什么是一个好的网站持续本地化工作流程?
提问于 2021-05-25 02:50:42
我刚刚开始考虑将我们的React网站翻译成不同的语言。我有一个使用react-i18next的概念证明。
我遇到的下一个问题是持续本地化。
我的意思是,如果我需要更改或添加新文本作为A/B测试或新功能的一部分,我需要一个工作流来更新翻译。
每次我需要翻译一个新的短语时,联系翻译人员似乎不是最有效率的事情。这可能甚至不值得付账。
这听起来像是一个常见的问题,所以我想知道每个人都在遵循什么样的工作流程来解决这样的问题。
谢谢。
回答 1
Stack Overflow用户
发布于 2021-05-26 09:10:39
为了更好地实现连续本地化,我建议将翻译与您的代码完全分开。还可以将翻译托管到不同的位置,即CDN。有一些服务,如locize,可以实现这样的工作流。在本教程中可以找到一个很好的示例,说明如何使用这种连续的本地化工作流释放react-i18next的全部功能:https://dev.to/adrai/how-to-properly-internationalize-a-react-application-using-i18next-3hdb
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/67681123
复制相关文章
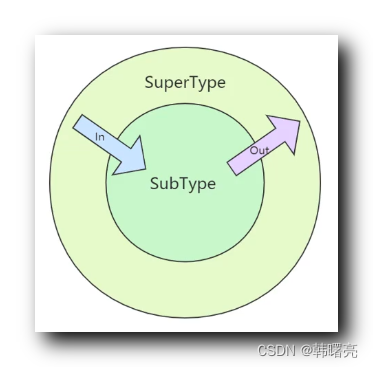
【Kotlin】泛型总结 ★ ( 泛型类 | 泛型参数 | 泛型函数 | 多泛型参数 | 泛型类型约束 | 可变参数结合泛型 | out 协变 | in 逆变 | reified 检查泛型参数类型 )