PHP + Wordpress + CF7 ->如何在span.wpcf7-表单控制包装中添加自定义HTML,并在input.wpcf7-form-->之后添加自定义HTML?
PHP + Wordpress + CF7 ->如何在span.wpcf7-表单控制包装中添加自定义HTML,并在input.wpcf7-form-->之后添加自定义HTML?
提问于 2020-03-17 04:12:58
联系Fom 7-如何添加自定义HTML在span.wpcf7-表单控制-包装后,立即输入.wrap 7-窗体控件?使用“查询监视器”插件,我发现我需要修改的钩子位于:
'/wp-content/plugins/contact-form-7/modules/text.php‘文件,即'wpcf7_add_form_tag_text'钩子
我的attepmt (我在主题functions.php中编写了这段代码)是:
function test($html) {
$html = sprintf(
'<span class="wpcf7-form-control-wrap %1$s"><input %2$s />%3$s<span class="focus-input100-1"></span><span class="focus-input100-2"></span></span>',
sanitize_html_class( $tag->name ), $atts, $validation_error );
return $html;
}
add_filter('wpcf7_add_form_tag_text', 'test');...but它不工作
回答 2
Stack Overflow用户
发布于 2020-03-18 02:01:50
wpcf7_add_form_tag_text不是一个过滤器或钩子,而是一个函数。所以你的尝试根本行不通。
我建议在后面使用jQuery添加数据。
接触式表格7的典型输出是这样的,在前端。
<span class="wpcf7-form-control-wrap your-name">
<input type="text" name="your-name" value="" size="40" class="wpcf7-form-control wpcf7-text wpcf7-validates-as-required" aria-required="true" aria-invalid="false" placeholder="First Name:">
</span>在CF7窗体编辑器中。只需在下面添加类似的内容。它甚至可以是在提交标签之后。这将在<span class="focus-input100-1"></span>标记之后立即添加<input>,但仍然在wpcf7-form-control-wrap包装器中添加。您可以根据表单标记名称调整输入名称或添加其他行。
<script type="text/javascript">
jQuery('input[name="your-name"]').after('<span class="focus-input100-1"></span>');
</script>上述结果如下:
<span class="wpcf7-form-control-wrap your-name">
<input type="text" name="your-name" value="" size="40" class="wpcf7-form-control wpcf7-text wpcf7-validates-as-required" aria-required="true" aria-invalid="false" placeholder="First Name:">
<span class="focus-input100-1"></span>
</span>Stack Overflow用户
发布于 2020-03-17 04:38:51
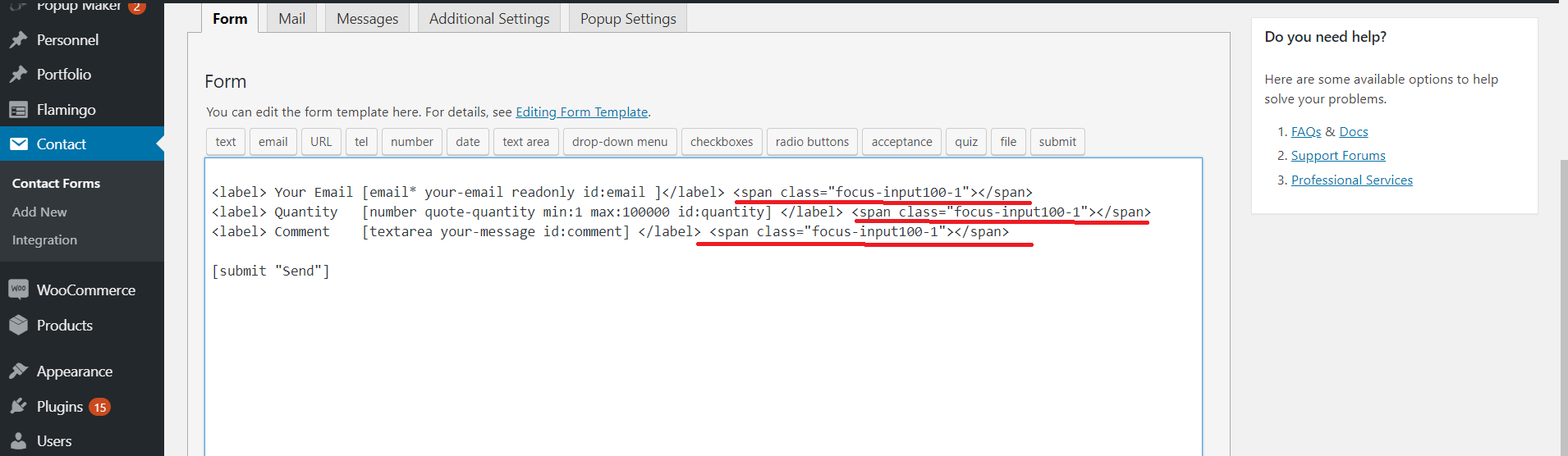
尝试在表单编辑器中添加行

页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/60722197
复制相关文章
相似问题






