Denis
作者相关精选
为 IE7、IE8 增加圆角支持的 jQuery 插件:jQuery Corner
前往小程序,Get更优阅读体验!
立即前往
为 IE7、IE8 增加圆角支持的 jQuery 插件:jQuery Corner
Denis
发布于 2023-04-14 08:02:16
发布于 2023-04-14 08:02:16
7480
举报
圆角在网页设计中比较常见,但是却让前端很苦恼。在过去的时候,做一个圆角效果往往需要将圆角图片切出,然后通过背景等实现效果。而在现在,CSS3 中有一个 border-radius 属性即可生成各种尺寸的圆角,十分强大,于是大家都开始使用 border-radius 的方式做圆角。
但是在国内早期 IE 浏览器仍然盛行的时期,为了考虑到大多数用户,我们不得不通过一些插件之类的来实现圆角,jQuery Corner 就是这样一个插件,使用这个插件配置一下圆角半径等参数,即可生成圆角同时兼容各种早期 IE 浏览器。

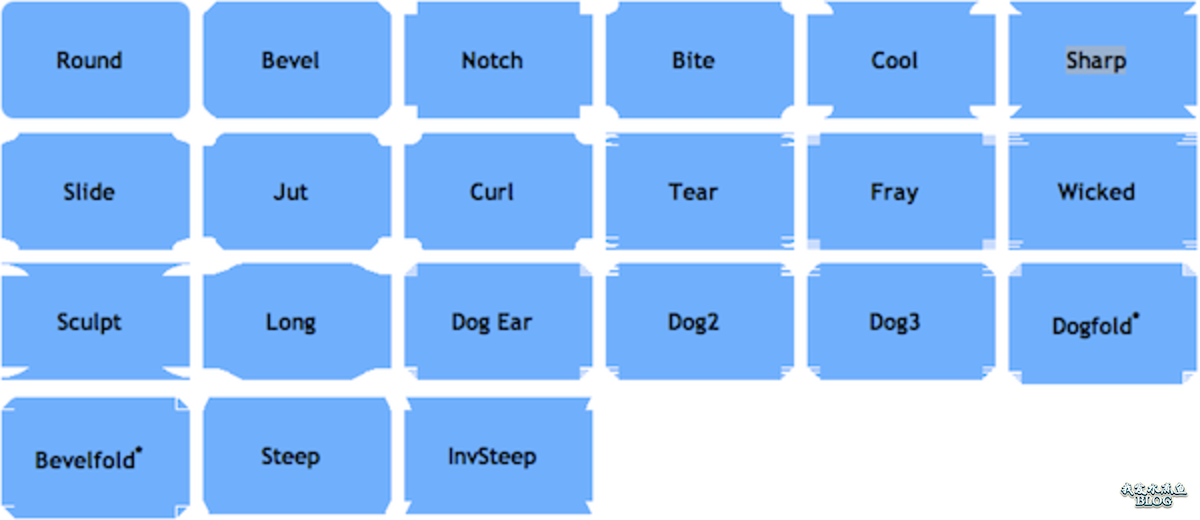
另外我们还可以看一下 jQuery Corner 插件的演示 ,它不仅仅支持生成各种圆角,同时还可以生成一些其他奇怪的“角”,虽然不是很实用,但万一有时候就用上了呢 🙂
如果你的项目中,需要圆角,同时还需要兼容早期 IE 浏览器,不妨来试用一下吧,下载:jQuery Corner。
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
推荐阅读
Compass用法指南
1.1K0
Sass与Compass——回顾
6880
《精通CSS》第5章 漂亮的盒子
1.8K0
CSS3 圆角边框 阴影 浮动详解
1.7K0
圆角与文本
9740
第93天:CSS3 中边框详解
8980
盒子模型(CSS重点)
1.6K0
CSS3常用功能的写法
7700
如何让bootstrap兼容ie8+
1.2K0
相关推荐
CSS3圆角详解
更多 >领券
社区富文本编辑器全新改版!诚邀体验~
全新交互,全新视觉,新增快捷键、悬浮工具栏、高亮块等功能并同时优化现有功能,全面提升创作效率和体验
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
1














