使用控制器触发对第二个选项卡的单击。
使用控制器触发对第二个选项卡的单击。
提问于 2017-04-02 23:54:16
触发对第二个选项卡的单击。
<!--HTML-->
<tab id="tabID" heading="Second Tab">
///JS
$timeout(function(){
angular.element('#tabID a').trigger('click');
});如何使用属性数据触发选项卡-target=“# tab -2”
回答 1
Stack Overflow用户
回答已采纳
发布于 2017-04-02 23:57:33
你应该用这个:
$timeout(function(){
angular.element('tab a[data-target="#tab-two"]').trigger('click');
});下面是一个示例:
$('#myTab a[data-target="#messages"]').click();<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link href="http://netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css" rel="stylesheet"/>
<ul class="nav nav-tabs" id="myTab">
<li class="active"><a data-target="#home" data-toggle="tab">Home</a></li>
<li><a data-target="#profile" data-toggle="tab">Profile</a></li>
<li><a data-target="#messages" data-toggle="tab">Messages</a></li>
<li><a data-target="#settings" data-toggle="tab">Settings</a></li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home">Home</div>
<div class="tab-pane" id="profile">Profile</div>
<div class="tab-pane" id="messages">Message</div>
<div class="tab-pane" id="settings">Settings</div>
</div>
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/43179309
复制相关文章
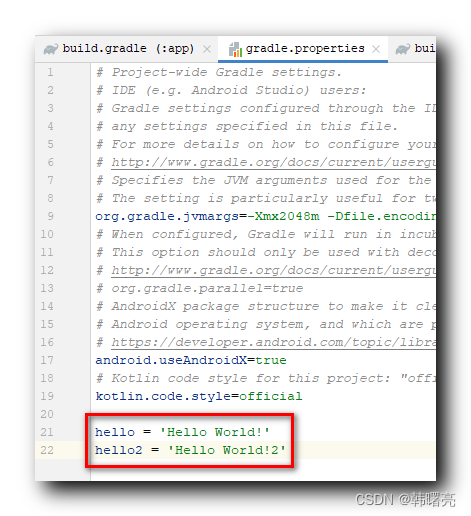
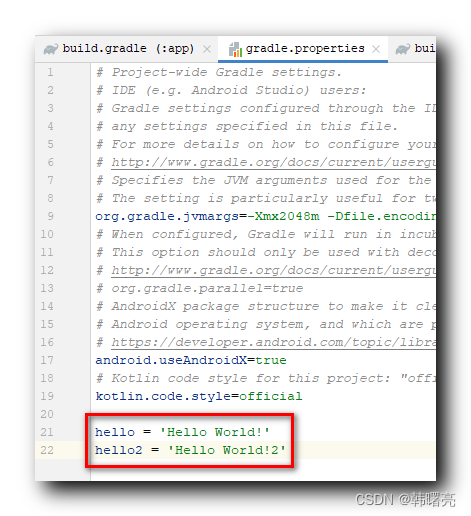
【Android Gradle 插件】Gradle 扩展属性 ④ ( 扩展属性访问方式 | 直接访问扩展属性 | 通过 ext 对象访问 | 在 gradle.properties 中定义扩展属性 )

点击加载更多
相似问题