申霖
作者相关精选
Jq实现简单的选项卡功能
前往小程序,Get更优阅读体验!
立即前往
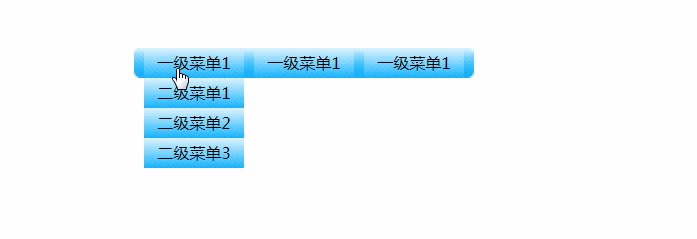
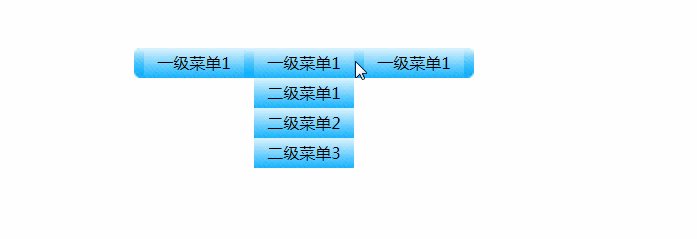
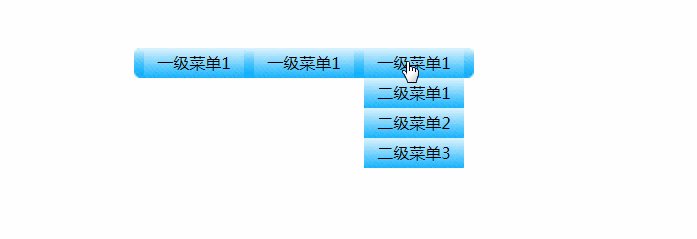
Jq实现简单的选项卡功能
申霖
发布于 2019-12-27 10:12:31
发布于 2019-12-27 10:12:31
77500
代码可运行
举报
运行总次数:0
代码可运行
下面我们使用Jquery实现简单的选项卡效果,以下为示例代码:
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
ul,li{
padding: 0;
margin: 0;
}
.content{
width: 380px;
}
.content #div0,#div1,#div2{
border:solid 2px pink;
}
#div0 ul,#div1 ul,#div2 ul{
padding: 10px 30 10px 30px;
}
.content #ul1{
list-style: none;
overflow: hidden;
height: 38px;
line-height: 38px;
}
#ul1 li{
width: 80px;
height: 38px;
line-height: 38px;
text-align: center;
float: left;
cursor: pointer;
}
.cur{
background: red;
color: white
}
</style>
</head>
<body>
<div class="content">
<ul id="ul1">
<li class="cur">国内</li>
<li>国际</li>
<li>体育</li>
</ul>
<div id="div0">
<ul>
<li><a href="">【国内】标题一</a></li>
<li><a href="">【国内】标题二</a></li>
</ul>
</div>
<div id="div1" style="display: none;">
<ul>
<li><a href="">【国际】标题一</a></li>
<li><a href="">【国际】标题二</a></li>
</ul>
</div>
<div id="div2" style="display: none;">
<ul>
<li><a href="">【体育】标题一</a></li>
<li><a href="">【体育】标题二</a></li>
</ul>
</div>
</div>
<script src="jquery.min.js"></script>
<script>
$(function(){
$("#ul1 li").each(function(index){
$(this).mouseenter(function(){
$("#div0,#div1,#div2").hide();
$("#div"+index).show();
$("#ul1 li").removeClass("cur");
$(this).addClass("cur");
});
})
});
</script>
</body>
</html>本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2019-11-10,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
推荐阅读
jQuery
4K0
选项卡
1.5K0
JQuery 入门 - 附案例代码
13.9K0
html5新特性实现tab选项卡切换
12.9K6
jq案例代码
1.9K0
jQuery基础图文系列
4.5K0
常见选项卡内容切换+折叠+展开效果实现
3.4K0
相关推荐
04 . 前端之JQuery
更多 >领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
1