堕落飞鸟
作者相关精选
TypeScript中的类型
原创前往小程序,Get更优阅读体验!
立即前往
TypeScript中的类型
原创
堕落飞鸟
发布于 2023-05-22 01:33:56
发布于 2023-05-22 01:33:56
1.9K00
代码可运行
举报
运行总次数:0
代码可运行
基本类型
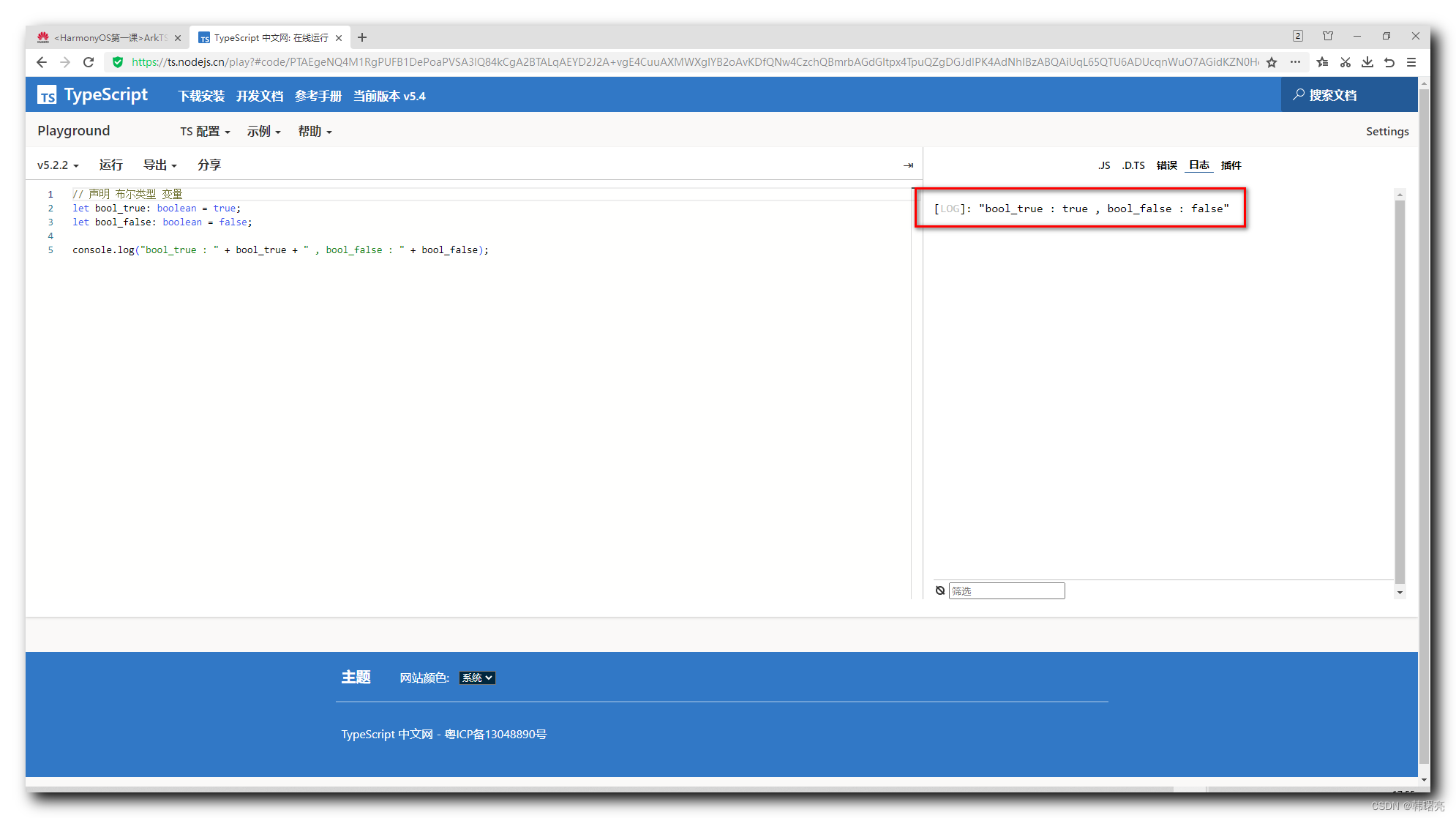
布尔类型 (boolean)
布尔类型表示一个值为真或假的逻辑值。
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
let isDone: boolean = false;数字类型 (number)
数字类型表示整数或浮点数。
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
let count: number = 10;
let price: number = 3.99;字符串类型 (string)
字符串类型表示一串字符。
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
let message: string = "Hello, TypeScript!";数组类型 (array)
数组类型表示一个元素的集合。
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
let numbers: number[] = [1, 2, 3, 4, 5];
let fruits: Array<string> = ["apple", "banana", "orange"];元组类型 (tuple)
元组类型表示一个已知长度和类型的数组。
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
let person: [string, number] = ["John", 25];枚举类型 (enum)
枚举类型表示一组具名的常量值。
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
enum Color {
Red,
Green,
Blue,
}
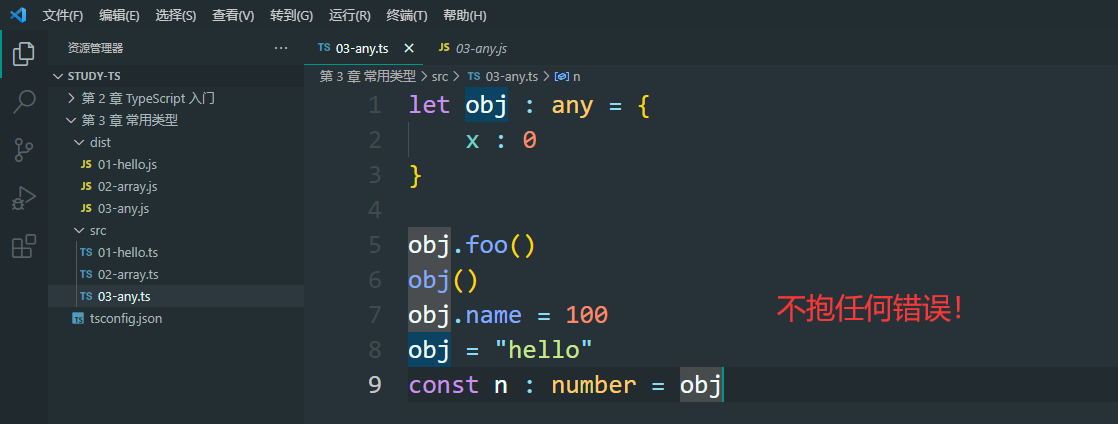
let color: Color = Color.Red;任意类型 (any)
任意类型表示可以是任意类型的值。
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
let value: any = "Hello";
value = 10;
value = true;空类型 (void)
空类型表示没有任何返回值的函数。
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
function showMessage(): void {
console.log("Hello");
}高级类型
联合类型 (union)
联合类型表示一个值可以是多个类型中的一个。
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
let value: string | number = "Hello";
value = 10;交叉类型 (intersection)
交叉类型表示多个类型的组合。
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
interface A {
name: string;
}
interface B {
age: number;
}
type C = A & B;
let person: C = {
name: "John",
age: 25,
};函数类型 (function)
函数类型表示函数的参数和返回值类型。
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
type AddFunc = (a: number, b: number) => number;
let add: AddFunc = (a, b) => a + b;类型别名 (type)
类型别名可以为一个类型定义一个别名。
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
type Point = {
x: number;
y: number;
};
let p: Point = {
x: 10,
y: 20,
};接口 (interface)
接口定义了一个对象的属性和方法。
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
interface Person {
name: string;
age: number;
}
let person: Person = {
name: "John",
age: 25,
};类型断言
类型断言允许我们在编译期间告诉编译器变量的实际类型。
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
let value: any = "Hello";
let length: number = (value as string).length;原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
推荐阅读
相关讨论
相关推荐
深入浅出TypeScript | 青训营笔记
更多 >目录
- 基本类型
- 布尔类型 (boolean)
- 数字类型 (number)
- 字符串类型 (string)
- 数组类型 (array)
- 元组类型 (tuple)
- 枚举类型 (enum)
- 任意类型 (any)
- 空类型 (void)
- 高级类型
- 联合类型 (union)
- 交叉类型 (intersection)
- 函数类型 (function)
- 类型别名 (type)
- 接口 (interface)
- 类型断言

领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
3
目录