Vuetify/Vue 2-强制v卡始终是方形的,但是动态地调整大小。
提问于 2022-07-19 10:36:27
我遇到的问题是,我试图强制v卡始终保持正方形(或者说,不管我设置了什么长宽比),即使它意味着滚动或切断v卡中的文本/组件。
示例:我希望这个带有lorem文本的v卡始终与显示的方卡大小相同,但只允许滚动(甚至切断文本也是一个好的开始)。
当没有足够的内容时,being被用来将v卡扩展到方格大小,不确定这里是否还可以使用其他东西?

下面是用于在v行for循环中显示卡的代码:
<v-card width="100%"
aspect-ratio="1"
:color="text ? 'primary' : ''">
<v-img aspect-ratio="1">
<v-card-text class="text-h6 font-weight-black white--text">
{{ text }}
</v-card-text>
</v-img>
</v-card>谢谢你的进阶。
回答 1
Stack Overflow用户
回答已采纳
发布于 2022-07-20 03:03:10
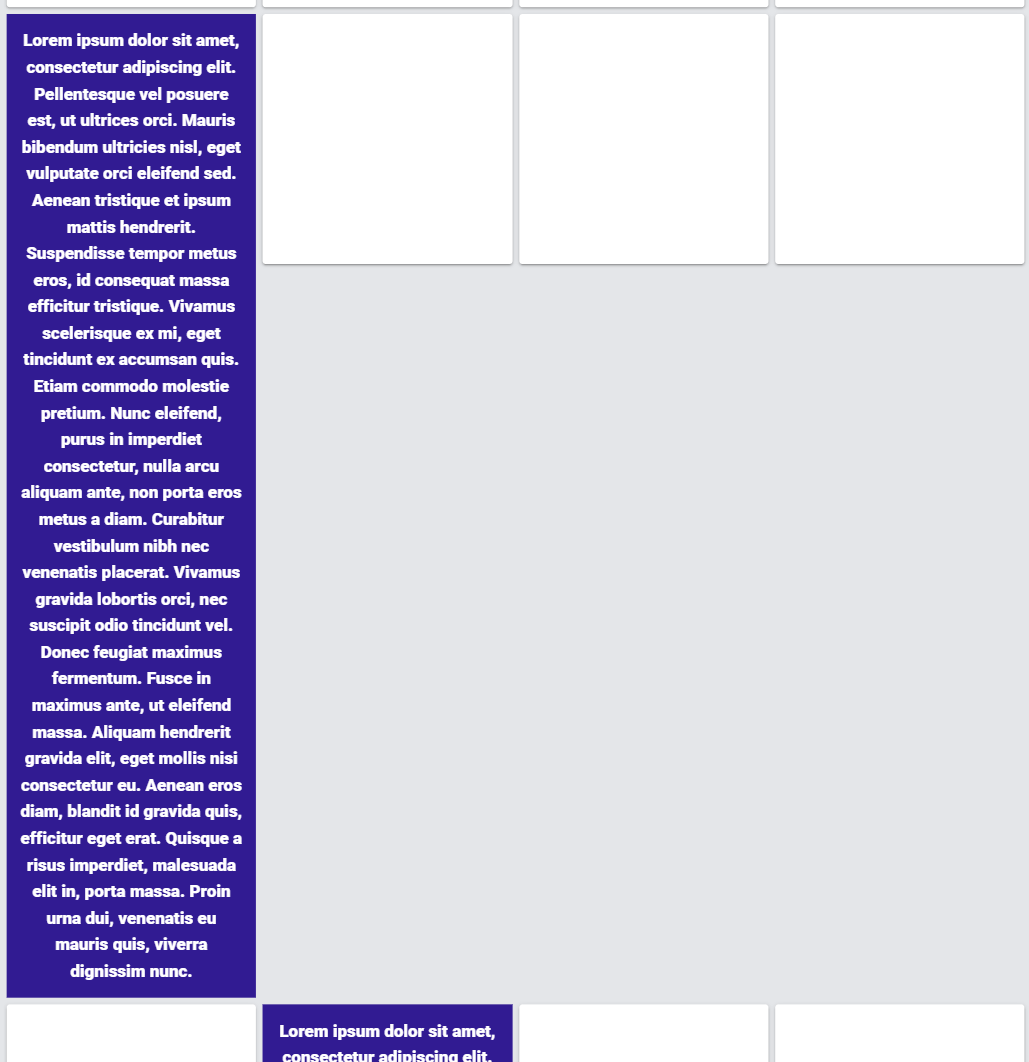
你在找这
您需要使用calc或其他方法设置高度宽度动态。
<v-row>
<template v-for="i in 10" >
<v-col sm="3" lg="6" md="4">
<v-card :key="i"
class="ma-2 pt-2"
outlined
style="overflow-y:scroll;
height: 250px"
aspect-ratio="1"
:color="text ? 'primary' : ''">
<v-img aspect-ratio="1">
<v-card-text >
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
</v-card-text>
</v-img>
</v-card>
</v-col>
</v-row>页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/73041993
复制相关文章
点击加载更多