学习笔记 | ChatGPT Prompt Engineering for Developers 3
学习笔记 | ChatGPT Prompt Engineering for Developers 3

31
2023-05
学习笔记|ChatGPT Prompt Engineering for Developers 3
吴恩达chatGPT课程学习笔记&简单翻译,有兴趣的同学还是去看原版的课程比较好~~
LEARN MORE

图片由Stable Diffusion绘制
首先
狗头保命,不是翻译,是学习笔记,也就是中间删了部分我觉得不重要的内容,部分我觉得有意思的内容稍稍扩展了一点。
感兴趣的同学请去看原版的课程,原本的课程是免费的:
https://www.deeplearning.ai/short-courses/chatgpt-prompt-engineering-for-developers/
想要逐句翻译版本的同学可以看这里:
https://blog.csdn.net/youcans/article/details/130489953
第三讲:提示词的迭代
事实上,当我们在做机器学习模型训练的时候,很少能一次性就成功。因此迭代也算是在模型训练中的必经之路了。这一讲中,会做一个框架,让你思考如何去开发prompt。
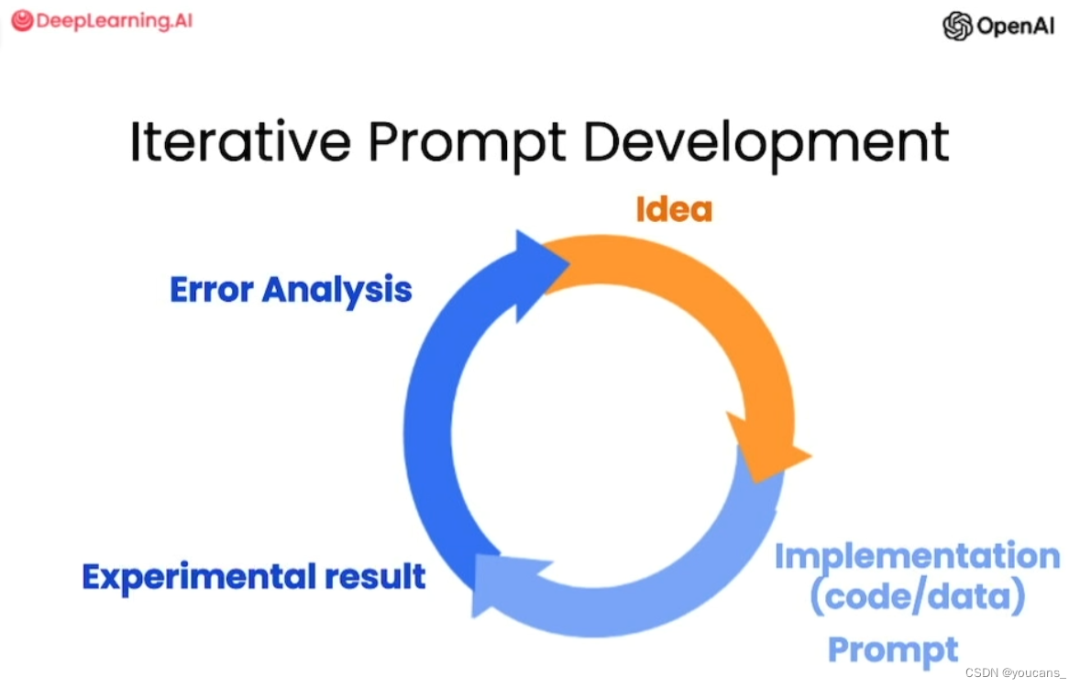
如果你跟着学过机器学习的课程,那么你应该见过这么一张图:

prompt迭代的原理和机器学习类似,对于prompt来说,只不过是把机器学习的这个图里的code/data改成了prompt而已:当你有一个想法,就先试一试,结果可能不符合预期,然后就分析一些为什么不符合预期,修改提示词再试试,直到得到符合预期的结果即可。网传的那些什么30个最佳prompt词汇之类的文章,可以不用care,因为在实战中,其实是不存在最佳prompt一说的。比提示词是什么更重要的迭代的过程。
假设我们要卖一个椅子,现在已经有的资料是椅子的说明书,有设计灵感来源,材料,尺寸等信息,需要帮助市场营销团队写一段在线网站用的营销文案。
第一次输出,就已经得到了一个看起来还不错的答案,但是不太满意,我觉得这个文案太长了,于是我再次要求要一个最多50字的文案。
有意思的是,AI给我的文案有52个字。对于大语言模型而言,“最多50字”是一个文本解释标记,而不会被记录为一个计数项,因此不能很精准的控制字数。但是我们可以用其他的策略来控制文本的长度,比如要求最多三句话等等。
在撰写文案这样一个任务中,我们需要的场景可能是有区别的,有时候,针对不同的客群我们可能需要侧重点不同的文案。还是椅子这个案例,面向家具零售商的时候,用户更关心的技术细节和材料,而不是设计灵感来源之类的东西,因此就需要AI有针对性地提取细节。
prompt话术可以用作参考:
prompt = f"""
Your task is to help a marketing team create a
description for a retail website of a product based
on a technical fact sheet.
Write a product description based on the information
provided in the technical specifications delimited by
triple backticks.
The description is intended for furniture retailers,
so should be technical in nature and focus on the
materials the product is constructed from.
Use at most 50 words.
Technical specifications: ```{fact_sheet_chair}```
"""
response = get_completion(prompt)
print(response)更一步,还可以让AI在描述的最后带上产品ID。用AI实现想要的功能实际就是在一遍遍修改提示词的迭代中得到了。
当内容迭代得差不多了,还可以要求AI输出为HTML格式,以便于直接进行使用。
输出为HTML的提示词比较有参考意义,至少第二句并不是我凭直觉就能想到的:
Format everything as HTML that can be used in a website.
Place the description in a <div> element.小节一下,成为一名好的提示工程师的关键,重要的不是知道多少完美的提示,而是使用一个良好的迭代流程来开发提示,使应用更加高效。
THANKS
