CaesarChang张旭
作者相关精选
34. 在排序数组中查找元素的第一个和最后一个位置
前往小程序,Get更优阅读体验!
立即前往
34. 在排序数组中查找元素的第一个和最后一个位置

CaesarChang张旭
发布于 2021-06-22 14:01:49
发布于 2021-06-22 14:01:49
3.3K00
代码可运行
举报
运行总次数:0
代码可运行
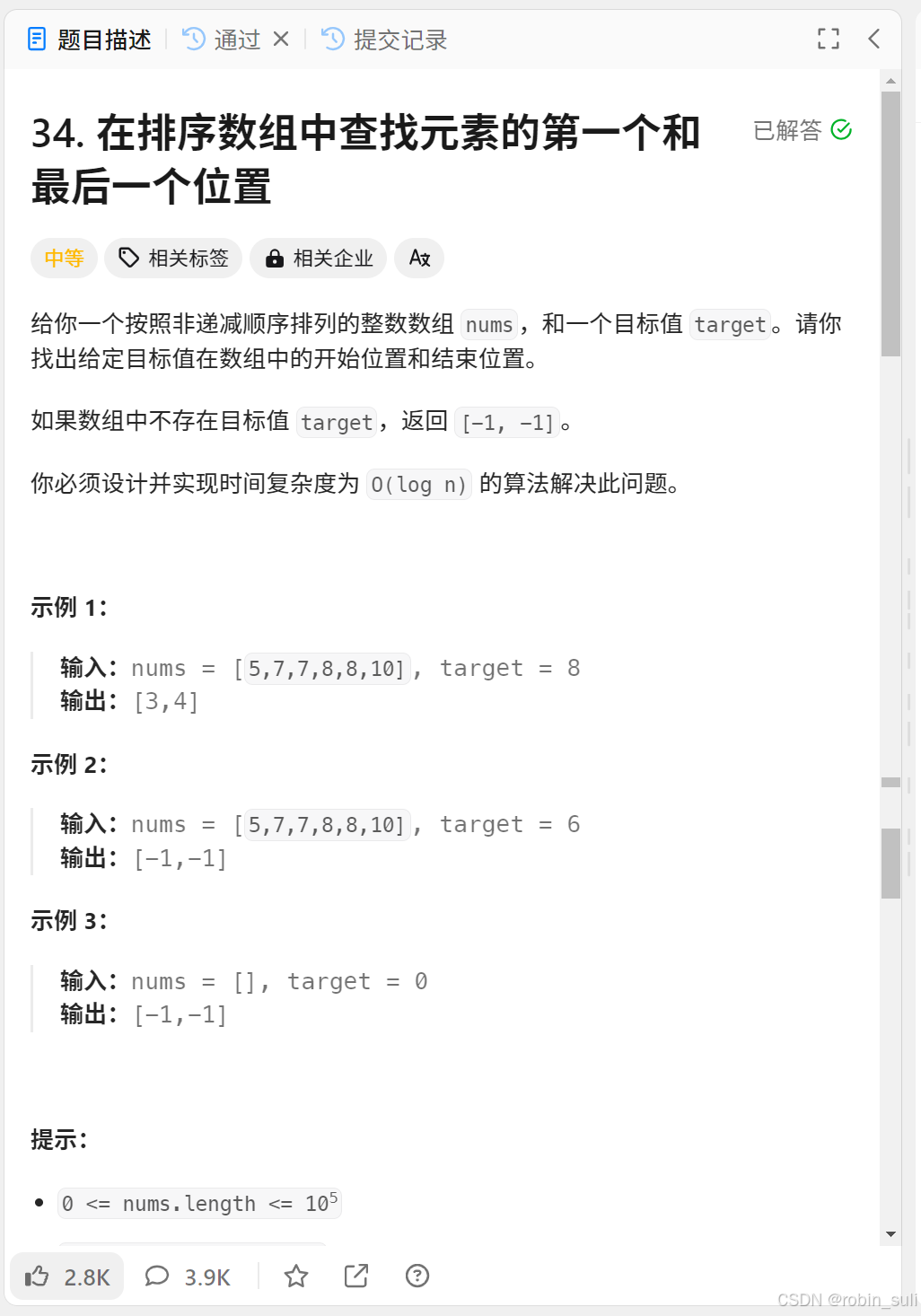
给定一个按照升序排列的整数数组 nums,和一个目标值 target。找出给定目标值在数组中的开始位置和结束位置。 如果数组中不存在目标值 target,返回 [-1, -1]。 示例 1: 输入:nums = [5,7,7,8,8,10], target = 8 输出:[3,4] 示例 2: 输入:nums = [5,7,7,8,8,10], target = 6 输出:[-1,-1] 示例 3: 输入:nums = [], target = 0 输出:[-1,-1]
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
class Solution {
public int first=Integer.MAX_VALUE;
public int end=Integer.MIN_VALUE;
public int[] searchRange(int[] nums, int target) {
if(nums==null||nums.length==0){
return new int[]{-1,-1};
}
helper(nums,target,0,nums.length-1);
if(first==Integer.MAX_VALUE){
return new int[]{-1,-1};
}
if(end==Integer.MIN_VALUE){
return new int[]{first,-1};
}
return new int[]{first ,end};
}
public void helper(int [] nums,int target,int left,int right){
if(left>right||left<0||right>=nums.length) return ;
int mid=left+(right-left)/2;
if(nums[mid]==target){
if(mid<first){
first=mid;
}
if(mid>end){
end=mid;
}
}
if(nums[mid]>=target){
helper(nums,target,left,mid-1);
}
if(nums[mid]<=target){
helper(nums,target,mid+1,right);
}
return;
}
}本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2021/06/20 ,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
相关推荐
34. 在排序数组中查找元素的第一个和最后一个位置
更多 >领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
2