变量“名称”在页面加载时闪烁
变量“名称”在页面加载时闪烁
提问于 2013-05-26 18:59:19
我对角很陌生,我正在学习一些教程,但似乎找不出如何让变量{ name }在页面加载之前停止闪烁。以前有人遇到过这个问题吗?
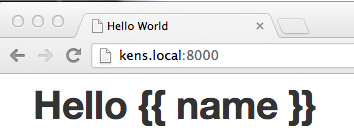
{{ name }显示了一秒,然后就消失了。只是想让它一秒都不露出来。

提前感谢!
回答 3
Stack Overflow用户
回答已采纳
发布于 2013-05-26 19:32:54
还可以使用ngcloak在实际绑定发生之前抑制html模板输出。
Stack Overflow用户
发布于 2013-12-20 00:32:52
ngCloak指令用于避免html模板显示所造成的不受欢迎的闪烁效果。
例如:
<div id="template1" ng-cloak>{{ 'hello' }}</div>
<div id="template2" ng-cloak class="ng-cloak">{{ 'hello IE7' }}</div>Stack Overflow用户
发布于 2016-11-15 10:31:47
如果它能帮助任何人,比如kirhgoff,想知道如何为title元素排序: ng-cloak在某种程度上会有所帮助,但是您可以完全防止使用ng-bind指令而不是使用{ }}。
因此:
<title ng-bind="pageTitle"></title>不是:
<title>{{pageTitle}}</title>这就避免了ng斗篷完全解决的问题.
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/16765781
复制相关文章
点击加载更多
相似问题






