Unity Hololens2开发|(八)MRTK3空间操作 BoundsControl(边界控制)
Unity Hololens2开发|(八)MRTK3空间操作 BoundsControl(边界控制)

1.前言
BoundsControl 提供自动调整大小的边界框,以及旋转和缩放的操作功能。 在 MRTK 2.x 中,BoundsControl 主要是通过使用配置 ScriptableObjects 在运行时生成的。 在 MRTK3 中,BoundsControl 的设置和自定义已显著简化。 边界视觉对象和句柄只是 BoundsControl 在运行时实例化的可自定义预制件。 开发人员可以调整和自定义视觉对象预制件,甚至可以从头开始生成新的边界视觉对象。 我们提供标准边界视觉对象实现,遵循新的混合现实设计语言。 新的视觉对象提供简化的视觉反馈,以最少的干扰视觉干扰来说明用户的意图和对对象的操作。
2.设置
- 只需将 BoundsControl 添加到现有对象, BoundsVisualsPrefab 并使用要使用的边界视觉对象填充引用。 MRTK3提供了一些不同的预生成边界视觉对象可以使用。
- 强烈建议开发人员添加 MinMaxScaleConstraint ,以防止用户将对象缩放到无法使用的小型或大型大小。
- 若要使用边界视觉对象的意向和焦点效果,必须在 对象上具有 StatefulInteractable 。 如果未自动检测到可交互对象,则可以在 BoundsControl 检查器中指定连接。
- 建议开发人员将 ObjectManipulator 与 BoundsControl 结合使用 ,以便为用户提供直接操作以及基于负担的操作。 ObjectManipulator 可以充当 StatefulInteractable 边界视觉对象响应的悬停/焦点状态的 。
3.边界视觉对象预制件
- MRTK3多个预生成的边界视觉对象,用于 BoundsControl。 开发人员制作这些视觉对象的预制变体,并对其进行自定义以满足其需求。 句柄动画和状态由 StateVisualizer 提供支持,使开发人员能够进一步自定义外观。
3.1 句柄遮挡样式
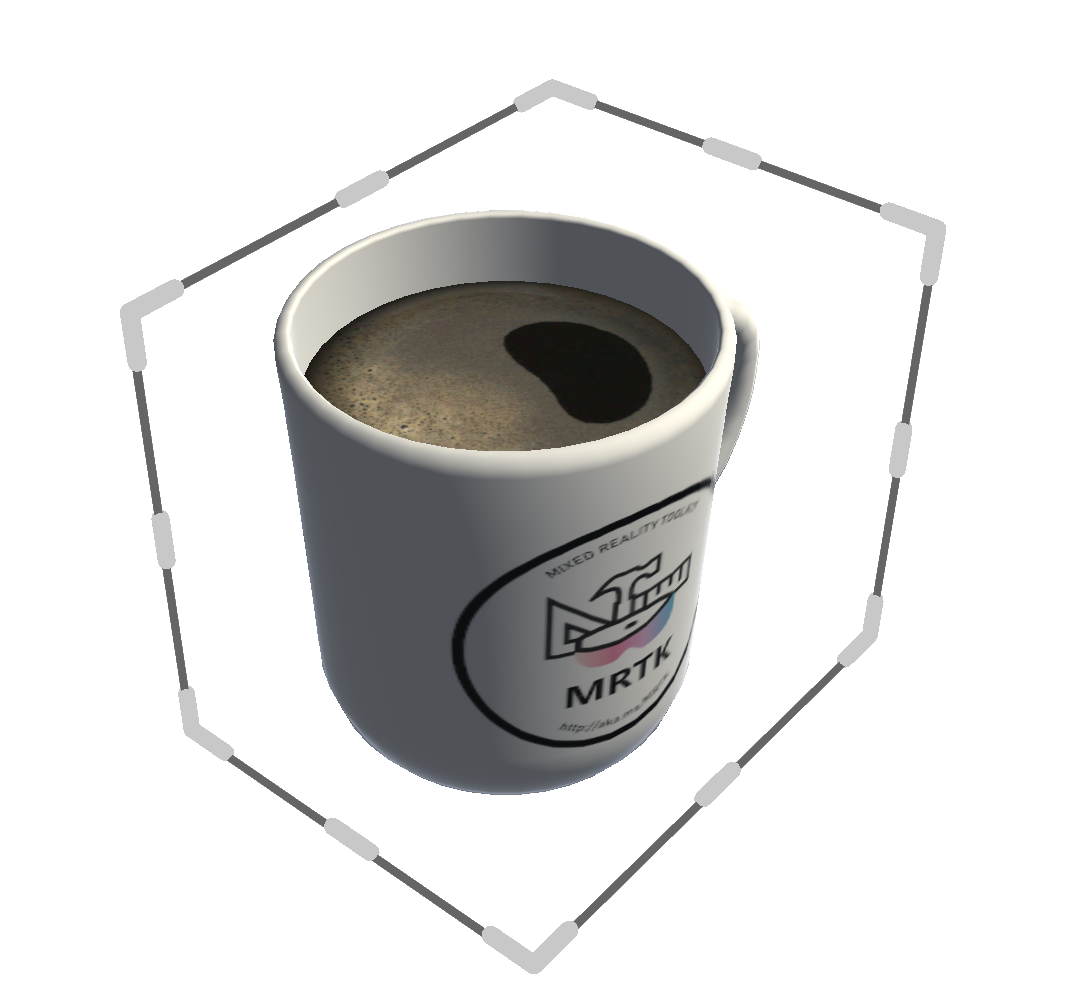
- 这些边界视觉对象提供简化的视觉设计,减少用户的干扰。 只有沿边界边缘的相关句柄是可见的。 边界视觉对象根据用户意向和选择进度收缩、展开和更改颜色/粗细。 强烈建议使用此边界视觉样式.

3.2 仅限意向
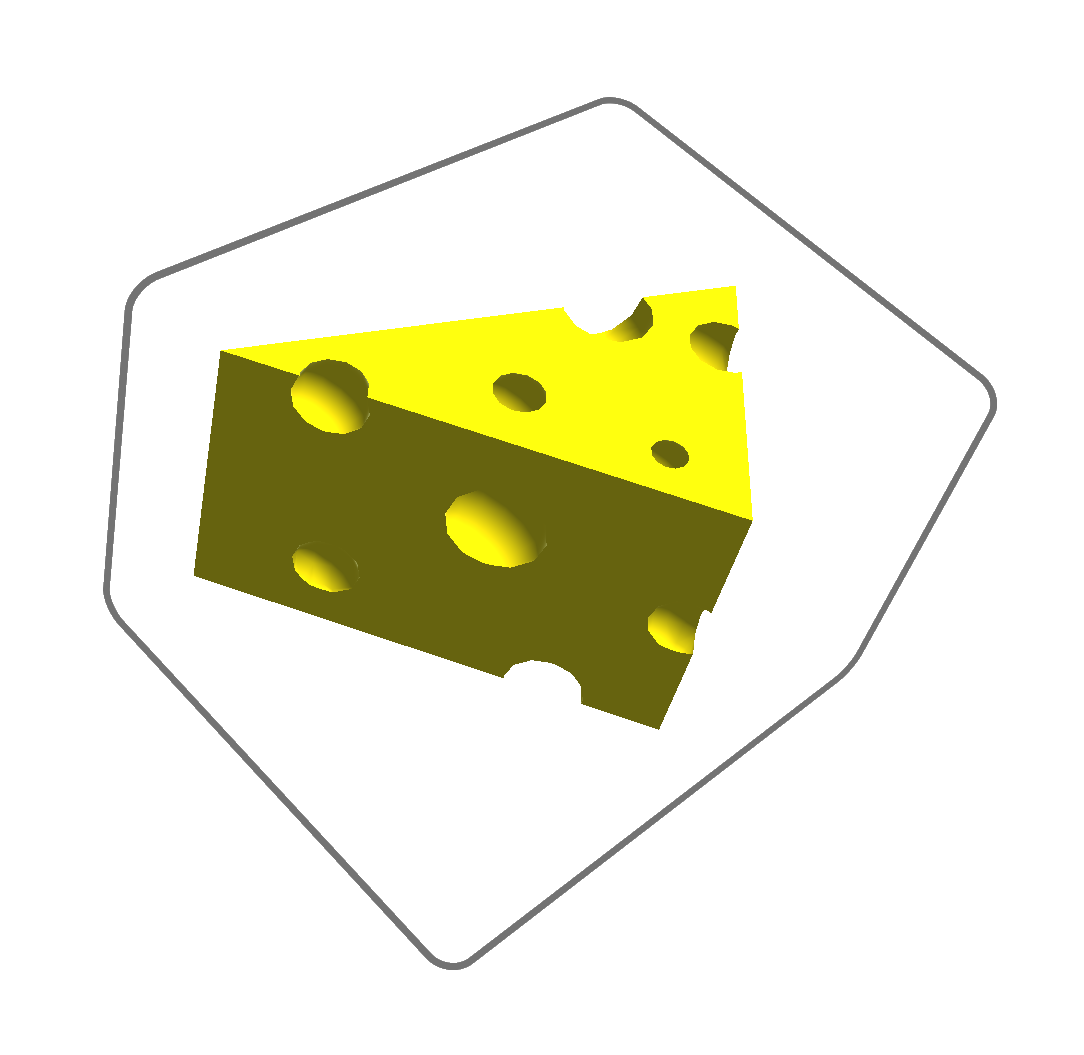
- 在某些上下文中,句柄可能不可取,开发人员可能希望单独使用边界视觉对象作为用户意图的愉快指示器。 当此预制件执行该工作时,可以通过选择“HandleType.None”,对任何其他边界视觉对象实现相同的效果。 我们发现,可挤压边界视觉对象是一个令人满意的视觉反馈元素,适用于许多不同的上下文,而不仅仅是基于句柄的操作。

3.3 旧样式
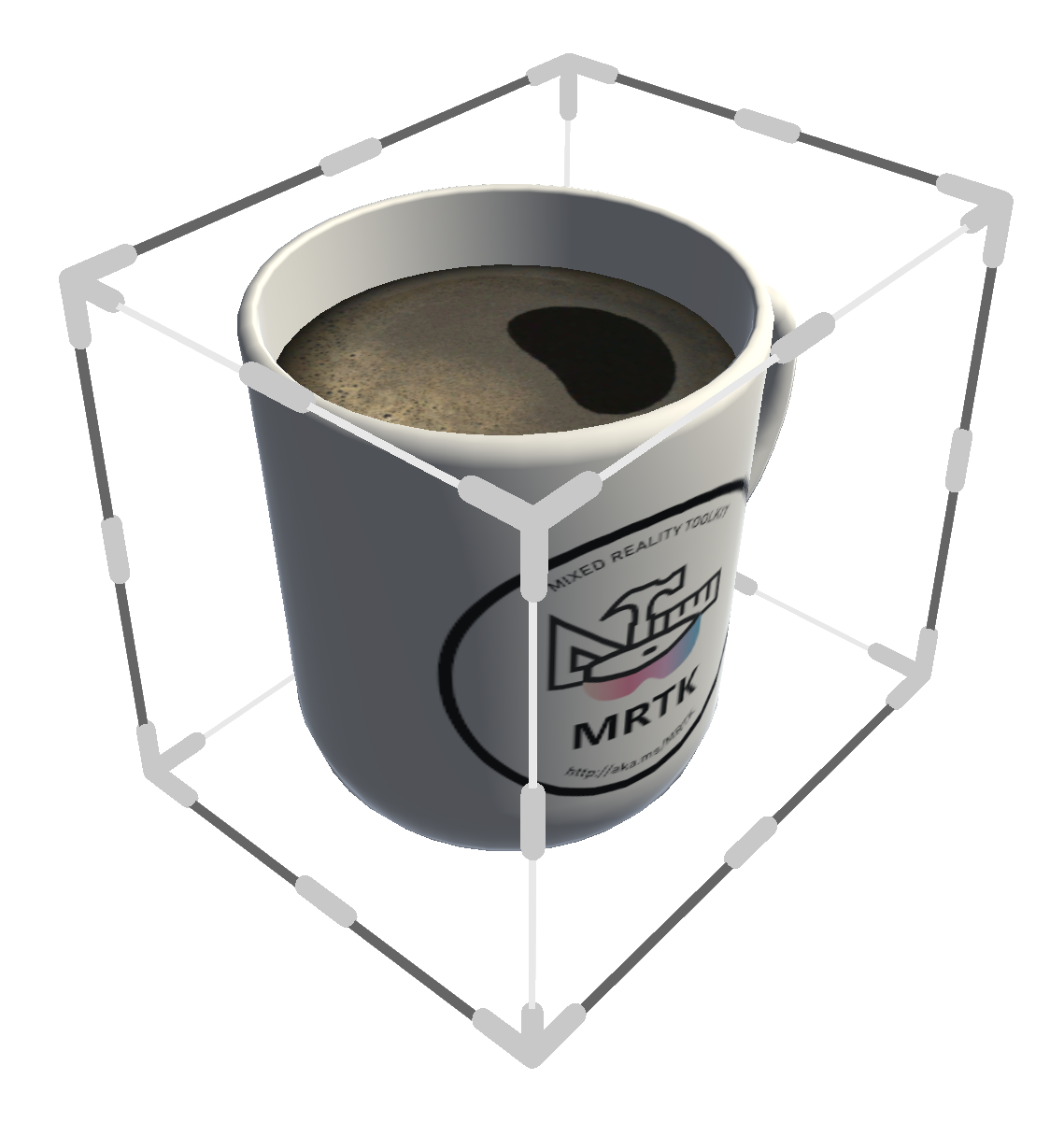
- 这些边界视觉对象显示框的所有控点和边缘。 这更符合旧设计语言和 MRTK 2.x 中的先前行为;但是,由于不必要的视觉干扰,此设计可能更分散用户的注意力。 此外,在对象 (前面和) 后面存在句柄可能会导致间接凝视捏合操作出现问题。 不建议将此样式用于新应用程序,尤其是那些利用凝视目标的应用程序。

4.交互设计
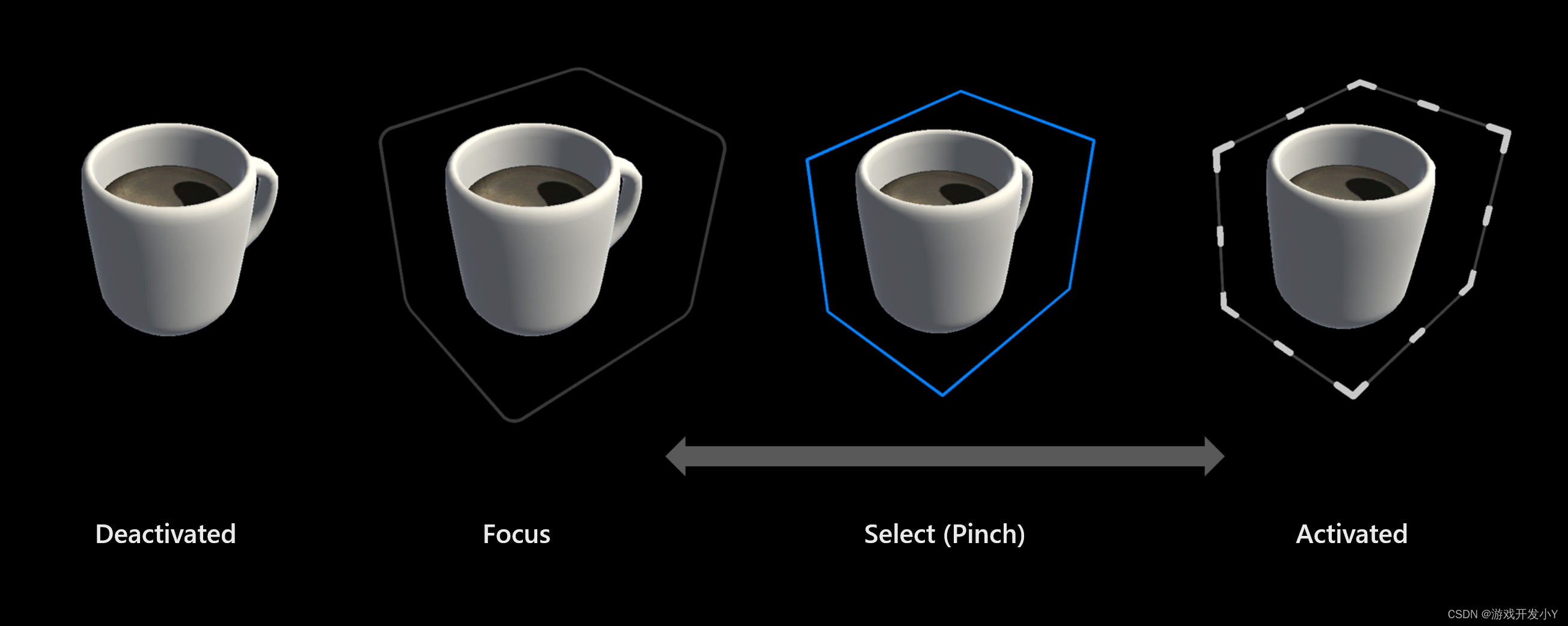
- 在当前迭代中,我们提供简单的激活/停用交互。 换句话说,单击就地边界 (,选择对象,不移动对象,释放它) 可以打开和关闭句柄。 可以使用 调整DragToggleThreshold此检查的距离容差,并且可以使用 属性启用/禁用ToggleHandlesOnClick此激活行为本身。

5.自动边界计算
- BoundsControl 将尝试自动计算关联对象的边界。 如果需要特定的边界形状,检查 OverrideBounds 选项并直接指定边界对象。 边界计算系统将仅计算指定重写对象的边界。 会影响 BoundsCalculationMethod 算法计算边界的方式。 如果封闭对象的视觉形状不一定与碰撞体匹配,或者相反,开发人员可以调整计算方法以首选使用呈现器或碰撞器边界,或者同时使用这两者。 无论计算方法如何, Padding 选项都将以世界单位统一填充边界。 平展边界时,不填充平展轴。
6.平展
- BoundsControl 也可用于操作 2D 内容。 如果 FlattenMode 设置为 Auto,则如果对象沿任何轴足够平整,则 BoundsControl 会将自身平展为 2D 矩形边界。 如果对象不够平整,但你仍然希望矩形边界提供, FlattenMode.Always 将始终沿最瘦的轴平展 BoundsControl。 相反, FlattenMode.Never 将阻止 BoundsControl 平展,即使对象非常薄。

7.操作选项
- BoundsControl 的操作行为可以通过多种方式进行调整。 选项 RotateAnchor 控制使用旋转功能时,BoundsControl 围绕其旋转的透视点。 某些对象的透视点远离其视觉中心,这在使用旋转控点进行操作时可能会导致不适和不准。 为 BoundsCenterRotateAnchor 指定 将导致 BoundsControl 始终围绕计算边界的几何中心旋转,而不是对象的实际原点。 缩放行为可以设置为 Uniform 或 Non Uniform。 在“Unity”模式下,对象的所有轴一起缩放,从而保持纵横比和外观。 非均匀缩放允许单独缩放对象的每个轴。
8.属性面板解析
属性 | 描述 |
|---|---|
BoundsVisualsPrefab | 这个预制件将被实例化为边界视觉效果。考虑制作自己的预制板来修改视觉效果的绘制方式 |
BoundsCalculationMethod | 自动计算边界类型 |
IncludeInactiveObjects | 当它遍历层次结构来计算边界时,边界控制是否应该包含非活动对象? |
OverrideBounds | 是否应该使用一个特定的对象来计算边界,而不是整个层次结构? |
FlattenMode | 这个边界控制应该如何压平?? |
BoundsPadding | 边界将在对象的范围内以世界单位为单位填充这个量。 |
Interactable | 对负责包装对象的交互式(例如 ObjectManipulator)的引用。 |
ToggleHandlesOnClick | 在选择交互式控件、未移动该控件、然后释放该控件时切换控件。 |
DragToggleThreshold | 在选择关联的可交互性时,如果可交互性被拖动/移动的距离小于此值,则手柄将被激活/停用。 |
Target | 要操作的转换。如果为空,它将自动设置为此边界控制所在的转换。 |
HandlesActive | 应该有可见的句柄吗? |
EnabledHandles | 哪种类型的句柄应该是可见的? |
RotateAnchor | 指定旋转句柄是围绕对象的原点旋转,还是围绕其计算边界的中心旋转。 |
ScaleAnchor | 指定刻度柄是围绕对角旋转刻度,还是围绕其计算边界的中心旋转刻度。 |
ScaleBehavior | 与缩放句柄交互时应用的缩放行为-默认是统一缩放。非均匀模式根据手/控制器在空间中的运动来调节控制。 |
SmoothingActive | 检查以启用帧速率独立平滑。 |
RotateLerpTime | 输入表示要应用到旋转的平滑量。平滑0表示没有平滑。最大值意味着不改变值。 |
ScaleLerpTime | 输入表示平滑量以应用于刻度。平滑0表示没有平滑。最大值意味着不改变值。 |
TranslateLerpTime | 输入表示平滑量的Translate以应用于翻译。平滑0表示没有平滑。最大值意味着不改变值。 |
EnableConstraints | 启用或禁用此组件的约束支持。启用后,转换更改将由链接的约束管理器进行后期处理。 |
ConstraintsManager | 约束管理器槽,以便在操作对象时启用约束。 |
ManipulationStarted | 开始操作手柄时触发。 |
ManipulationEnded | 结束操作手柄时触发。 |
