Angular5:@Input属性不需要值等于"true"?
Angular5:@Input属性不需要值等于"true"?
提问于 2018-01-23 17:12:13
我有这个组件:
export class TranslatedInputComponent implements OnInit {
@Input() dto:DTO;
@Input() multi:boolean;
}"multi“必须是不需要参数的属性。它的存在应该表示"true“,如果需要多行输入,则使用如下所示:
<translated-input [dto]="newSymptom.title" multi></translated-input>现在,我必须绑定一个值:
<translated-input [dto]="newSymptom.title" [multi]="true"></translated-input>让一个属性像一个属性指令一样工作的最干净的方法是什么?
回答 1
Stack Overflow用户
回答已采纳
发布于 2018-01-24 09:19:41
Material2编写了以下方法:
/** Coerces a data-bound value (typically a string) to a boolean. */
export function coerceBooleanProperty(value: any): boolean {
return value != null && `${value}` !== 'false';
}将其用作:
private _editMode: boolean;
@Input()
get editMode() { return this._editMode; }
set editMode(value: any) { this._editMode = coerceBooleanProperty(value); }html:
editMode == true
<app-document editMode></app-document>
editMode == false
<app-document></app-document>如果你使用Material2,你可以简单的导入它
import {coerceBooleanProperty} from '@angular/cdk/coercion';页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/48407308
复制相关文章
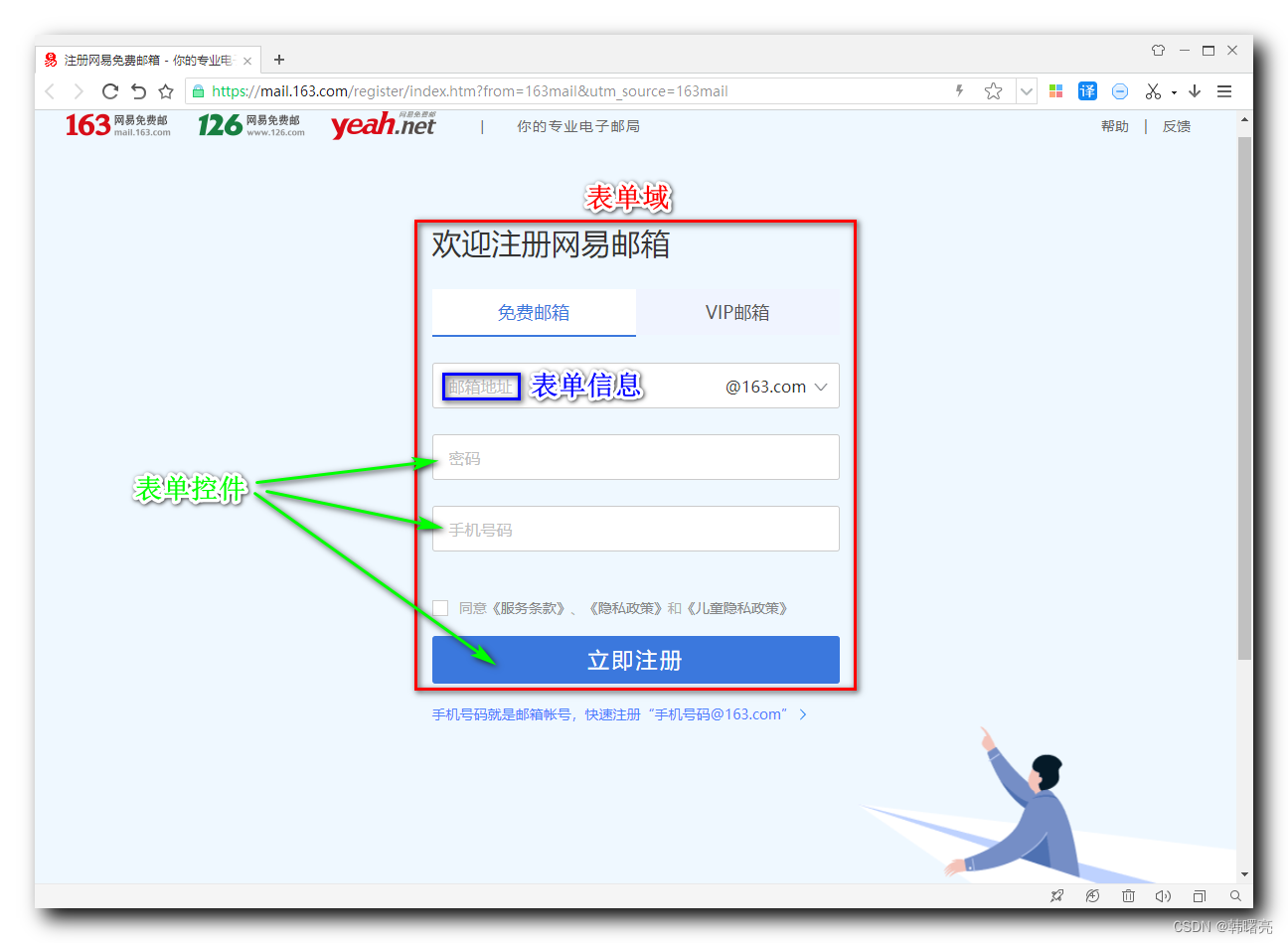
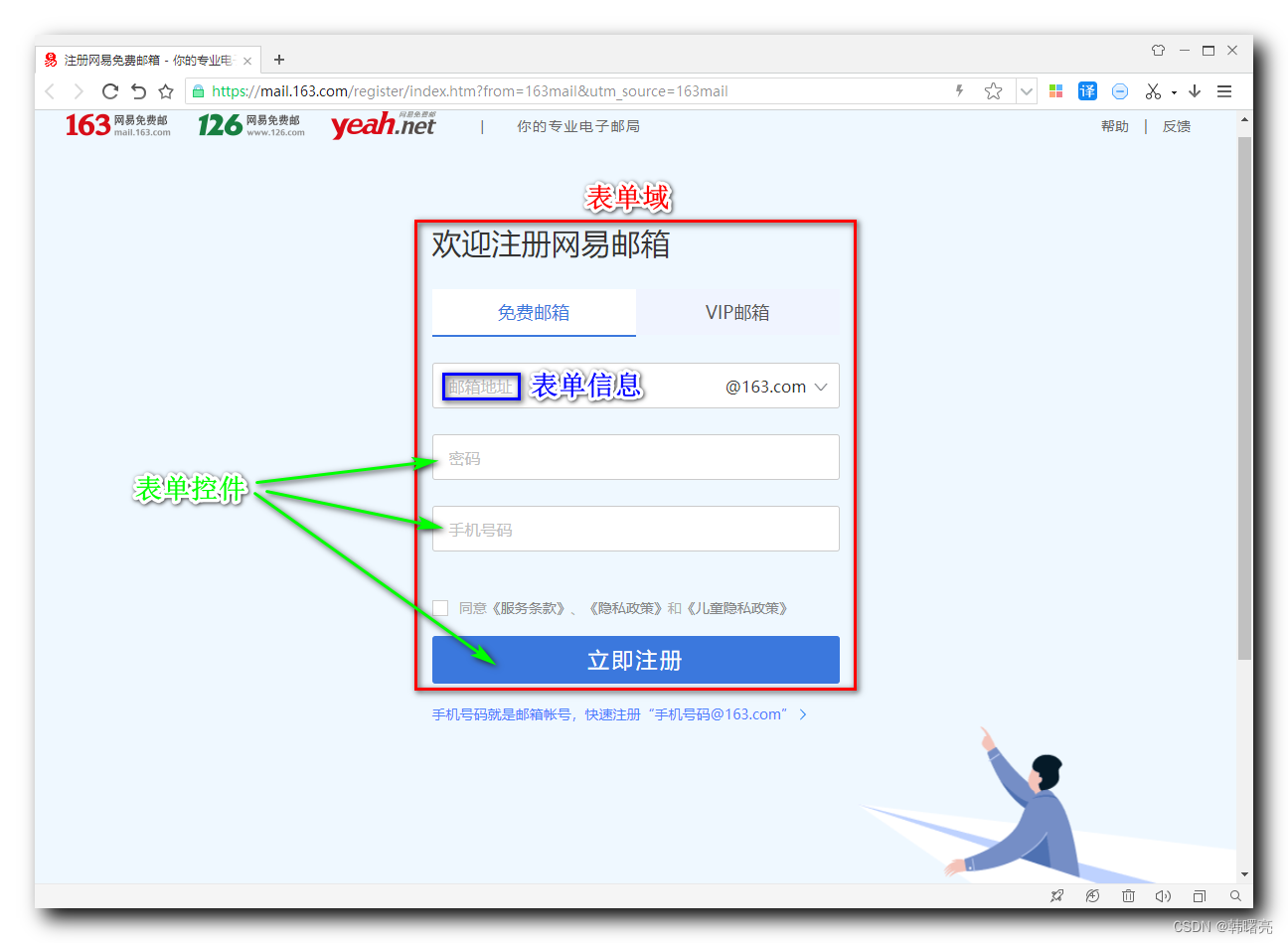
【HTML】HTML 表单 ① ( input 表单控件 | input 标签语法 | input 标签属性 | type 属性 | value 属性 | name 属性 | checked 属性 )

相似问题
具有@Input的Angular5属性绑定数组
MySQL - JSON -返回值等于true的属性
仅当位值等于true时,计算属性的值
厨师only_if属性等于true
等于true的查询值。
社区富文本编辑器全新改版!诚邀体验~
全新交互,全新视觉,新增快捷键、悬浮工具栏、高亮块等功能并同时优化现有功能,全面提升创作效率和体验








