水平中心对齐布局中的两个文本视图
水平中心对齐布局中的两个文本视图
提问于 2014-05-29 02:22:07
我需要水平对齐屏幕中心的两个textview。两个textviews都有不同的字体大小。

这是我的代码:
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="top|center_horizontal"
android:orientation="horizontal" >
<TextView
android:id="@+id/progressstatus"
android:layout_gravity="center_horizontal"
android:textColor="#FFFFFF"
android:textSize="50sp"
android:layout_width="fill_parent"
android:layout_height="wrap_content"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/percent"
android:textColor="#CCCCCC"
android:textSize="20sp" />
</LinearLayout>现在,我的文本视图是左对齐的,并且都显示相同的字体大小。
回答 8
Stack Overflow用户
回答已采纳
发布于 2014-05-29 02:35:56
试一试:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal" >
<TextView
android:id="@+id/progressstatus"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center_vertical|right"
android:text="75"
android:textColor="#FFFF00"
android:textSize="50sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center_vertical"
android:text="%"
android:textColor="#CCCCCC"
android:textSize="20sp" />
</LinearLayout>说明:我将父布局设置为wrap_content,意味着父将根据子高度包装其高度。父视图中有两个文本视图。一个字体大小较大,另一个字体大小较小。更大的字体大小视图肯定有更多的高度,而不是较小的。所以,我把更大的高度设置为wrap_content。现在,较小的视图的高度为match_parent,意味着较小的视图将扩展到父视图的最大高度,即等于较大字体视图的高度。所以,两者都是center_aligned。

Stack Overflow用户
发布于 2014-05-29 02:46:35
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#31BBF9" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="top|center_horizontal"
android:orientation="horizontal" >
<TextView
android:id="@+id/progressstatus"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="75"
android:textColor="#FFFFFF"
android:textSize="50sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="%"
android:textColor="#FFFFFF"
android:gravity="center_vertical"
android:textSize="20sp" />
</LinearLayout>
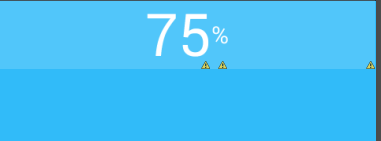
输出

将testview的(%) android:gravity="center_vertical"更改为您的选择
Stack Overflow用户
发布于 2014-05-29 02:24:30
请尝尝这个
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:orientation="horizontal" >
<TextView
android:id="@+id/progressstatus"
android:textColor="#FFFFFF"
android:textSize="50sp"
android:gravity="center_vertical"
android:layout_width="wrap_content"
android:layout_height="match_parent"/>
<TextView
android:gravity="center_vertical"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="@string/percent"
android:textColor="#CCCCCC"
android:textSize="20sp" />
</LinearLayout>页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/23931078
复制相关文章
相似问题









