应用Jquery
提问于 2017-12-19 12:11:30
我正试图使用Jquery和PHP创建一个动态订单表单,结果陷入了困境。我有一个Jquery代码,onclick添加了一组新的字段。在jquery代码中,我还对其中一个字段应用了一些样式和jquery。它是一个多选择、可搜索的下拉列表。
不过,这里有问题。我可以应用这种风格,以便它有搜索栏等的第一个。之后的只是随机的多个列表,没有护栏或搜索栏。
这是我的代码:
$(document).ready(function() {
var max_fields = 100; //maximum input boxes allowed
var wrapper = $(".input_fields_wrap"); //Fields wrapper
var add_button = $(".add_field_button"); //Add button ID
var x = 1; //initlal text box count
//THIS WORKS!!
var arrayFromPHP = ['foo', 'bar'];//<?php echo json_encode($a); ?>;
$("#country" + x).select2({
data: arrayFromPHP
});
$(add_button).click(function(e){ //on add input button click
e.preventDefault();
if(x < max_fields){ //max input box allowed
x++; //text box increment
//THIS DOESNT WORK!!
var arrayFromPHP = ['foo', 'bar'];//<?php echo json_encode($a); ?>;
$("#country" + x).select2({
data: arrayFromPHP
});
$(wrapper).append('' +
'<div>' +
'<select id="country'+ x +'" multiple="multiple" style="width:300px;">' +
'</select>' +
'<a href="#" class="remove_field">Remove</a>' +
'</div>' +
'<div><input type="number" name="quantity'+ x +'" min="1" max="10"><a href="#" class="remove_field">Remove</a></div>'); //add input box
}
});
$(wrapper).on("click",".remove_field", function(e){ //user click on remove text
e.preventDefault(); $(this).parent('div').remove(); x--;
})
});<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.1/css/select2.min.css" rel="stylesheet"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.1/js/select2.min.js"></script>
<div class="input_fields_wrap">
<form method="post"><input type="submit" value="Add item" class="add_field_button"></form>
<div>
<select id="country1" multiple="multiple" style="width:300px;">
<!-- Dropdown List Option -->
</select>
</div>
</div>
因此,在Jquery中,我在大写“愤怒”中添加了2条注释,以表示我所指的不起作用的意思。
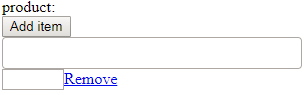
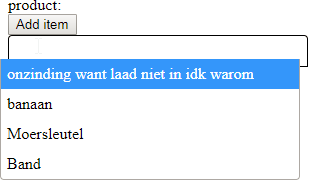
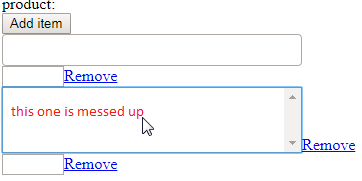
截图:
一见钟情

当我在multiselect选项卡中单击时,这是有效的。

图片本身就说明了问题。只是搞砸了,如果我点击它,什么都不会发生。

回答 2
Stack Overflow用户
回答已采纳
发布于 2017-12-19 12:47:47
在HTML元素存在之前初始化select2:
$("#country" + x).select2({
data: arrayFromPHP
});
$(wrapper).append('' +
'<div>' +
'<select id="country'+ x +'" multiple="multiple" style="width:300px;">' +
'</select>' +
'etc...');在使用select2方法创建元素之后,select2行应该在之后出现。试试这个(注意,我没有复制整个文本:这只是说明性的):
$(wrapper).append('' +
'<div>' +
'<select id="country'+ x +'" multiple="multiple" style="width:300px;">' +
'</select>' +
'etc...');
$("#country" + x).select2({
data: arrayFromPHP
});Stack Overflow用户
发布于 2017-12-19 12:18:50
编辑尝试如下:
var newContent = $('' +
'<div>' +
'<select id="country'+ x +'" multiple="multiple" style="width:300px;">' +
'</select>' +
'<a href="#" class="remove_field">Remove</a>' +
'</div>' +
'<div><input type="number" name="quantity'+ x +'" min="1" max="10"><a href="#" class="remove_field">Remove</a></div>'
)
$(wrapper).append(newContent);
newContent.find("#country" + x).select2({
data: arrayFromPHP
});页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/47894495
复制相关文章
点击加载更多


![Oracle Sqlplus 运行环境 login.sql 设置[通俗易懂]](https://ask.qcloudimg.com/http-save/yehe-8223537/7af76c8b077b390e5da199e59ba2fb89.jpg)




