IE中iframe跨域访问
1 什么叫跨域?
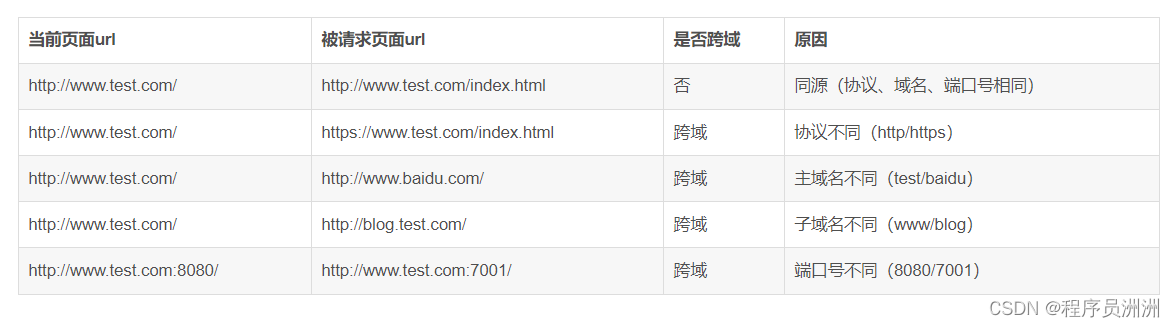
指在A系统(第一方)中通过URL直接调用B系统(第三方),并且两个系统分别部署在不同的域内,简单的理解就是访问这两个系统需要不同的IP。后面说明也已A系统、B系统为例。
2 跨域会引发什么问题?
在IE中,A系统中的iframe或者frame跨域访问了B系统一个资源时,IE浏览器默认设置是禁用第三方Cookie的,这就导致向B系统发送请求时丢失了JSESSIONID,从而B系统服务器中就无法得到session对象,就会引发一系列问题。关于Cookie和session的关系,可以看前一篇文章Session深度解析,这里不再赘述。
IE中如此处理可能也是出于安全考虑,经测试,在Chrome、FireFox中默认是允许第三方Cookie的,也就不会存在跨域引发的问题。这种跨域的情况通常出现在多个系统间互相嵌入某些功能。
3 如何解决?
解决方案可以分两个方面,一种是客户端(需要访问A系统的浏览器)处理,另一种是服务端(B系统)处理。
3.1 浏览器
3.1.1 放弃IE
那是不可能的。
3.1.2 允许第三方Cookie
工具 - Internet选项 - 隐私 - 高级 - 勾选替代自动cookie处理 - 确定。

3.1.3 设置可信站点
访问A系统前,将B系统的IP添加到可信站点中,这样设置能比接受第三方Cookie安全些。
工具 - Internet选项 - 安全 - 受信任的站点 - 站点 - 添加 - 确定。

3.2 服务器
3.2.1 可以被集成的模块不需要Session
局限性太大。
3.2.2 P3P协议
在B系统中允许被跨域访问的功能模块中加入P3P响应头,response.setHeader("P3P","CP=CAOPSA OUR");,记住是B系统中加,不是A系统。
关于P3P的介绍可以看这篇文章http://www.cnblogs.com/_franky/archive/2011/03/16/1985954.html。
(完)
- 1 什么叫跨域?
- 2 跨域会引发什么问题?
- 3 如何解决?
- 3.1 浏览器
- 3.1.1 放弃IE
- 3.1.2 允许第三方Cookie
- 3.1.3 设置可信站点
- 3.2 服务器
- 3.2.1 可以被集成的模块不需要Session
- 3.2.2 P3P协议
- 3.1 浏览器

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有