我如何使用ES6语法,例如让进入铬控制台?
提问于 2015-09-13 17:48:43
我试图在chrome控制台中编写一些ES6代码,但运行时出现了一些错误。如何在控制台中运行ES6脚本?
例如,给定输入
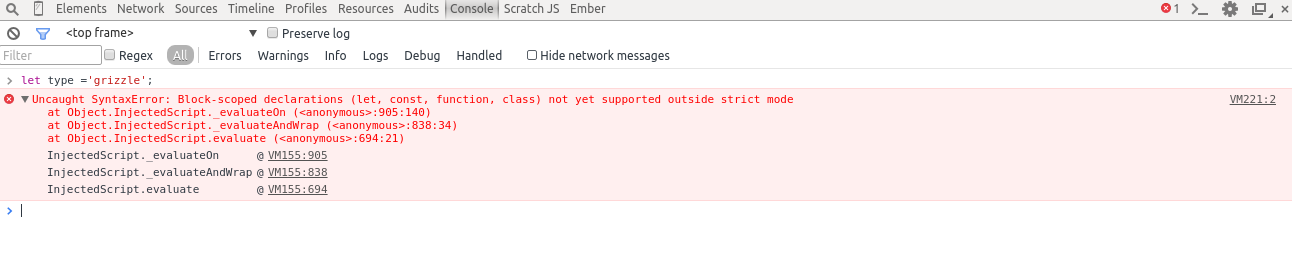
let type='grizzle';控制台记录带有消息的SyntaxError。
块作用域声明(let、const、function、class)还不支持外部严格模式。
如下面的截图所示

回答 1
Stack Overflow用户
回答已采纳
发布于 2015-09-13 19:27:59
更新:从2019年末开始,可以在控制台中使用let。
由于错误消息状态,一些ES6特性在严格模式之外不可用。因此,要利用这些特性,必须首先创建一个严格模式块.
在控制台中,使用严格模式的最简单方法是by creating an Immediately-Invoked Function Expression (IIFE)。例如,
(function() { "use strict"; let x = "asdf"; }());在控制台中输入时,行为将与预期的相同。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/32556297
复制相关文章
点击加载更多








