浅谈Python Django框架
浅谈Python Django框架
来源:码农程序
ID:PyExChange
1、Django简介
Python下有多款不同的 Web 框架,Django是最有代表性的一种。许多成功的网站和APP都基于Django。
Django是一个开源的Web应用框架,由Python写成。
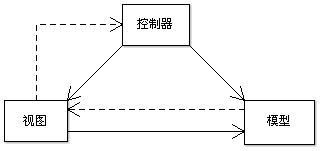
Django采用了MVC的软件设计模式,即模型M,视图V和控制器C。
2、Django的特点
1) 强大的数据库功能:用python的类继承,几行代码就可以拥有一个动态的数据库操作API,如果需要也能执行SQL语句。
2) 自带的强大的后台功能:几行代码就让网站拥有一个强大的后台,轻松管理内容。
3) 优雅的网址:用正则匹配网址,传递到对应函数。
4) 模板系统:强大,易扩展的模板系统,设计简易,代码和样式分开设计,更易管理。
5) 缓存系统:与memcached或其它缓存系统联用,表现更出色,加载速度更快。
6) 国际化:完全支持多语言应用,允许你定义翻译的字符,轻松翻译成不同国家的语言。
3、Django项目目录
1) urls.py:网址入口,关联到对应的views.py中的一个函数(或generic类),访问网址就对应一个函数。
2) views.py:处理用户发出的请求,与urls.py对应, 通过渲染templates中的网页可以将显示内容,如登陆后的用户名,用户请求的数据等输出到网页。
3) models.py:与数据库操作相关,存入或读取数据时用到,用不到数据库时可以不使用。
4) forms.py:表单,用户在浏览器上输入数据提交,对数据的验证工作以及输入框的生成等工作,也可以不使用。
5) templates文件夹:views.py中的函数渲染templates中的html模板,得到动态内容的网页,可以用缓存来提高速度。
6) admin.py:后台,可以用很少的代码就拥有一个强大的后台。
7) settings.py:Django 的配置文件,如 DEBUG 的开关,静态文件的位置等。
4、Django基本命令
1) 新建一个项目:
- django-admin.py startproject project-name
在 windows 上如果报错,尝试用 django-admin 代替 django-admin.py 。
2) 新建一个APP:
- python manage.py startapp app-name
或
- django-admin.py startapp app-name
一般一个项目有多个app, 当然通用的app也可以在多个项目中使用。
3) 启动服务器:
- python manage.py runserver 0.0.0.0:8000
或
- python manage.py runserver
前者让其它电脑可连接到服务器,监听机器上所有ip的8000端口,访问时用电脑的ip代替 127.0.0.1(8000为端口号,如果不说明,则端口号默认为8000);后者在本电脑访问服务器,访问时ip为127.0.0.1。
5、视图与网址
views.py:
from django.http import HttpResponse
def helloWorld(request):
return HttpResponse("Hello world! ") urls.py:
from django.conf.urls import url
from . import view
urlpatterns = [
url(r'^$', view.helloWorld)
] 启动服务器,并在浏览器访问:127.0.0.1:8000。
修改后的urls.py:
from django.conf.urls import url
from . import view
urlpatterns = [
url(r'^helloWorld$', view.helloWorld)
] 启动服务器,并在浏览器访问:127.0.0.1:8000/helloWorld。
url() 函数:可以接收四个参数,分别是两个必选参数regex、view 和两个可选参数kwargs、name:
① regex:正则表达式,与之匹配的 URL 会执行对应的第二个参数 view。
② view:用于执行与正则表达式匹配的 URL 请求。
③ kwargs:视图使用的字典类型的参数。
④ name:用来反向获取 URL。
6、Django模板
1) 实例:
① 在app目录中,创建 templates 目录并建立 helloWorld.html文件:
- <h1>{{ helloWorld }}</h1>
② 向Django说明模板文件的路径,修改settings.py文件,修改 TEMPLATES 中的 DIRS 为 [BASE_DIR+"/templates",]。
③ 修改views.py:
from django.shortcuts import render
def hello(request):
context = {}
context['helloWorld'] = 'Hello World!'
return render(request, 'helloWorld.html', context) render使用了一个字典 context 作为参数,context 字典中元素的键值 "helloWorld" 对应了模板中的变量 "{{ helloWorld }}"。
④ 启动服务器,并在浏览器访问:127.0.0.1:8000/helloWorld。
2) Django 模板标签
① if/else 标签
if/else支持嵌套,{% if %} 标签接受and、or 或not关键字来对多个变量做判断,或对变量取反。
- {% if condition %}
- ...
- {% endif %}
或者:
- {% if condition1 %}
- ...
- {% elif condiiton2 %}
- ...
- {% else %}
- ...
- {% endif %}
② for 标签
{% for %} 允许在一个序列上迭代。支持嵌套。每一次循环中,模板系统会渲染在 {% for %} 和 {% endfor %} 之间的所有内容。
- <ul>
- {% for person in list %}
- <li>{{ person.name }}</li>
- {% endfor %}
- </ul>
给标签增加一个 reversed 使得该列表被反向迭代:
- {% for person in list %}
- ...
- {% endfor %}
③ ifequal/ifnotequal 标签
{% ifequal %} 标签比较两个值,当他们相等时,显示在 {% ifequal %} 和 {% endifequal %} 之中所有的值。和 {% if %} 类似, {% ifequal %} 支持可选的 {% else%} 标签。
- {% ifequal person1 person2 %}
- <h1>YES</h1>
- {% endifequal %}
④ 注释标签
Django 注释使用 {# #}。
⑤ 过滤器
模板过滤器可以在变量被显示前修改它,过滤器使用管道字符:
{{ name|lower }}大写转换为小写。
一个过滤器管道的输出又可以作为下一个管道的输入:
{{ name|first|upper }}将第一个元素转化为大写。
有些过滤器有参数,过滤器的参数跟随冒号之后并总是以双引号包含:
{{ name|truncatewords:"3" }}显示变量的前3个词。
addslashes:添加反斜杠到任何反斜杠、单引号或者双引号前面。
date:按指定的格式字符串参数格式化date或datetime对象,如{{ pub_date|date:"F j, Y" }}。
length:返回变量的长度。
⑥ include 标签
{% include %} 标签允许在模板中包含其它的模板的内容。
- {% include "test.html" %}
7、Django模型
Django 对各种数据库提供了很好的支持,Django 为数据库提供了统一的调用API,可以根据业务需求选择不同的数据库。
以MYSQL数据库为例,安装 mysql 驱动的命令:sudo pip install mysqlclient。
1) 数据库配置
在项目的settings.py文件中找到 DATABASES 配置项,将其信息修改为:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', # 或者使用 mysql.connector.django
'NAME': 'test',
'USER': 'test',
'PASSWORD': 'test123',
'HOST':'localhost',
'PORT':'3306',
}
} 这里添加了中文注释,所以需要在settings.py 文件头部添加 # -*- coding: UTF-8 -*-。
2) 定义模型
① 创建APP:
Django规定,如果要使用模型,必须要创建一个app,使用以下命令创建一个app:python manage.py startapp TestModel。
② 修改 TestModel/models.py 文件:
from django.db import models
class Test(models.Model):
name = models.CharField(max_length=20) 类名代表了数据库表名,且继承了models.Model,类里面的字段代表数据表中的字段(name),数据类型则由CharField(相当于varchar)、DateField(相当于datetime), max_length 参数限定长度。
③ 在settings.py中找到INSTALLED_APPS这一项,添加:'TestModel'。
④ 在命令行中运行以下命令,创建数据表,表名为应用名_类名(如:TestModel_test):
view plain copy
python manage.py migrate # 创建表结构
python manage.py makemigrations TestModel # 让Django知道模型有一些变更
python manage.py migrate TestModel # 创建表结构 3) 数据库操作
添加database.py文件:
[python] view plain copy
from django.http import HttpResponse
from TestModel.models import Test
def database(request):
test = Test(name='Alice')
test.save()
return HttpResponse("<p>数据添加成功!</p>") 修改 urls.py:
view plain copy
from django.conf.urls import *
from . import view,database
urlpatterns = [
url(r'^hello$', view.hello),
url(r'^database$', database.database)
] 启动服务器,并在浏览器访问:127.0.0.1:8000/database。
① 添加数据
[python] view plain copy
from django.http import HttpResponse
from TestModel.models import Test
def database(request):
test = Test(name='Alice')
test.save()
return HttpResponse("<p>数据添加成功!</p>") ② 获取数据
[python] view plain copy
from django.http import HttpResponse
from TestModel.models import Test
def database(request):
# 初始化
response = ""
response1 = ""
# 通过objects这个模型管理器的all()获得所有数据行,相当于SQL中的SELECT * FROM
list = Test.objects.all()
# filter相当于SQL中的WHERE,可设置条件过滤结果
response2 = Test.objects.filter(id=1)
# 获取单个对象
response3 = Test.objects.get(id=1)
# 限制返回的数据,相当于SQL中的OFFSET 0 LIMIT 2;
Test.objects.order_by('name')[0:2]
# 数据排序
Test.objects.order_by("id")
# 上面的方法可以连锁使用
Test.objects.filter(name="Alice").order_by("id")
# 输出所有数据
for var in list:
response1 += var.name + " "
response = response1
return HttpResponse("<p>" + response + "</p>") ③ 更新数据
[python] view plain copy
from django.http import HttpResponse
from TestModel.models import Test
def database(request):
# 修改id=1的name字段再save,相当于SQL中的UPDATE
test = Test.objects.get(id=1)
test.name='Alice'
test.save()
# 另一种方式
# Test.objects.filter(id=1).update(name='Alice)
# 修改所有的列
# Test.objects.all()..update(name='Google')
return HttpResponse("<p>数据修改成功</p>") ④ 删除数据
删除数据库中的对象只需调用该对象的delete()方法即可:
[python] view plain copy
from django.http import HttpResponse
from TestModel.models import Test
def database(request):
# 删除id=1的数据
test = Test.objects.get(id=1)
test.delete()
# 另外一种方式
# Test.objects.filter(id=1).delete()
# 删除所有数据
# Test.objects.all().delete()
return HttpResponse("<p>数据删除成功</p>") 8、Django表单
1) Get方法
① 创建一个 search.py 文件,用于接收用户的请求:
[python] view plain copy
from django.http import HttpResponse
from django.shortcuts import render_to_response
# 表单
def search_form(request):
return render_to_response('search_form.html')
# 接收请求数据
def search(request):
request.encoding='utf-8'
if 'q' in request.GET:
message = '搜索的内容为: ' + request.GET['q'].encode('utf-8')
else:
message = '提交了空表单'
return HttpResponse(message) ② 在templates中添加 search_form.html 表单:
[html] view plain copy
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form action="/search" method="get">
<input type="text" name="q">
<input type="submit" value="搜索">
</form>
</body>
</html> ③ 修改urls.py:
[python] view plain copy
from django.conf.urls import url
from . import view,database,search
urlpatterns = [
url(r'^helloWorld$', view.helloWorld),
url(r'^database$', database.database),
url(r'^search-form$', search.search_form),
url(r'^search$', search.search)
] ④ 启动服务器,并在浏览器访问:127.0.0.1:8000/search_form。
2) Post方法
① 在templates中添加 post.html 表单:
[python] view plain copy
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form action="/search-post" method="post">
{% csrf_token %}
<input type="text" name="q">
<input type="submit" value="搜索">
</form>
<p>{{ rlt }}</p>
</body>
</html> {% csrf_token %}标签:csrf 全称是 Cross Site Request Forgery,这是Django提供的防止伪装提交请求的功能。POST 方法提交的表格,必须有此标签。
② 新建 search2.py 文件并使用 search_post 函数来处理 POST 请求:
[python] view plain copy
from django.shortcuts import render
from django.views.decorators import csrf
# 接收POST请求数据
def search_post(request):
ctx ={}
if request.POST:
ctx['rlt'] = request.POST['q']
return render(request, "post.html", ctx) ③ 修改urls.py:
[python] view plain copy
from django.conf.urls import url
from . import view,database,search
urlpatterns = [
url(r'^helloWorld$', view.helloWorld),
url(r'^database$', database.database),
url(r'^search-form$', search.search_form),
url(r'^search$', search.search)
url(r'^search-post$', search2.search_post)
] ④ 启动服务器,并在浏览器访问:127.0.0.1:8000/search_post。
*声明:推送内容及图片来源于网络,部分内容会有所改动,版权归原作者所有,如来源信息有误或侵犯权益,请联系我们删除或授权事宜。
- END -
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有