基于UIView的UINavigationBar下的IOS7
基于UIView的UINavigationBar下的IOS7
提问于 2013-07-19 03:59:16
我们正在致力于IOS6和IOS7之间的过渡,并有下一个问题,目前还没有解决方案:
我们的观点的结构是下一个:
- UIView
- 用于即席按钮的UIToolbar (列表的筛选按钮)
- 通过UISearchBar在UIToolbar上集成搜索组件和列表
- UITableView
在IOS的早期版本上很好地工作。
但在IOS7,我们还有下一个麻烦:
- UIToolbar和UISearch栏不再可见。
- 我们集成了UIRefreshBar组件,在刷新之后,UITableView总是在UINavigationBar下面移动
有什么建议吗?
回答 3
Stack Overflow用户
回答已采纳
发布于 2013-07-24 03:19:43
关于
1. UIToolbar和UISearchBar不再可见,用viewDidLoad编写下面的代码,您的问题就解决了。
[self setEdgesForExtendedLayout:UIExtendedEdgeLeft |
UIExtendedEdgeBottom |
UIExtendedEdgeRight];Stack Overflow用户
发布于 2013-09-19 02:34:35
- 在
viewDidLoad,这对我来说很管用 自设setEdgesForExtendedLayout:UIRectEdgeNone; - 如果您喜欢故事板,请选择
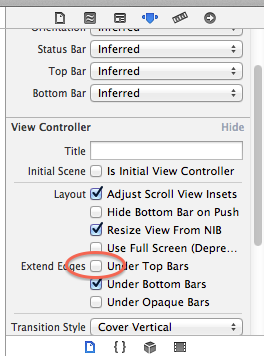
viewController并确保没有选择Extended Edges>>Under top bars。

更新:针对像我这样不能安装Xcode 5的人的,他们只能在山狮上安装Xcode 5:
#if __IPHONE_OS_VERSION_MAX_ALLOWED >= 70000
[self setEdgesForExtendedLayout:UIRectEdgeNone];
#endifStack Overflow用户
发布于 2013-07-24 06:29:46
关于2.我们集成了UIRefreshBar组件,在刷新之后,UITableView总是在UINavigationBar下面移动
使NavigationBar不是半透明的,默认情况下它允许视图在它下面滚动。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/17745571
复制相关文章
相似问题