ESP32-C3设计汇总
ESP32-C3设计汇总

这篇文章写到现在我都不记得要写了啥了。因为平时没事就打开写一点。
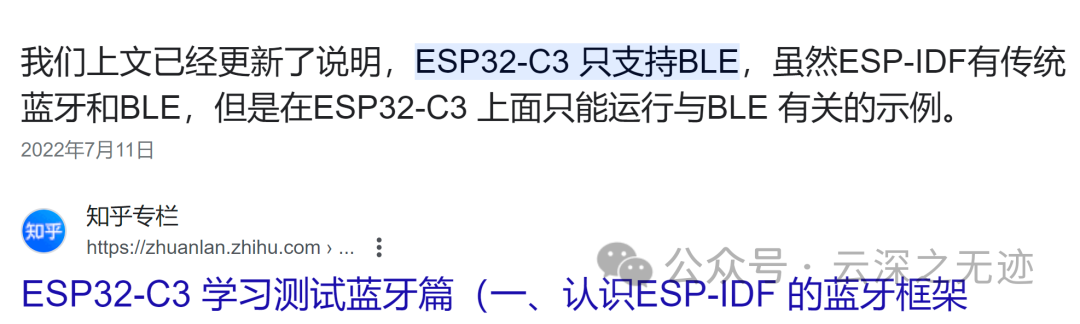
首先是ESP32-C3只支持BLE,也就是数据是以packet出现的。不支持普通的蓝牙,也就是数据的处理的时候是可以字符串去操作的。
还有就是任何有发送功能,就像蓝牙,WIFI,NRF这些芯片的PCB都是4层板,因为要保证性能。

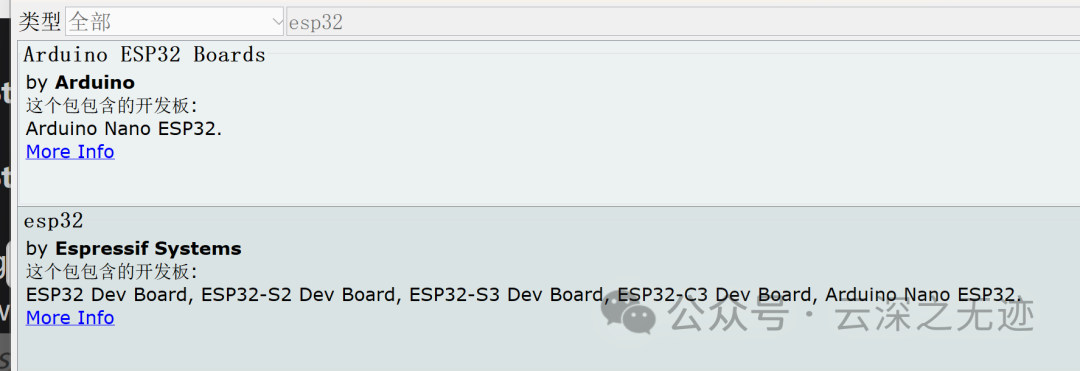
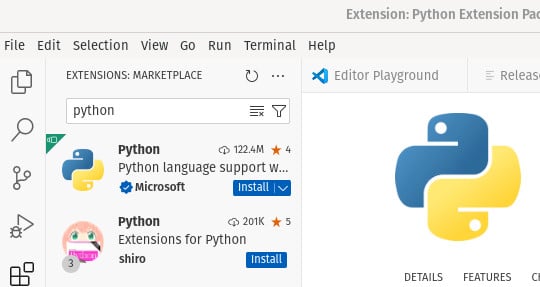
这个就是普通的比如ESP32这个有通用蓝牙的芯片,就是调用的这个库

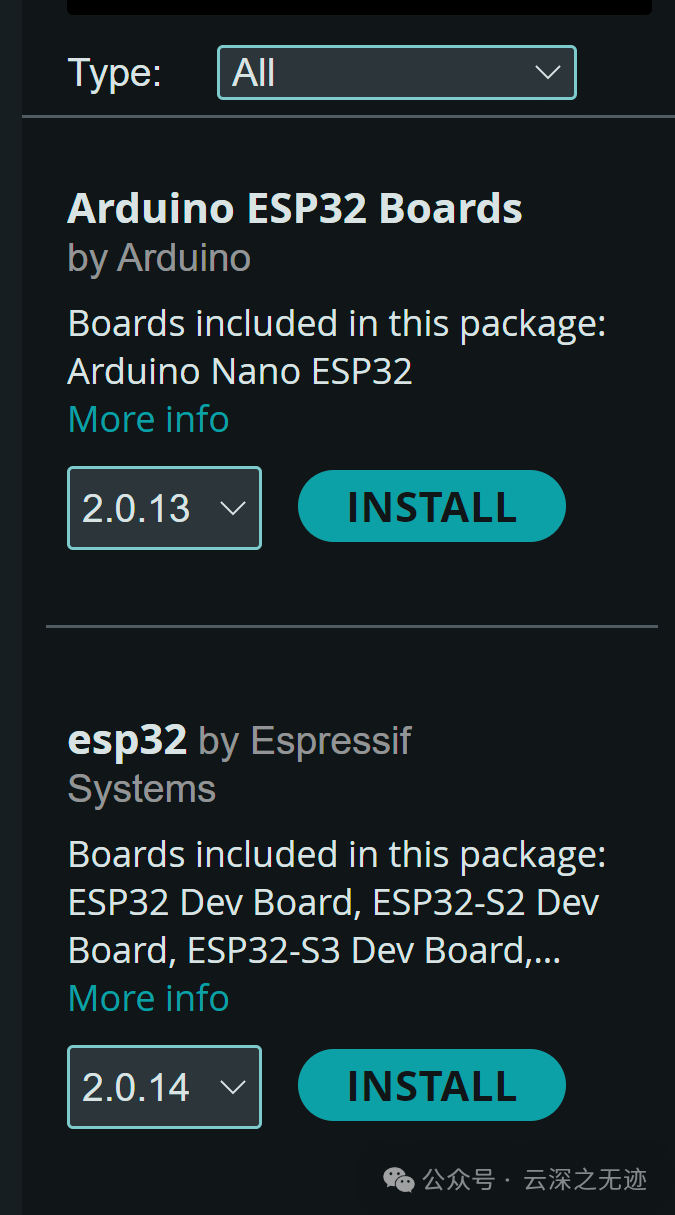
另外如果是有使用外置的这些开发板

装上面这个By ESP的

这个是这样的

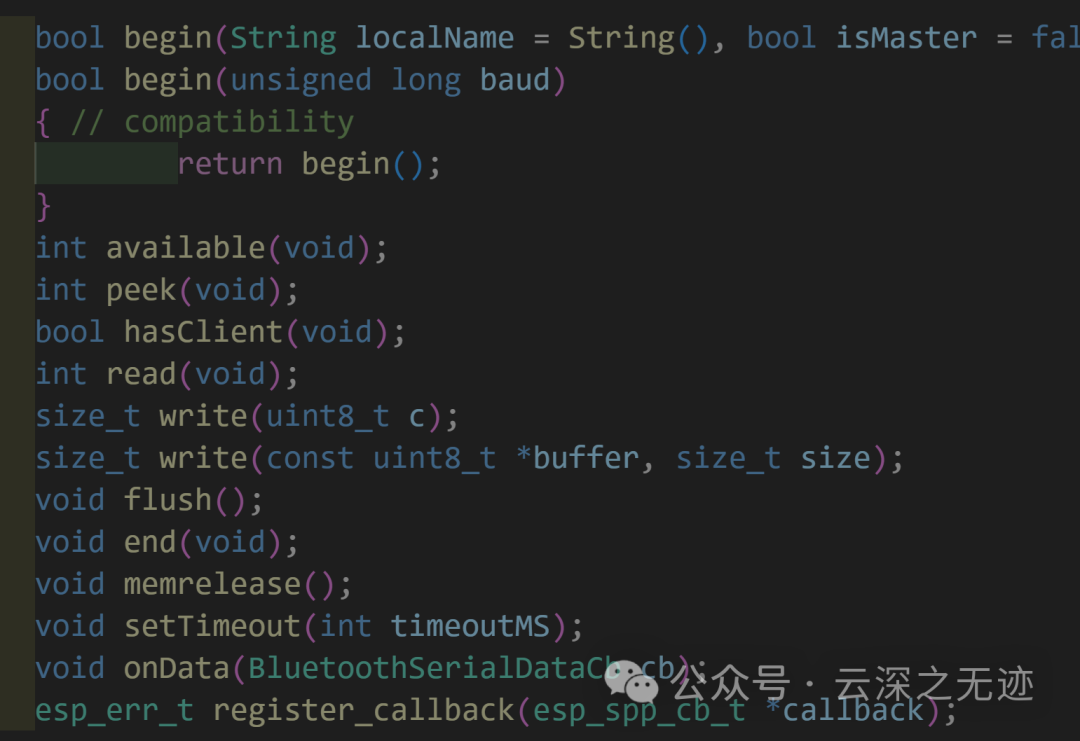
可以看到读写的命令很简单
BluetoothSerial::begin(String localName=String(), bool isMaster=false)蓝牙初始化方法这里写入蓝牙名称
BluetoothSerial::connect(uint8_t remoteAddress[])连接指定蓝牙的方法 参数是指定蓝牙设备的MAC地址
BluetoothSerial::available()检查蓝牙接收的寄存器中是否有数据 返回值是蓝牙寄存器中剩的字节数
BluetoothSerial::write()见文生意 蓝牙发送数据的方法 每次只能写入一字节 但是还有
write(const uint8_t *buffer, size_t size)不定长写入方式
BluetoothSerial::read()一样见文生意 读取蓝牙数据的方法 每次读取1字节 蓝牙寄存器采用的先进先出 read()每调用一次 蓝牙数据寄存器的字节就-1
BluetoothSerial::register_callback()该方法用来登记回调函数 不了解回调函数的请自行百度。

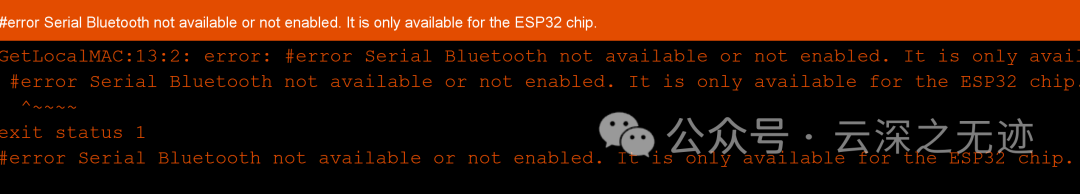
????

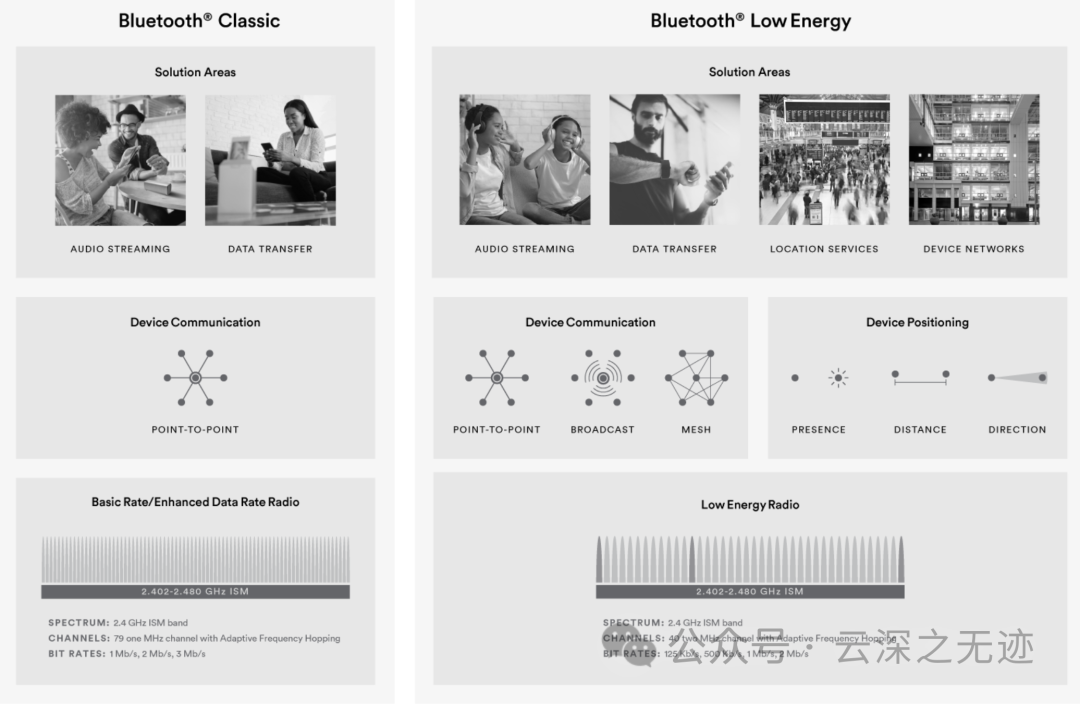
牛逼 ,普通蓝牙没有居然是???

原来如此

有各种网络拓扑

对比
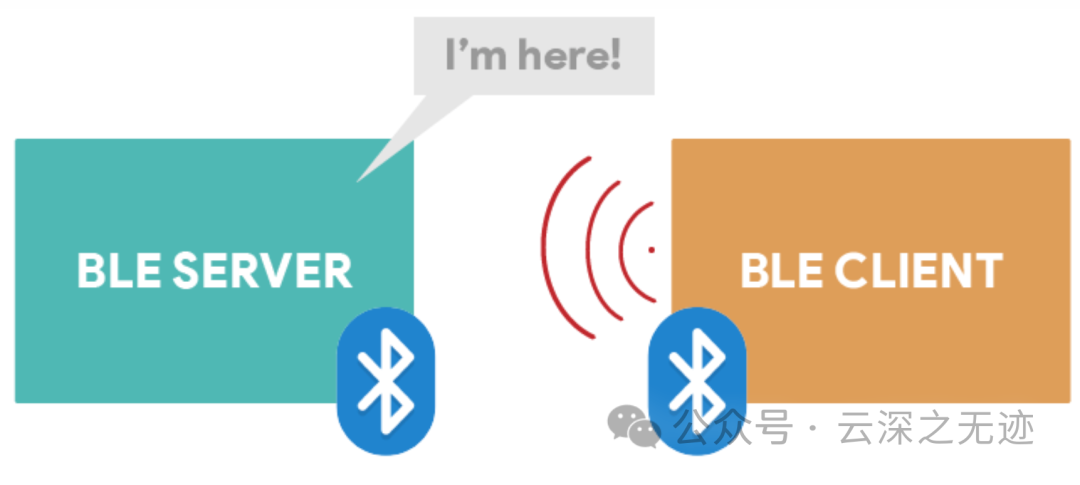
服务器宣传它的存在,因此它可以被其它设备发现并包含客户端可以读取的数据。客户端扫描附近的设备,当它找到它正在寻找的服务器时,它会建立连接并监听传入的数据。这称为点对点通信。

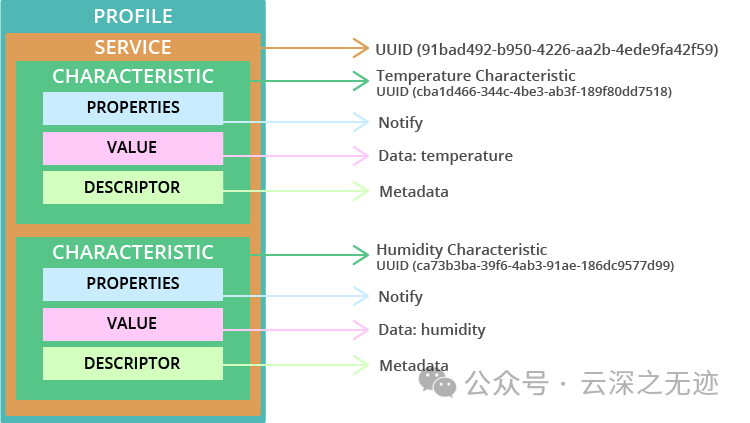
GATT 代表通用属性,它定义了向连接的 BLE 设备公开的分层数据结构。这意味着 GATT 定义了两个 BLE 设备发送和接收标准消息的方式。理解这个层次结构很重要,因为它可以更容易地理解如何将 BLE 与 ESP32 一起使用。

- Profile:针对特定用例的标准服务集合;
- Service:收集相关信息,如传感器读数、电池电量、心率等;
- Characteristic:它是实际数据保存在层次结构(值)上的位置;
- Descriptor:关于数据的元数据;
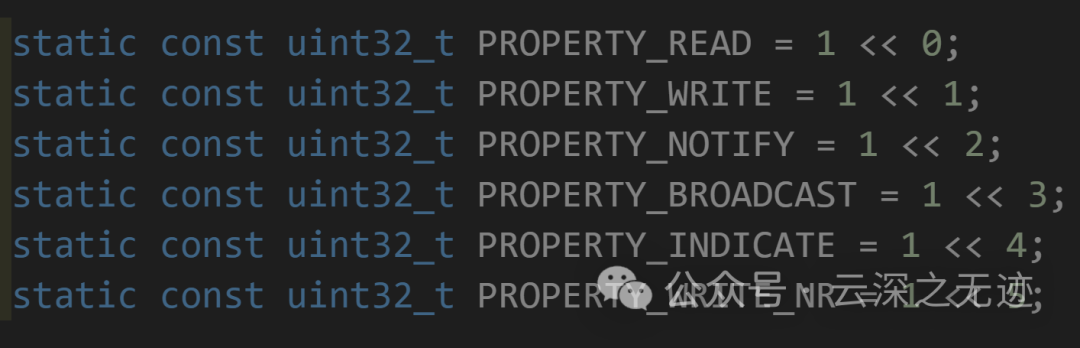
- Properties:描述如何与特征值交互。例如:读、写、通知、广播、指示等。

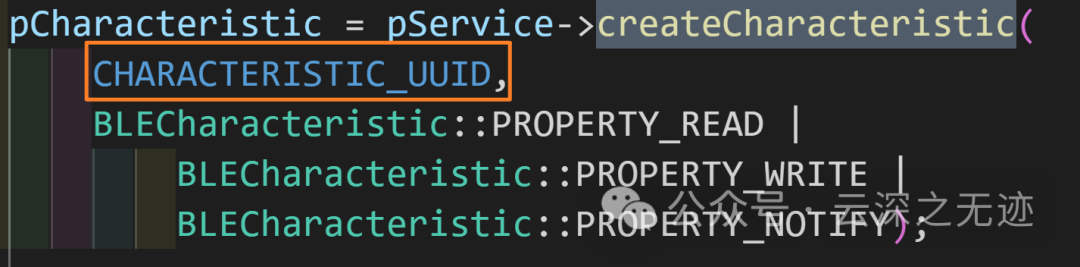
这个就是UUID

里面有这个写入时候的操作

对应的要操作的回调函数

可以把特征值定为写入类型, 这样客户端可以给我们写入, 触发写入回调函数。
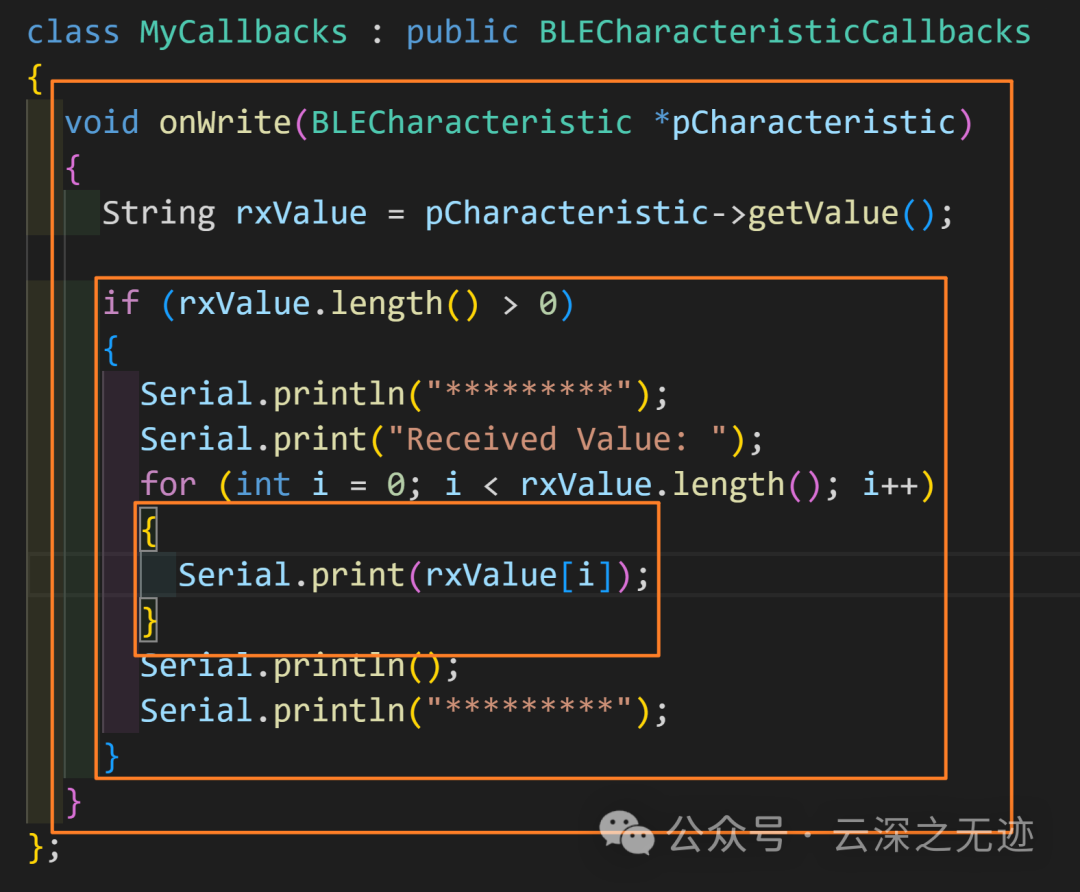
这段代码定义了一个名为 MyCallbacks 的C++类,该类继承自 BLECharacteristicCallbacks。
BLECharacteristicCallbacks 是一个用于处理BLE特征(characteristic)的回调函数的基类。
在 MyCallbacks 类中,定义了一个名为 onWrite 的回调函数,该函数将在BLE特征被写入(write)时被调用。具体来说,当远程设备向BLE特征写入数据时,这个回调函数会被触发。
以下是 onWrite 回调函数的主要功能:

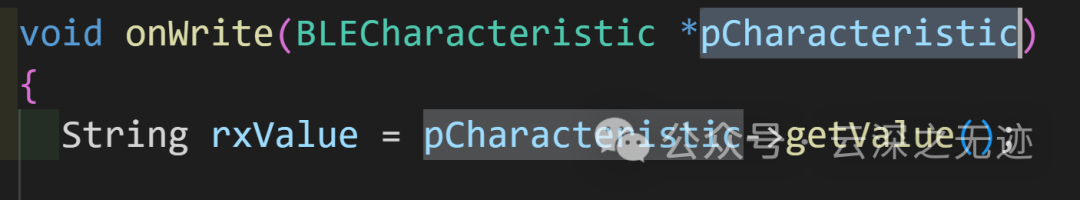
void onWrite(BLECharacteristic *pCharacteristic):这是一个回调函数的声明,接受一个指向 BLECharacteristic 对象的指针作为参数。该参数指向触发写入事件的BLE特征对象。
在函数体内部,首先通过 pCharacteristic->getValue() 获取到从远程设备写入的数据,将其存储在名为 rxValue 的字符串中。
然后,检查 rxValue 的长度,如果长度大于0,表示接收到了有效的数据。
如果有有效数据,就会通过串口(Serial)输出一条包含接收到的数据的消息,用多个 Serial.print 语句来逐个打印接收到的字符。
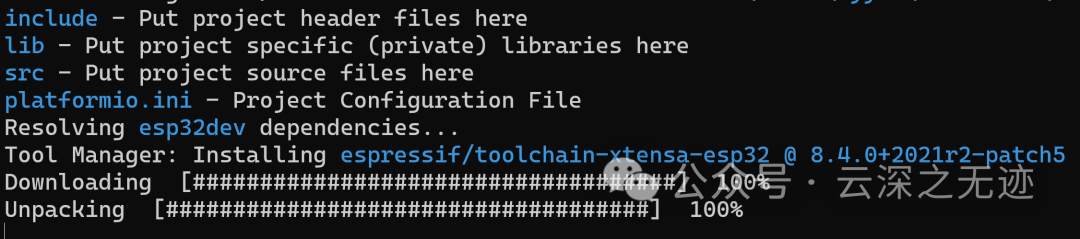
后面为了有补全,我使用了PlatformIO,但是遇到了大家都遇到的问题,就是创建项目非常慢!
C:\Users\zyy18\.platformio\penv\Scripts
把上面的路径加到环境变量里面
首先,需要确保C:\Users\[你的用户名]\.platformio\penv\Scripts这个目录已经在环境变量中了
并且默认的Python就是这个路径下的python
其次,打开你的powershell,输入如下命令
mkdir [你的工程文件夹名称]
cd [你的工程文件夹名称]
pio project init --board esp32dev # 这句是核心
我们使用命令行来生出一个新项目

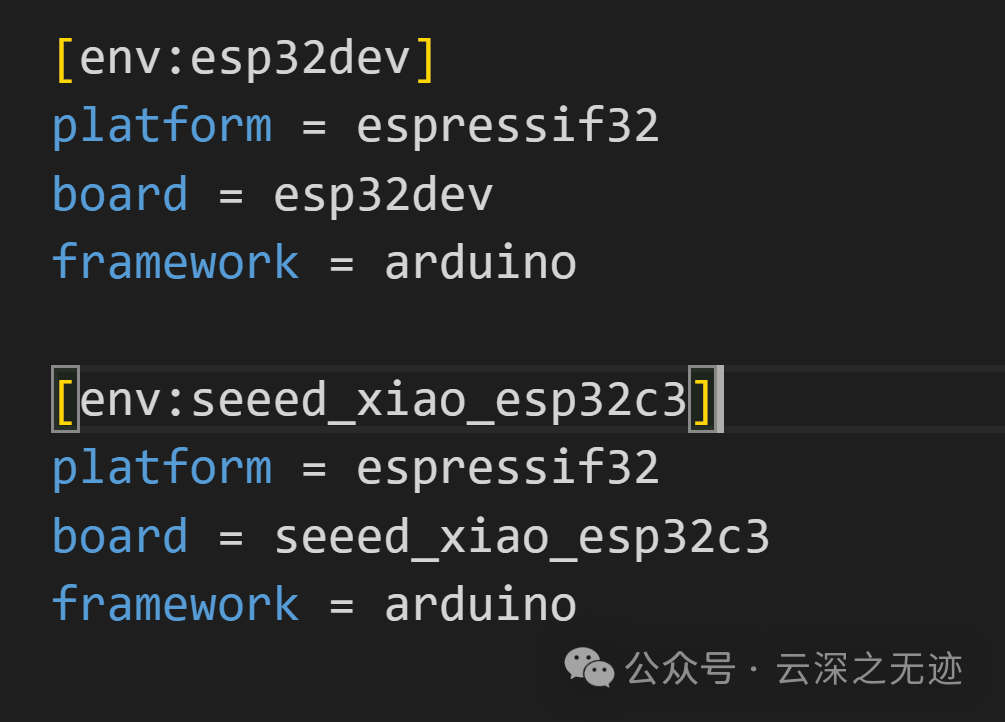
具体的板子的名称可以去官网看

这个就是它的名字

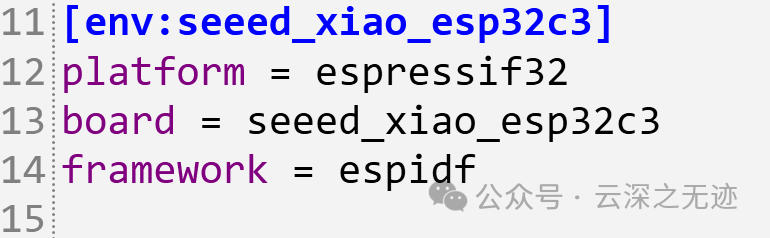
你可以更改一个keyword来说明要使用什么编程环境


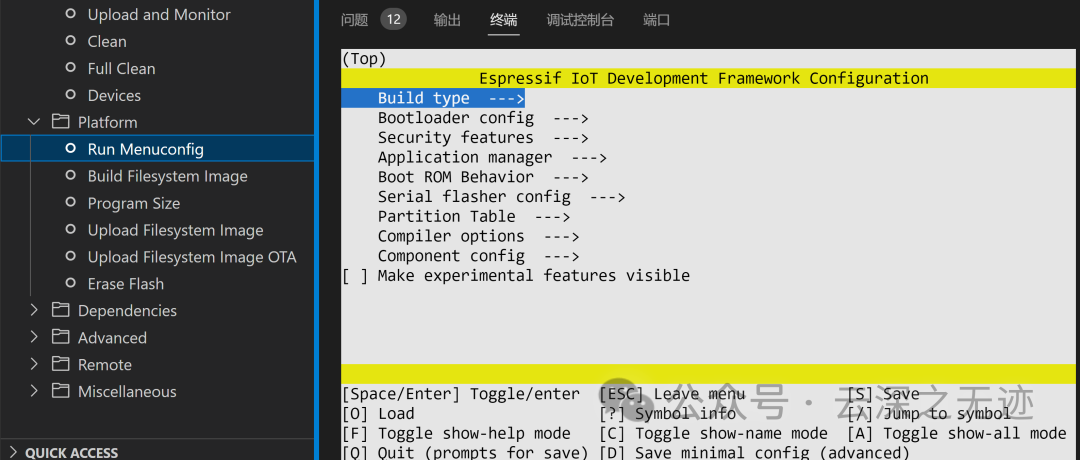
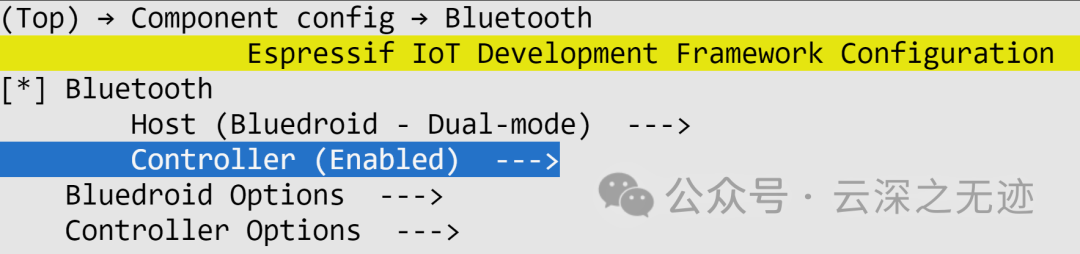
事实上,这个东西也是有的

可以去选择各种的功能,给IDF设置

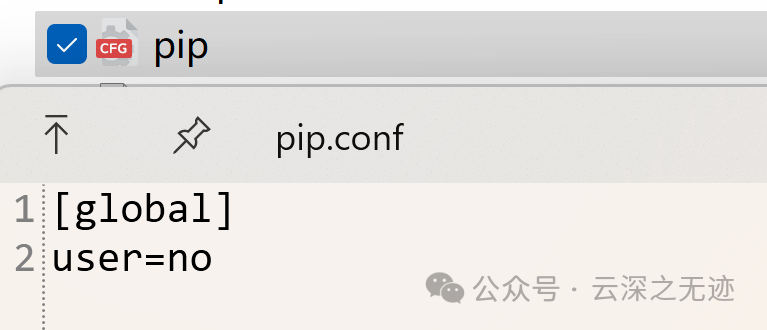
其实慢的原因是pip的源是国外的


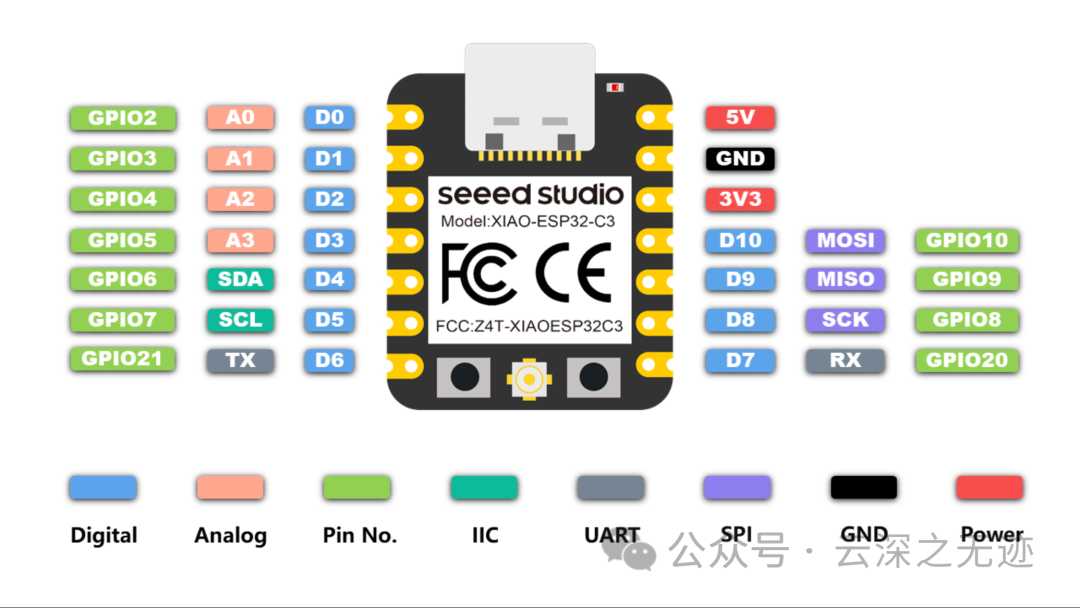
本来就没有多少引脚,后面一看更没有了,天生的遥控芯片

可以跟着这个看

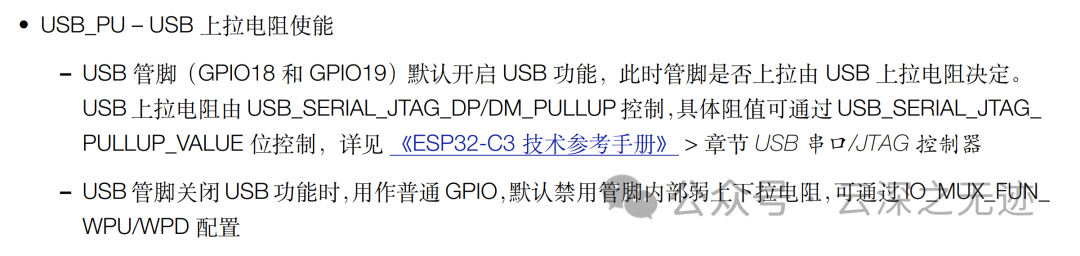
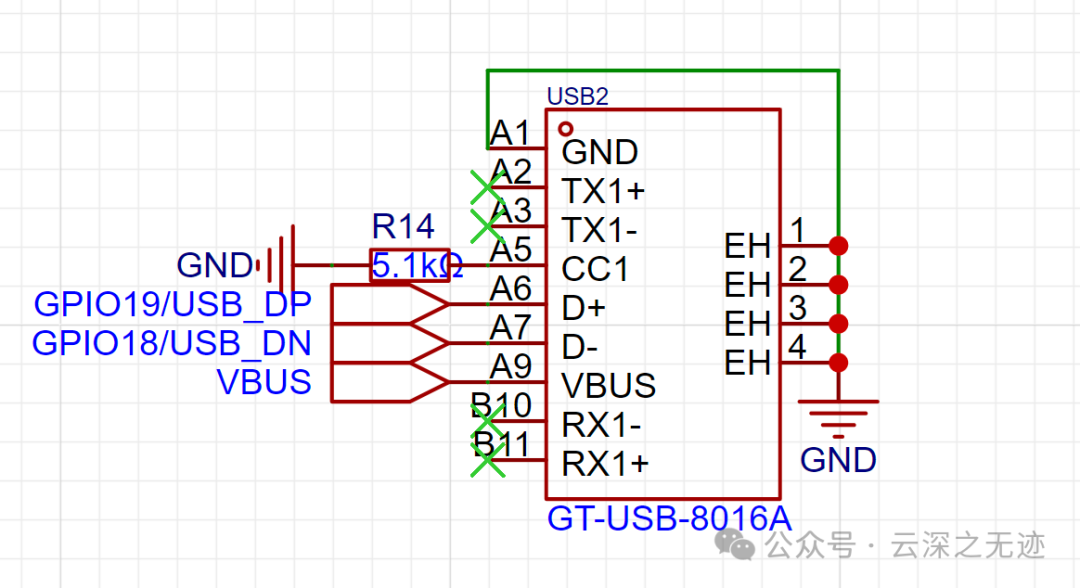
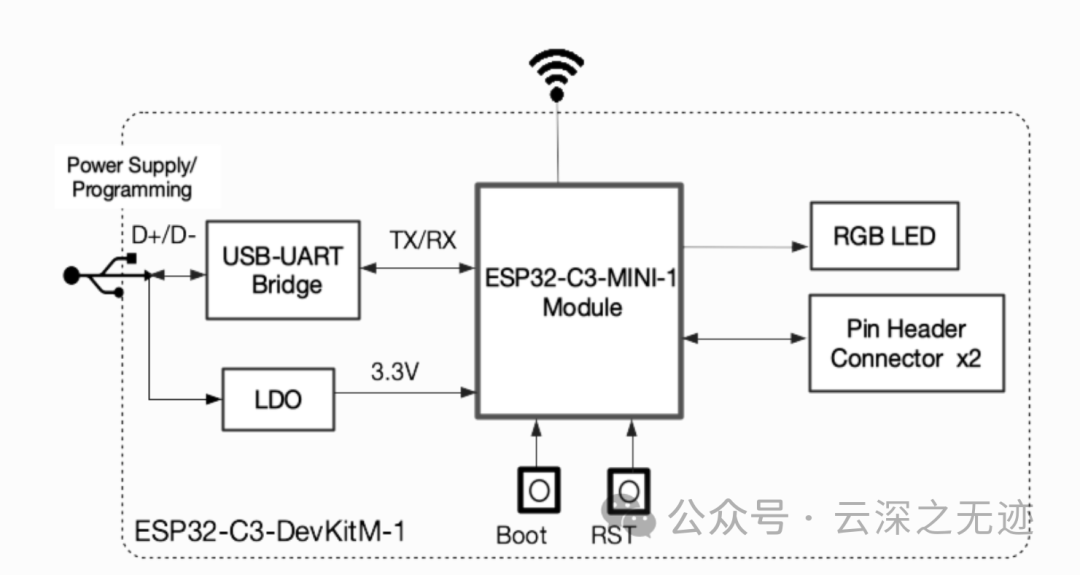
USB是内置的,但是不可以使用CDC的USB通用功能

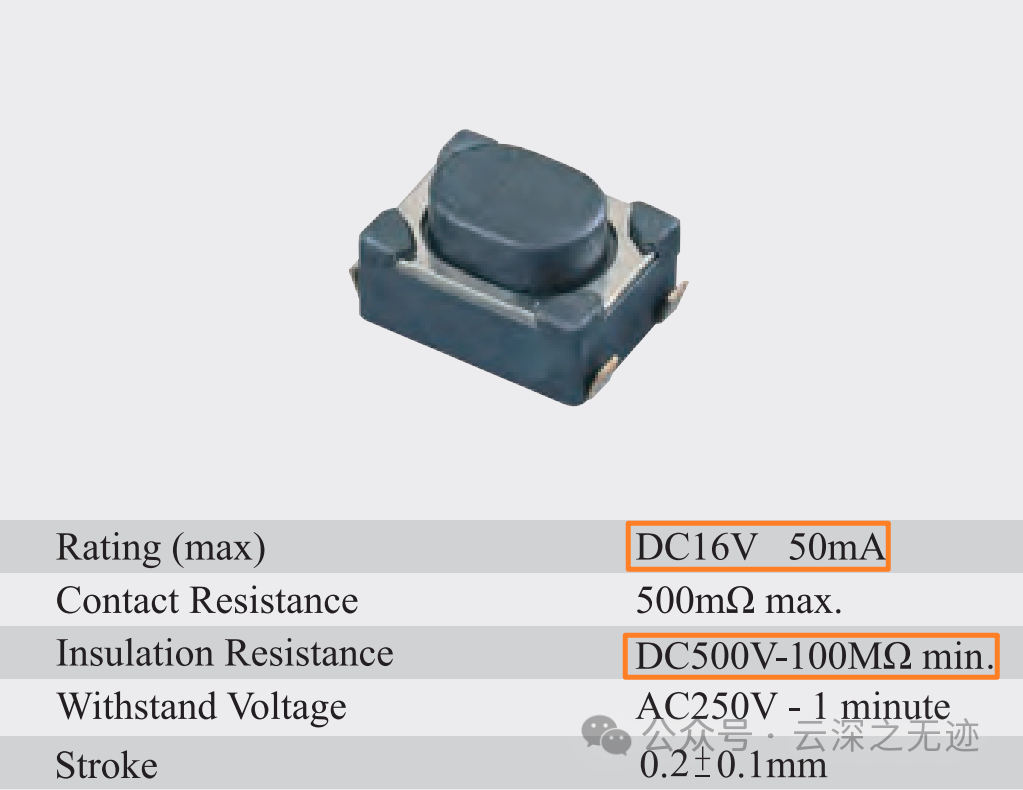
这个是官方的开发板上面使用的按键

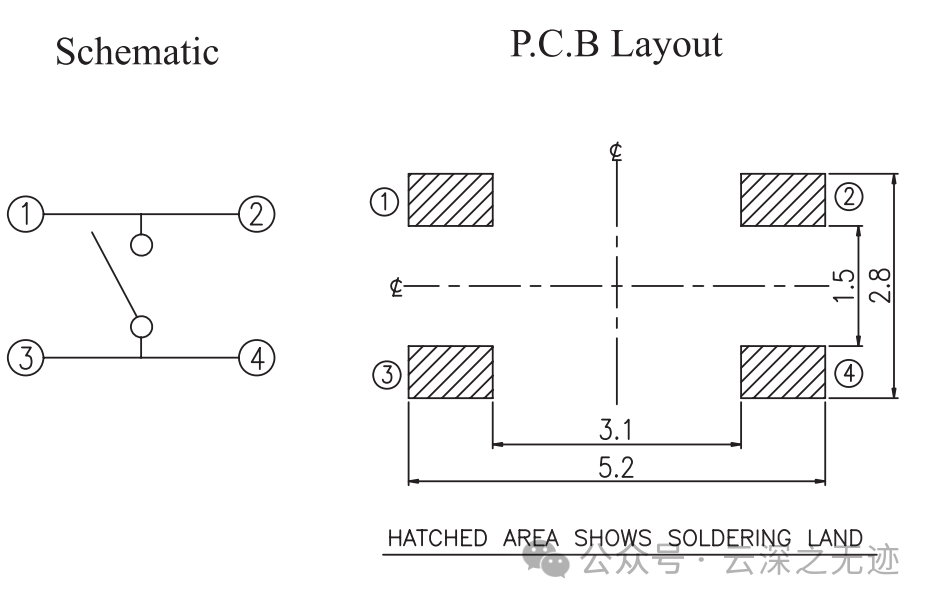
这个是原理图的示意图

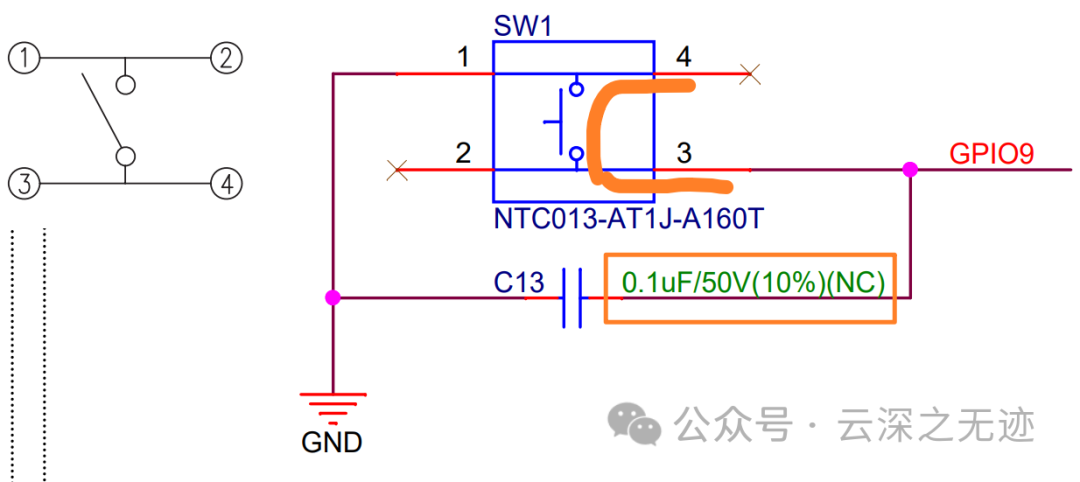
官方的按键连接是有电容的

这个是jlc的一个项目,按键是电容的

我以前大学的时候也做过类似的东西

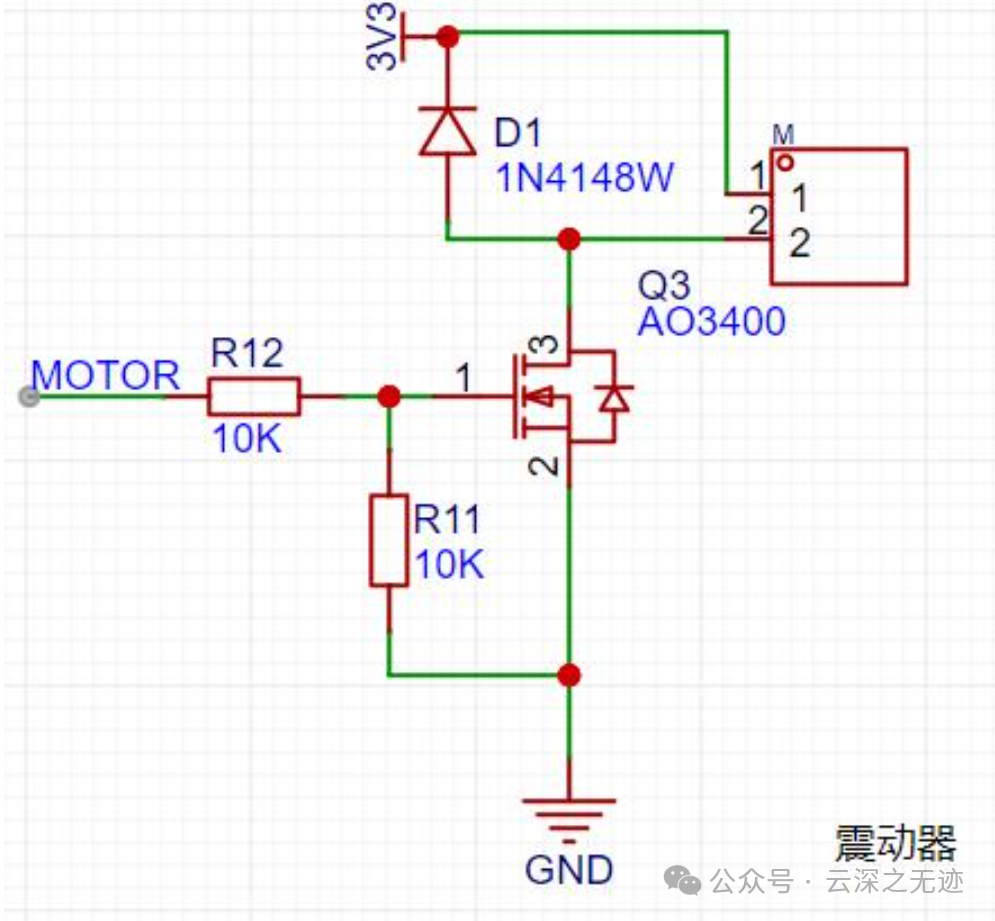
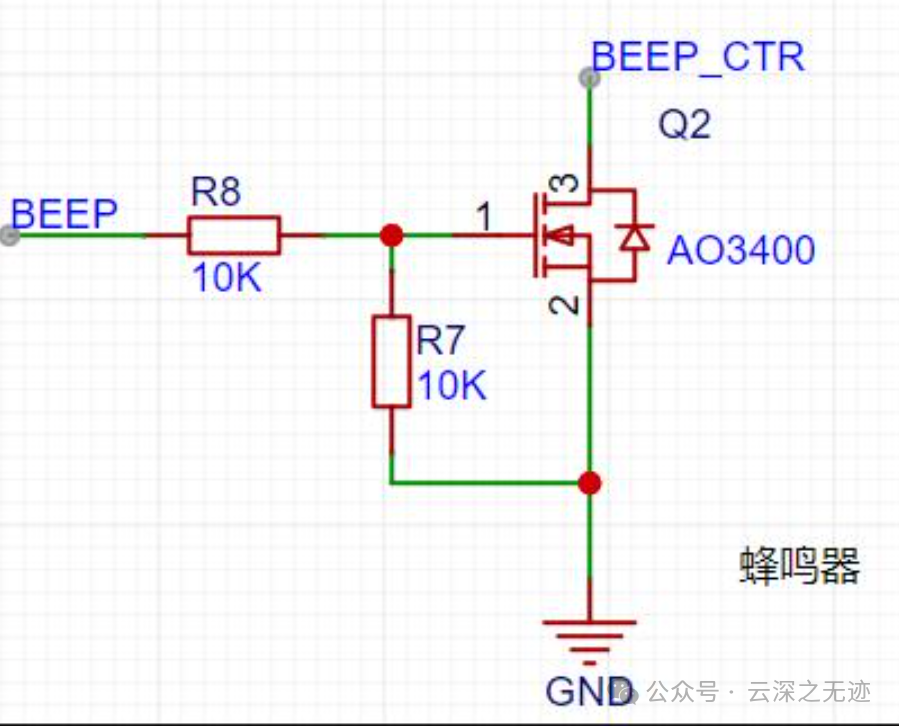
使用一个MOS管来当开关

大家现在都喜欢MOS管,这里也是开关
本来是需要设计这个电池充电的部分的,但是现在为了快速就不考虑了
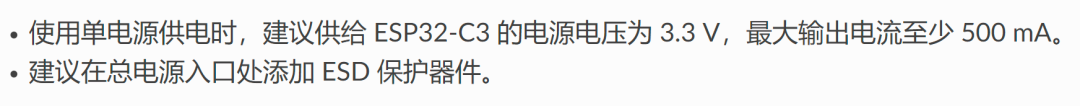
以下的内容来说明,ESP32-C3不是低功耗的,而且对于电池应用来讲是不可行的。

接下来就是喜闻乐见的电池

大概就是这么大
对于随机 CR2032(典型的 Ir 被称为 10-40 欧姆 (10,000-40,000mOhm)。可以将内阻视为与理想电压源串联的电阻。
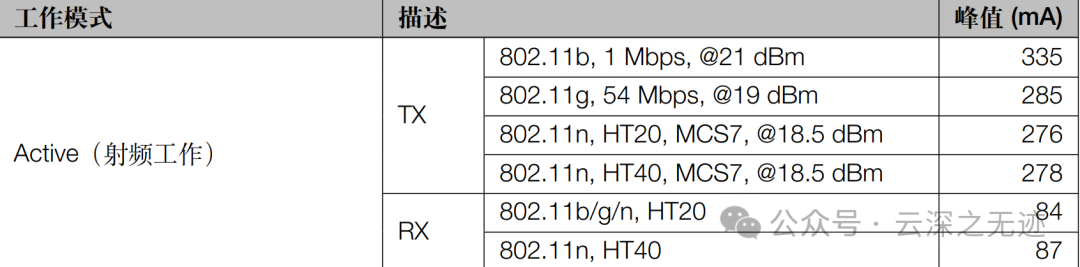
现在,当ESP32启动时,它可以轻松拉取300mA。
即使在最好的情况下(Ir=10 欧姆),这也意味着内阻会消耗可用 3V 电压中的(U=I*R,0.3A*10ohm=)3V。
换句话说,当 ESP32 启动时,它会从不良的 CR2032 中拉出大量电流,导致电压完全降至零,从而ESP32 复位/崩溃。
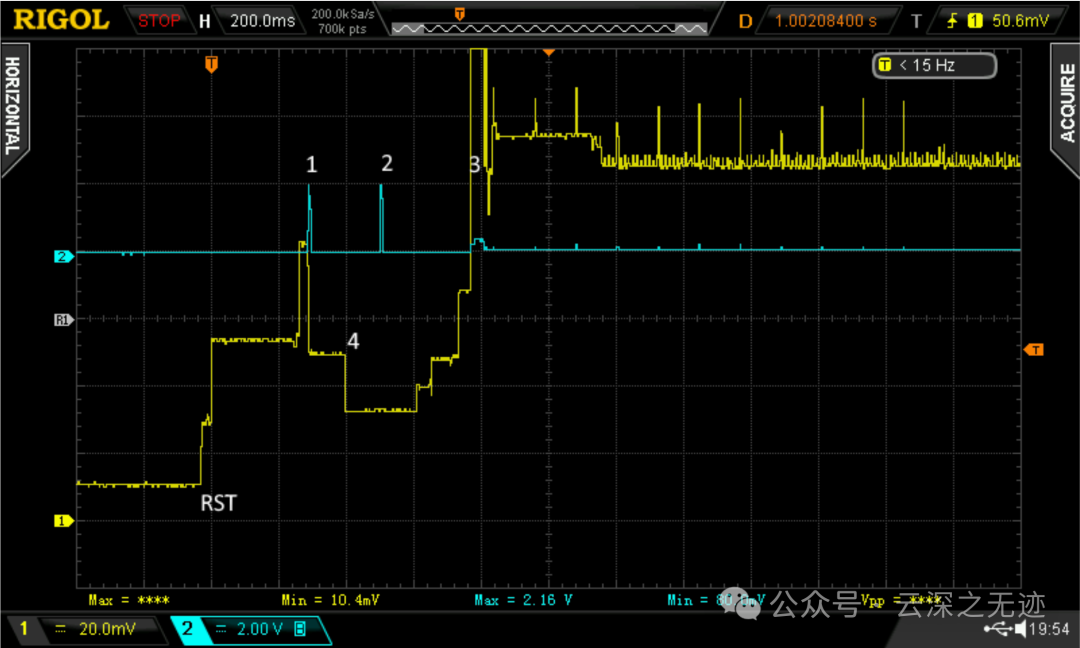
可以看到就是到了300mA以上的电流,应该就是峰值了

很多帖子声称启动期间甚至在 RF 初始化之前就有高达 300mA 的峰值,然后在 WiFi 或 BT 启动时出现额外的浪涌。处理这个问题的通常方法确实是在电源上安装一个巨大的电容器。
研究 ESP32,所以在电源上串联了一个 1R 电阻来检查启动时的电源电流。-电流是需要串流进去的。
黄色线,1 欧姆,因此 1V = 1mA。

RST——释放复位按钮。
1 - 它进入 arduino setup(),它做的第一件事是脉冲 GPIO(蓝色迹线),以便显示在示波器上。
4 - 频率降低至 80MHz,这确实减少了一点电流消耗。
3 - WiFi 已启用,因此与应用程序无关。当前的峰值比图表显示的要高得多。
在 RST 和 1 之间,你无法控制,它正在执行引导加载程序和启动代码,并且在 250ms 内消耗约 55mA 的电流。对于 CR2032 来说这已经是相当多了,令人惊讶的是它甚至能够初始化串口并打印一些东西。电池一定是新的!
上面说的电容器有帮助吗?
i=C dv/dt,因此 C=i dt/dv。为了使输入电压在 dt=0.25s 期间、i=55mA 期间从 6V 降至 3.5V (dv=2.5V),C=5500μF,与电池并联放置在电源开关之前。不完全实用,也不是很“薄和时尚”,但可行。
为了减少电流,必须破解 SDK 以插入一些在启动时立即执行的代码。也许可以降低时钟速度,或者插入一些周期性睡眠以减少平均电流消耗。当然,无法修改 ROM 引导加载程序,因此如果它想在运行代码之前读取整个闪存以对其进行校验和,
我不打算这样做,但如果你真的想以 5mA 的电流运行 ESP,我想你必须重新编译 SDK 和引导加载程序.
如果启动后这种情况发生得相当快,那么此时你也许可以将其重新配置为低功耗,并使用更小的电容器。
如果你不使用 arduino“框架”,而是使用 espressif SDK,它的行为可能会有所不同(如果启动速度更快就好了)。
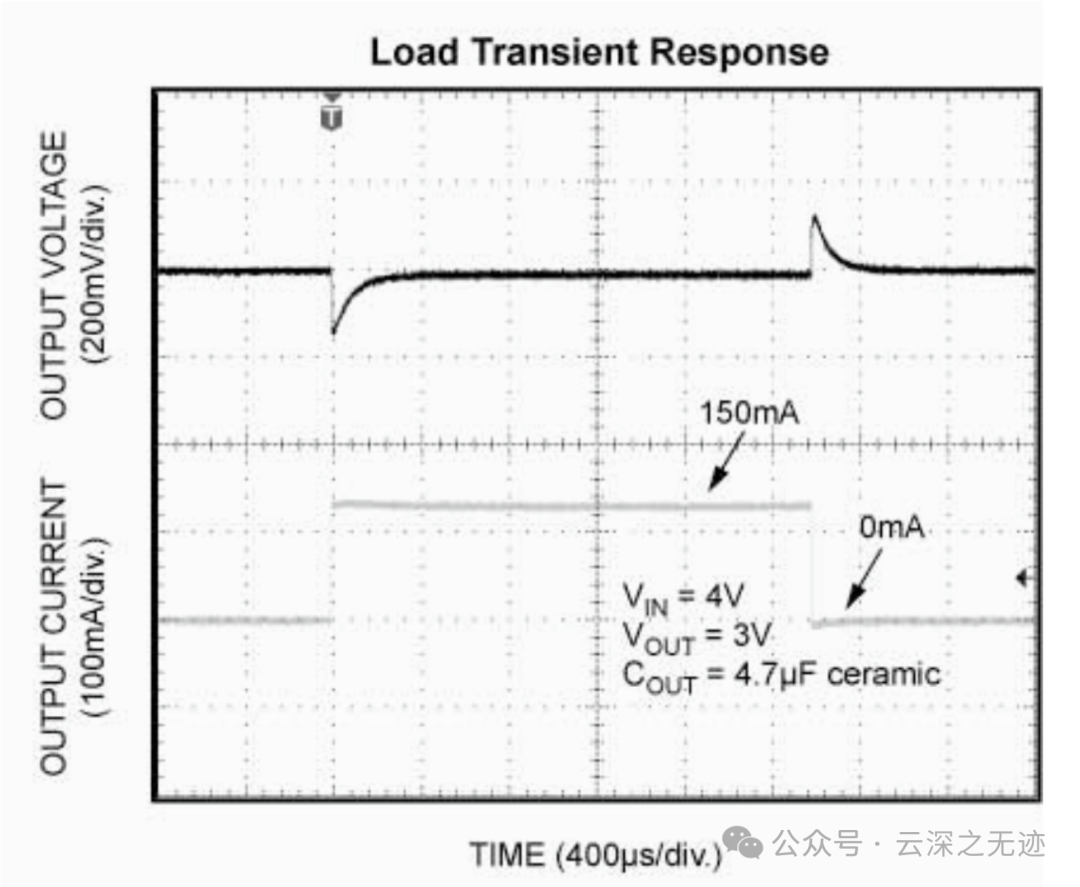
另一个潜在的罪魁祸首是 LDO。它是一个微功率 LDO,速度往往非常慢,并且需要很长时间才能对脉冲负载做出反应:

这个是静态的漏电流来着

有人设计了一个这样的板子,老外喜欢的不行
扛不住的电池,换成了锂电池
对于低电池功耗设备,
使用 MCP1703 LDO(2μA 静态电流)可能比使用 65μA 的 SE5218 更好。

其实一点都不低功耗

确实,人家文档自己也说了

这里就看看冲牙器的按键

都是这种按压的

这个是不清晰的图

都是这样的

反正都是这种按键,这里是我拆了几个

Apple Watch的按键是这样的

旋钮
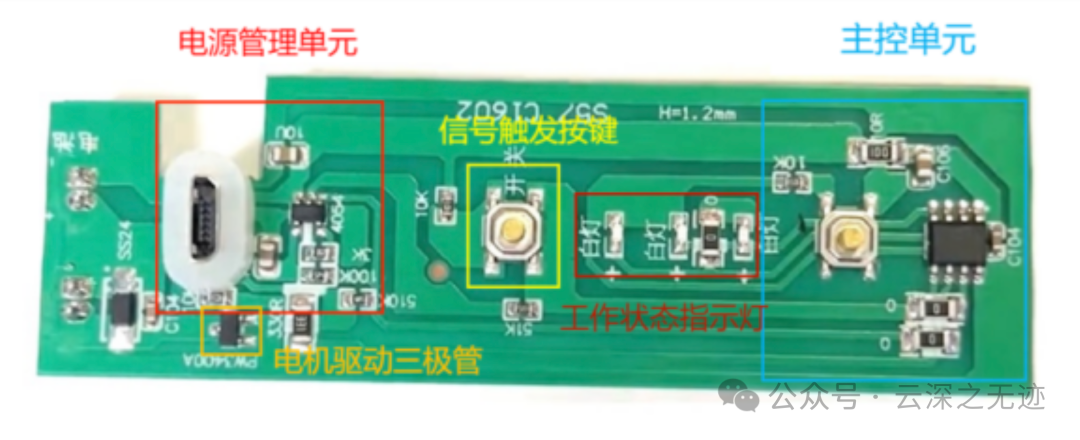
电源管理单元采用的是Micro-USB充电接口和一颗型号为LTH9锂电池充放电管理芯片,并在芯片的引脚1处连接了一颗100K的电阻和10μF电容构成一个RC吸收回路,用来抑制电路中的浪涌电压,规避充电电压过高的问题。
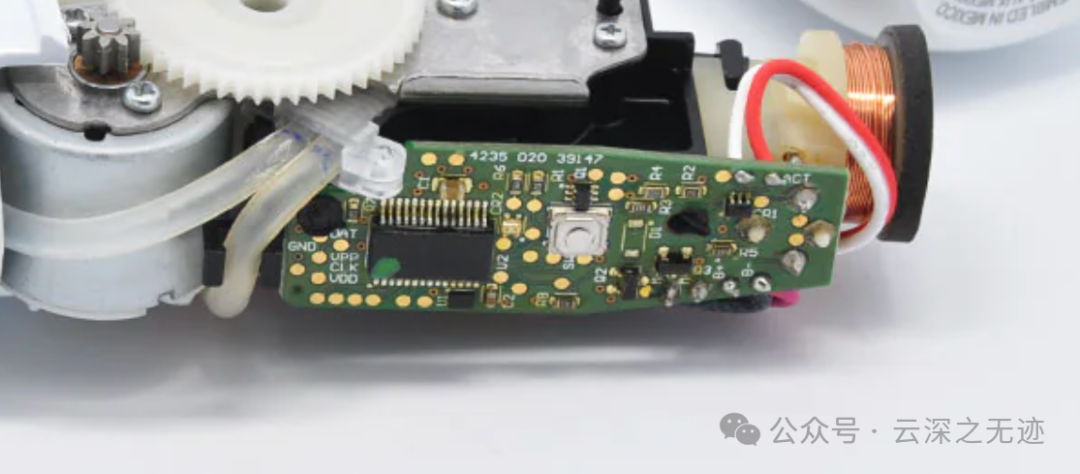
为了避免直流电机在运行过程中,电刷与转子之间摩擦产生的电火花以及高频的噪声,这款电动冲牙器在离电刷与转子最近的两极侧,并联了一个颗0.1μF的陶片电容,用以抑制其他因素对电机运行的影响,保证电路正常工作。
电机并联电容的设计在很多小型的电动设备中普遍都有使用,这主要还是厂商考虑到了电容对电火花和高频噪声抑制效果的问题。由于电容对噪声与电火花的抑制效果受会电容到电机的距离影响,当电容离噪声源越远时,谐振频率就会降低,消除噪声的效果自然会变差,因此这也是为什么这颗电容放在电机两极的原因。
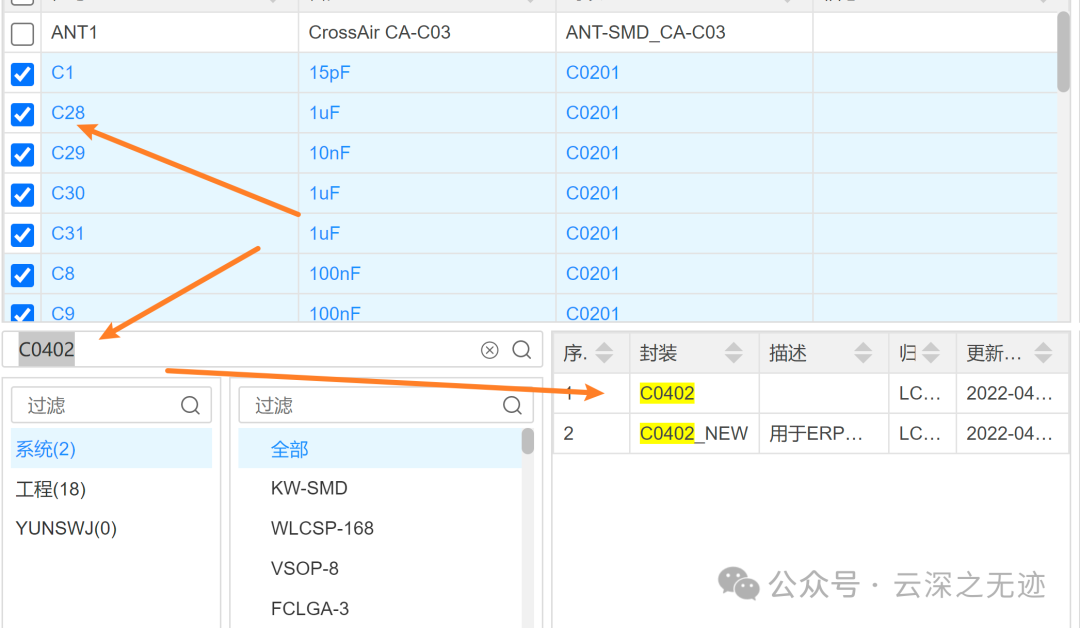
本文的开发板改装于这个,超小板子,0201封装
哥们呢,眼神不行,就0603了。。。

记得在这里批量修改封装
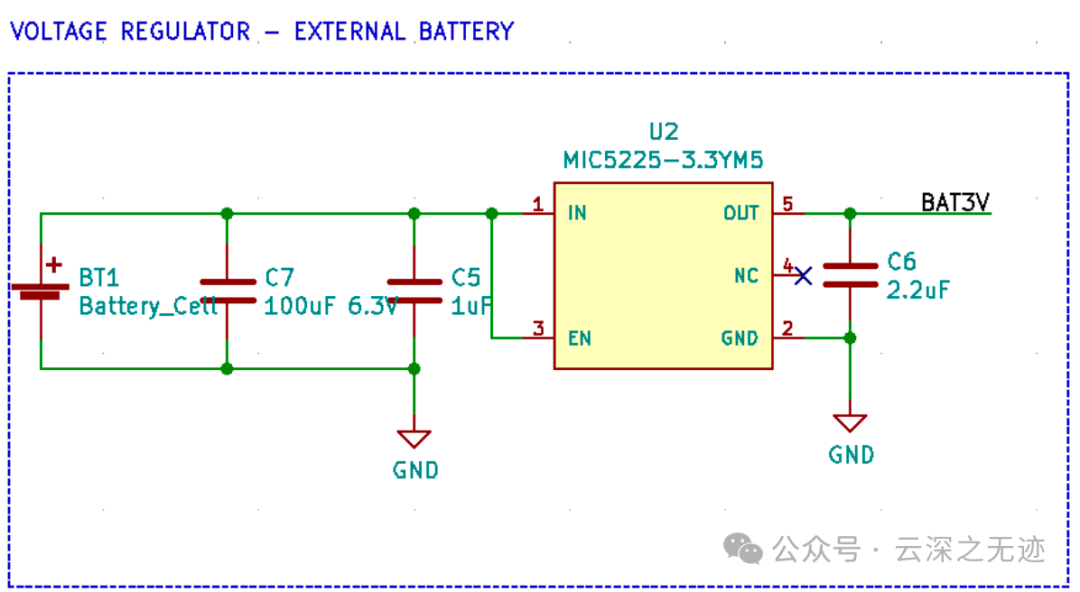
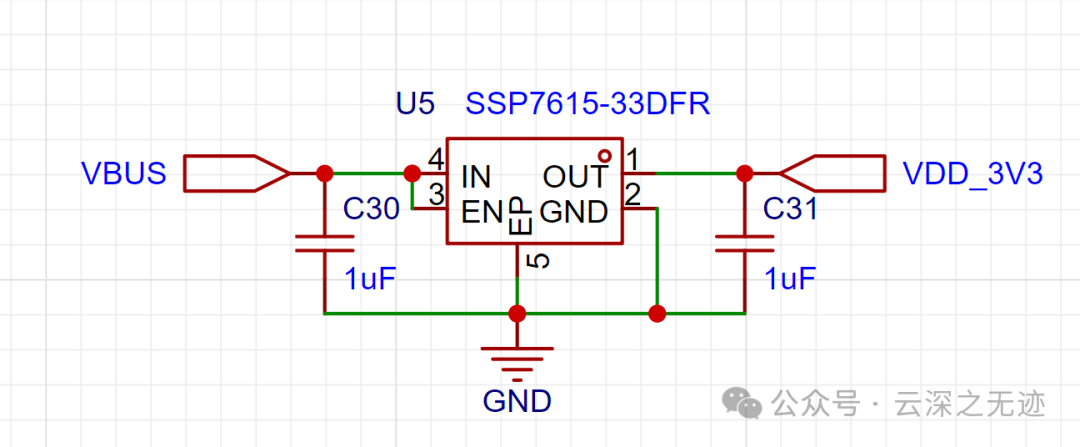
它这个的LDO漏电流很小,是下面面写的很小封装的LDO

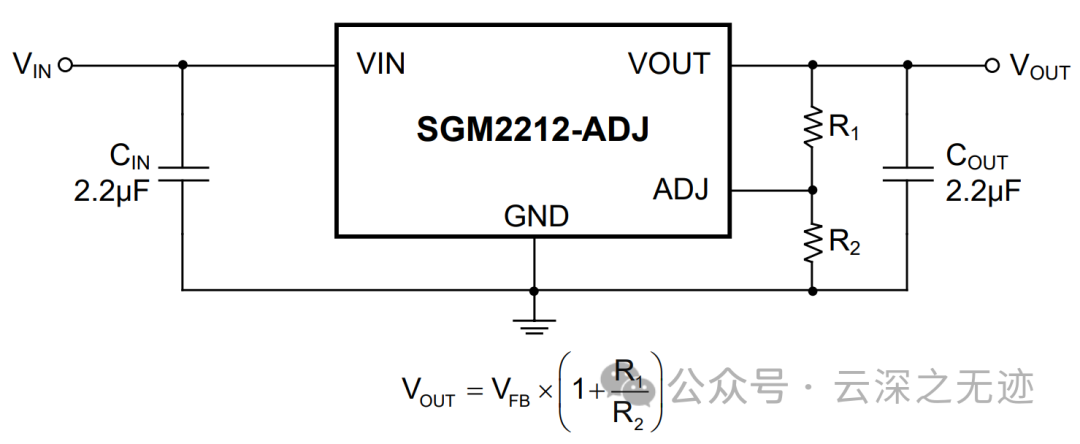
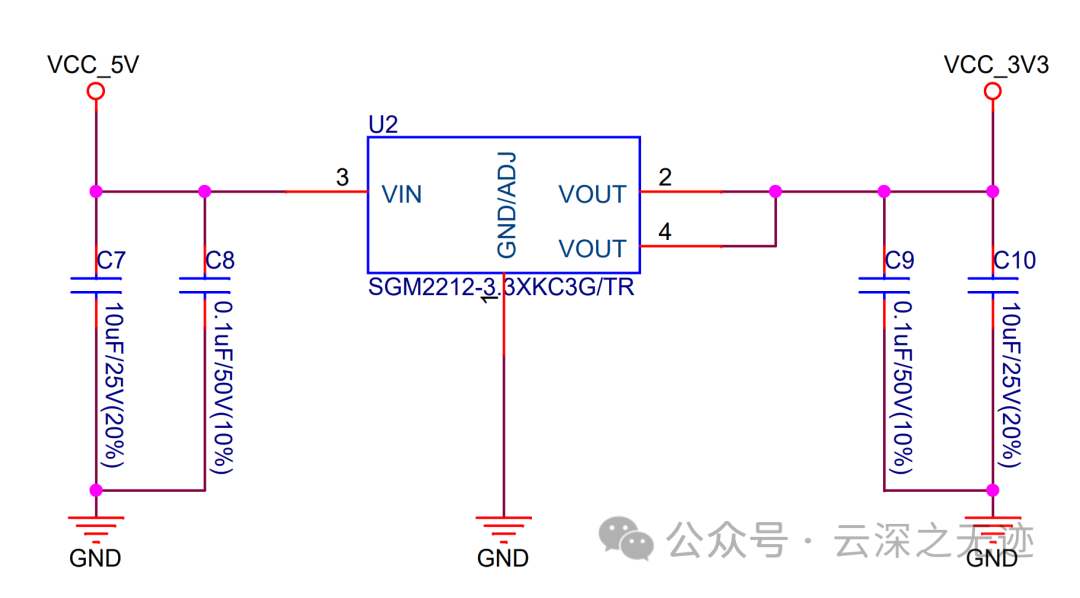
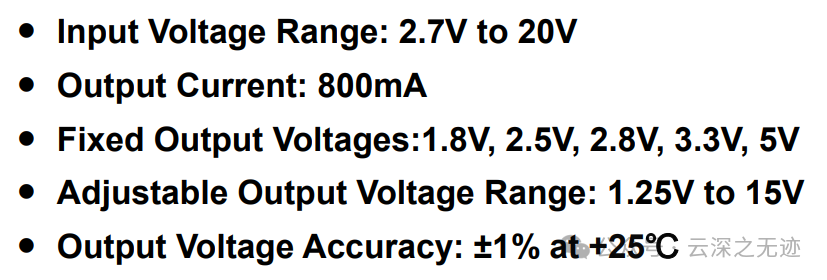
这个是官方使用的LDO

使用固定输出

老师傅才不管呢,直接10.0.1
这个是原版的LDO
超小封装,我觉得就没有这个必要了
右下角

原版这个的电容可以滤波一下

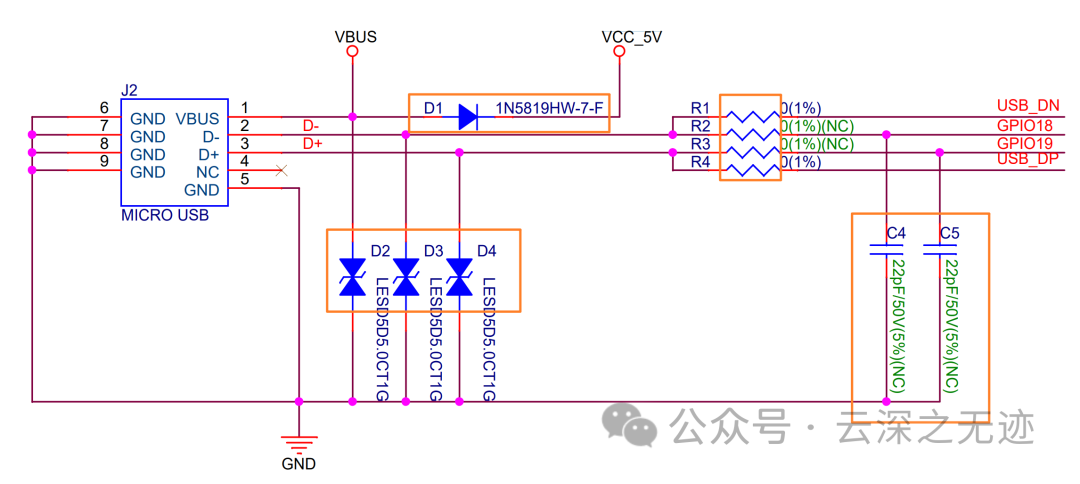
直接在Type-C上面取电

官方的有着完善的保护系统

LDO也支持最小2.7V的输入,也就是说锂电池OK

官方的是

UART->USB

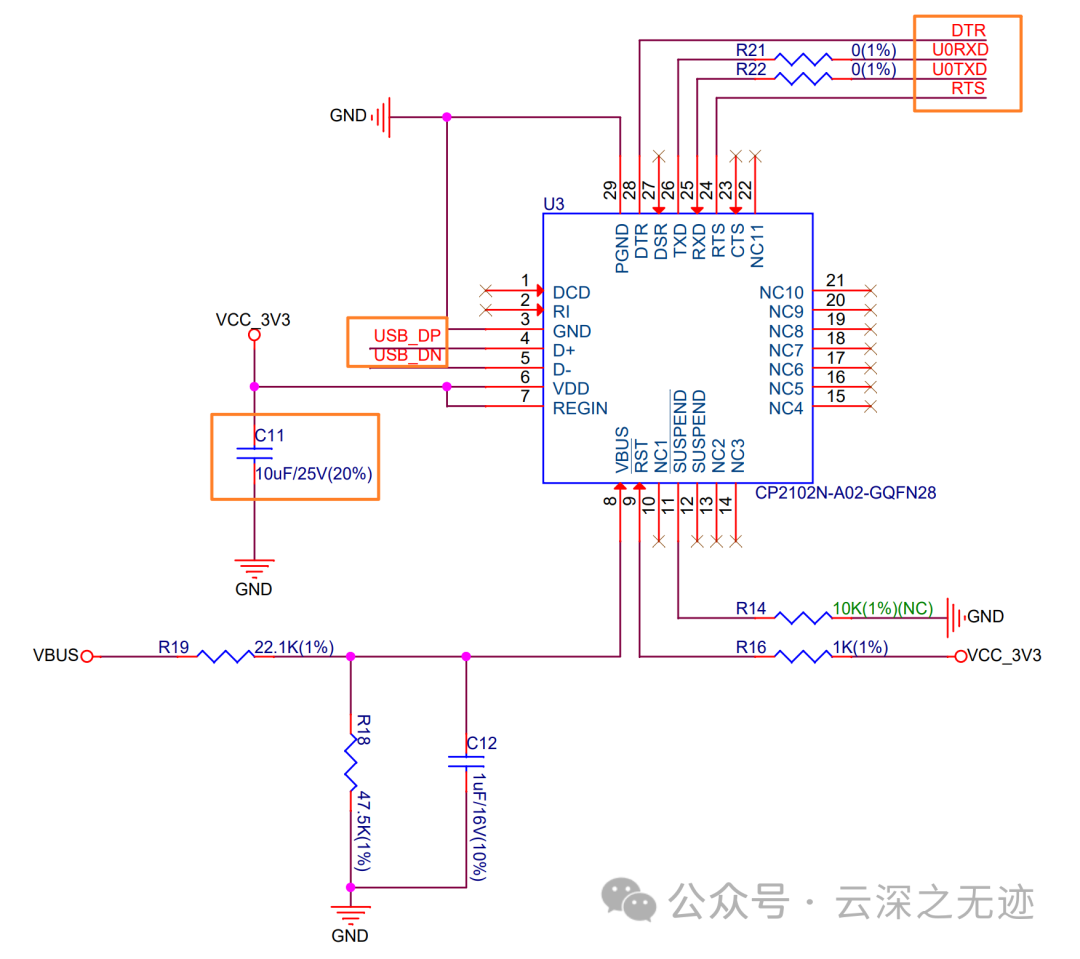
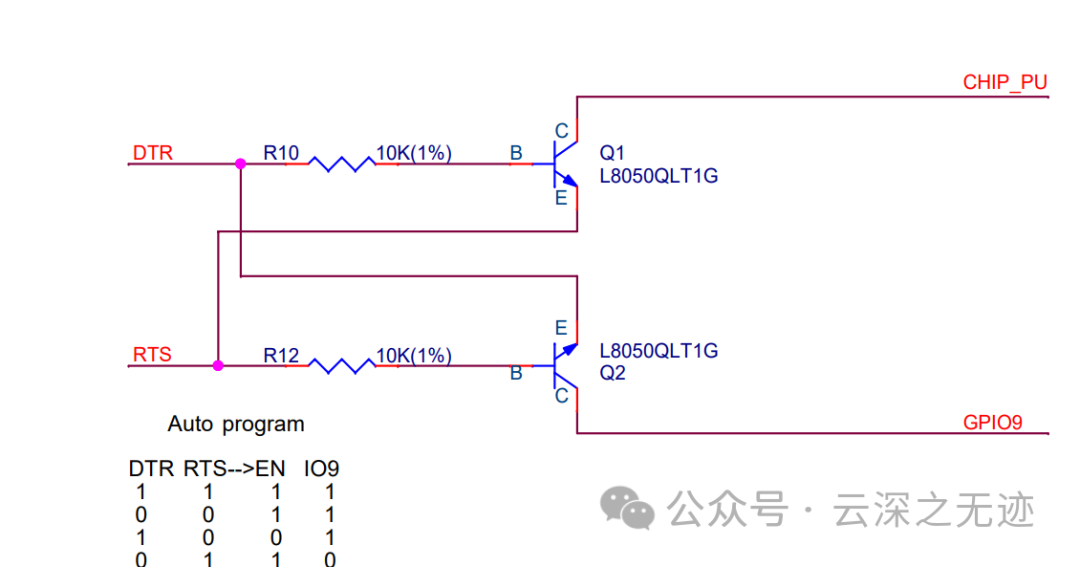
这个是控制芯片的模式

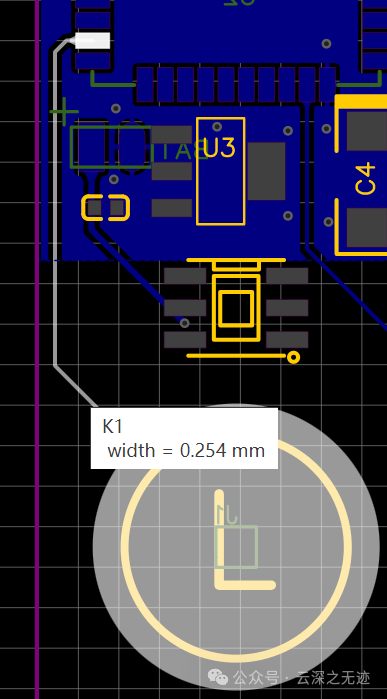
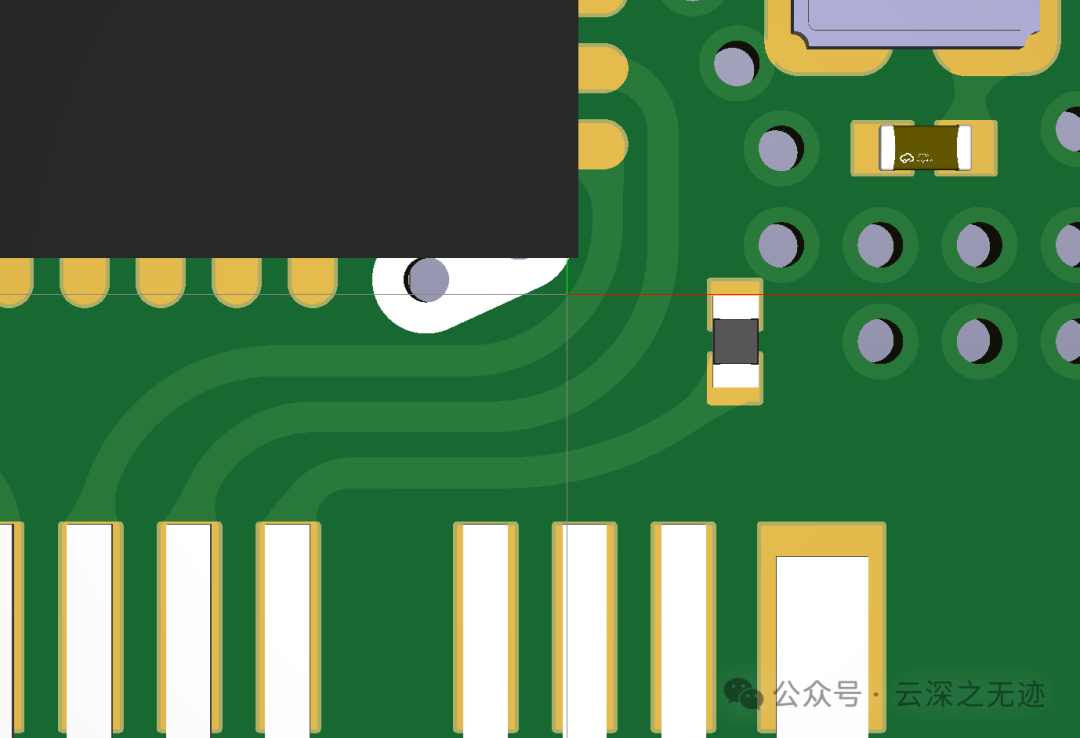
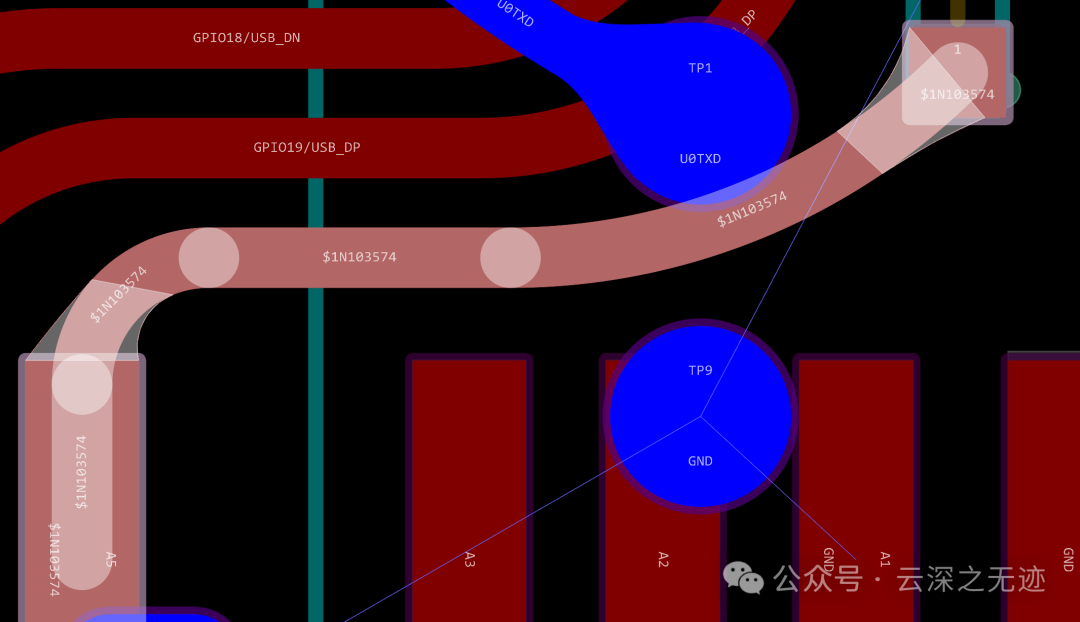
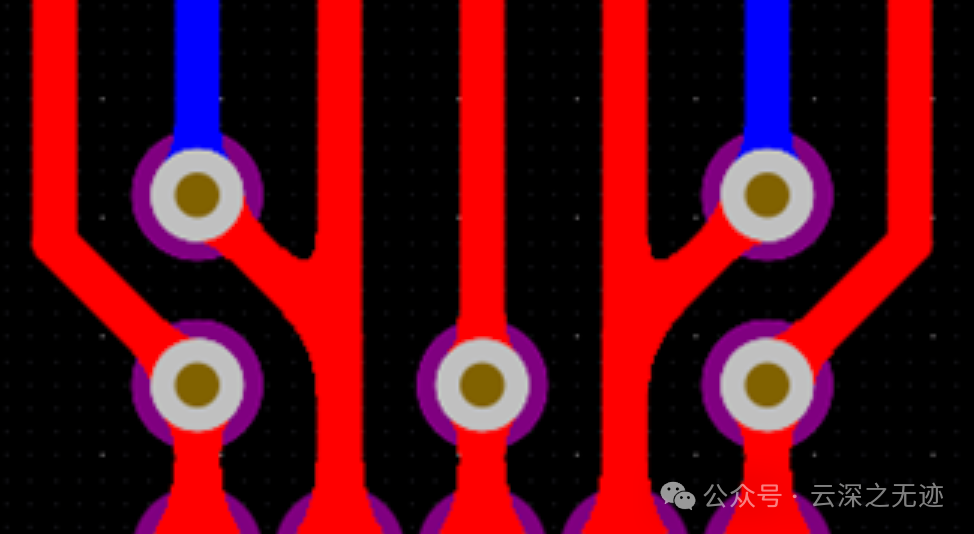
圆弧的走线看着就是可爱
第一次见圆弧的

放大看

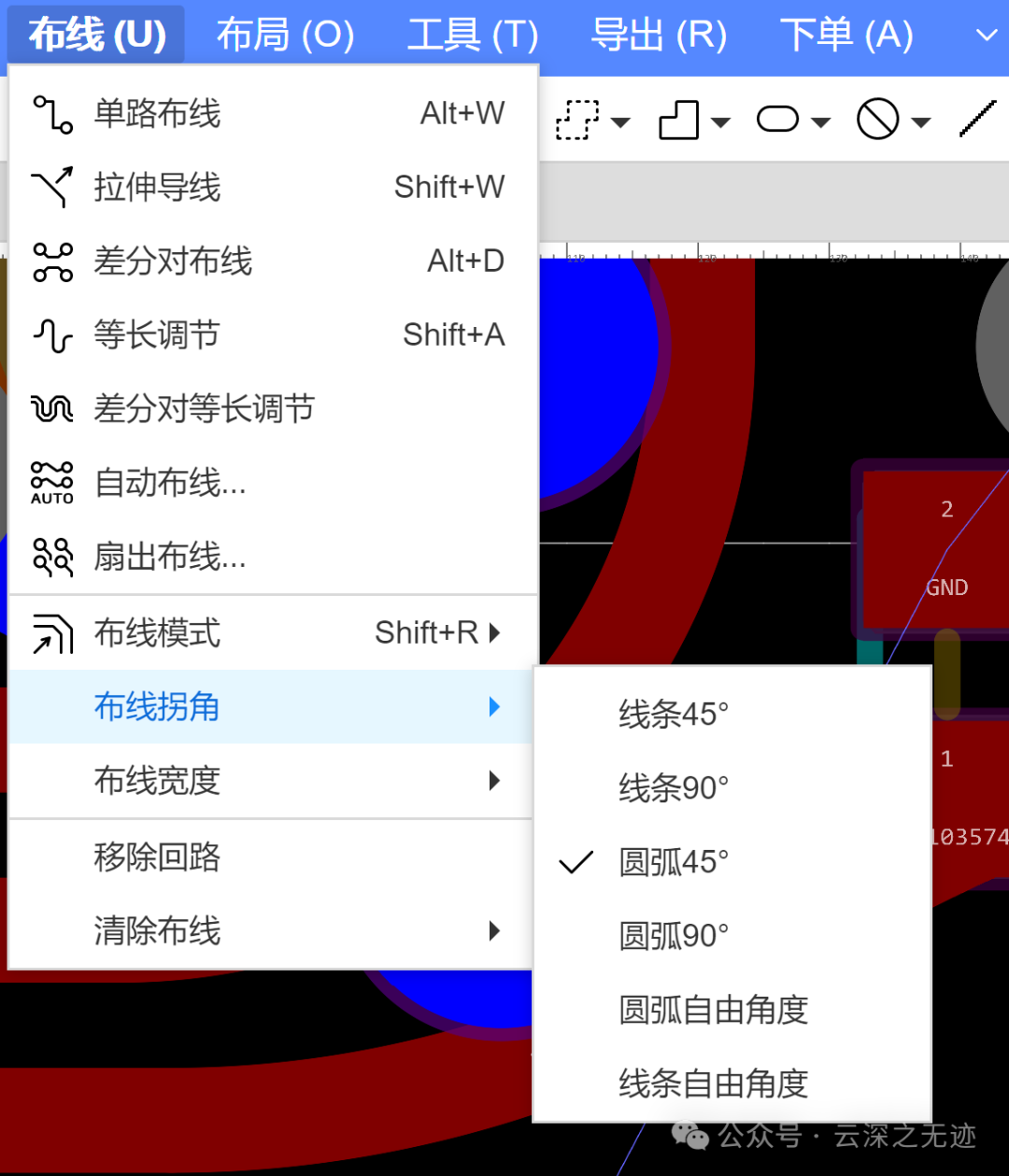
在这里设置
1. 最小线宽: 6mil (0.153mm) 。也就是说如果小于6mil线宽将不能生产,如果设计条件许可,设计越大越好,线宽越大,工厂越好生产,良率越高 一般设计常规在10mil左右。
2. 最小线距: 6mil(0.153mm).。最小线距,就是线到线,线到焊盘的距离不小于6mil 从生产角度出发,是越大越好,一般常规在10mil,当然设计有条件的情况下,越大越好。
3.线路到外形线间距0.508mm(20mil)
线宽原则:一般情况下,信号线宽为0.3mm(12mil),电源线宽为0.77mm(30mil)或1.27mm(50mil);
线隙原则:线与线之间和线与焊盘之间的距离大于等于0.33mm(13mil),实际应用中,条件允许时应考虑加大距离;
布线密度较高时,可考虑(但不建议)采用IC脚间走两根线,线的宽度为0.254mm(10mil),线间距不小于0.254mm(10mil)。
英寸(")是美洲体系的常用规格单位,如钢管、阀门、法兰、弯头、泵、三通等,如规格是10"。
英寸(inch,缩写为in.)在荷兰语中的本意是大拇指,一英寸就是一节大拇指的长度。当然人的大拇指的长度也是长短不一的。14世纪时,英皇爱德华二世颁布了“标准合法英寸”。
其规定为:从大麦穗中间选择三粒最大的麦粒并依次排成一行的长度就是一英寸。
英寸与公制的换算如下:
1"=2.54cm=25.4mm
1mil = 1/100 " = 0.254 mm早期的设计,主打一个信号通畅

把引脚拉一些出来

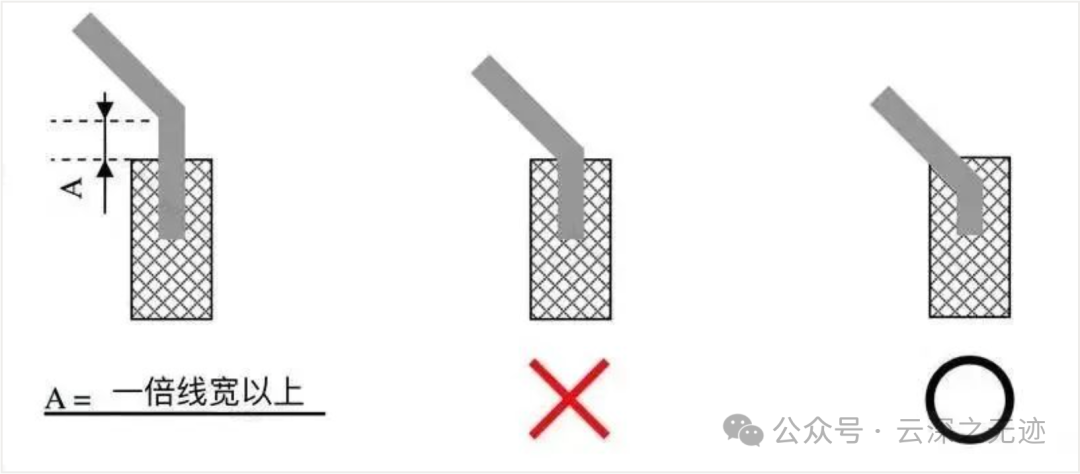
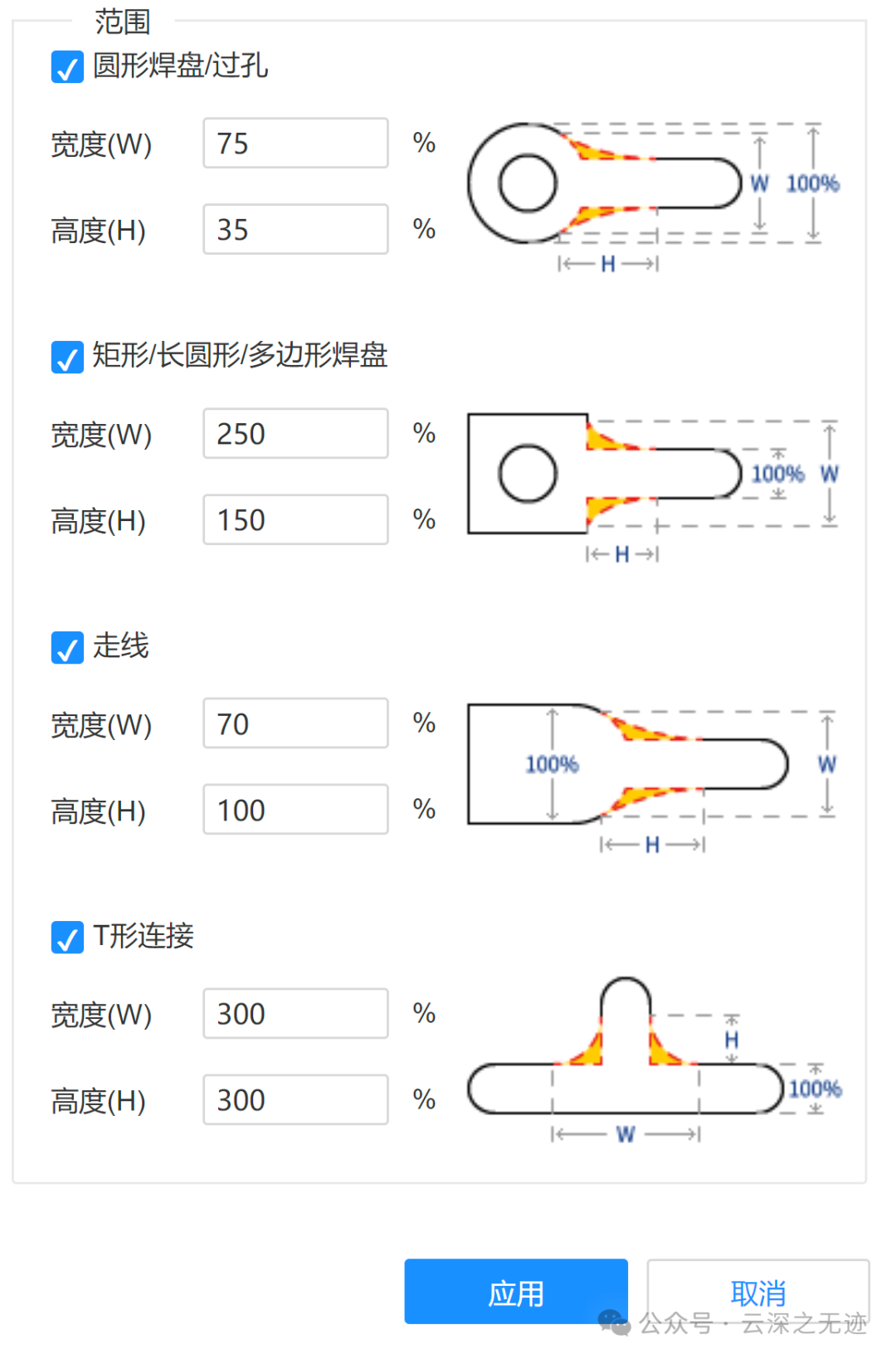
对于信号传输来说,可以平滑阻抗,减小阻抗的急剧跳变;避免高频信号传输时由于线宽突然变小而造成反射,可使走线与元件焊盘之间的连接趋于平稳过渡化。

在工具这里设置

这个差分布线是很方便的

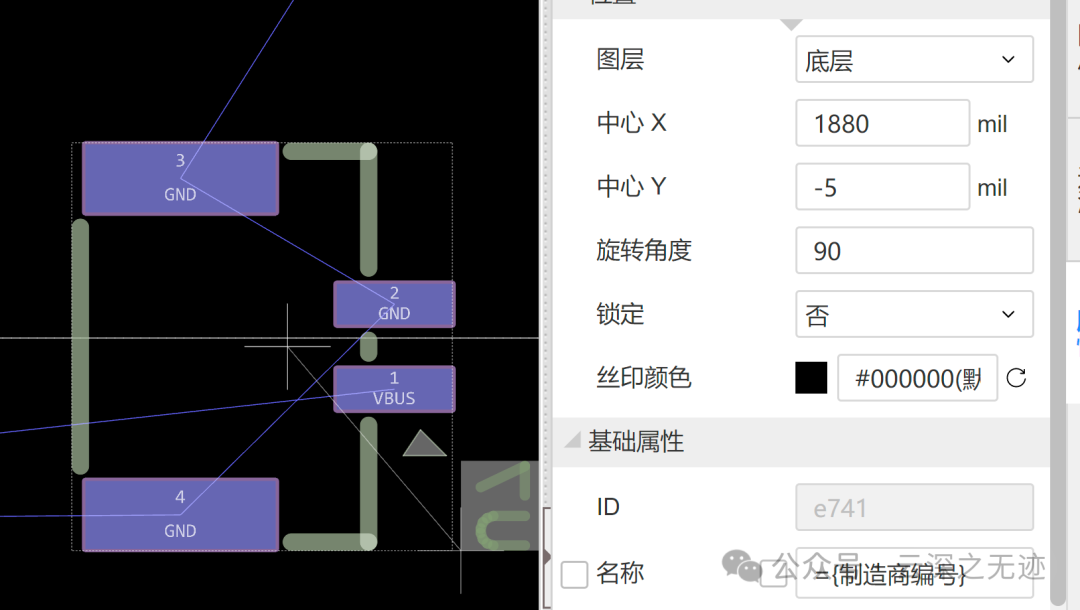
这个是在布局的时候,点一下让它去下面
关键信号线优先:模拟小信号、高速信号、时钟信号和同步信号等关键信号优先布线 ;
密度优先原则:从单板上连接关系最复杂的器件着手布线。从单板上连线 最密集的区域开始布线 。
元件布局时,应适当考虑使用同一种电源的器件尽量放在一起,以便于将来的电源分割。
现在的芯片引脚越来越多,越来越密。如果集成芯片相距过于亲密,就会有很大可能无法将它们的引线轻松的引出布线,往往是越到后来布线越难。因此,在布置任何元器件的时候,都需要尽可能在它们之间留下至少350mil的距离,对于引脚多的芯片,留的空间需要更大。
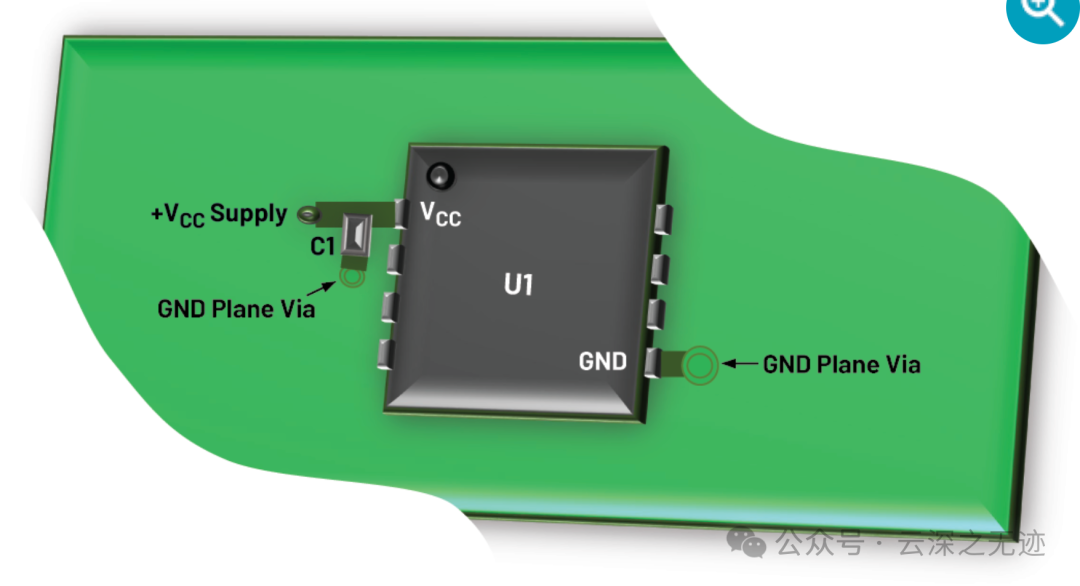
电解电容充当瞬态电流的电荷储存器,以最大程度地降低电源上的低频噪声,而低电感陶瓷电容用于降低高频噪声。另外,铁氧体磁珠是可选的,但会增加高频噪声隔离和去耦。
去耦电容必须尽可能靠近器件的电源引脚放置。这些电容应通过过孔或短走线连接到低阻抗接地平面的较大区域,以最大程度地减少附加串联电感。
较小电容(通常为0.01μF至0.1μF)应尽可能靠近器件的电源引脚放置。当器件同时有多个输出切换时,这种布置可防止运行不稳定。电解电容(通常为10μF至100μF)距离器件的电源 引脚应不超过1英寸。
为使实施更轻松,可以利用器件GND引脚附近的过孔通过T型连接将去耦电容连接到接地平面,而不是创建走线。示例参见图。

所有的文章都称为T型布局

通常,高性能数据收集系统应有四层或更多层。
顶层通常用于数字/模拟信号,而底层用于辅助信号。
第二层(接地层)充当阻抗控制信号的参考平面,用于减少IR压降并屏蔽顶层中的数字信号。
最后,电源平面位于第三层。
电源和接地平面必须彼此相邻,因为它们提供了额外的平面间电容,有助于电源的高频去耦
信号线布在电(地)层上
在多层印制板布线时,由于在信号线层没有布完的线剩下已经不多,再多加层数就会造成浪费也会给生产增加一定的工作量,成本也相应增加了,为解决这个矛盾,可以考虑在电(地)层上进行布线。首先应考虑用电源层,其次才是地层。因为最好是保留地层的完整性。
小信号放大器的电源布线需要地铜皮及接地过孔隔离,避免其它EMI干扰窜入,进而恶化本级信号质量。
为了减少线间串扰, 应保证线间距足够大, 当线中心间距不少于 3 倍线宽时,则可保持 70%的电场不互相干扰, 称为 3W 规则。如要达到 98%的电场不互相干扰,可使用 10W 的间距。
在距离PCB板边缘1mm以内和安装孔周围1mm范围内不允许布线;
电源线和地线应呈放射状排列,信号线不应回环。

这个是ADI的布线电子书
不写了,我都忘了目标。

来自张老师的供图
算,毕竟没有去过兰州
https://ez.analog.com/cn/other/f/forum/574664/pcb-inghttps://www.sohu.com/a/636532959_121474802https://www.cnblogs.com/zhuliushun001/p/16514588.htmlhttps://murata.eetrend.com/article/2021-03/1004233.htmlhttps://www.ebyte.com/new-view-info.aspx?id=890https://seujxh.wordpress.com/2018/02/21/pcb%E5%B8%83%E7%BA%Bhttps://www.eet-china.com/mp/a93836.htmlhttps://www.cnblogs.com/FBsharl/p/17494075.htmlhttps://www.elecfans.com/d/1838800.htmlhttps://post.smzdm.com/p/aexdpzq/https://qzxx.com/1122.htmlhttps://www.sohu.com/a/447360631_197250https://zh.wikipedia.org/wiki/CR2032%E7%94%B5%E6%B1%A0https://docs.espressif.com/projects/esp-idf/zh_CN/latest/esp32c3/hw-reference/esp32c3/user-guide-devkitm-1.htmlhttps://dl.espressif.com/dl/schematics/SCH_ESP32-C3-DEVKITM-1_V1_20200915A.pdfhttps://oshwhub.com/azunya/esp32-c3-pico2https://pro.lceda.cn/editor#id=e7fc0812a1e74ac5be6bad2a8ad2828a,tab=*fac47b63ffa544578625adb3d4ff5d18https://www.espressif.com/zh-hans/support/documents/technical-documents?keys=&field_type_tid_parent=esp32c3Series-SoCs&field_type_tid%5B%5D=785&field_type_tid%5B%5D=851https://item.szlcsc.com/3515062.htmlhttps://hackaday.com/2019/02/22/a-coin-cell-powers-this-tiny-esp32-dev-board/https://electronics.stackexchange.com/questions/601865/voltage-regulator-for-esp32-running-from-coin-cellshttps://www.bluetooth.com/learn-about-bluetooth/tech-overview/https://github.com/espressif/arduino-esp32https://zhuanlan.zhihu.com/p/651206681https://github.com/mike-rankin/ESP32_CoinCell腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有









![.NET Core多平台开发体验[3]: Linux (Windows Linux子系统)](https://ask.qcloudimg.com/http-save/yehe-1161266/cyftnx32t1.png)

