HHDESK批量重命名功能在工作中的实际运用
原创HHDESK批量重命名功能在工作中的实际运用
原创
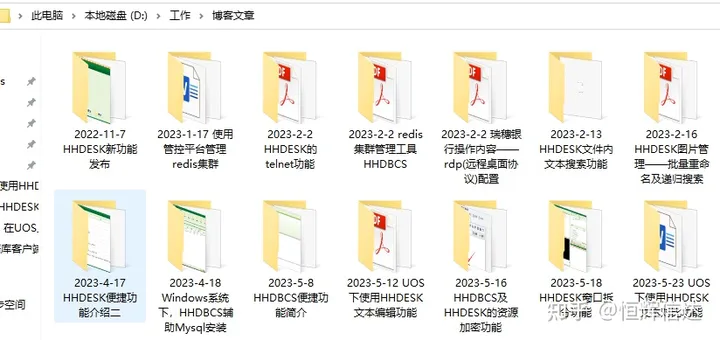
笔者自认为有个很好的习惯,每个完成的工作,都会新建一个文件夹,放在工作文件夹下面,并且分类很细,详细命名,方便查找,万一遗忘也没关系,关键字和时间一搜索即可。

所以在今天,同事提供了任务日期,让我找一个文档时,按照关键字在文件夹内一搜索,没有找到——因为有时候太忙,有些文件夹我并没有按照以往的习惯进行命名,因此,即使有日期,我也很难快速找到。——因为系统目录所显示的日期,是最后的修改日期,而不是文件夹创建日期。
而文档在之后有修改。

一个个文件点开属性,查看创建日期,如此繁琐且费时的方式,不应该也来不及——同事文档要的很急。
自然有快捷方式——HHDESK批量重命名功能,有个选项,能够在后缀添加日期,而且是文件夹创建日期。
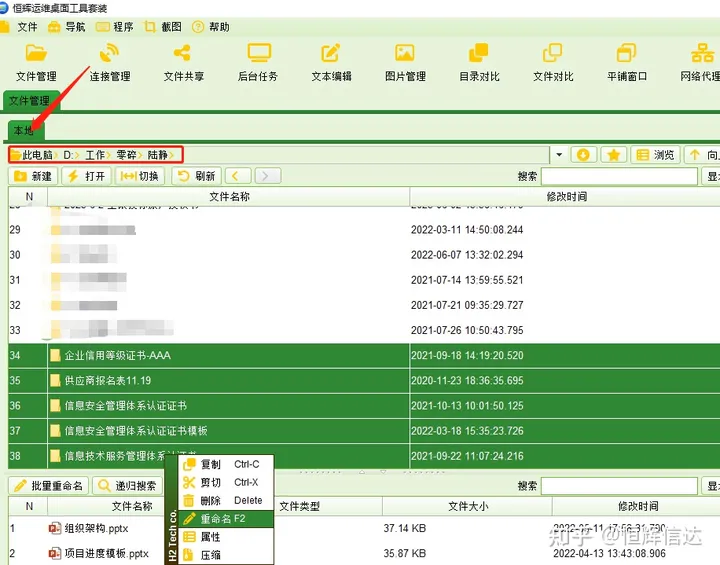
首页——文件管理,选择目录,选中需要筛选的文件夹,右键——重命名。

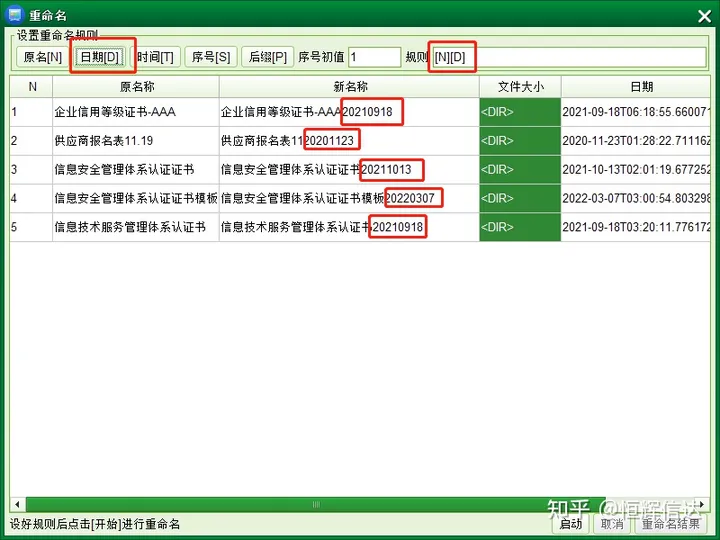
在弹出框中,点击“日期”按钮,创建时间变直接添加在了文件名上。

如果需要修改文件名,点击启动;如果只是查看一下日期,叉掉即可。当然,这里更加推荐修改文件名,方便下次查找。
一个小诀窍,解决一个大麻烦。HHDESK还有很多实用功能,笔者会继续和大家分享。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有