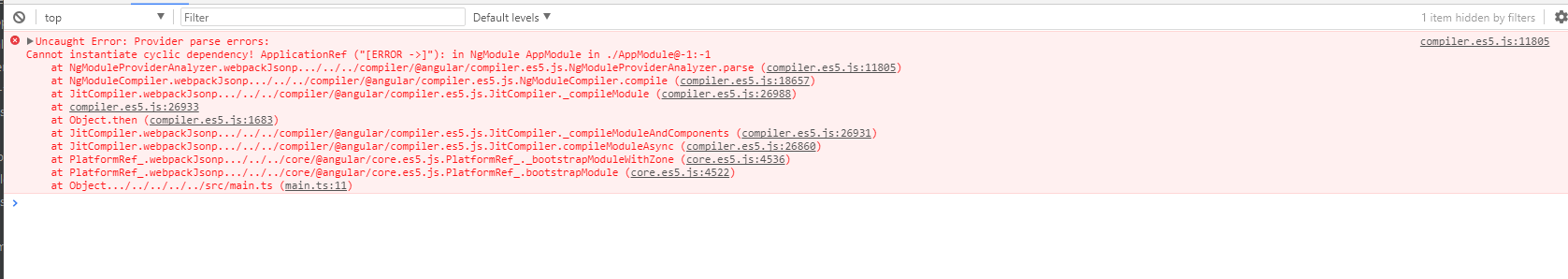
不能实例化循环依赖关系!ApplicationRef ("[ERROR ->]"):在./ AppModule @-1:-1中的NgModule AppModule中
不能实例化循环依赖关系!ApplicationRef ("[ERROR ->]"):在./ AppModule @-1:-1中的NgModule AppModule中
提问于 2017-09-26 22:42:57
我已将此代码添加到我的app.module.ts中。
providers: [ AppConfigService,
{
provide: APP_INITIALIZER,
useFactory: (config: AppConfigService) => () => config.getAppConfig(),
deps: [AppConfigService],
multi: true
},
]获取此错误

发布:我已经使用ngx-许可 pkg作为许可。我设置了路由权限方法。但是当我刷新一个页面时,那个时间重定向在主页上,而不是停留在当前页面上。所以我试着用在应用程序启动方法之前加载权限来解决这个问题,但是得到了这个错误。
config.getAppConfig() // call when application start up有什么想法请帮帮忙。其他解决办法也值得欢迎。
回答 3
Stack Overflow用户
回答已采纳
发布于 2018-03-15 03:50:29
我用这个解决办法解决了我的问题
在app.module.ts中创建函数
export function loadConfig(appService: AppConfigService): Function {
return () => appService.getAppConfig();
}
AppConfigService,
{
provide: APP_INITIALIZER,
useFactory: loadConfig,
deps: [AppConfigService],
multi: true
},
issue into `HttpInterceptor` so i used injector for that
constructor(private inj: Injector) {
super(
inj.get(XHRBackend),
inj.get(RequestOptions)
);
}Stack Overflow用户
发布于 2019-10-16 02:24:05
当您的APP_INITIALIZER中的依赖项依赖于角服务(例如Router )时,可能会发生此错误。
该解决方案是惰性注入,方法是将服务的构造函数改为接受Injector,然后解析构造函数外的值。
示例AppConfigService
import { Injectable, Injector } from '@angular/core';
import { Router } from '@angular/router';
@Injectable({
providedIn: 'root'
})
export class AppConfigService {
// Helper property to resolve the service dependency.
private get _router() { return this._injector.get(Router); }
constructor(
//private _router: Router
private _injector: Injector
) { }
navigate() {
this._router.navigate(['/']);
}
}Stack Overflow用户
发布于 2021-07-29 04:14:34
我也有同样的问题来动态更新路由。
实际上,您不必手动注入依赖项。你所要做的就是分裂周期。首先解决依赖关系,然后使用它们。
这里是一个路由器的例子,但你可以设置任何你喜欢的依赖。
// AppModule
{
provide: APP_INITIALIZER,
useFactory: myFactoryUpdatingRoutes, // init routes from special config
multi: true,
deps: [MyRouterLoader],
},配置类:
@Injectable({
providedIn: 'root',
})
export class MyRouterLoader{
// MyRouterLoader prevents cyclic dependencies.
// Router cannot be part of "deps" of AppModule's APP_INITIALIZER
// so we have to split dependencies resolving
constructor(private router: Router,
private routeConfig: MySpecialRoutesConfig) { }
// actually update routes
public injectSpecialRoutes() {
this.router.resetConfig([
{
path: this.routeConfig.urls['my-home-url-key'],
component: HomeComponent
},
{
path: this.routeConfig.urls['my-admin-url-key'],
component: AdminComponent
},
{
path: '**',
redirectTo: '/',
}
])
}
}
export function myFactoryUpdatingRoutes(myRouterLoader: MyRouterLoader) {
myRouterLoader.injectSpecialRoutes();
}页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/46441139
复制相关文章
点击加载更多
相似问题