如果我从颤振项目中删除IOS文件夹,它还能在android上工作吗?
提问于 2021-12-22 10:06:06
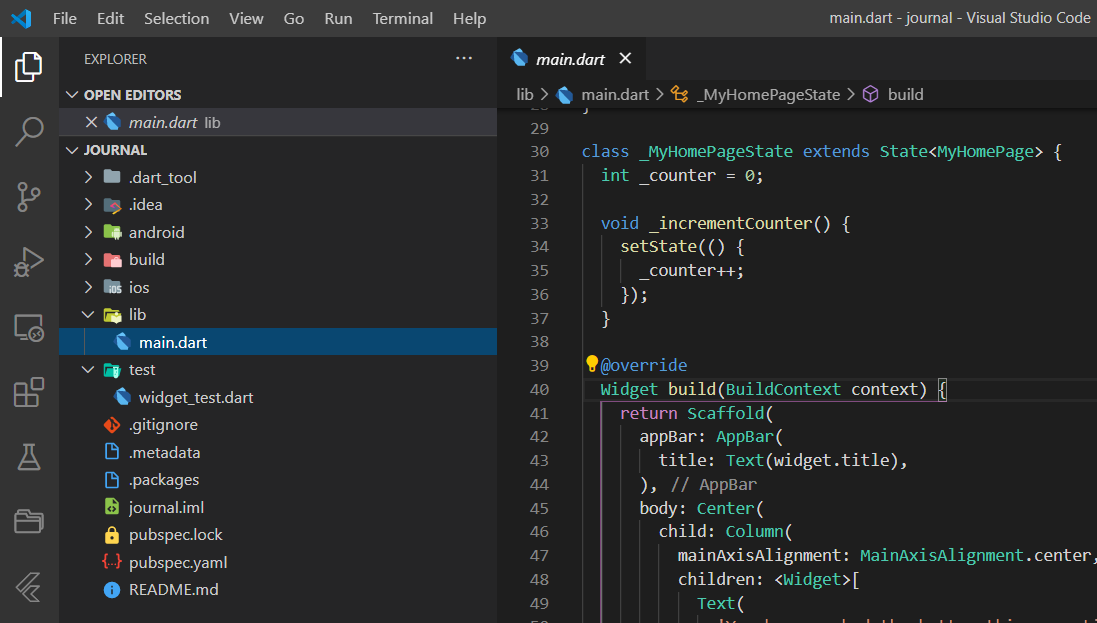
你可以看到两个文件夹IOS和Android,如果我删除文件夹IOS,它是否只适用于android?

回答 1
Stack Overflow用户
回答已采纳
发布于 2021-12-22 10:35:25
别担心,您可以删除ios目录。
每个特定的平台都有一个专用目录(ios、android、web、macos、windows、linux)。每个目录在lib中使用相同的代码(Flutter,与应用程序相关的代码)。意思是,如果要删除特定的平台,只需删除其专用目录即可。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/70453357
复制相关文章