Power BI条件格式地图叠加红绿灯
Power BI表格矩阵最普通的红绿灯是系统内置,样式固定且丑陋。

《Power BI 条件格式红绿灯图标修改》介绍了使用SVG优化红绿灯的方法。

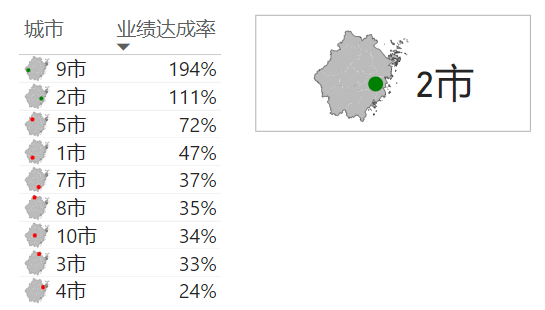
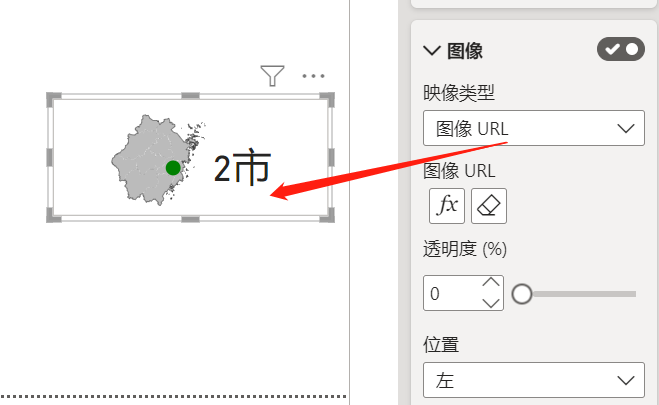
本文介绍一种更复杂的方式,在地图上叠加红绿灯。下图左侧的表格条件格式不仅红绿灯标注了地区的指标达成状况,而且红绿灯的位置和地区对应。右侧是新卡片图显示效果。

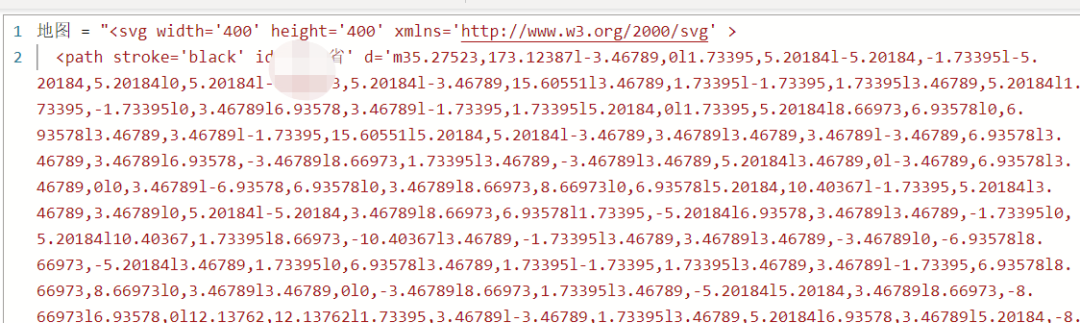
首先要有地图,地图囊括模型中的所有地区。《Power BI SVG素材合集:图标、地图、背景》介绍了两个地图资源,或者直接使用Excel插件EasyShu提供的SVG地图。用记事本打开地图,复制里面的源码到度量值,注意复制时双引号查找替换为单引号。

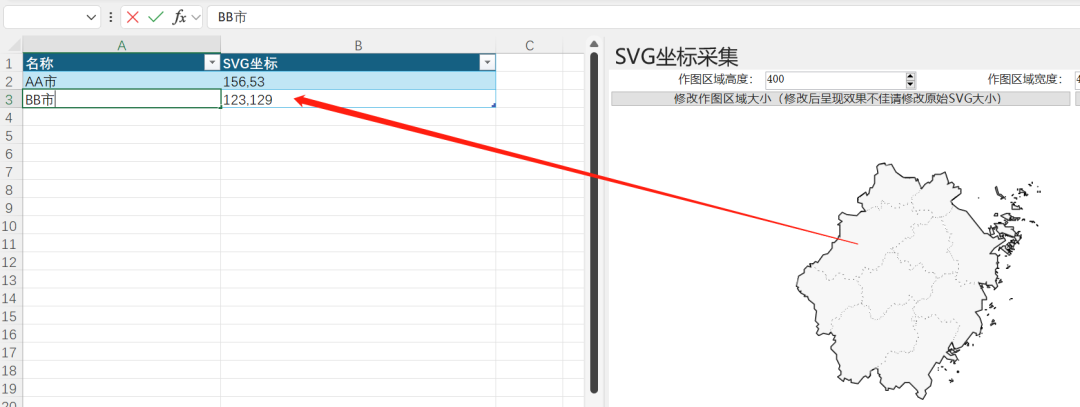
接着,使用Easyshu的坐标采集功能,采集模型中每一个位置的XY坐标,以便后续红绿灯对应存放。

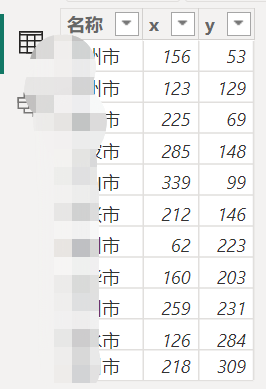
将采集到的位置导入Power BI,注意Easyshu获取的位置xy是逗号隔开的,Power Query 按符号分列功能可以进行拆分。

最后,新建叠加地图的红绿灯,度量值中,将原本的地图编码连接了一个圆圈,圆圈的颜色按业绩达成改变。
SVG.地图叠加红绿灯 =
VAR SVG ="data:image/svg+xml;utf8,
<svg xmlns='http://www.w3.org/2000/svg' width='400' height='400'>" & [地图] & "
<circle cx='" & SELECTEDVALUE('店铺资料'[X]) & "' cy='" & SELECTEDVALUE('店铺资料'[Y]) & "'
r='30' fill='" & IF([M.业绩达成率]>=1,"green","red") & "'/>
</svg>"
RETURN
IF (HASONEVALUE('店铺资料'[城市]), SVG)将度量值放在表格矩阵的条件格式图标,或者新卡片图的图片URL就可以正常使用了。

这个作图方法还有更重要的作用,且看后续分解。
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2023-10-07 07:15,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
相关产品与服务
腾讯云 BI
腾讯云 BI(Business Intelligence,BI)提供从数据源接入、数据建模到数据可视化分析全流程的BI能力,帮助经营者快速获取决策数据依据。系统采用敏捷自助式设计,使用者仅需通过简单拖拽即可完成原本复杂的报表开发过程,并支持报表的分享、推送等企业协作场景。

