使用AJAX更新列状态
提问于 2017-11-02 22:22:38
如何在列状态中更新数据表?我试过使用这段代码,但它不起作用。我不知道要使用AJAX代码插入哪些代码。我希望有人能帮我这个忙。提前谢谢你。


<script>
$(document).ready(function(){
$('#btn_edit').click(function(){
var id = $('#brand_id').val();
var brand_name = $('#brand_name').val();
var brand_status = $('#brand_status').val();
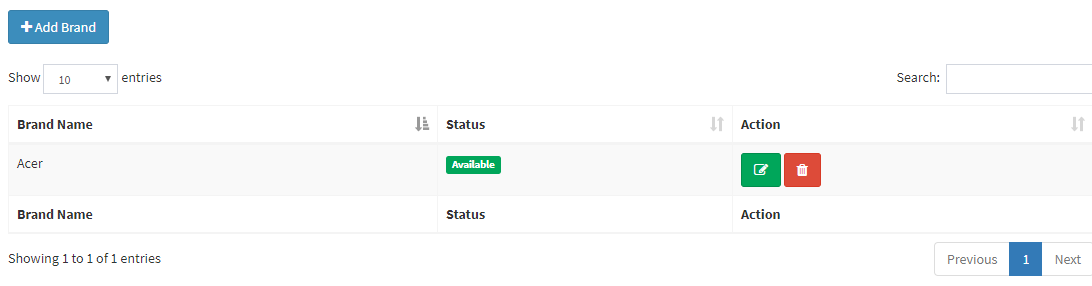
if (brand_status == "Available") {
brand_status = 1;
} else {
brand_status = 2;
}
$.ajax({
url : 'edit_brand.php',
method : 'POST',
data : {brand_name : brand_name, brand_status : brand_status, id : id},
success : function(response) {
$('#'+id).children('td[data-target=brand_name]').text(brand_name);
if (brand_status == 1) {
$('#'+id).children('td[data-target=brand_status]').append("<span class='label label-success'>Available</span>");
} else {
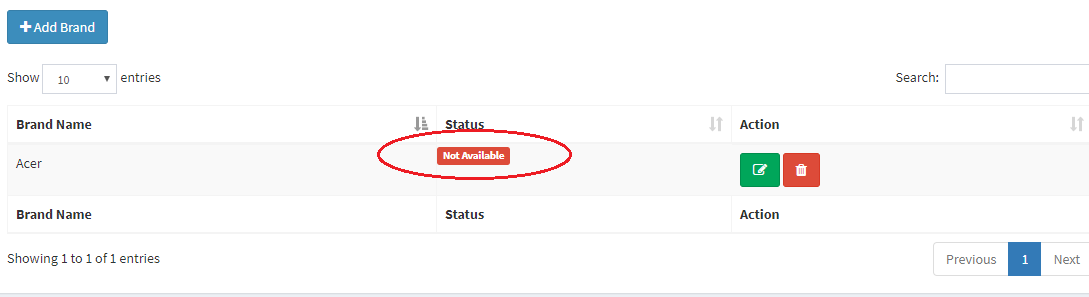
$('#'+id).children('td[data-target=brand_status]').append("<span class='label label-danger'>Not Available</span>");
}
$('#modal-edit').modal('toggle');
}
});
});
</script>回答 2
Stack Overflow用户
回答已采纳
发布于 2017-11-02 22:31:05
嗯,这句话,
$('#'+id).children('td[data-target=brand_status]').children("<span class='label label-success'>Available</span>");你应该使用这个:
$('#'+id ).children('td[data-target=brand_status]').replaceWith( "<span class='label label-success'>Available</span> Stack Overflow用户
发布于 2017-11-02 22:43:20
尝试像这样使用post ajax请求-
$.post("edit_brand.php",
{
brand_name : brand_name, brand_status : brand_status, id : id
},
function(data, status){
$('#'+id).children('td[data-target=brand_name]').text(brand_name);
if (brand_status == 1) {
$('#'+id).children("<span class='label label-success'>Available</span>");
} else {
$('#'+id).children("<span class='label label-danger'>Not Available</span>");
}
$('#modal-edit').modal('toggle');
});页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/47089659
复制相关文章
点击加载更多