如何正确地向项目添加材料-ui?
如何正确地向项目添加材料-ui?
提问于 2017-10-26 12:30:20
我试图添加材料-用户界面到我的反应项目。
在运行npm install material-ui -S之后,我尝试从文档中包含一个示例。
<div>
<RaisedButton onClick={this.handleTouchTap} label="Click me" />
<Popover
open={open}
anchorEl={anchorEl}
anchorOrigin={{ horizontal: 'left', vertical: 'bottom' }}
targetOrigin={{ horizontal: 'left', vertical: 'top' }}
onRequestClose={this.handleRequestClose}
>
<Menu>
<MenuItem primaryText="Refresh" />
<MenuItem primaryText="Help & feedback" />
<MenuItem primaryText="Settings" />
<MenuItem primaryText="Sign out" />
</Menu>
</Popover>
</div>我以以下方式导入所需的资料-ui组件:import { RaisedButton, Popover, Menu, MenuItem } from 'material-ui';
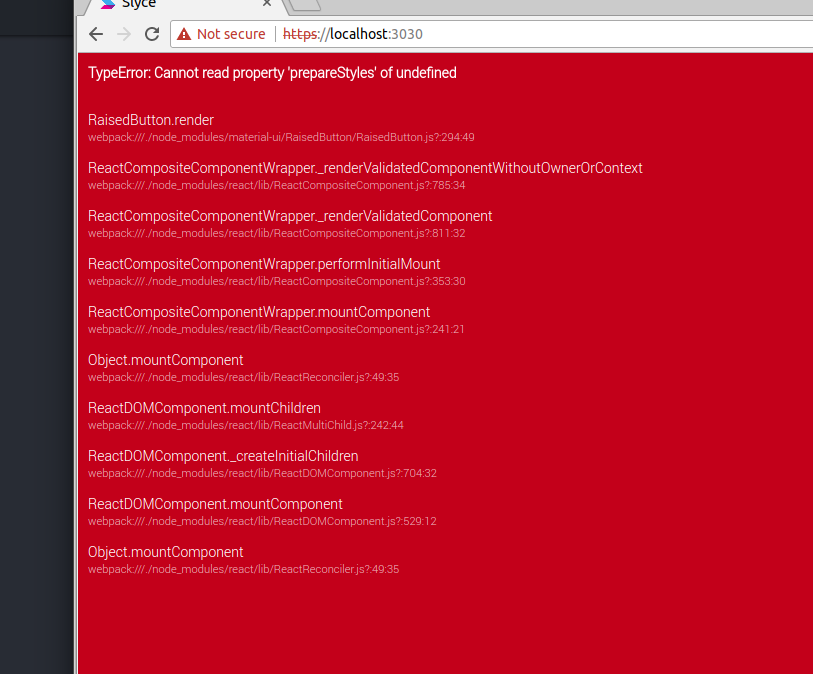
这将导致下面的堆栈跟踪出现错误。

回答 2
Stack Overflow用户
回答已采纳
发布于 2017-10-26 12:41:39
你在他们的文档里跟踪用法了吗?
你需要在你的应用程序顶部包括一个import MuiThemeProvider from 'material-ui/styles/MuiThemeProvider';。
Stack Overflow用户
发布于 2018-02-25 08:00:05
我也有同样的问题。我希望我能补充BravoZulu提交的答案。
您需要用一个元素标记material-ui code source snippet包装<MuiThemeProvider> (例如,如下所示):
<MuiThemeProvider>
...code source from material-ui
</MuiThemeProvider>希望这对将来的其他人有帮助。:)
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/46963283
复制相似问题