如何在颤振中形成具有不同图像高度的交错网格视图?
如何在颤振中形成具有不同图像高度的交错网格视图?
提问于 2021-06-24 20:24:01
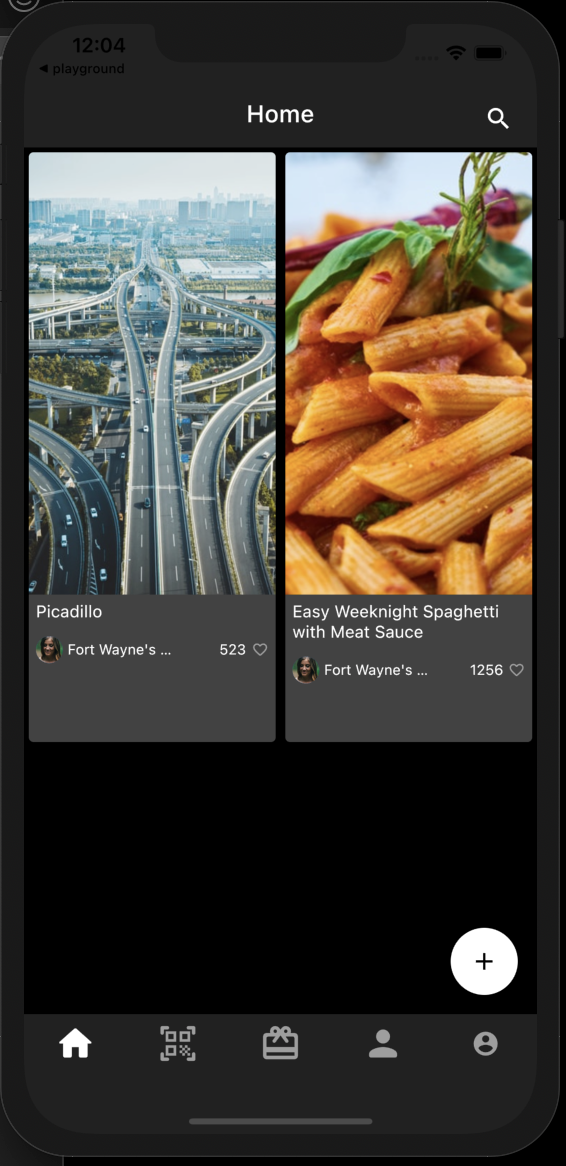
我想要一个带有Card小部件的交错网格视图,我希望卡片的高度取决于正在加载的图像的高度。
由于我的构建方法太长,下面是gist中我的卡视图的代码:
https://gist.github.com/brendoncheung/2026a64410eddde20fa8ec740bbb9d84
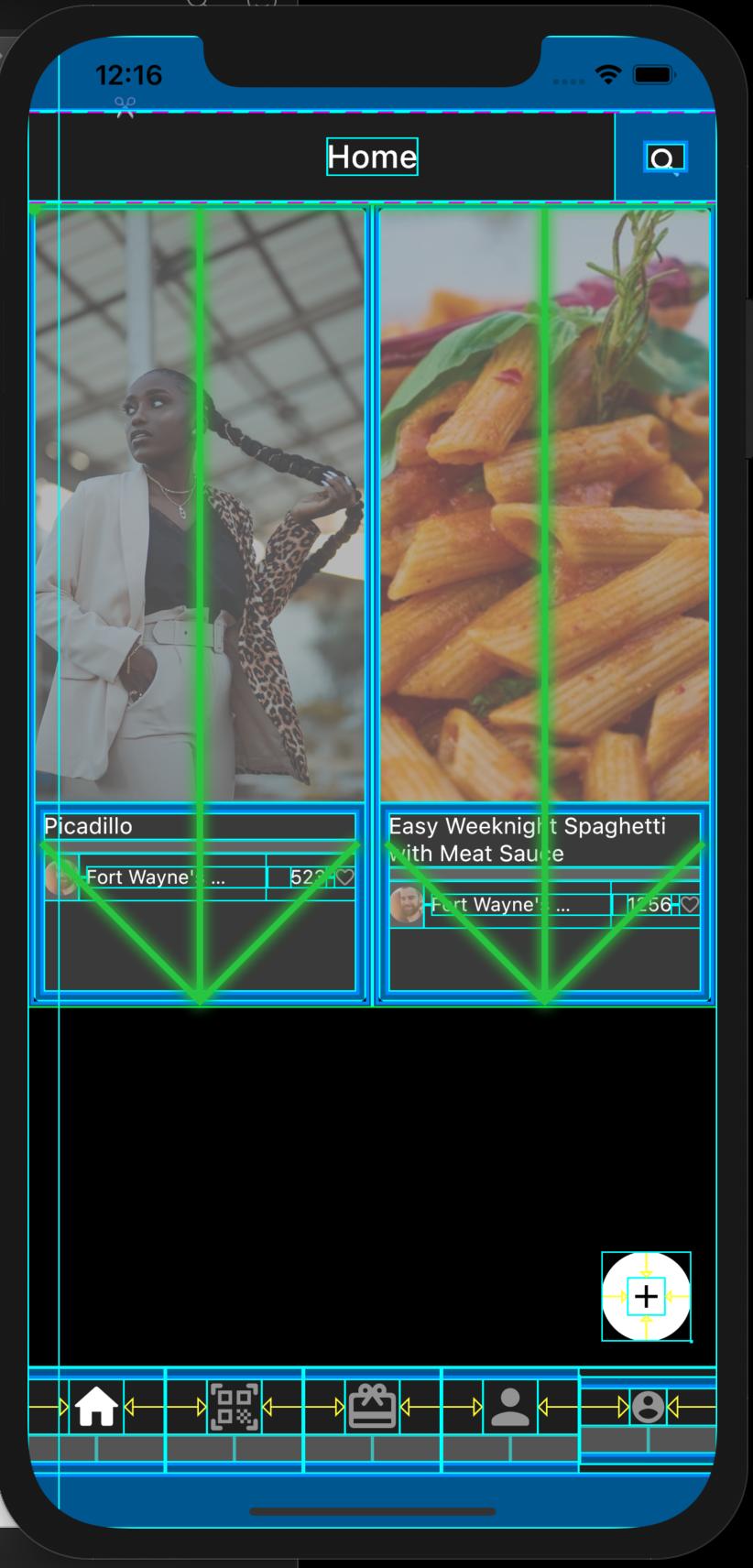
我认为第7行的SizedBox使卡片具有恒定的高度,但是如果我删除SizedBox,它就会崩溃。
如果删除SizedBox,则会得到以下错误:
RenderFlex子级具有非零挠度,但传入的高度约束是无限的。
我已经确保了所有Column和Row小部件的父母没有一个未绑定约束。
以下是我的StaggeredGridView代码:
@override
Widget build(BuildContext context) {
return StaggeredGridView.countBuilder(
crossAxisCount: 2,
itemCount: items.length,
itemBuilder: (context, index) => ItemWidget(
item: items[index],
onTap: (item) => Navigator.of(context).push(MaterialPageRoute(
builder: (context) => DetailItemScreen(
item: item,
)))),
staggeredTileBuilder: (index) => StaggeredTile.fit(1),
);
}下面的2个图片是卡片小部件,另一个是打开调试画图,


回答 1
Stack Overflow用户
回答已采纳
发布于 2021-07-30 11:03:38
将我的StaggeredGridView设置与您的设置进行比较,唯一不同的是,我的设置有两个帮助解决视口问题的设置。
physics: NeverScrollableScrollPhysics(),
shrinkWrap: true,但我同意大小的盒子可能有同样大小的高度。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/68125415
复制相关文章
点击加载更多
相似问题