很酷的站长
作者相关精选
通过工厂函数、构造函数创建对象
前往小程序,Get更优阅读体验!
立即前往
通过工厂函数、构造函数创建对象

很酷的站长
发布于 2022-12-21 07:04:46
发布于 2022-12-21 07:04:46
79400
代码可运行
举报
运行总次数:0
代码可运行
1. 工厂函数创建对象
当我们有多个变量的结构非常类似时,如下所示,反复书写结构过于麻烦,我们可以定义一个工厂函数来创建对象
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
let object1 = {
name: "jia",
add(x, y) {
return x + y;
}
}
let object2 = {
name: "wang",
add(x, y, z) {
return x + y + z;
}
}
console.log(object1.add(1, 2))
console.log(object2.add(1, 2, 3))使用工厂函数创建对象
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
function factory(name = '') {
return {
name,
add(...args) {
return args.reduce((sum, item) => sum + item, 0)
}
}
}
console.log(factory('jia').add(1, 2))
console.log(factory('wang').add(1, 2, 3))2. 使用构造函数创建对象
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
function User(name) {
this.name = name
this.show = function () {
console.log(`my name is ${name}`)
}
// 函数被实例化时
// 如果没有定义 return 时,默认值为 this
// return this
// 当然,如果不想返回 this 可以自定义返回值
// return {}
}
const person = new User('liang')
person.show()在 js 中,绝大多数的数据类型都是通过构造函数创建的
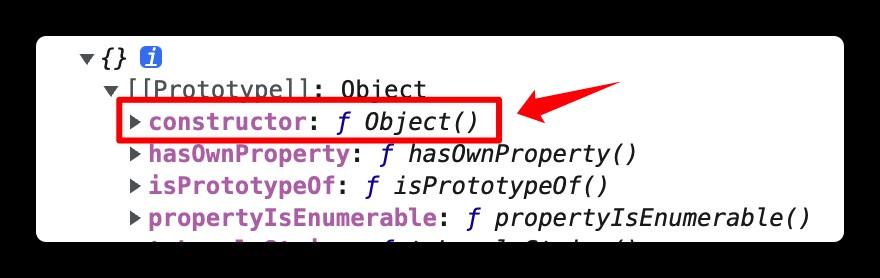
在浏览器控制台输出一个对象,可以看到这个对象是通过构造函数 Object 创建的

所以,我们可以这样来定义对象:
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
const obj = new Object()
const obj = new Object({ name: "liang" })
const count = new Number(100)
const string = new String('liang')
const bool = new Boolean(true)
const date = new Date()
const regexp = new RegExp(/\d{3,}/)
const fun = new Function('cms', `console.log('this is function')`)本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
相关推荐
【多路径】CentOS7.7下使用Openfiler+Multipath+UDEV
更多 >领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
1








