TypeScript 类型系统
原创TypeScript 类型系统
原创
针对 JavaScript 上面的问题,聪明的同学就想那我们就给 JavaScript 加个类型吧,和 Java 一样,能够对变量的类型进行定义,这个想法就是 TypeScript 的类型系统, 在很大程度上弥补了 JavaScript 的带来的困惑。
从 TypeScript 的名字就可以看出来,「类型」是其最核心的特性,TypeScript 也主要致力于解决 JavaScript 的类型混乱问题。

TypeScript 是静态类型
类型系统按照「类型检查的时机」来分类,可以分为下面 2 种
- 动态类型
- 静态类型
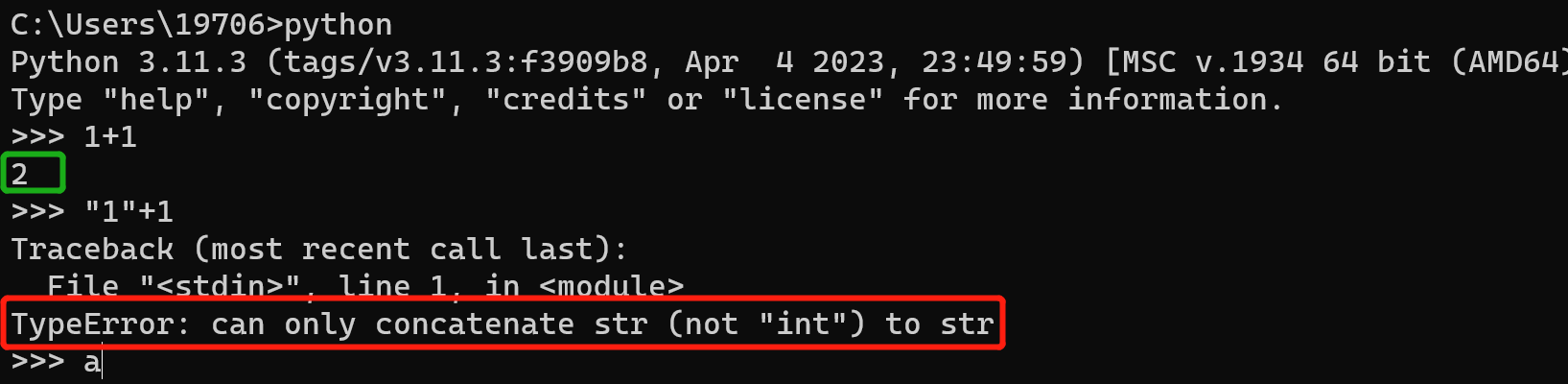
动态类型是指在运行时才会进行类型检查,这种语言的类型错误往往会导致运行时错误。 JavaScript 是一门解释型语言,没有编译阶段(这个就是另外一个针对 Java 同学经常吐槽的地方),所以它是动态类型,以下这段代码在运行时才会报错:
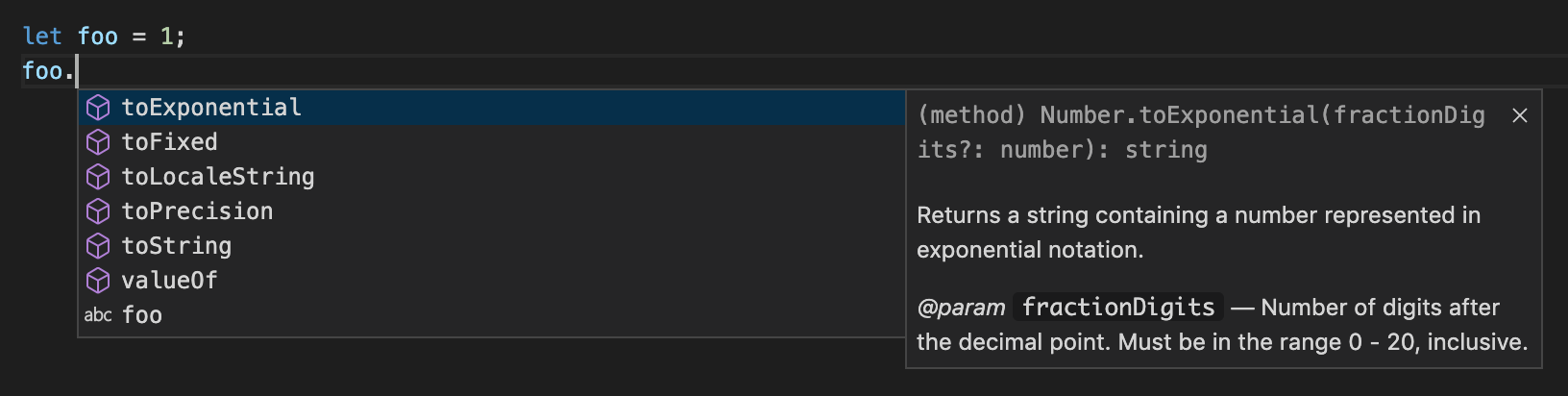
let foo = 1;
foo.split(' ');
// Uncaught TypeError: foo.split is not a function
// 运行时会报错(foo.split 不是一个函数),在运行的时候造成 bug。
// 打开你浏览器 F12 看看上面有多少错误你就能了解到了。静态类型是指编译阶段就能确定每个变量的类型,这种语言的类型错误往往会导致语法错误。TypeScript 在运行前需要先编译为 JavaScript,而在编译阶段就会进行类型检查,所以 TypeScript 是静态类型,这段 TypeScript 代码在编译阶段就会报错了:
let foo = 1;
foo.split(' ');
// Property 'split' does not exist on type 'number'.
// 编译时会报错(数字没有 split 方法),无法通过编译你可能会奇怪,这段 TypeScript 代码看上去和 JavaScript 没有什么区别呀。
没错!大部分 JavaScript 代码都只需要经过少量的修改(或者完全不用修改)就变成 TypeScript 代码,这得益于 TypeScript 强大的[类型推论][],即使不去手动声明变量 foo 的类型,也能在变量初始化时自动推论出它是一个 number 类型。
完整的 TypeScript 代码是这样的:
let foo: number = 1;
foo.split(' ');
// Property 'split' does not exist on type 'number'.
// 编译时会报错(数字没有 split 方法),无法通过编译TypeScript 希望通过上面的配置来增强 JavaScript 的功能。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
- TypeScript 是静态类型

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有