如何在资源管理器中实现特定的字体样式?
提问于 2018-08-16 18:28:02
我已经在CSS样式表中定义了我的样式,在Chrome和Safari中一切看起来都和预期的一样。但是当我在Internet Explorer中打开我的项目时,我丢失了样式。我尝试在HTML文档中直接定义样式,但仍然不起作用。我需要实现一些IE特定的样式定义吗?或者有什么其他的想法可以让我解决这个问题?这是我的“submenu-btn”的css:
.submenu-btn {
padding-left: 25px;
font-family: avenir;
width: 100%;
height: 35px;
background-color: #f2f2f2;
border : none;
border-bottom: solid 0.5px lightgray;
transition: all ease 0.5s;
border-radius: 0px;
bottom: 5px;
position: static;
text-align: left;
}回答 1
Stack Overflow用户
回答已采纳
发布于 2018-08-16 21:40:57
向样式表添加字体的最简单方法之一是使用Google Fonts。通过使用Google字体,您将为所有用户提供相同的体验,无论浏览器是什么。
浏览器只能使用本地可用的字体。因此,当您使用的字体只安装在您的机器上时,除非安装,否则其他用户将看不到该字体。通过使用Google字体,您或其他用户都不需要安装字体。
这使得谷歌字体比由@font-face定义字体更不容易出错,后者有一些怪癖。例如,从here和here可以看出,并不是所有的浏览器都支持所有字体文件扩展名。但是您还需要为所有规则定义font-weight和font-style。
使用Google字体有两种选择。第一种是通过HTML。在head标记中添加以下HTML:
<link href="https://fonts.googleapis.com/css?family=Nunito" rel="stylesheet">第二种选择是直接将其导入样式表。在CSS文件中的某个位置(最好在顶部)添加以下CSS:
@import url('https://fonts.googleapis.com/css?family=Nunito');这样你就不需要用HTML导入它了。
在这两种情况下,您仍然需要添加以下行以将font-family应用于元素:
font-family: 'Nunito', sans-serif;字体Nunito非常接近问题中提到的Avenir的外观。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/51883285
复制相关文章
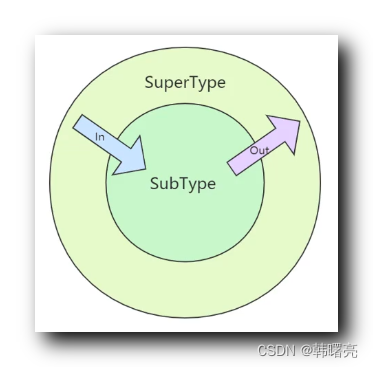
【Kotlin】泛型总结 ★ ( 泛型类 | 泛型参数 | 泛型函数 | 多泛型参数 | 泛型类型约束 | 可变参数结合泛型 | out 协变 | in 逆变 | reified 检查泛型参数类型 )