Java连接SqlServer错误
Java连接SqlServer错误

# 1. 问题发现
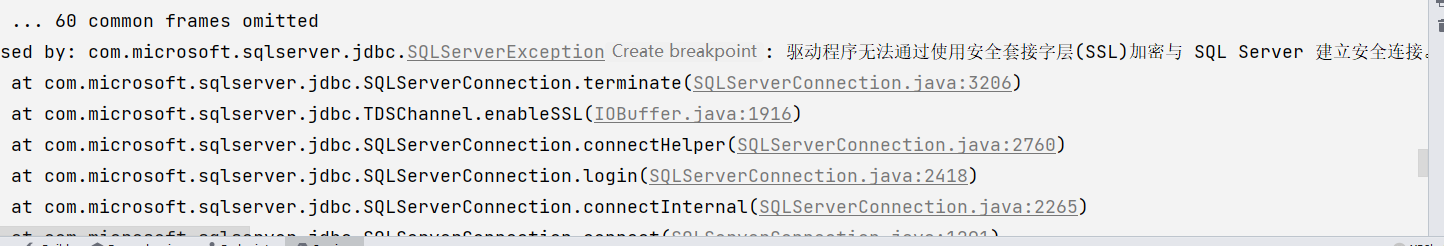
这次使用的是 SqlServer 数据库,之前并没有使用过,但是问题不大,我按照需求文档的步骤连接好 SqlServer 之后,启动 SpringBoot 项目,发现了一个报错,如下:

刚开始我以为是 SqlServer 连接问题呢,于是便去查看数据库,发现数据库一切正常,我首先第一时间问了我的同事,他们是否有这样的问题,发现他们并没有,于是我便开始了我最拿手的环节,面向百度编程。
# 2. 开始解决
具体报错信息是这样,于是我便开始了百度
报错:ERROR c.a.d.p.DruidDataSource$CreateConnectionThread [Druid-ConnectionPool-Create-1218864105] create connection SQLException, url:jdbc:sqlserver://47.114.91.217:1433;DatabaseName=PileTestingSystem, errorCode 0, state 08S01首先我进行了中文翻译
中文翻译错误:c.a.d.p.DruidDataSource$CreateConnectionThread [Druid-ConnectionPool-Create-1218864105] 创建连接 SQLException,url:jdbc:sqlserver://47.114.91.217:1433;DatabaseName=PileTestingSystem,错误代码 0,状态 08S01 com.microsoft.sqlserver.jdbc.SQLServerException: 驱动程序无法使用安全套接字层(SSL)加密建立到 SQL Server 的安全连接。错误:“客户端首选项 [TLS12] 不接受服务器选择的协议版本 TLS10”。客户连接 ID:c8434f3c-5f82-4cf2-b111-099e140f33d0 在 com.microsoft.sqlserver.jdbc.SQLServerConnection.terminate(SQLServerConnection.java:2670)~[mssql-jdbc-6.4.0.jre8.jar:?]
这个错误主要就是驱动程序无法使用安全套(SSL)加密建立到 SQL Server 的安全连接
# 3. 解决方法
最终在我的查询下,找到了两种解决方法,现在提供给大家
# 3.1 方法一
如果使用的是 jdk1.8 的话,先要找到自己安装 JDK 目录下的 java.security 文件并进行修改, 本人目录如下:D:\jdk\jre\lib\security 下就会有这个 java.security 文件 具体的修改情况如下 :
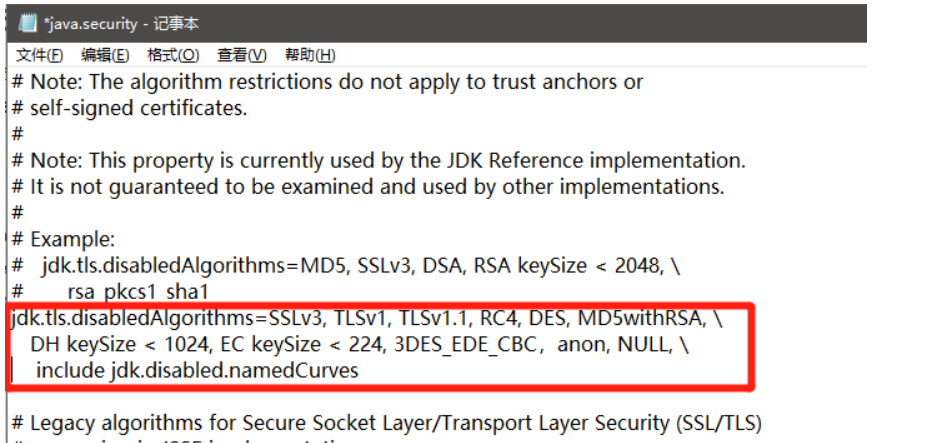
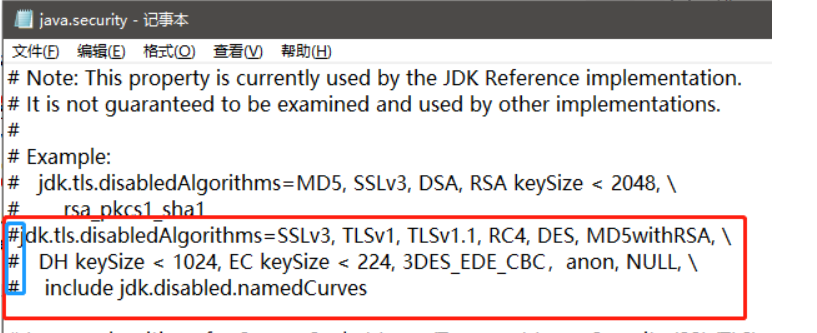
打开文件后,注释掉这三行代码(也就是在这三行代码之前加 # ):
jdk.tls.disabledAlgorithms=SSLv3, TLSv1, TLSv1.1, RC4, DES, MD5withRSA,
DH keySize < 1024, EC keySize < 224, 3DES_EDE_CBC,anon, NULL,
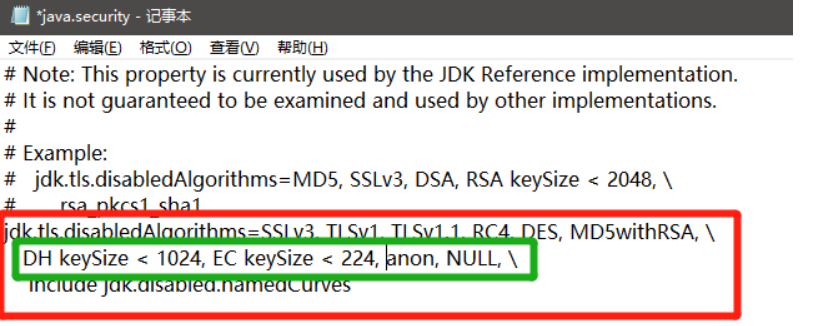
include jdk.disabled.namedCurves然后重新启动项目,建立 SQL Server 的安全套连接就没有问题了。 图片如下: 没修改之前的 java.security 文件:

修改之后的 java.security 文件:

# 3.2 方法二
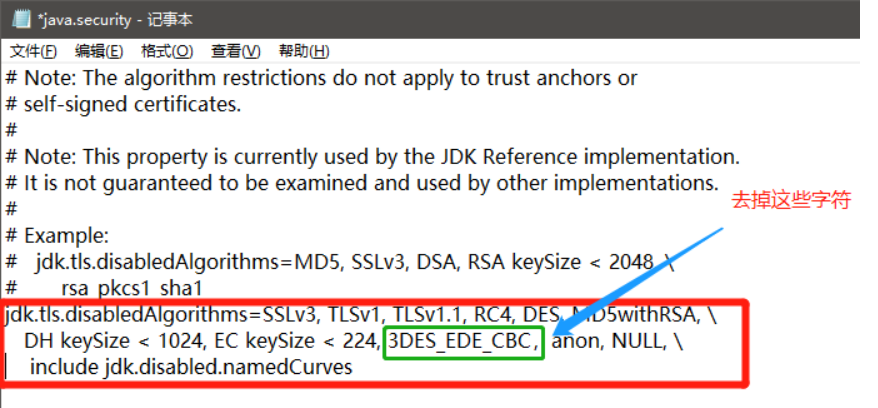
打开文件后,找到这三行代码:
jdk.tls.disabledAlgorithms=SSLv3, TLSv1, TLSv1.1, RC4, DES, MD5withRSA,
DH keySize < 1024, EC keySize < 224, 3DES_EDE_CBC,anon, NULL,
include jdk.disabled.namedCurves然后去掉:其中的 3DES_EDE_CBC, 字符。(图片如下) 然后重新启动项目,建立 SQL Server 的安全套连接就没有问题了。 没修改之前的 java.security 文件:

修改之后的 java.security 文件:

到这里问题就解决了,这里想告诉大家,遇到之前没有碰到过的新问题,不要慌,先追溯本源,看看到底是哪里出错了,思路一定要清晰,实在没有头绪的话可以百度,利用好搜索引擎,你一定可以的!!!
- # 1. 问题发现
- # 2. 开始解决
- # 3. 解决方法
- # 3.1 方法一
- # 3.2 方法二

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有







