介绍
智能客服用户端 Web UIKit。使用此 UIKit,您可以在一天内将智能客服的能力集成到您的 Web 或 Hybrid 项目。极简接入,用智能客服为您的产品增收提效,提升用户满意度和付费转化。
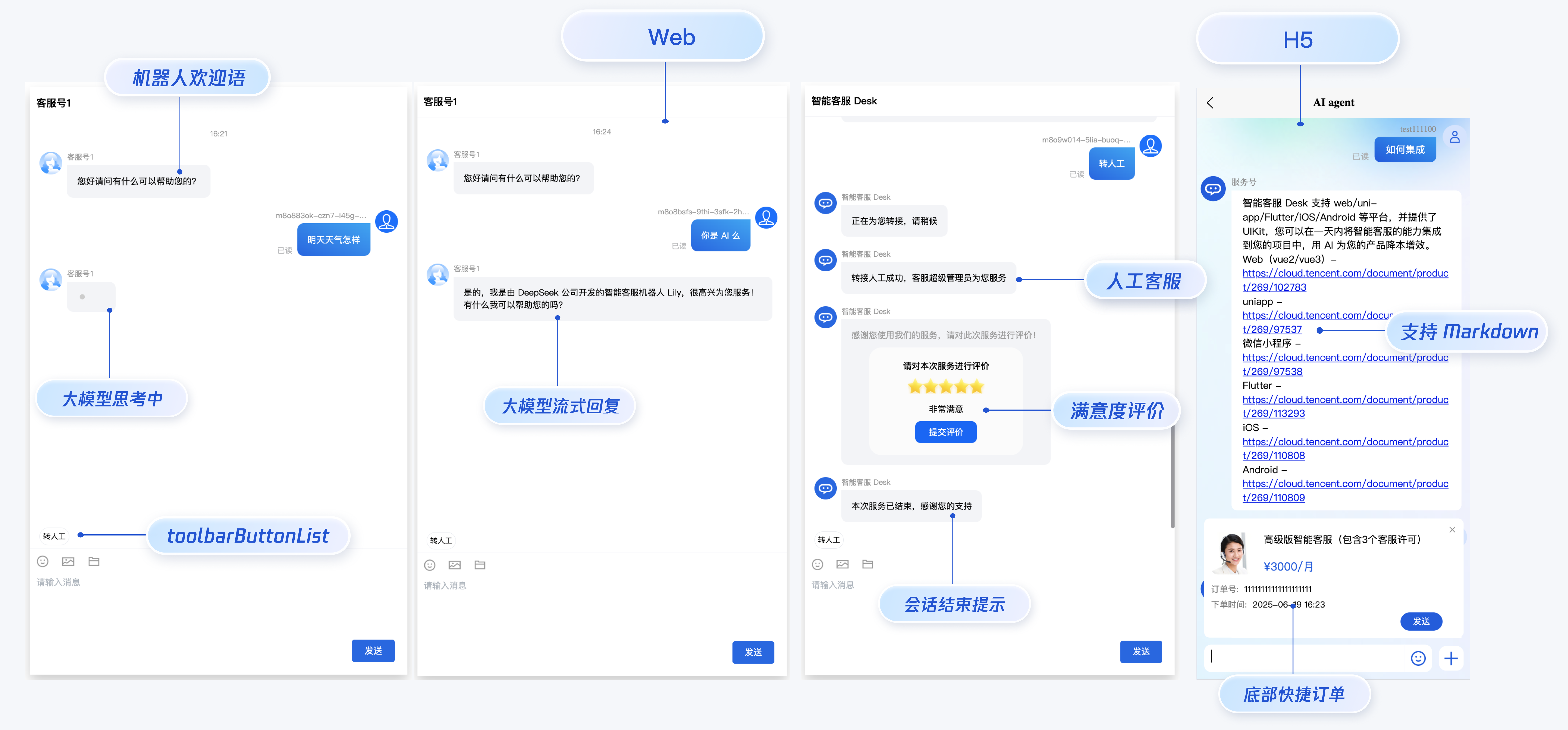
效果展示

开发环境要求
Vue ( 全面支持 Vue2 & Vue3 , 请您在下方接入时选择您所匹配的 Vue 版本接入指引进行接入)
TypeScript (如果您是 JS 项目, 请参见 常见问题- js 工程如何接入 TUIKit 组件 进行配置 ts 渐进式支持)
sass(sass-loader 版本 ≤ 10.1.1)
node(node.js ≥ 16.0.0)
npm(版本请与 node 版本匹配)
移动端环境需求
iOS 14.0 及以上
Android 12 及以上
UIKit 源码集成
步骤1:创建项目
支持使用 webpack 或 vite 创建项目工程,配置 Vue3 / Vue2 + TypeScript + sass。以下是几种项目工程搭建示例:
说明:
1. 请确保您的
@vue/cli版本在 5.0.0 以上,您可使用以下示例代码升级@vue/cli版本至 v5.0.8。2. 如果您的项目由较低版本的
@vue/cli创建,集成 UIKit 后运行项目如有报错,请查阅常见问题解决。使用 vue-cli 方式创建项目, 配置 Vue2 / Vue3 + TypeScript + sass。
如果您尚未安装 vue-cli 或者 vue-cli 版本低于 5.0.0 ,可以在 terminal 或 cmd 中采用如下方式进行安装:
npm install -g @vue/cli@5.0.8 sass sass-loader@10.1.1
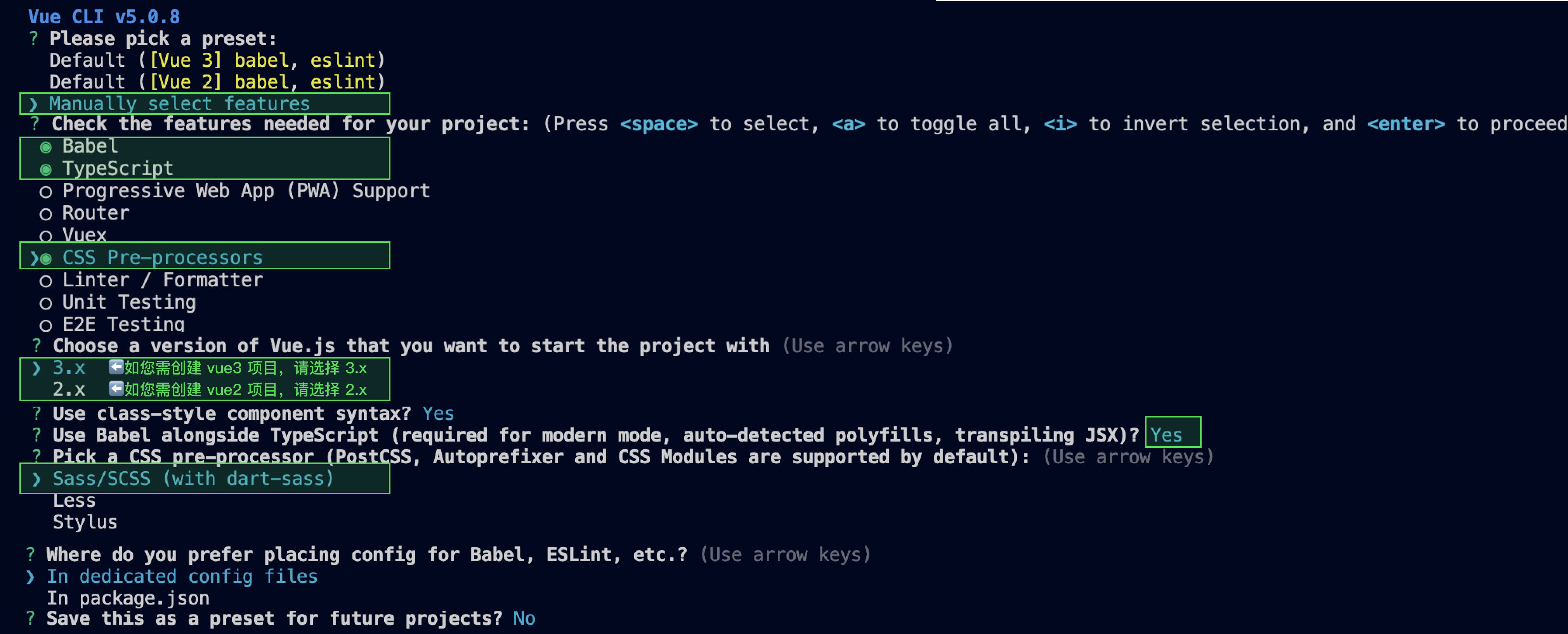
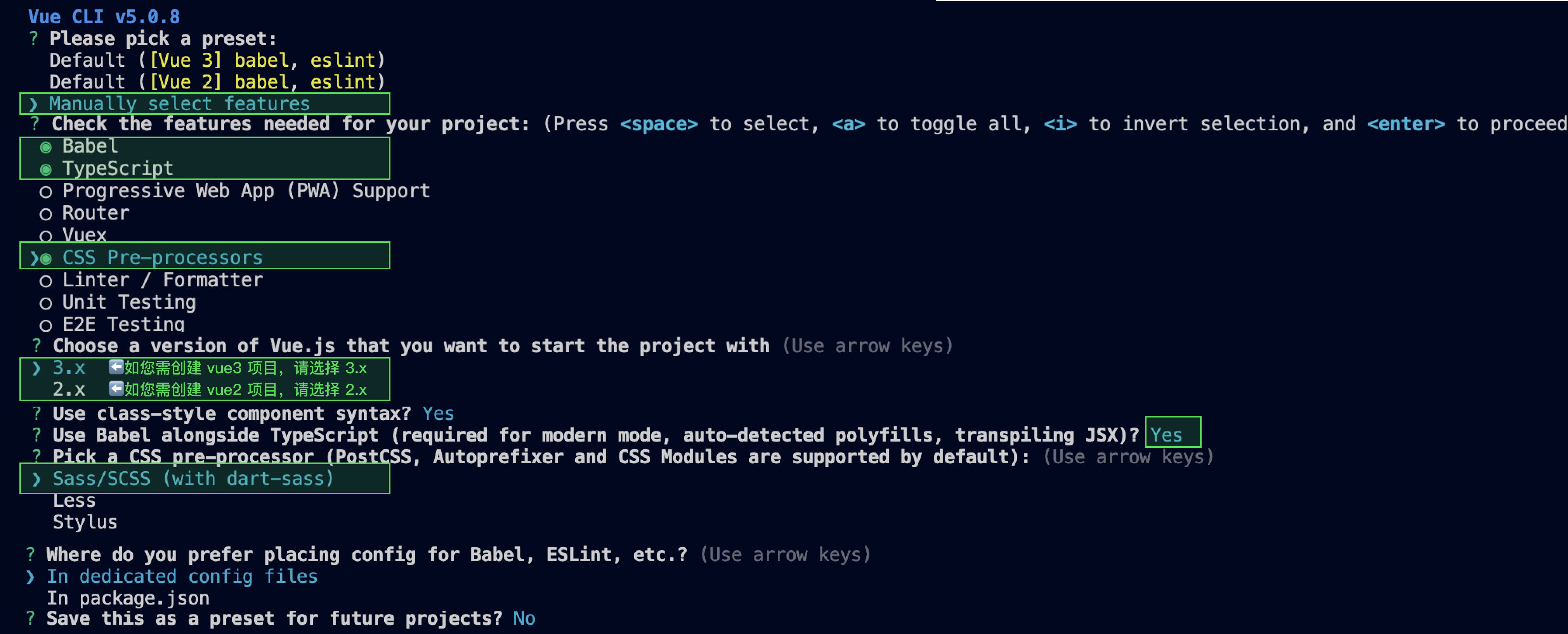
通过 vue-cli 创建项目,并选择下图中所选配置项。
vue create ai-desk-example
请务必保证按照如下配置选择:


创建完成后,切换到项目所在目录:
cd ai-desk-example
如果您是 vue2 项目,请根据您所使用的 Vue 版本进行以下相应的环境配置, vue3 项目请忽略。
npm i vue@2.7.9 vue-template-compiler@2.7.9
npm i @vue/composition-api unplugin-vue2-script-setup vue@2.6.14 vue-template-compiler@2.6.14
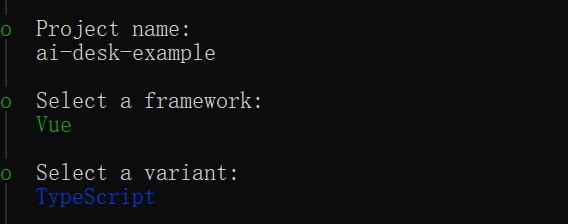
使用 vite 方式创建项目,按照下图选项配置 Vue + TypeScript 。
npm create vite@latest

之后切换到项目目录,安装项目依赖:
cd ai-desk-examplenpm install
安装插件所需 sass 环境依赖:
npm i -D sass sass-loader
清除项目默认的样式,避免样式问题:
echo -n > src/style.css
Clear-Content -Path src/style.css
echo. > src\\style.css
步骤2:下载 UI 组件
通过 npm 方式下载 UI 组件,并将 UI 组件复制到自己工程的 src 目录下:
npm i @tencentcloud/ai-desk-customer-vue@latest
mkdir -p ./src/ai-desk-customer-vue && rsync -av --exclude={'node_modules','excluded-list.txt'} ./node_modules/@tencentcloud/ai-desk-customer-vue/ ./src/ai-desk-customer-vue
npm i @tencentcloud/ai-desk-customer-vue@latest
robocopy .\\node_modules\\@tencentcloud\\ai-desk-customer-vue .\\src\\ai-desk-customer-vue /E
步骤3:引入 UI 组件
在需要展示的页面,引入 UI 的组件即可使用。
例如:在 App.vue 页面中实现以下代码,即可快速搭建客服咨询界面(以下示例代码同时支持 Web 端与 H5 端):
说明:
以下示例代码使用了 setup 语法,如果您的项目没有使用 setup 语法,请按照 Vue3/Vue2 的标准方式注册组件。
<template><CustomerServiceChat:style="{ width: '600px', height: '80vh', margin: '10px auto', boxShadow: '0 11px 20px #ccc' }"/></template><script setup lang="ts">import TUICustomerServer, { CustomerServiceChat } from './ai-desk-customer-vue';import { onMounted } from "vue";onMounted(() => {const SDKAppID = 0; // Your SDKAppID,即开通了智能客服 Desk 的应用 IDconst userID = ''; // Your userID,可复用您 app 的账号体系,或随机生成const userSig = ''; // Your userSig,接入阶段可控制台生成,生产阶段请务必由服务端生成TUICustomerServer.init(SDKAppID, userID, userSig);});</script><style scoped></style>
<template><div id="app"><CustomerServiceChat:style="{ width: '600px', height: '80vh', margin: '10px auto', boxShadow: '0 11px 20px #ccc' }"/></div></template><script lang="ts" setup>import TUICustomerServer, { CustomerServiceChat } from './ai-desk-customer-vue';import vue from './ai-desk-customer-vue/adapter-vue';const { onMounted } = vue;onMounted(() => {const SDKAppID = 0; // Your SDKAppIDconst userID = ''; // Your userIDconst userSig = ''; // Your userSigTUICustomerServer.init(SDKAppID, userID, userSig);});</script><style lang="scss"></style>
<template><div id="app"><CustomerServiceChat:style="{ width: '600px', height: '80vh', margin: '10px auto', boxShadow: '0 11px 20px #ccc' }"/></div></template><script lang="ts" setup>import TUICustomerServer, { CustomerServiceChat } from './ai-desk-customer-vue';import vue from './ai-desk-customer-vue/adapter-vue';const { onMounted } = vue;onMounted(() => {const SDKAppID = 0; // Your SDKAppIDconst userID = ''; // Your userIDconst userSig = ''; // Your userSigTUICustomerServer.init(SDKAppID, userID, userSig);});</script><style lang="scss"></style>
1. 在
main.ts/main.js 中引入 VueCompositionAPI。import VueCompositionAPI from "@vue/composition-api";Vue.use(VueCompositionAPI);
2. 在
vue.config.js 中增加,若没有该文件请新建。const ScriptSetup = require("unplugin-vue2-script-setup/webpack").default;module.exports = {parallel: false, // disable thread-loader, which is not compactible with this pluginconfigureWebpack: {plugins: [ScriptSetup({/* options */}),],},chainWebpack(config) {// disable type check and let `vue-tsc` handles itconfig.plugins.delete("fork-ts-checker");},};
3. 在
src/ai-desk-customer-vue/adapter-vue-web.ts 文件最后,替换导出源:// 初始写法export * from "vue";// 替换为export * from "@vue/composition-api";
步骤4: 获取 SDKAppID 、userID 、 userSig
设置
App.vue中的 SDKAppID、userID、userSig 。SDKAppID 信息,可在 即时通信 IM 控制台 单击应用管理 > 创建新应用,并选择智能客服 Desk, 开通智能客服 后获取。



userID 信息,可本地生成一个随机的字符串,例如 test-1234。
说明:
userID 不能包含中文。
userID 不能包含
administrator。userID 不能包含人工客服成员的 ID。
userID 长度不能超过45字节。
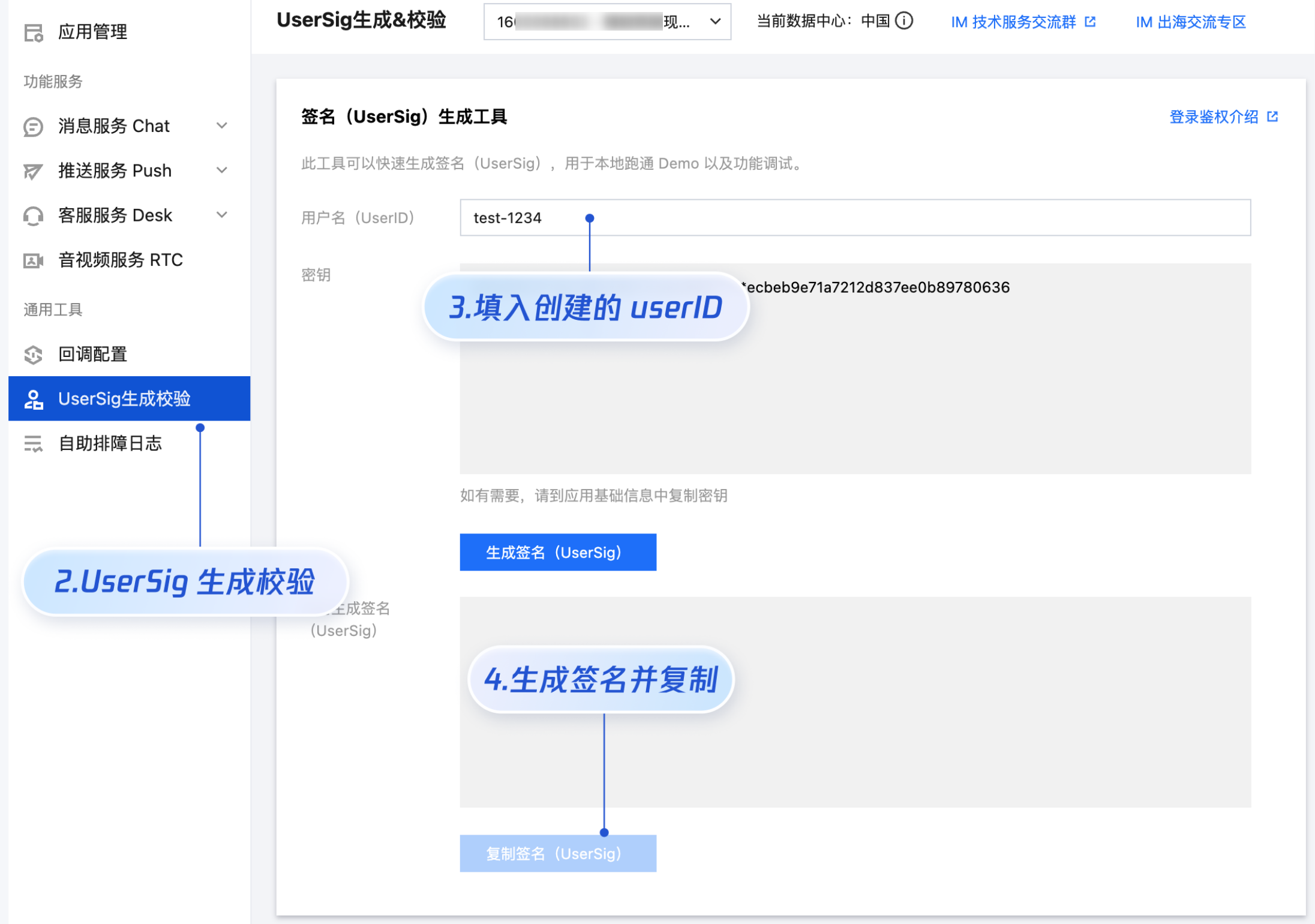
userSig 信息,可单击 即时通信 IM 控制台 > UserSig生成校验,填写创建的 userID,即可生成 userSig。

步骤5:启动项目,发起您的第一条客服咨询
执行以下命令启动项目:
说明:
由于 vue-cli 默认开启 webpack 全局 overlay 报错信息提示,为了您有更好的体验,建议您关闭全局 overlay 报错提示。
在 vue.config.js 中添加以下代码
module.exports = defineConfig({devServer: {client: {overlay: false,},},});
module.exports = {devServer: {overlay: false,},};
在 tsconfig.json 中关闭 ai-desk-customer-vue 的ts检测。
{"exclude": ["node_modules","src/ai-desk-customer-vue",]}
npm run serve
npm run dev
高级特性
国际化界面语言
UIKit 支持以下界面语言:
语言代码(userLang) | 语言 |
zh_cn | 简体中文 |
en | 英文 |
zh_tw | 繁体中文 |
ja | 日语 |
id | 印尼语 |
ms | 马来语 |
vi | 越南语 |
th | 泰语 |
fil | 菲律宾语 |
ru | 俄语 |
如果您的业务需要出海,且用户语言以英语为主,可在引入智能客服时设置
userLang="en"。如果您不指定userLang, UIKit 会使用浏览器设置的语言。<template><CustomerServiceChat:style="{ width: '600px', height: '80vh', margin: '10px auto', boxShadow: '0 11px 20px #ccc' }"userLang="en"/></template>
如果您需要支持动态切换用户语言,可使用
TUICustomerServer.changeLanguage接口,并通过切换 页面/组件 key 的方式,实现语言动态修改与展示。<template><CustomerServiceChat:style="{ width: '600px', height: '80vh', margin: '10px auto', boxShadow: '0 11px 20px #ccc' }":key="locale":userLang="locale"/></template><script setup lang="ts">import TUICustomerServer, { CustomerServiceChat } from './ai-desk-customer-vue';import { onMounted, ref } from "vue";const locale = ref('en');const changeLanguage = (language: string) => {TUICustomerServer.changeLanguage(language).then(() => {locale.value = language;});}</script><style scoped lang="scss"></style>
用户端带昵称和头像登录
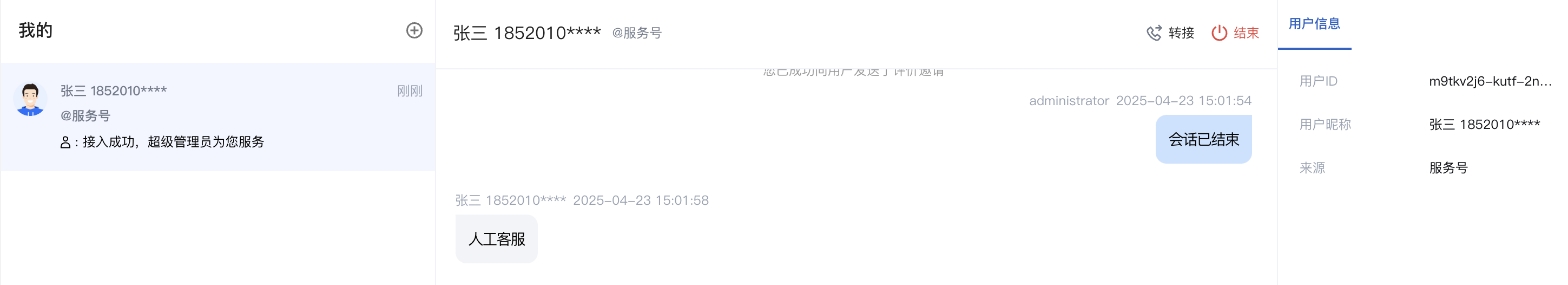
如果人工客服在工作台接待用户咨询时,希望能看到用户的昵称、头像等信息以提升沟通效率,效果如下图所示:

请使用
initWithProfile 接口初始化,传入昵称和头像即可。TUICustomerServer.initWithProfile({SDKAppID,userID,userSig,// 用户昵称。设置后,用户端转人工成功时,人工客服在工作台可见。您可将用户手机号,用户来源等信息写入昵称,长度限制500字节// 注意!设置后,即时通信 IM 同 userID 的昵称也会被更新// 如您不希望变更,请勿设置 nickName 字段nickName: '张三 1852010****',// 用户头像。设置后,用户端转人工成功时,人工客服在工作台可见// 注意!设置后,即时通信 IM 同 userID 的头像也会被更新// 如您不希望变更,请勿设置 avatar 字段avatar: 'https://im.sdk.qcloud.com/download/tuikit-resource/avatar/avatar_3.png'})
用户端登录自定义字段
TUICustomerServer.initWithProfile({SDKAppID,userID,userSig,nickName: '张三 1852010****',avatar: 'https://im.sdk.qcloud.com/download/tuikit-resource/avatar/avatar_3.png',clientCustomData: '' // 自定义数据})
工具栏快捷按钮
如果您想实现输入框上方增加快捷按钮,方便用户使用,例如增加“人工客服”,“发送订单消息”等,可在引入智能客服时设置
toolbarButtonList。效果如下所示:
toolbarButtonList 是一个包含了一个或多个配置的数组,配置的描述如下:参数 | 类型 | 是否必填 | 说明 |
title | String | Yes | button 标题。 |
icon | String | No | button 图标 url。 |
isPreset | Number | Yes | 1:客服组件内置功能。 0:非内置功能。 |
presetId | String | No | 当 isPreset 为 1 时,可选值如下: humanService:人工服务。 serviceRating:服务评价。 endHumanService:结束对话。 |
isEnabled | Number | Yes | 1:渲染。 0:不渲染。 |
content | String | No | 当 isPreset 为 0 时,填入文本内容或者 url。 |
type | Number | Yes | 1:点击 button 后客服组件发送 content 对应的文本。 2:点击 button 后客服组件打开 content 对应的 url(小程序打开 url 可能会受限,请提前参考相关文档解决)。 3 - 点击 button 后触发指定任务流。 4 - 点击 button 后转指定的客服,或者指定的客服分组。 5 - 点击 button 后主动结束排队(v1.6.6 或更高版本支持)。 不要重复设置presetId和type,会优先读取presetId。 |
<template><CustomerServiceChat:style="{ width: '600px', height: '80vh', margin: '10px auto', boxShadow: '0 11px 20px #ccc' }":toolbarButtonList="toolbarButtonList"/></template><script setup lang="ts">import TUICustomerServer, { CustomerServiceChat } from './ai-desk-customer-vue';import { onMounted } from 'vue';const toolbarButtonList = [{"title":"人工服务","icon":"https://tccc-im-agent-avatar-1258344699.cos.ap-nanjing.myqcloud.com/toolbar_button_1.png","type":1,"content":"","isPreset":1,"presetId":"humanService","isEnabled":1},{"title":"服务评价","icon":"https://tccc-im-agent-avatar-sg-1258344699.cos.ap-singapore.myqcloud.com/toolbar_button_2.png","type":1,"content":"","isPreset":1,"presetId":"serviceRating","isEnabled":1},{"title":"结束对话","icon":"https://tccc-im-agent-avatar-sg-1258344699.cos.ap-singapore.myqcloud.com/toolbar_button_3.png","type":1,"content":"","isPreset":1,"presetId":"endHumanService","isEnabled":1},// 发送普通文本{"title":"智能客服","type":1,"content":"智能客服","isPreset":0,"isEnabled":1},// 触发指定任务流,taskFlowID 为任务流 ID, 如果 description 为空则不会显示在消息列表中{"title":"触发指定任务流","type":3,"content":{"taskFlowID":3226, "description":"your description"},"isPreset":0,"isEnabled":1},// 转指定的人工客服,specificMemberList 为人工客服账号列表{"title":"转指定客服","type":4,"content":{"specificMemberList":["agent_01@email.com"], "description":"your description"},"isPreset":0,"isEnabled":1},// 转指定的客服分组,groupID 为客服分组 ID{"title":"转指定客服分组","type":4,"content":{"groupID":111, "description":"your description"},"isPreset":0,"isEnabled":1}];onMounted(() => {const SDKAppID = 0; // Your SDKAppID,即开通了智能客服 Desk 的应用 IDconst userID = ''; // Your userID,可复用您 app 的账号体系,或随机生成const userSig = ''; // Your userSig,接入阶段可控制台生成,生产阶段请务必由服务端生成TUICustomerServer.init(SDKAppID, userID, userSig);});</script><style scoped></style>
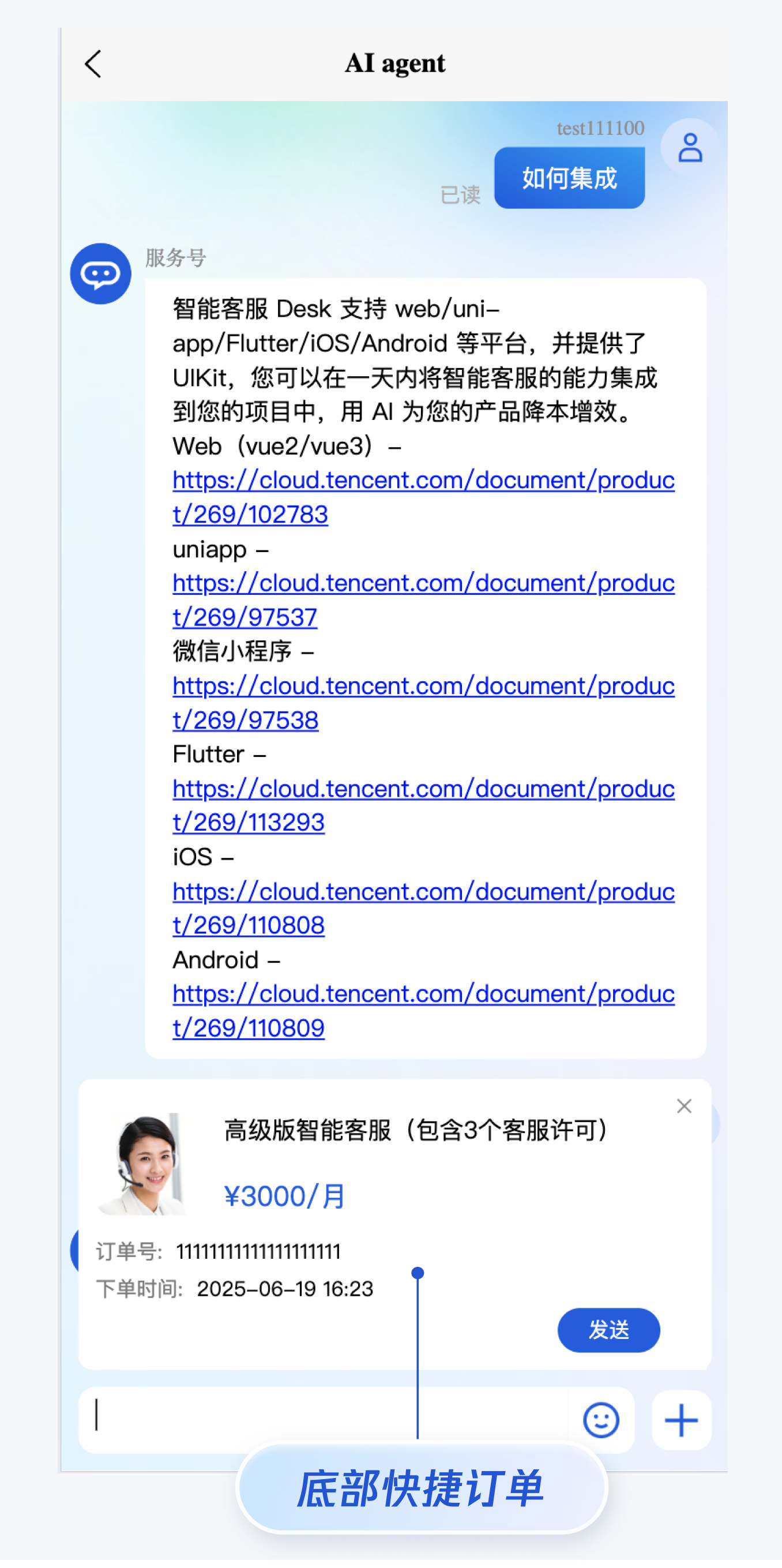
底部快捷订单
说明:
如果您想实现打开客服会话时在聊天区域底部展示快捷订单,可以配置
bottomQuickOrder,效果如下所示:
bottomQuickOrder 的参数描述如下:参数 | 类型 | 是否必填 | 说明 |
header | String | Yes | 订单标题,对应上图的“智能客服高级版”。 |
desc | String | Yes | 订单描述,对应上图的“3000/月”。 |
pic | String | No | 订单图片 url。 |
url | String | Yes | 当人工客服收到订单消息时,点击可打开此 url 对应的页面。 |
customField | Array | No | 自定义配置,例如“订单号”,“订单时间”等信息。 |
customField 的数组项描述如下:参数 | 类型 | 是否必填 | 说明 |
name | String | No | 字段名,对应上图的“订单号”、“下单时间”。 |
value | String | Yes | 字段内容,对应上图的“2025-07-02 16:23”等信息。 |
position | String | No | 自定义配置渲染位置,可选值:'top'。填写 'top' 时自定义字段显示在 header 上方;不填或其它值时默认显示在下方。 |
<template><CustomerServiceChat:style="{ width: '600px', height: '80vh', margin: '10px auto', boxShadow: '0 11px 20px #ccc' }":bottomQuickOrder="bottomQuickOrder"/></template><script setup lang="ts">import TUICustomerServer, { CustomerServiceChat } from './ai-desk-customer-vue';import { onMounted } from 'vue';const bottomQuickOrder = {header: "高级版智能客服(包含3个客服许可)",desc: "¥3000/月",pic: "https://cloudcache.tencent-cloud.com/qcloud/portal/kit/images/presale.a4955999.jpeg",url: 'https://your_url.com',customField: [{name: '订单号',value: '11111111111111111111'},{name: '下单时间',value: '2025-07-02 16:23'}]};onMounted(() => {const SDKAppID = 0; // Your SDKAppID,即开通了智能客服 Desk 的应用 IDconst userID = ''; // Your userID,可复用您 app 的账号体系,或随机生成const userSig = ''; // Your userSig,接入阶段可控制台生成,生产阶段请务必由服务端生成TUICustomerServer.init(SDKAppID, userID, userSig);});</script><style scoped></style>
触发指定任务流
说明:
如果您的应用需要在用户登录后自动触发指定任务流,请参考以下代码实现。
TUICustomerServer.initWithProfile({SDKAppID,userID,userSig,nickName: '张三 1852010****',avatar: 'https://im.sdk.qcloud.com/download/tuikit-resource/avatar/avatar_3.png'}).then(() => {TUICustomerServer.transferToTaskFlow({taskFlowID: 0, // 请替换为您应用的任务流 IDdescription: 'your description'});});
多客服号
说明:
如果您的应用内需要多个客服号,为用户提供专属客服功能,以提高服务质量和响应速度,可用 UIKit 提供的多客服号功能实现。效果如下所示:

// 1. 初始化前将业务侧自定义的客服号 ID 传递给 UIKitTUICustomerServer.setCustomerServiceIDList(['customerServiceID_001', 'customerServiceID_002', 'customerServiceID_003']);// 2. 初始化时,带上要发起会话的客服号 ID,比如 'customerServiceID_002'// 如果不带上要发起会话的客服号 ID,则 UIKit 默认使用多客服号列表的第 1 个元素TUICustomerServer.initWithProfile({SDKAppID,userID,userSig,nickName: '张三 1562010****',avatar: 'your avatar url',customerServiceID: 'customerServiceID_002',});
说明:
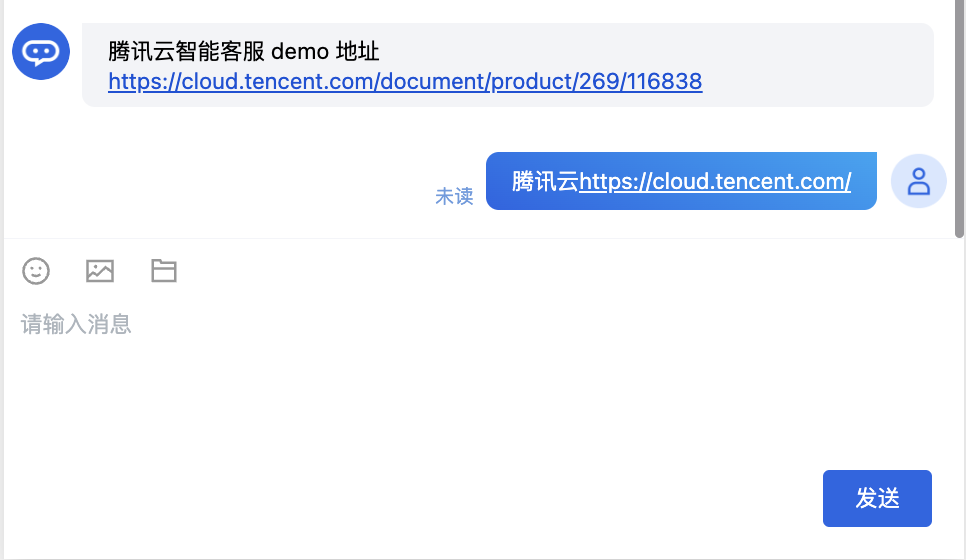
识别文本消息超链接并支持点击
说明:
如果您的应用需要识别文本消息超链接并支持点击,请设置
enableURLDetection值为 1,效果如下所示:
<template><CustomerServiceChat:style="{ width: '600px', height: '80vh', margin: '10px auto', boxShadow: '0 11px 20px #ccc' }":enableURLDetection="1"/></template>
发送语音消息
如果您的应用需要发送语音消息,请设置
enableSendingAudio值为 1。<template><CustomerServiceChat:style="{ width: '600px', height: '80vh', margin: '10px auto', boxShadow: '0 11px 20px #ccc' }":enableSendingAudio="1"/></template>
用户端主动结束人工会话
说明:
用户端可以通过发送自定义消息的方式实现主动结束会话,适用于以下 3 种情况:
用户转人工触发排队,发送此消息可以结束排队。
客服接待方式为手动接待,用户转人工分配客服成功后等待客服确认接待,发送此消息可以结束等待。
用户转人工且成功接入人工客服,发送此消息可以结束本次会话。
TUICustomerServer.sendCustomMessage({to: '@customer_service_account',conversationType: 'C2C',payload: {data: JSON.stringify({src: '27',customerServicePlugin: 0,}),},}, { onlineUserOnly: true });
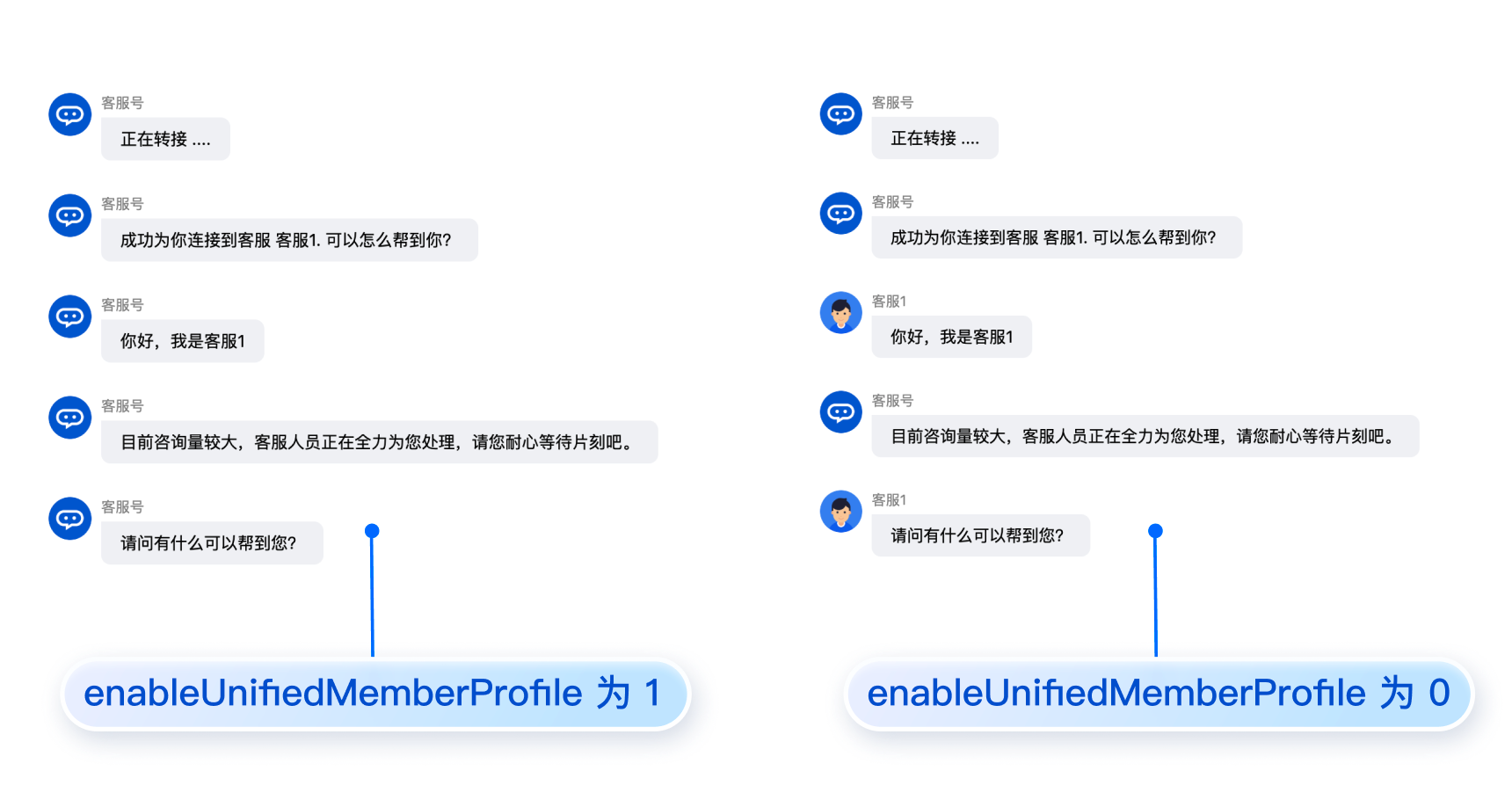
设置人工客服的昵称和头像
说明:
请升级 ai-desk-customer-vue 到 v1.6.3 或更高版本。
仅在转人工成功后,与人工客服对话时有效。
客服成员或管理员可以在智能客服管理端 > 团队管理 > 成员界面,编辑成员的昵称和头像。
如果您的应用需要区分人工客服的昵称和头像,请设置
enableUnifiedMemberProfile值为 0。默认值为1,即展示统一的人工客服的昵称和头像。如果您未在代码中设置统一的人工客服昵称和头像,则 UIKit 会使用客服号的昵称和头像进行展示。效果如下所示:
<template><CustomerServiceChat:style="{ width: '600px', height: '80vh', margin: '10px auto', boxShadow: '0 11px 20px #ccc' }"// 1为显示昵称,默认不显示:showNickName="1"// 若为0,人工客服的头像和昵称会同步智能客服管理端配置的成员资料:enableUnifiedMemberProfile="0"// 若 enableUnifiedMemberProfile 为1,统一客服昵称和头像,则会显示下方设置的昵称和头像:memberAvatar="avatarUrl":memberNickName="nickName"/></template>
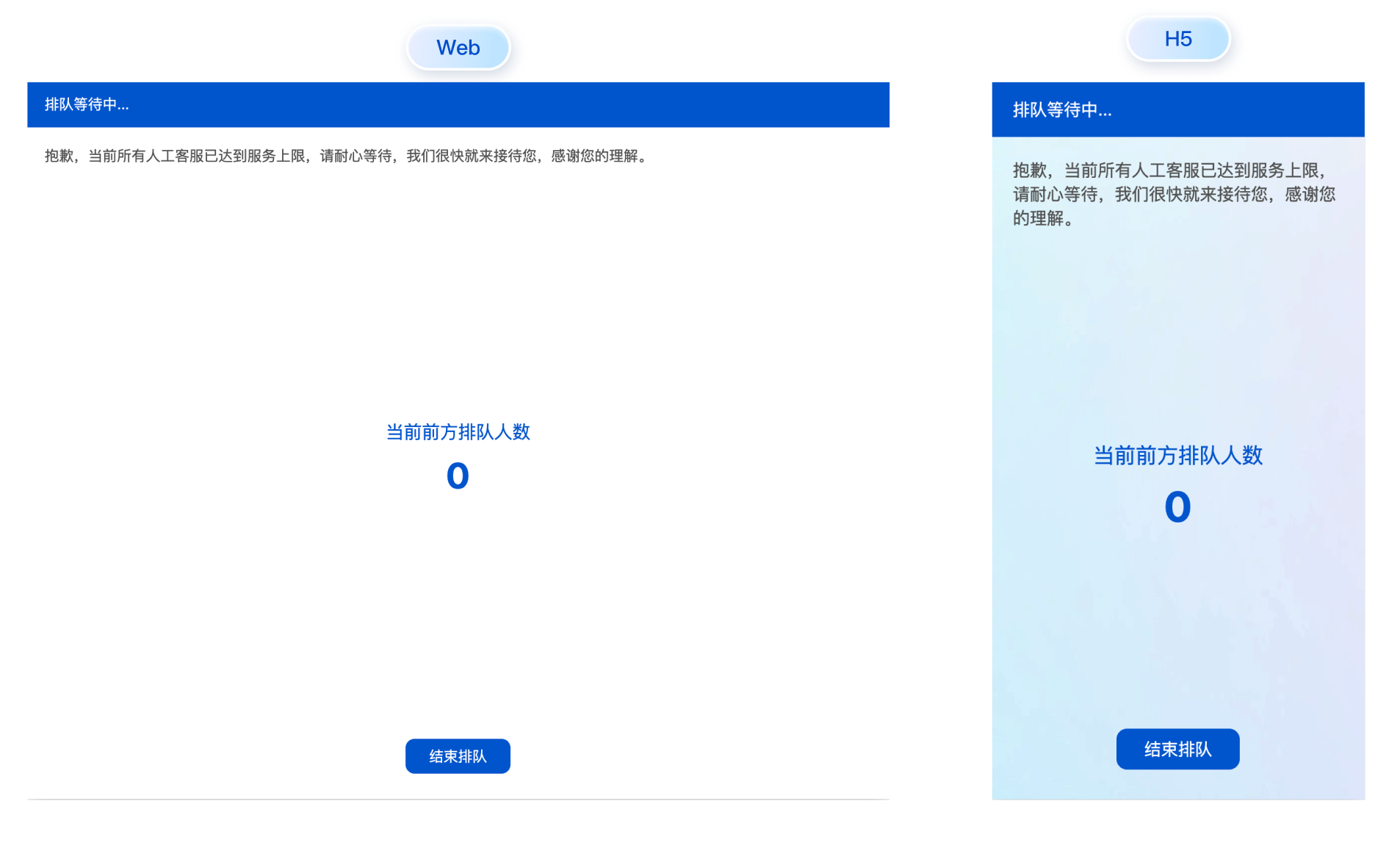
展示排队信息
如果您的应用需要用户端在转人工排队阶段显示排队信息,请设置
showQueuePage 值为1。效果如下所示:
<template><CustomerServiceChat:style="{ width: '600px', height: '80vh', margin: '10px auto', boxShadow: '0 11px 20px #ccc' }":showQueuePage="1"/></template>
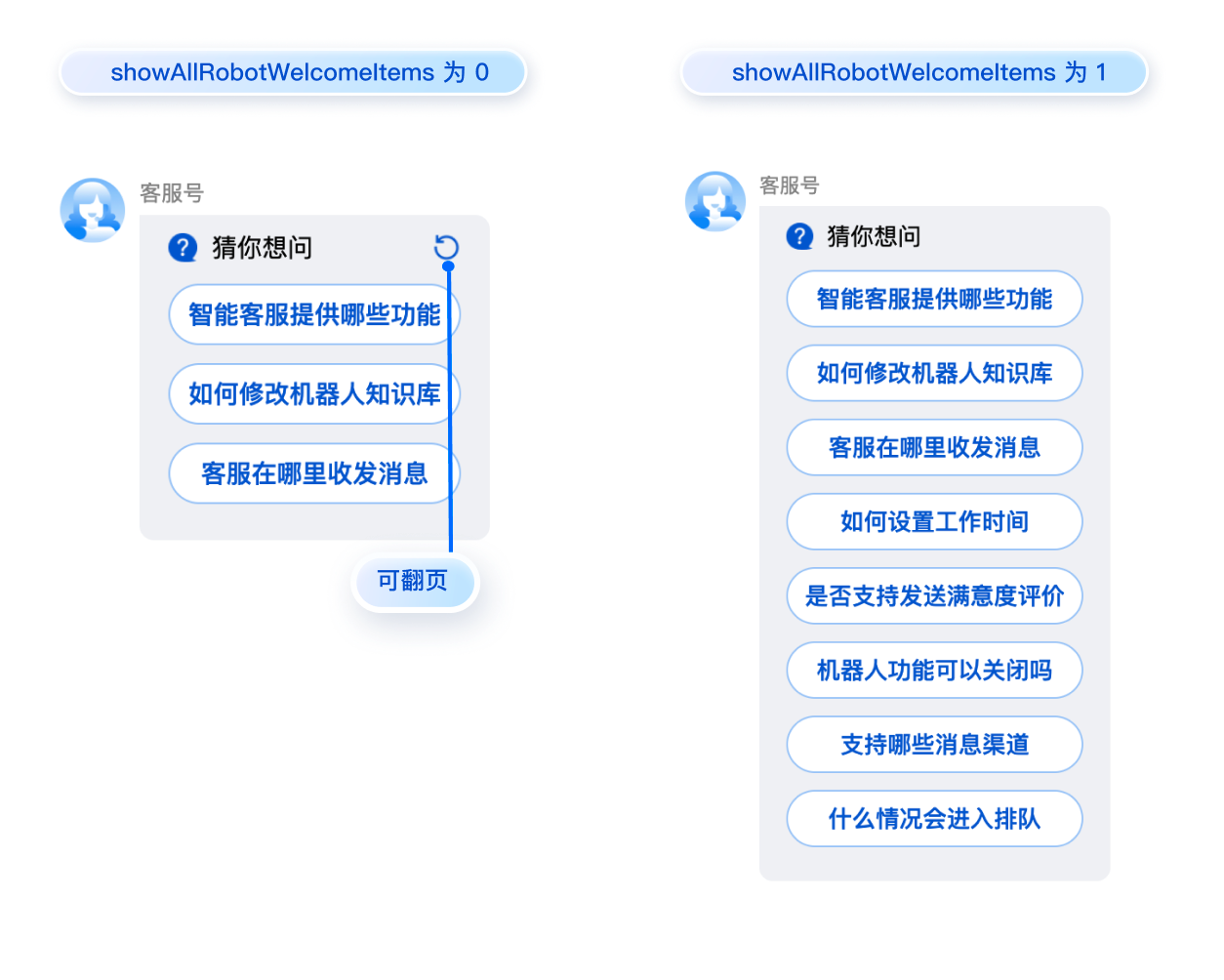
展示欢迎卡片全部内容
如果您的引用想把欢迎卡片的内容不分页展示,您可以设置
showAllRobotWelcomeItems 为 1。默认分页展示,每页 3 项。效果如下所示:
<template><CustomerServiceChat:style="{ width: '600px', height: '80vh', margin: '10px auto', boxShadow: '0 11px 20px #ccc' }":showAllRobotWelcomeItems="1"/></template>
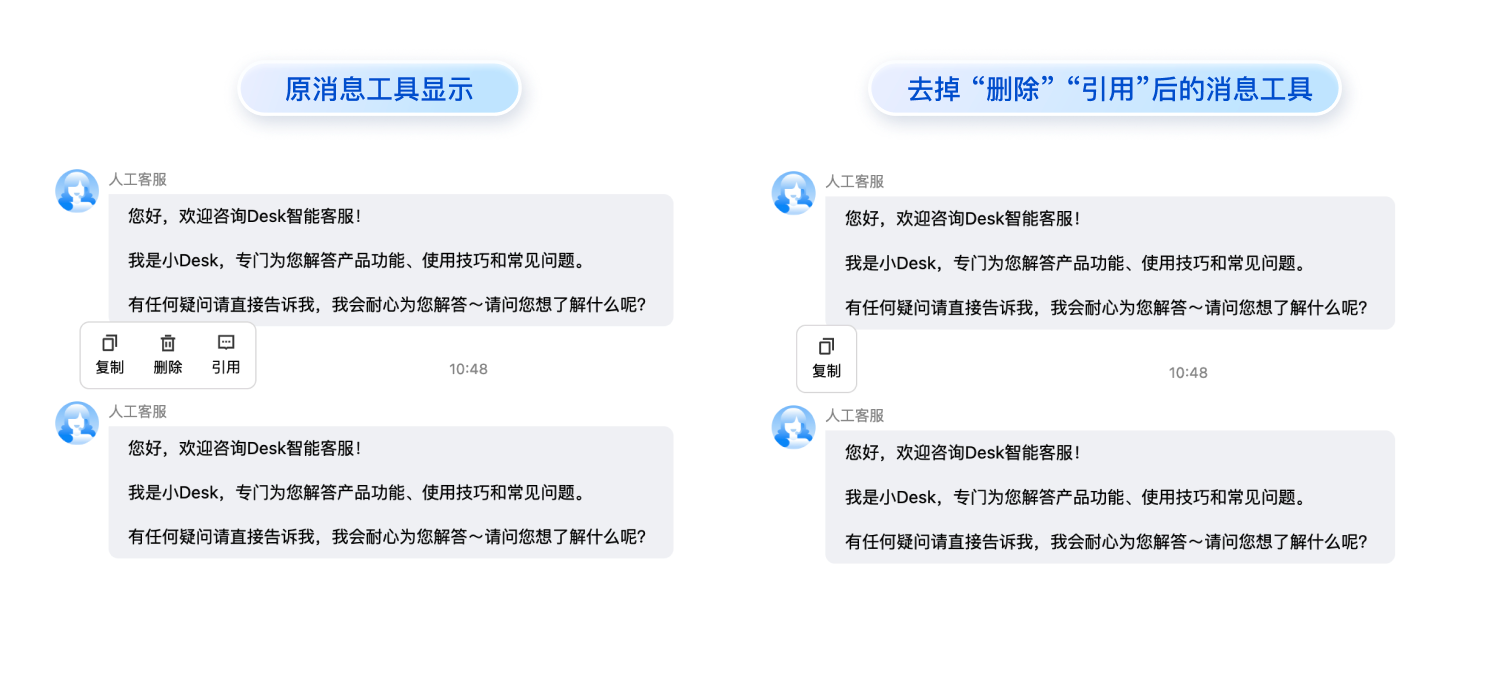
控制消息工具显隐
如果您想控制消息工具中一些功能的显隐,可以设置
messageToolDisplayConfig。效果如下:

messageToolDisplayConfig的类型为 Array<IMessageToolDisplayConfig>,IMessageToolDisplayConfig 的参数描述如下:参数 | 类型 | 是否必填 | 说明 |
key | String | Yes | 所控制的功能的 key。可选值如下: "open" : 文件、图片、视频内容的打开。 "copy" : 文本消息的复制。 "revoke" : 消息的撤回。 "delete" : 消息的删除。 "quote" : 消息的引用。 "download" : 文件消息的下载。 |
display | Boolean | Yes | 是否展示。若为 true,则按照默认展示逻辑展示。若为 false,则不展示该项。 |
与 Chat 融合使用
若您的应用需要同时集成 Chat 和智能客服,可参考以下内容:
多实例登录
如果您的应用中需要用同一 UserID 同时登录 Chat 和 智能客服,可能会触发多实例登录互踢。
如需支持多实例登录(允许在多个网页中同时登录同一账号),请到 即时通信 IM 控制台,找到相应 SDKAppID,单击消息服务 Chat > 功能配置 > 登录与消息 > 登录设置 > Web 端可同时在线个数,以配置实例个数。配置将在5分钟内生效。具体内容请参考文档控制台指南-登录设置。
实现会话列表
常见问题
什么是 UserSig?如何生成 UserSig?
UserSig 是用户登录即时通信 IM 的密码,其本质是对 UserID 等信息加密后得到的密文。
UserSig 签发方式是将 UserSig 的计算代码集成到您的服务端,并提供面向项目的接口,在需要 UserSig 时由您的项目向业务服务器发起请求获取动态 UserSig。更多详情请参见 服务端生成 UserSig。
JS 工程如何接入 TUIKit 组件?
UIKit 仅支持 ts 环境运行,您可以通过渐进式配置 TypeScript 来使您项目中已有的 JS 代码 与 UIKit 中 ts 代码共存。
请在您 vue-cli 脚手架创建的工程根目录执行:
vue add typescript
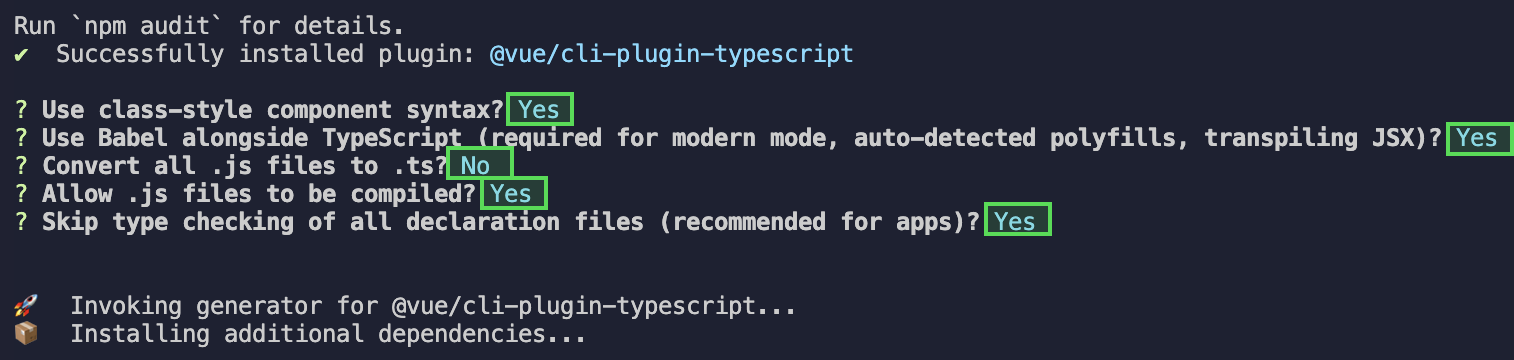
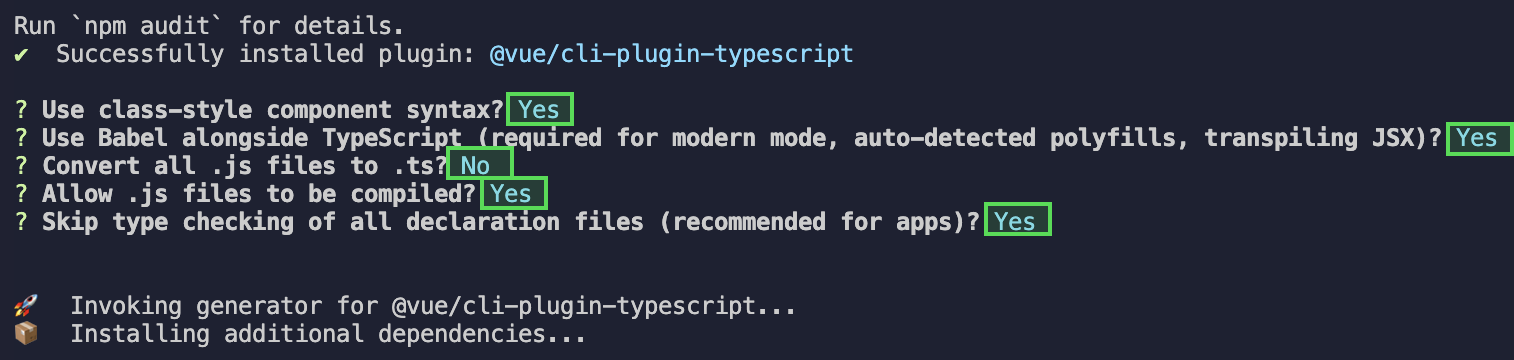
之后按照如下配置项进行选择(为了保证能同时支持原有 JS 代码 与 UIKit 中 ts 代码,请您务必严格按照以下五个选项进行配置)

完成以上步骤后,请重新运行项目!
请在您 vite 创建的工程根目录执行:
npm install -D typescript
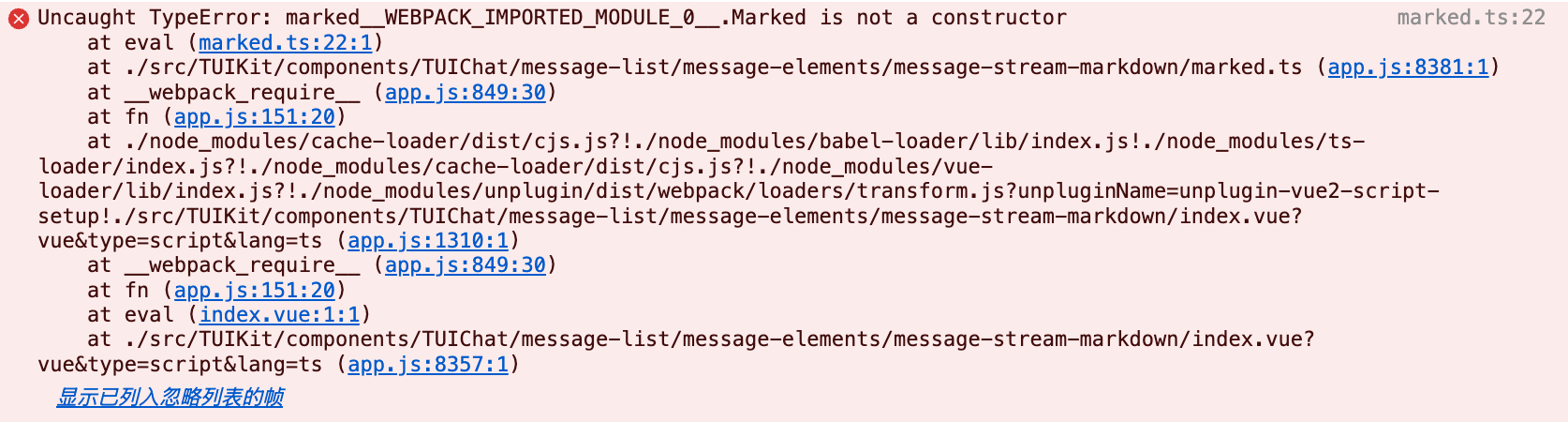
运行报错:Uncaught TypeError: marked__WEBPACK_IMPORTED_MODULE_0_ Marked is not a constructor
如果您运行过程中出现如下错误,说明您当前 Vue CLI 构建的项目环境版本较低,需要降低 UIKit 中使用的 marked 版本至 5.1.2。

请在您项目的 根目录 使用以下脚本降低 marked 版本:
npm i marked@5.1.2 --legacy-peer-deps
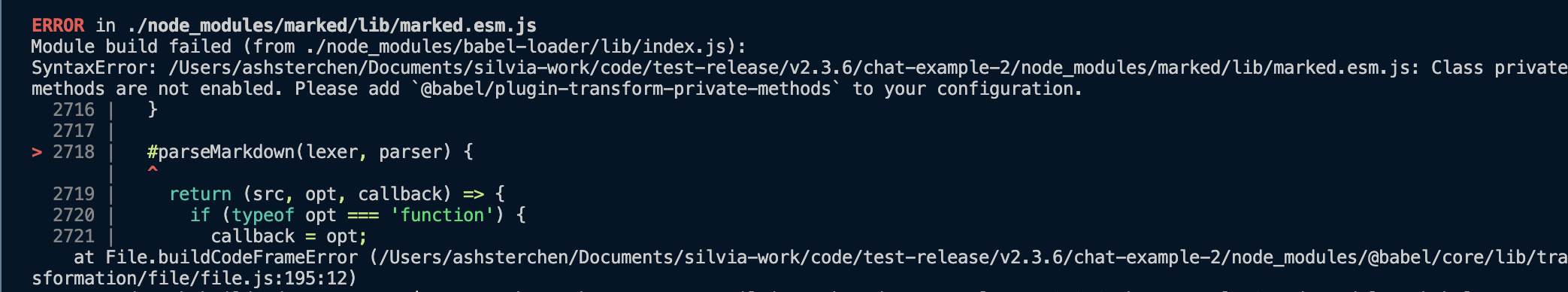
编译报错 node_modules/marked/lib/marked.esm.js: Class private methods are not enabled.
如果您运行过程中出现如下错误,说明您当前使用的 marked 版本过低,请升级 marked 版本至 6.0.0。

请在您项目的根目录使用以下脚本升级 marked 版本:
npm i marked@6.0.0 --legacy-peer-deps
Android 通过 WebView 嵌入H5遇到权限问题?
Android 系统的 WebView 初始功能并不具备完备的浏览器能力。客服网站使用了 Cookie、localStorage、文件上传、文件下载、录音等需要浏览器交互的功能。因此需要将以上功能在 WebView 中实现,可以参考以下代码:
package com.example.myapplication;import android.Manifest;import android.app.Activity;import android.app.DownloadManager;import android.content.Intent;import android.content.pm.PackageManager;import android.net.Uri;import android.os.Build;import android.os.Bundle;import android.os.Environment;import android.webkit.*;import android.widget.Toast;import androidx.annotation.NonNull;import androidx.appcompat.app.AppCompatActivity;import androidx.core.app.ActivityCompat;import androidx.core.content.ContextCompat;public class MainActivity extends AppCompatActivity {private WebView webView;private ValueCallback<Uri[]> filePathCallback;private final int REQUEST_SELECT_FILE = 100;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);webView = findViewById(R.id.webView);webView.setWebViewClient(new WebViewClient());webView.setWebChromeClient(new WebChromeClient() {@Overridepublic void onReceivedTitle(WebView view, String title) {// 这里我们使用了原生组件的Title,因此需要在View Title变化时,同步更新原生组件的Titlesuper.onReceivedTitle(view, title);setTitle(title);}@Overridepublic void onPermissionRequest(final PermissionRequest request) {runOnUiThread(() -> {String[] requestedResources = request.getResources();boolean granted = false;for (String resource : requestedResources) {if (PermissionRequest.RESOURCE_AUDIO_CAPTURE.equals(resource)) {// 授权录音权限request.grant(new String[]{PermissionRequest.RESOURCE_AUDIO_CAPTURE});granted = true;break;}}if (!granted) {request.deny();}});}@Overridepublic boolean onShowFileChooser(WebView webView, ValueCallback<Uri[]> callback, FileChooserParams fileChooserParams) {// 网页中有文件上传控件时,会调用这个方法filePathCallback = callback;Intent intent = null;try {if (fileChooserParams != null && fileChooserParams.getAcceptTypes() != null && fileChooserParams.getAcceptTypes().length > 0) {boolean isImage = false;for (String type : fileChooserParams.getAcceptTypes()) {if (type != null && type.toLowerCase().startsWith("image/")) {isImage = true;break;}}if (isImage) {// 构造图片选择器intent = new Intent(Intent.ACTION_GET_CONTENT);intent.addCategory(Intent.CATEGORY_OPENABLE);intent.setType("image/*");intent.putExtra(Intent.EXTRA_MIME_TYPES, new String[]{"image/png", "image/jpeg", "image/jpg", "image/gif", "image/webp", "image/bmp"});} else {// 非图片类型,兼容创建Intent或者用通用的*/*try {intent = fileChooserParams.createIntent();} catch (Exception e) {// fallback兼容方案intent = new Intent(Intent.ACTION_GET_CONTENT);intent.addCategory(Intent.CATEGORY_OPENABLE);intent.setType("*/*");}}} else {// 没有accept类型,或者为空时,使用通用选择器intent = new Intent(Intent.ACTION_GET_CONTENT);intent.addCategory(Intent.CATEGORY_OPENABLE);intent.setType("*/*");}} catch (Exception e) {// 异常时,使用最兼容方案intent = new Intent(Intent.ACTION_GET_CONTENT);intent.addCategory(Intent.CATEGORY_OPENABLE);intent.setType("*/*");}if (intent != null) {Intent chooserIntent = Intent.createChooser(intent, "选择文件");try {startActivityForResult(chooserIntent, REQUEST_SELECT_FILE);} catch (ActivityNotFoundException e) {return false;}}return true;}});WebSettings webSettings = webView.getSettings();DownloadBlobFileJSInterface mDownloadBlobFileJSInterface = new DownloadBlobFileJSInterface(this);// DownloadManager只支持http和https协议,因此需要在这里使用mDownloadBlobFileJSInterface处理blob协议webView.addJavascriptInterface(mDownloadBlobFileJSInterface, "Android");webView.setDownloadListener((url, userAgent, contentDisposition, mimetype, contentLength) -> {if (url.startsWith("http://") || url.startsWith("https://")) {DownloadManager.Request request = new DownloadManager.Request(Uri.parse(url));request.allowScanningByMediaScanner();request.setNotificationVisibility(DownloadManager.Request.VISIBILITY_VISIBLE_NOTIFY_COMPLETED);request.setDestinationInExternalPublicDir(Environment.DIRECTORY_DOWNLOADS, "download");DownloadManager dm = (DownloadManager) getSystemService(DOWNLOAD_SERVICE);dm.enqueue(request);} else if (url.startsWith("blob:")) {String filename = url.split("\\\\?filename=")[1];webView.loadUrl(mDownloadBlobFileJSInterface.getBase64StringFromBlobUrl(url, filename));}});// 打开LocalStoragewebSettings.setDomStorageEnabled(true);// 允许Js支持webSettings.setJavaScriptEnabled(true);// Cookie支持CookieManager cookieManager = CookieManager.getInstance();cookieManager.setAcceptCookie(true);cookieManager.setAcceptThirdPartyCookies(webView, true);// 允许访问文件webSettings.setAllowFileAccess(true);webSettings.setAllowFileAccessFromFileURLs(true);webSettings.setAllowUniversalAccessFromFileURLs(true);webSettings.setAllowContentAccess(true);if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.JELLY_BEAN) {webSettings.setAllowFileAccessFromFileURLs(true);webSettings.setAllowUniversalAccessFromFileURLs(true);}if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {webView.getSettings().setMixedContentMode(WebSettings.MIXED_CONTENT_ALWAYS_ALLOW);}webSettings.setJavaScriptEnabled(true);webSettings.setMediaPlaybackRequiresUserGesture(false);// 麦克风权限弹窗// 若不需要发送语音,可直接loadWebViewUrl()if (ContextCompat.checkSelfPermission(this, Manifest.permission.RECORD_AUDIO)!= PackageManager.PERMISSION_GRANTED) {ActivityCompat.requestPermissions(this,new String[]{Manifest.permission.RECORD_AUDIO},1001);} else {loadWebViewUrl();}}// 加载网站private void loadWebViewUrl() {webView.loadUrl("https://");}// 录音权限回调@Overridepublic void onRequestPermissionsResult(int requestCode, @NonNull String[] permissions,@NonNull int[] grantResults) {if (requestCode == 1001) {if (grantResults.length > 0 && grantResults[0] == PackageManager.PERMISSION_GRANTED) {loadWebViewUrl();} else {Toast.makeText(this, "录音权限被拒绝,无法使用录音功能", Toast.LENGTH_LONG).show();}} else {super.onRequestPermissionsResult(requestCode, permissions, grantResults);}}@Overrideprotected void onActivityResult(int requestCode, int resultCode, Intent data) {super.onActivityResult(requestCode, resultCode, data);if (requestCode == REQUEST_SELECT_FILE) {if (filePathCallback == null) {return;}if (resultCode == Activity.RESULT_OK) {if (data == null) {filePathCallback.onReceiveValue(new Uri[]{});} else {filePathCallback.onReceiveValue(WebChromeClient.FileChooserParams.parseResult(resultCode, data));}} else {filePathCallback.onReceiveValue(null);}filePathCallback = null;}}}
package com.example.myapplication;import static androidx.core.app.ActivityCompat.requestPermissions;import static androidx.core.content.PermissionChecker.checkSelfPermission;import android.Manifest;import android.content.Context;import android.os.Build;import android.os.Environment;import android.util.Base64;import android.webkit.JavascriptInterface;import android.webkit.URLUtil;import android.widget.Toast;import androidx.annotation.RequiresApi;import androidx.core.content.PermissionChecker;import java.io.File;import java.io.FileOutputStream;import java.util.regex.Matcher;import java.util.regex.Pattern;public class DownloadBlobFileJSInterface {private Context mContext;private static final int REQUEST_CODE = 200;private static String mFileName;private DownloadFileSuccessListener mDownloadFileSuccessListener;private Pattern pattern = Pattern.compile("^data:(.*);base64,");public DownloadBlobFileJSInterface(Context context) {this.mContext = context;}public void setDownloadFileSuccessListener(DownloadFileSuccessListener listener) {mDownloadFileSuccessListener = listener;}@RequiresApi(api = Build.VERSION_CODES.N)@JavascriptInterfacepublic void getBase64FromBlobData(String base64Data, String blobUrl) {convertToFileAndProcess(base64Data, blobUrl);}public static String getBase64StringFromBlobUrl(String blobUrl, String filename) {mFileName = filename;if (blobUrl.startsWith("blob")) {return "javascript: var xhr = new XMLHttpRequest();" +"xhr.open('GET', '" + blobUrl + "', true);" +"xhr.setRequestHeader('Content-type','*');" +"xhr.responseType = 'blob';" +"xhr.onload = function(e) {" +" if (this.status == 200) {" +" var blobFile = this.response;" +" var reader = new FileReader();" +" reader.readAsDataURL(blobFile);" +" reader.onloadend = function() {" +" base64data = reader.result;" +" Android.getBase64FromBlobData(base64data, '" + blobUrl + "');" +" }" +" }" +"};" +"xhr.send();";}return "javascript: console.log('It is not a Blob URL');";}@RequiresApi(api = Build.VERSION_CODES.N)private void convertToFileAndProcess(String base64Str, String blobUrl) {if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {if (checkSelfPermission(mContext, Manifest.permission.WRITE_EXTERNAL_STORAGE) != PermissionChecker.PERMISSION_GRANTED) {requestPermissions((MainActivity) mContext, new String[]{Manifest.permission.WRITE_EXTERNAL_STORAGE}, REQUEST_CODE);return;}}Matcher matcher = pattern.matcher(base64Str);if(matcher.find()){String mimeType = matcher.group(1);String base64String = matcher.replaceFirst("");if(mFileName.isEmpty()) {mFileName = URLUtil.guessFileName(blobUrl,null, mimeType);}File stlFile = new File(Environment.getExternalStoragePublicDirectory(Environment.DIRECTORY_DOWNLOADS) , mFileName);saveFileToPath(base64String, stlFile);Toast.makeText(mContext, "文件" + mFileName + "已下载成功", Toast.LENGTH_SHORT).show();if (mDownloadFileSuccessListener != null) {mDownloadFileSuccessListener.downloadFileSuccess(stlFile.getAbsolutePath());}}}private void saveFileToPath(String base64, File filePath) {try {byte[] fileBytes = Base64.decode(base64,0);FileOutputStream os = new FileOutputStream(filePath, false);os.write(fileBytes);os.flush();os.close();} catch (Exception e) {e.printStackTrace();}}public interface DownloadFileSuccessListener {void downloadFileSuccess(String absolutePath);}}
// 以下代码用于申请录音麦克风权限<uses-permission android:name="android.permission.RECORD_AUDIO" /><uses-permission android:name="android.permission.MICROPHONE" /><uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
WebView 唤起系统键盘导致输入框不在可视范围内?
默认情况下,Android WebView 不会自动缩放或调整大小来避开软键盘,导致输入框可能被键盘遮挡。
解决方案:
在
AndroidManifest.xml 中配置 android:windowSoftInputMode="adjustResize"。下面提供了完整的配置示例,包括 Manifest 配置、Activity 实现和布局文件:<activityandroid:name=".YourActivity"android:windowSoftInputMode="adjustResize"... >
// 确认webView 允许大小变化,而不是固定宽高// 若已经在 activity_main.xml 设置,不需重复设置webView.getSettings().setJavaScriptEnabled(true);webView.setFocusable(true);webView.setFocusableInTouchMode(true);
// 保证 WebView 的高度能够随窗口变化而变化,以下为示例样式<androidx.constraintlayout.widget.ConstraintLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"><WebViewandroid:id="@+id/webView"android:layout_width="0dp"android:layout_height="0dp"app:layout_constraintTop_toTopOf="parent"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintEnd_toEndOf="parent" /></androidx.constraintlayout.widget.ConstraintLayout>