听着music睡
作者相关精选
关于安卓开发实现可展开的列表组件
前往小程序,Get更优阅读体验!
立即前往
关于安卓开发实现可展开的列表组件
听着music睡
发布于 2018-05-18 04:21:05
发布于 2018-05-18 04:21:05
1.1K00
代码可运行
举报
运行总次数:0
代码可运行
三个布局文件 main.xml childs.xml groups.xml
一个java文件 List_lianxi.java
main.xml文件代码
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
1 <?xml version="1.0" encoding="utf-8"?>
2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
3 android:layout_width="fill_parent"
4 android:layout_height="fill_parent"
5 android:orientation="vertical" >
6 <ExpandableListView
7 android:id="@id/android:list"
8 android:layout_width="fill_parent"
9 android:layout_height="fill_parent"
10 android:drawSelectorOnTop="false"
11 />
12 <TextView
13 android:layout_width="fill_parent"
14 android:layout_height="fill_parent"
15 android:id="@id/android:empty"
16 android:text="No Data"/>
17
18 </LinearLayout>注意android:id="@id/android:list" id 固定 否则无法运行
groups.xml文件代码
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
1 <?xml version="1.0" encoding="utf-8"?>
2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
3 android:layout_width="fill_parent"
4 android:layout_height="fill_parent"
5 android:orientation="vertical" >
6 <TextView
7 android:layout_width="fill_parent"
8 android:layout_height="fill_parent"
9 android:id="@+id/group"
10 android:textSize="25sp"
11 android:paddingLeft="35dp"
12 android:paddingRight="5dp"
13 android:paddingTop="10dp"
14 android:paddingBottom="10dp"
15 android:text="No Data"/>
16
17 </LinearLayout>childs.xml文件代码
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
1 <?xml version="1.0" encoding="utf-8"?>
2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
3 android:layout_width="fill_parent"
4 android:layout_height="fill_parent"
5 android:orientation="vertical" >
6 <TextView
7 android:layout_width="fill_parent"
8 android:layout_height="fill_parent"
9 android:id="@+id/child"
10 android:textSize="15sp"
11 android:paddingLeft="25dp"
12 android:paddingTop="10dp"
13 android:paddingRight="5dp"
14 android:paddingBottom="10dp"
15 android:text="No Data"
16 />
17
18
19 </LinearLayout>List_lianxi.java
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
1 package lianxi;
2
3 import java.util.ArrayList;
4 import java.util.HashMap;
5 import java.util.List;
6 import java.util.Map;
7
8 import com.example.jichu_lianxi.R;
9
10
11 import android.app.ExpandableListActivity;
12 import android.os.Bundle;
13 import android.view.View;
14 import android.widget.ExpandableListView;
15 import android.widget.SimpleExpandableListAdapter;
16
17 public class List_lianxi extends ExpandableListActivity{ //继承ExpandableListActivity
18 @Override
19 public void onCreate(Bundle savedInstanceState) {
20 // TODO Auto-generated method stub
21 super.onCreate(savedInstanceState);
22 setContentView(R.layout.main);
23
24 //创建一级条目容器
25 List<Map<String,String>>groups = new ArrayList<Map<String,String>>();
26 //创建两个一级条目标题
27 Map<String, String>group1 = new HashMap<String, String>();
28 group1.put("group", "音乐");
29 Map<String, String>group2 = new HashMap<String, String>();
30 group2.put("group", "歌词");
31 groups.add(group1);
32 groups.add(group2);
33 //创建一级条目下的二级条目
34 List<Map<String, String>> child_one = new ArrayList<Map<String,String>>();
35 //在一级条目目录下创建两个对应的二级条目目录
36 Map<String, String> child_one_1 = new HashMap<String, String>();
37 child_one_1.put("child", "青花瓷");
38 Map<String, String> child_one_2 = new HashMap<String, String>();
39 child_one_2.put("child", "东风破");
40 child_one.add(child_one_1);
41 child_one.add(child_one_2);
42
43 //第二个二级条目目录
44 List<Map<String, String>> child_two = new ArrayList<Map<String,String>>();
45 Map<String, String> child_two_1 = new HashMap<String, String>();
46 child_two_1.put("child", "青花瓷.lrc");
47 Map<String, String> child_two_2 = new HashMap<String, String>();
48 child_two_2.put("child", "东风破.lrc");
49 child_two.add(child_two_1);
50 child_two.add(child_two_2);
51
52 //将二级条目目录放在一个集合里供显示时使用
53 List<List<Map<String, String>>>childs = new ArrayList<List<Map<String,String>>>();
54 childs.add(child_one);
55 childs.add(child_two);
56
57 /*
58 * 使用SimpleExpandableListAdapter显示ExpandableListView
59 * 参数1:上下文对象Context
60 * 参数2:一级条目目录集合
61 * 参数3:一级条目对应的布局文件
62 * 参数4:fromto,map中的key,指定要显示的对象
63 * 参数5:与参数4对应,指定要显示在groups中的id
64 * 参数6:二级条目目录集合
65 * 参数7:二级条目对应的布局文件
66 * 参数8:fromto.map中的key,指定要显示的对象
67 * 参数9:与参数8对应,指定要显示在childs中的id
68 */
69 SimpleExpandableListAdapter adapter = new SimpleExpandableListAdapter(this, groups, R.layout.groups, new String[]{"group"}, new int[]{R.id.group}, childs, R.layout.childs, new String[]{"child"}, new int[]{R.id.child});
70 setListAdapter(adapter);
71
72 }
73 //设置哪个二级目录被默认选中
74 @Override
75 public boolean setSelectedChild(int groupPosition, int childPosition,
76 boolean shouldExpandGroup) {
77 // TODO Auto-generated method stub
78 return super.setSelectedChild(groupPosition, childPosition, shouldExpandGroup);
79 }
80 //设置哪个一级目录被默认选中
81 @Override
82 public void setSelectedGroup(int groupPosition) {
83 // TODO Auto-generated method stub
84 super.setSelectedGroup(groupPosition);
85 }//当二级条目被点击时响应
86 @Override
87 public boolean onChildClick(ExpandableListView parent, View v,
88 int groupPosition, int childPosition, long id) {
89 // TODO Auto-generated method stub
90 return super.onChildClick(parent, v, groupPosition, childPosition, id);
91 }
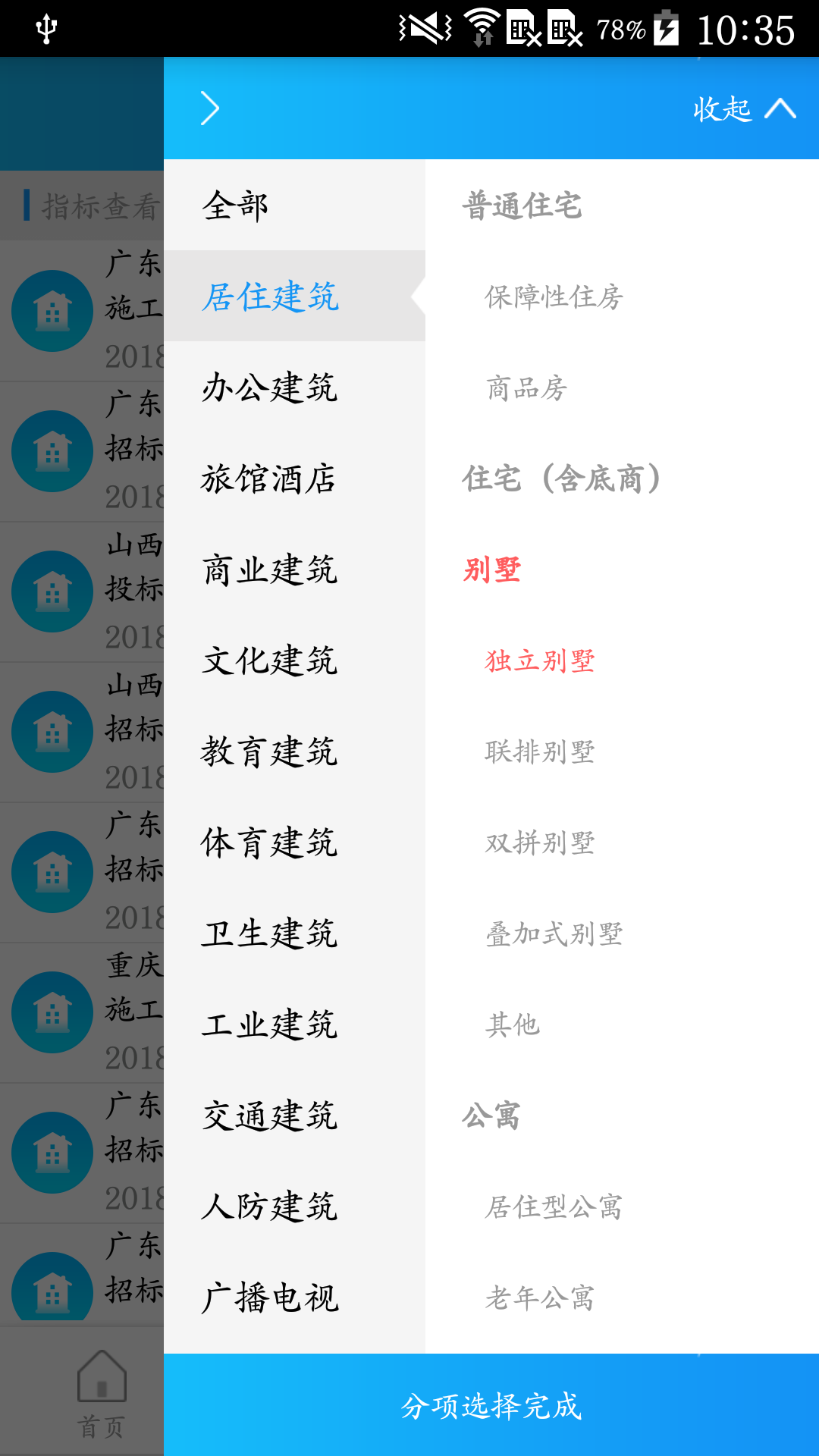
92 }运行效果:

参考代码源于:<<Android经典应用>>赵书兰 编著 p101---p105
其中有2个错误
1、main.xml中的 android:id="@+id/list" 应该为 android:id="@id/android:list" 否则运行出错
2、p102页 grouds.xml文件代码应该为groups.xml
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2013-03-30 ,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
ExpandableListView实现商品列表折叠
相关推荐
站在巨人的肩膀上---重新自定义 android- ExpandableListView 收缩类,实现列表的可收缩扩展
更多 >领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
12