用户1258909
发布于 2018-07-03 07:11:40
发布于 2018-07-03 07:11:40
1.4K00
代码可运行
举报
运行总次数:0
代码可运行
关联问题
换一批
简单分享一下,后台使用nodejs结合highcharts、phantomjs生成报表图片的方法。这主要应用在日报邮件。
主要参考以下资料:
- http://www.highcharts.com/component/content/article/2-news/52-serverside-generated-charts#phantom_usage
- https://bitbucket.org/ariya/phantomjs/downloads
- https://github.com/highslide-software/highcharts.com/tree/master/exporting-server/phantomjs 这里整个目录都需要下载
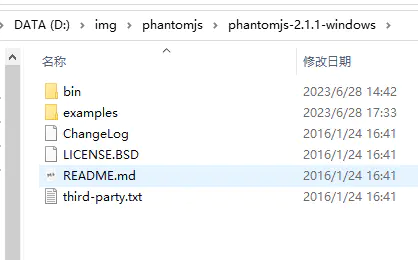
关键是使用phantomjs模拟浏览器环境,这个是一个绿色的程序,无需安装。win7和64bit linux上亲测ok。
然后,大概我们需要部署一个类似这样的环境(代码地址 https://github.com/kenkozheng/HTML5_research/tree/master/NodeJS-Highcharts ):

phantomjs是linux版,phantomjs.exe就是windows版。
那么在windows下,我们可以写:
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
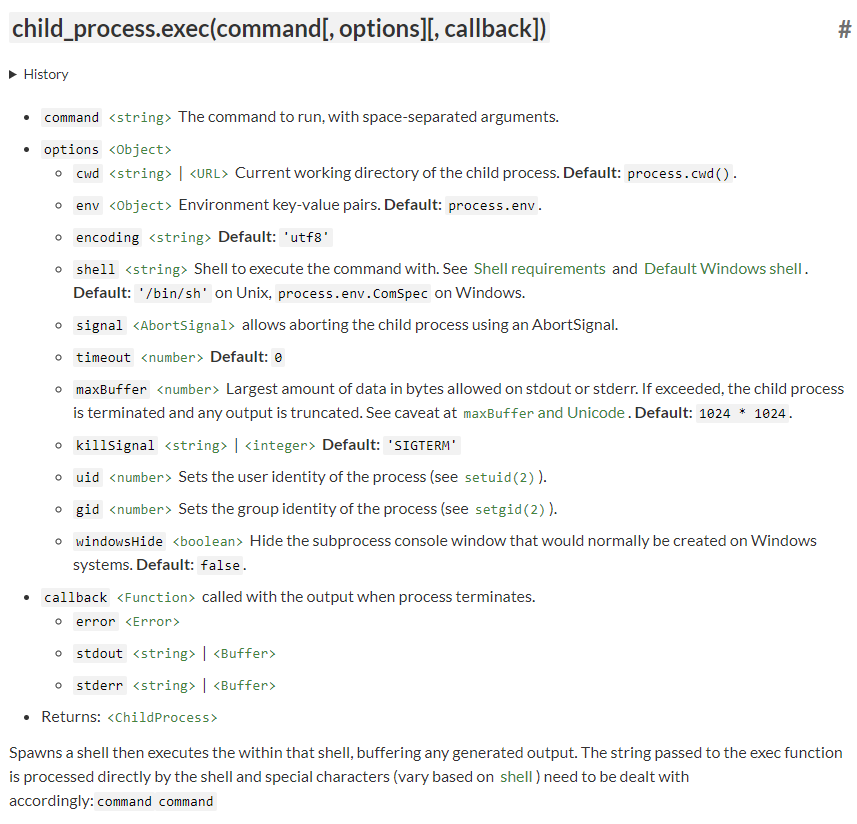
var process = require("child_process");
process.exec('phantomjs.exe ./highcharts/highcharts-convert.js -infile options1.json -outfile chart1.png -constr Chart', {cwd: './'}, function (err, stdout, stderr) {
console.log(err, stdout, stderr);
});options1.json就是我们配置的数据。 需要注意的是,到了linux下,需要改为exec(‘./phantomjs …. 。 当然,熟悉linux的同学都可以忽略我说的废话了。
当然,为了更方便使用,稍稍修改一下highcharts-convert.js,增加一个input参数,直接传入数据,而不需要读文件。
为了避免空格引号什么的问题,这里encode一下。
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
for (i = 0; i < system.args.length; i += 1) {
if (system.args[i].charAt(0) === '-') {
key = system.args[i].substr(1, i.length);
if (key === 'infile' || key === 'callback' || key === 'dataoptions' || key === 'globaloptions' || key === 'customcode') {
// get string from file
try {
map[key] = fs.read(system.args[i + 1]).replace(/^\s+/, '');
} catch (e) {
console.log('Error: cannot find file, ' + system.args[i + 1]);
phantom.exit();
}
} else if(key === 'input'){
map['infile'] = decodeURIComponent(system.args[i + 1]); //这里是修改的部分
} else {
map[key] = system.args[i + 1];
}
}
}修改后就可以这么玩了:
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
var process = require("child_process");
var data = {
xAxis: {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun',
'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
},
series: [{
data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0,
135.6, 148.5, 216.4, 194.1, 95.6, 54.4]
}]
};
process.exec('phantomjs.exe ./highcharts/highcharts-convert.js -input ' + encodeURIComponent(JSON.stringify(data)) + ' -outfile chart1.png -constr Chart', {cwd: './'}, function (err, stdout, stderr) {
console.log(err, stdout, stderr);
});另外,在linux下,还可能遇到生成图片后,字体无法显示的问题。

到/usr/share/fonts/里边补回相应的字体文件即可(可以直接把windows的复制过去)。 复制过去后,需要fc -cache -fv一下,刷新一下系统的字体缓存。
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2015-11-12 ,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
推荐阅读
phantomjs入门使用
8690
Nodejs进程间通信
3.2K0
深入了解 Node 的多进程服务
7860
PhantomJS
1.7K0
Node.js 多进程(上)
6960
Nodejs与Python脚本语言混编
6.5K1
相关推荐
[Python爬虫] 在Windows下安装PhantomJS和CasperJS及入门介绍(上)
更多 >目录
- 主要参考以下资料:
- 然后,大概我们需要部署一个类似这样的环境(代码地址 https://github.com/kenkozheng/HTML5_research/tree/master/NodeJS-Highcharts ):
- 那么在windows下,我们可以写:
- 当然,为了更方便使用,稍稍修改一下highcharts-convert.js,增加一个input参数,直接传入数据,而不需要读文件。
- 修改后就可以这么玩了:
- 另外,在linux下,还可能遇到生成图片后,字体无法显示的问题。

领券
💥开发者 MCP广场重磅上线!
精选全网热门MCP server,让你的AI更好用 🚀
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
3
目录


![[Python爬虫] 在Windows下安装PhantomJS和CasperJS及入门介绍(上)](https://ask.qcloudimg.com/http-save/yehe-5020298/z2ia5tgl10.jpeg)