useClass对useExisting
useClass对useExisting
提问于 2017-07-17 12:19:47
什么时候应该使用useExisting提供程序而不是useClass
providers: [
{provide: Class1, useClass: Class1},
{provide: Class2, useExisting: Class2}]评论:,我还没有找到确切的问题。为了获得更好的索引,我决定在这里创建这个特定的索引,尽管我找到了以下答案:
但希望有更多的真实例子
回答 3
Stack Overflow用户
回答已采纳
发布于 2017-07-17 13:30:26
角为将用于实例化提供程序的提供程序创建工厂。
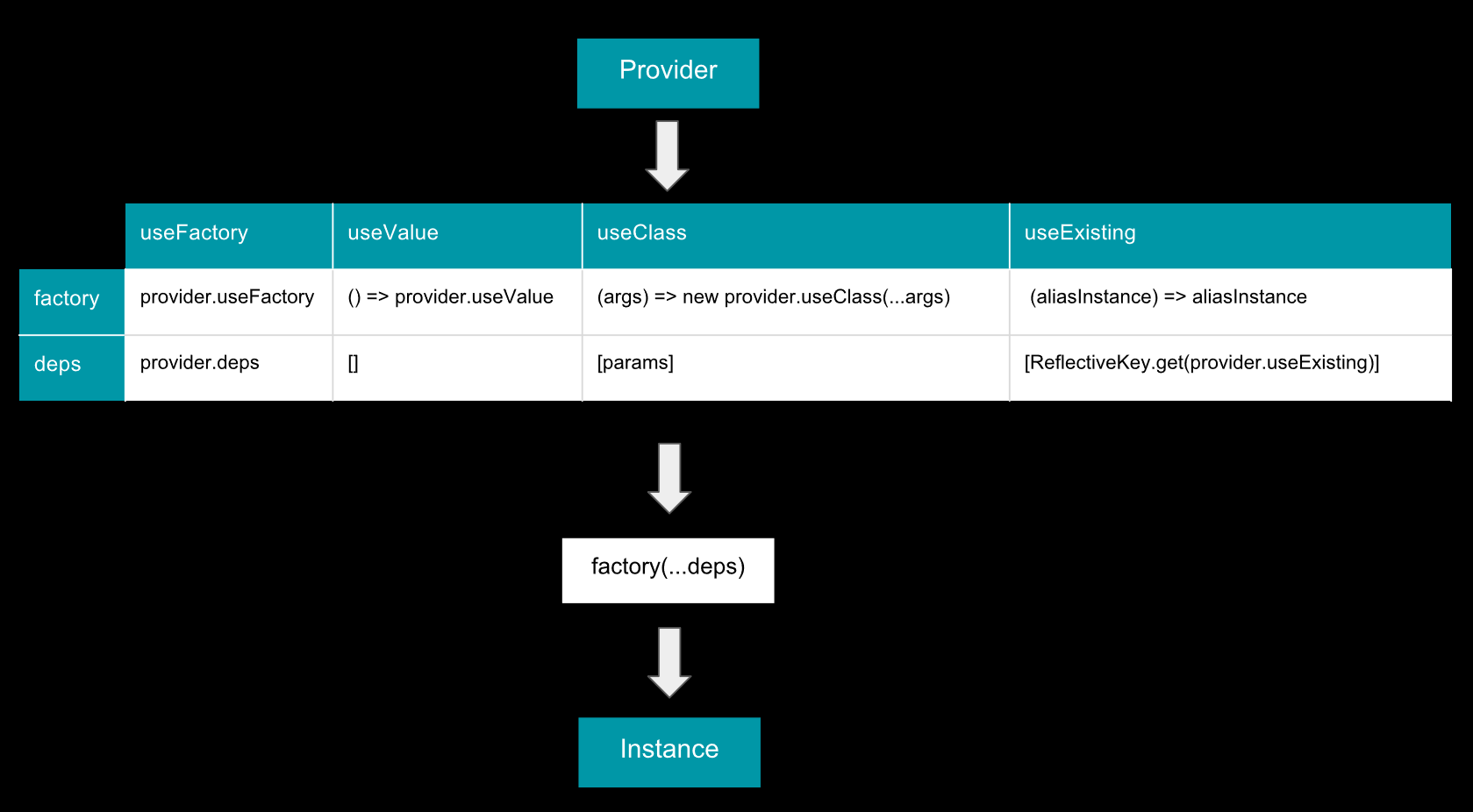
我通常使用下表来理解提供者类型之间的区别。

正如我们在上图中所看到的,所有的提供者都可以提供类似的useFactory。当获得提供者的实例时,角只需调用factory函数即可。
因此,对于useClass,角解析参数数组中的依赖关系,然后调用带有参数的构造函数,而对于useExisting,角获取现有解析实例并返回它。
用例:
1)不要暴露全部功能
{ provide: PublicApi, useExisting: PrivateImpl }
{ provide: MinimalLogger, useExisting: LoggerService }
{ provide: PlatformRef, useExisting: PlatformRef_ }
{ provide: ApplicationRef, useExisting: ApplicationRef_}
{ provide: Sanitizer, useExisting: DomSanitizer },
{ provide: Compiler, useExisting: JitCompiler }2)建树
{ provide: Parent, useExisting: forwardRef(() => TreeViewComponent) }3)避免循环依赖
{ provide: BaseComponent, useExisting: forwardRef(() => MyComponent) }4)提供公共令牌
{ provide: NG_VALIDATORS, useExisting: ForbiddenValidatorDirective, multi: true }
{ provide: NG_VALIDATORS, useExisting: forwardRef(() => EmailValidator), multi: true }
{ provide: NgControl, useExisting: forwardRef(() => NgModel) }
{ provide: ControlContainer, useExisting: forwardRef(() => FormGroupDirective) }
{ provide: NG_VALUE_ACCESSOR, multi: true, useExisting: MyDatePickerComponent }如果我们用useExisting替换useClass,那么我们将注册一个新的类实例
Stack Overflow用户
发布于 2017-07-17 12:29:35
通常,每个提供程序都会得到一个实例。
{provide: Class1, useClass: Class1}, 等价于
Class1使用
{provide: Class1, useClass: Class3}, 您可以配置,当构造函数请求Class1时,角DI创建一个Class3实例并将其传递给构造函数。
{provide: Class2, useExisting: Class2}不会导致创建实例,但您可以看到这一点,而不是别名。如果构造函数请求Class2,则角DI为键Class2寻找另一个提供程序,并从该Class2提供程序注入实例。您可以看到useExisting类似于对另一个提供程序或别名的引用。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/45152995
复制相似问题





