球衣的CORS支持?
球衣的CORS支持?
提问于 2014-08-08 10:42:01
我见过允许CORS support...but w.e的帖子,我试过,我有0的运气。
下面是CORS在我的angular.js上的函数:
var config = {
method: 'GET',
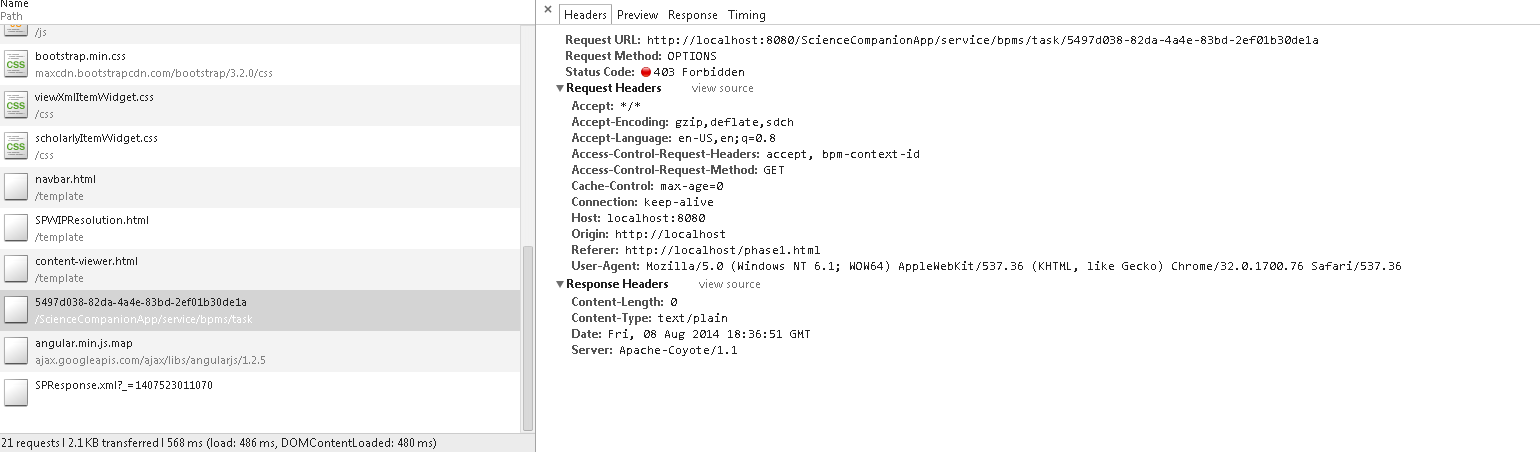
url: "//localhost:8080/ScienceCompanionApp/service/bpms/task/5497d038-82da-4a4e-83bd-2ef01b30de1a",
headers: {
'BPM-CONTEXT-ID':'CONTEXT',
'Accept': 'application/json',
'Content-type': 'application/json'
}
}
$http(config).success(function(data,status,headers){ //do stuff here }我在我的web.xml中添加了以下内容:
<filter>
<filter-name>CorsFilter</filter-name>
<filter-class>org.apache.catalina.filters.CorsFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>CorsFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>他们说,这是因为it...but似乎没有做到这一点,同时试图给CORS打电话:

然后,我尝试手动将它添加到REST中:
@Path("/task/{taskId}")
@GET
@ApiOperation(value="Get BPMS Task", notes="You will need to JS decrypt Header param before sending")
@Produces({MediaType.APPLICATION_XML, MediaType.APPLICATION_JSON})
public Response getTask(@ApiParam(value="bpmWorklistTaskId in the BPMS url")@PathParam("taskId") final String taskId,
@ApiParam(value="bpmWorklistContext in the bpms url")@HeaderParam(WORKFLOW_CONTEXT_HEADER) final String contextId) {
logger.info("REST : getTask(" + taskId + ", " + contextId + ")");
try {
return Response.status(200).entity(requestProcessor.getTaskDetails(taskId, contextId)).header("Access-Control-Allow-Origin", "*")
.header("Access-Control-Allow-Methods", "GET, POST, DELETE, PUT, OPTIONS").header("Access-Control-Allow-Headers", "X-Requested-With, Content-Type, X-Codingpedia").build();
} catch (Exception e) {
throw createWebException(e);
}
}
@Path("/task/{taskId}")
@OPTIONS
public Response getOptions(@ApiParam(value="bpmWorklistTaskId in the BPMS url")@PathParam("taskId") final String taskId,
@ApiParam(value="bpmWorklistContext in the bpms url")@HeaderParam(WORKFLOW_CONTEXT_HEADER) final String contextId)
{
return Response.ok()
.header("Access-Control-Allow-Origin", "*")
.header("Access-Control-Allow-Methods", "POST, GET, PUT, UPDATE, OPTIONS")
.header("Access-Control-Allow-Headers", "Content-Type, Accept, X-Requested-With,BPM-CONTEXT-ID,accept,bpm-context-id").build();
}仍然没有运气:
我是不是遗漏了什么?
回答 1
Stack Overflow用户
回答已采纳
发布于 2016-05-12 02:09:27
执行以下步骤
- 创建一个过滤器类,比如公共类CORSResponseFilter实现过滤器{ 公共CORSResponseFilter() { } @覆盖公共空洞破坏(){ // TODO自动生成的方法存根 } 公共无效doFilter(ServletRequest请求、ServletResponse响应、FilterChain链)抛出IOException、ServletException { String方法=(HttpServletRequest)请求).getMethod(); (HttpServletResponse) response).addHeader("Access-Control-Allow-Origin","*"); if (method.equalsIgnoreCase("OPTIONS")) { (( response).addHeader("Access-Control-Allow-Methods",)HttpServletResponse "POST,GET,OPTIONS,PUT,DELETE,HEAD"); ((HttpServletResponse)“来源、接受、内容类型、授权”); ((HttpServletResponse)响应).addHeader(“变异”、“起源”); ((HttpServletResponse)响应).addHeader(“访问控制-最大年龄”,"1728000"); 返回;} Chain.doFilter(请求,响应);} @Override (FilterConfig arg0)抛出ServletException { // TODO自动生成的方法存根 }
- 在web.xml中输入
CORSFilter filter.CORSResponseFilter
< /filter>
<过滤器-映射>
CORSFilter /*
希望这能帮到你..。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/25210210
复制相关文章
点击加载更多
相似问题







![[译] 理解 CORS](https://ask.qcloudimg.com/http-save/yehe-3971214/oh7mpkr3lt.jpeg)


