同时清除和div
同时清除和div
提问于 2013-07-23 18:58:53
这是我的css
#site-content{
margin:25px 0 0 260px;
}
.site-content{
width:740px;
margin:auto;
}
#site-menu{
float:left;
width: 260px;
padding: 20px 0;
overflow:hidden;
}HTML
<div id="site-menu">
<ul>
<li class="menu"><a id="menu-glxavor" class="menu" href="/"></a></li>
<li class="menu"><a id="menu-mermasin" class="menu" href="/arm/about-us"></a></li>
<li class="menu"><a id="menu-usucich" class="menu" href="/arm/for-teachers"></a>
<ul id="menu-usucich-sub">
<li class="sub-menu"><a class="a-sub-menu usucich" href="/arm/for-teachers/teacher-schedule">Դասացուցակ</a></li>
<li class="sub-menu"><a class="a-sub-menu usucich" href="/arm/for-teachers/homeroom-teachers">Դասղեկներ</a></li>
<li class="sub-menu"><a class="a-sub-menu usucich" href="/arm/for-teachers/exemplary-lessons">Օրինակելի դասեր</a></li>
<li class="sub-menu"><a class="a-sub-menu usucich" href="/arm/for-teachers/teacher-training">Վերապատրաստում</a></li>
</ul>
</li>
<li class="menu"><a id="menu-ashakert" class="menu" href="/arm/for-pupils"></a></li>
<li class="menu"><a id="menu-shrjanavartner" class="menu" href="/arm/graduates"></a></li>
<li class="menu"><a id="menu-norutyunner" class="menu" href="/arm/news"></a></li>
<li class="menu"><a id="menu-mankapartez" class="menu" href="/arm/kindergarten"></a></li>
<li class="menu"><a id="menu-nyuter" class="menu" href="/arm/materials"></a></li>
<li class="menu"><a id="menu-bajanortagrvel" class="menu" href=""></a></li>
<div id="subscribe">
<input type="text" id="subscribe-name" placeholder="email" name="subscribe-name" />
<button class="large awesome blue" id="sub-button" type="submit">բաժանորդագրվել</button>
<div id="sub-notification"></div>
</div>
</ul>
</div>
<div id="site-content">
<div class="site-content">
<div class="pages-content-top"></div>
<div class="pages-content-center">
<h2>Համագործակցություն 1</h2><div><span class='img'><img src=/views/admin/uploads/hands.jpg></img></span><span class='text'>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus rutrum aliquet erat tempus lacinia. Fusce congue enim lacus, adipiscing sollicitudin libero feugiat sed. Phasellus suscipit, lorem ac bibendum pharetra, sem neque commodo nulla, in dignissim dolor leo eu nulla. Maecenas eu faucibus turpis. Maecenas in nulla at nisl varius commodo. In facilisis enim mattis eros bibendum pulvinar. Phasellus congue odio quis diam viverra, eu aliquam dui consequat. Etiam massa arcu, condimentum vel rutrum a, ultrices quis felis.</span><span class='read-more'><a href='/arm/read?category=about-us&id=37'>Ավելին...</a></span></div><div style='clear:both'></div>
<h2>Համագործակցություն 2</h2><div><span class='img'><img src=/views/admin/uploads/hands.jpg></img></span><span class='text'>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus rutrum aliquet erat tempus lacinia. Fusce congue enim lacus, adipiscing sollicitudin libero feugiat sed. Phasellus suscipit, lorem ac bibendum pharetra, sem neque commodo nulla, in dignissim dolor leo eu nulla. Maecenas eu faucibus turpis. Maecenas in nulla at nisl varius commodo. In facilisis enim mattis eros bibendum pulvinar. Phasellus congue odio quis diam viverra, eu aliquam dui consequat. Etiam massa arcu, condimentum vel rutrum a, ultrices quis felis.</span><span class='read-more'><a href='/arm/read?category=about-us&id=38'>Ավելին...</a></span></div><div style='clear:both'></div>
<h2>Համագործակցություն 3</h2><div><span class='img'><img src=/views/admin/uploads/hands.jpg></img></span><span class='text'>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus rutrum aliquet erat tempus lacinia. Fusce congue enim lacus, adipiscing sollicitudin libero feugiat sed. Phasellus suscipit, lorem ac bibendum pharetra, sem neque commodo nulla, in dignissim dolor leo eu nulla. Maecenas eu faucibus turpis. Maecenas in nulla at nisl varius commodo. In facilisis enim mattis eros bibendum pulvinar. Phasellus congue odio quis diam viverra, eu aliquam dui consequat. Etiam massa arcu, condimentum vel rutrum a, ultrices quis felis.</span><span class='read-more'><a href='/arm/read?category=about-us&id=39'>Ավելին...</a></span></div><div style='clear:both'></div>
</div>
<div class="pages-content-fot"></div>
</div>
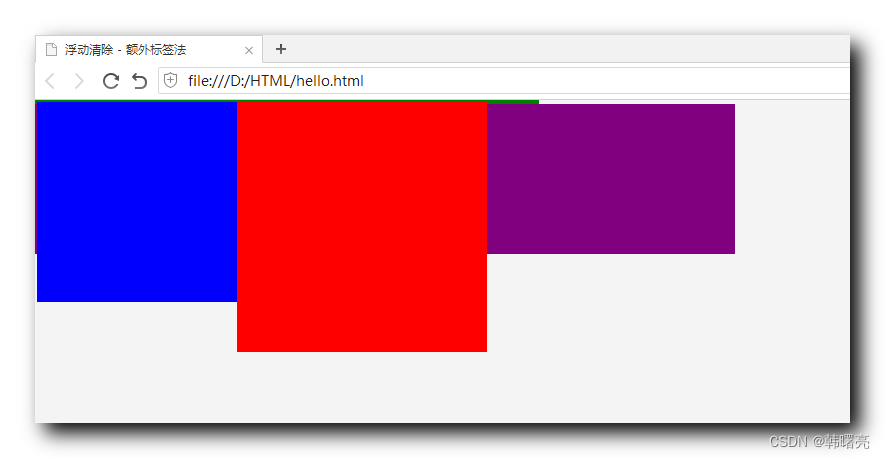
</div>site-content获得了除菜单之外的所有宽度(这就是为什么#site-content{margin:0 0 260px 0})。#site-content包含div .site-content,宽度固定(740px)。它在#site-content中居中(这就是为什么.site-content{width:740px;site:auto;})。.site-content包含文章,在接下来的文章后面应该有空格。这就是为什么我使用clear both,但它在菜单之后获取下一篇文章,所以它清除了所有的浮动(菜单浮动)。请给我解决方案!
回答 3
Stack Overflow用户
发布于 2013-07-23 19:13:18
我只需要拿出结算div,然后就会很高兴:
http://jsfiddle.net/isherwood/WP66N/2/
<div class="pages-content-center">
<h2>Համագործակցություն 1</h2>
<div><span class='img'>..。
Stack Overflow用户
发布于 2013-07-23 19:40:08
我猜真正的问题是.img或.text仍然需要浮动,它们后面的标题需要清理。我建议将overflow: hidden添加到.site-content,以便将其内容(浮动的或非浮动的)隔离在单独的block formatting context中
.site-content {
width:540px;
margin:auto;
overflow: hidden;
}Fiddle (带有示例浮动图像)
Stack Overflow用户
发布于 2013-07-23 20:47:56
如果我是你,我会避免使用float。我建议你使用一些带有固定维度的div
display: inline-block;这样,div就会彼此并排放置,您将需要明确的技巧:两者都有,依此类推。唯一要注意的是显示: inline-block;在IE7中不能很好地工作。只要使用display: inline就可以了。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/17818801
复制相关文章
相似问题