将熊猫数据呈现为HTML,其样式与朱庇特笔记本相同
将熊猫数据呈现为HTML,其样式与朱庇特笔记本相同
提问于 2018-08-30 12:11:20
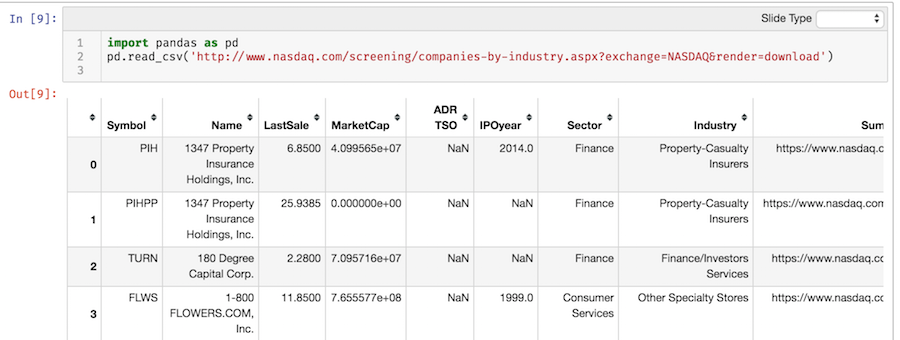
我想把熊猫的数据以同样的方式呈现给HTML,就像木星笔记本一样,也就是所有的铃铛和雨衣,比如漂亮的造型,列的突出显示,以及点击上的列排序。

html只输出一个普通的HTML表,并且需要手动样式等等。
jupyter使用的dataframe呈现代码是否可以作为一个独立模块用于任何web应用程序?
另外,像js/css文件这样的资产是否与jupyter分离,以便便于重用?
回答 2
Stack Overflow用户
回答已采纳
发布于 2019-01-27 22:46:08
首先要澄清的几点:
- 熊猫与造型没有任何关系,所有的 HTML表都会出现这种造型,而不仅仅是数据格式。这很容易通过在木星中显示HTML表(答案末尾的示例代码)来检查。
- 似乎你的木星或你的一个安装的扩展正在做“额外”的样式,默认的样式不包括列排序或列突出显示。只有奇数/偶数行着色和行高亮显示(检查了木星源代码和我的本地木星安装)。这意味着我的回答可能不包括您想要的所有样式。
答案
jupyter使用的dataframe呈现代码是否可以作为一个独立模块用于任何web应用程序?
并不完全是一个独立的模块,但是所有的表格式和样式似乎都附加到html类上。通过检查Firefox中的笔记本HTML,对此进行了二次检查。
您可以使用上面直接链接的.less文件,也可以将所需的样式复制到您的HTML中。
另外,像js/css文件这样的资产是否与jupyter分离,以便便于重用?
就像任何设计良好的web项目(实际上是任何软件项目)一样,包和模块是很好地分开的。这意味着您可以在项目中以最小的努力重用大量代码。您可以在木星源代码.less中找到大多数的这里样式文件。
一个检查样式是否发生在所有HTML表中的示例:
from IPython.display import HTML
HTML('''<table>
<thead><tr><th></th><th>a</th><th>b</th></tr></thead>
<tbody>
<tr><th>0</th><td>1</td><td>3</td></tr>
<tr><th>1</th><td>2</td><td>4</td></tr>
</tbody>
</table>''')Stack Overflow用户
发布于 2020-07-03 05:39:36
这对我来说很好
def getTableHTML(df):
"""
From https://stackoverflow.com/a/49687866/2007153
Get a Jupyter like html of pandas dataframe
"""
styles = [
#table properties
dict(selector=" ",
props=[("margin","0"),
("font-family",'"Helvetica", "Arial", sans-serif'),
("border-collapse", "collapse"),
("border","none"),
# ("border", "2px solid #ccf")
]),
#header color - optional
# dict(selector="thead",
# props=[("background-color","#cc8484")
# ]),
#background shading
dict(selector="tbody tr:nth-child(even)",
props=[("background-color", "#fff")]),
dict(selector="tbody tr:nth-child(odd)",
props=[("background-color", "#eee")]),
#cell spacing
dict(selector="td",
props=[("padding", ".5em")]),
#header cell properties
dict(selector="th",
props=[("font-size", "100%"),
("text-align", "center")]),
]
return (df.style.set_table_styles(styles)).render()iris = pd.read_csv('https://raw.githubusercontent.com/mwaskom/seaborn-data/master/iris.csv')
getTableHTML(iris)页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/52104682
复制相似问题