video.js grunt意外标识符
提问于 2015-09-10 03:17:56
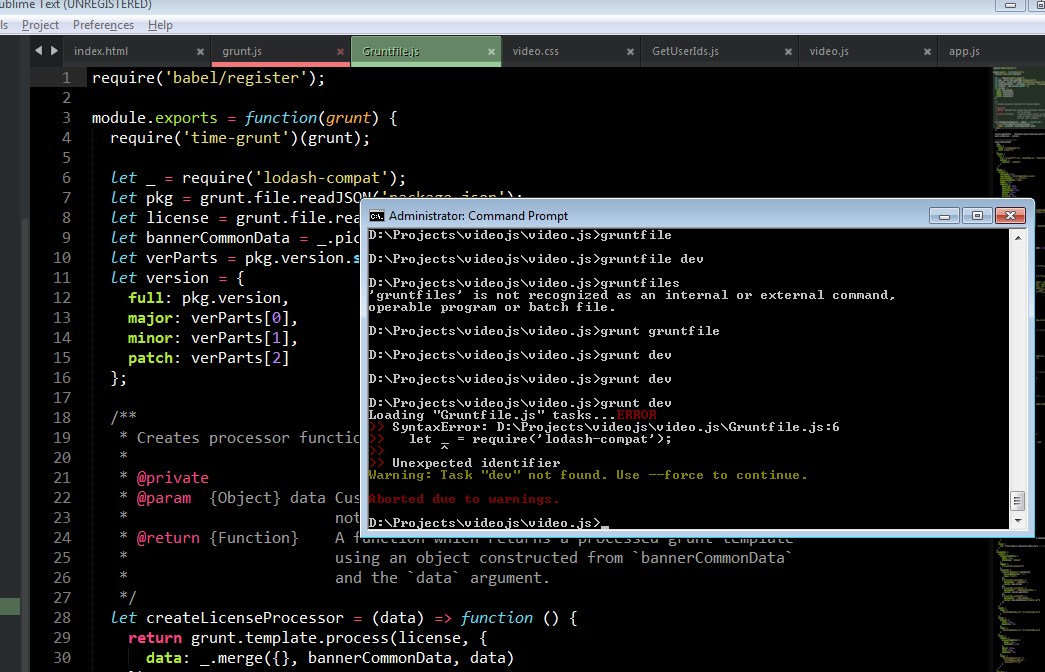
当我运行命令grunt dev或grunt build,它在文件编辑器中打开grunt.js,不运行grunt服务器,当我复制gruntfile.js中的所有代码时,它的resturn就会出现syntex的错误。

SyntaxError: D:\Projects\videojs\video.js\Gruntfile.js:6 让_ 意外标识符
回答 1
Stack Overflow用户
回答已采纳
发布于 2015-09-10 03:43:29
下载稳定版本的video.js。希望它能帮上忙
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/32500452
复制









