fliecmp:Python比较文件操作
fliecmp:Python比较文件操作

前言
对于文件的比较一般有几种,比如比较文件的内容,比较文件的大小,或者直接对比整个项目文件。特别是在项目的更新迭代中,可以通过该库来比较当前版本与之前版本有哪些文件不同。
所以,本篇将详细讲解Python的文件比较库:filecmp。
生成示例文件
在比较文件之前,我们首先需要有用于比较的文件。所以,为了后面的测试,我们先来创建一些文件。示例如下:
def mkfile(filename,content):
with open(filename,'w') as f:
f.write(content or filename)
return
mkfile('filecmps/one.txt','1212121212')
mkfile('filecmps/two.txt','1212121212')
mkfile('filecmps/three.txt','333333333')这里,我们先创建3个文件,其中2个文件的内容相等。
cmp()(比较文件)
fliecmp库提供了cmp()函数用于比较文件系统上的两个文件。示例如下:
import filecmp
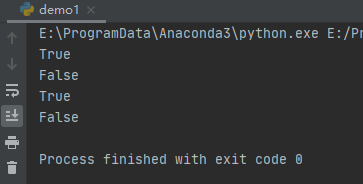
print(filecmp.cmp('filecmps/one.txt', 'filecmps/two.txt', shallow=False))
print(filecmp.cmp('filecmps/one.txt', 'filecmps/three.txt', shallow=False))
print(filecmp.cmp('filecmps/one.txt', 'filecmps/two.txt'))
print(filecmp.cmp('filecmps/one.txt', 'filecmps/one.txt'))运行之后,效果如下:

如果参数shallow为True,只判断os.stat()函数返回内容是否相同,如果相同就返回True,否则再比较文件内容是否相同,如果相同也返回True。使用shallow参数可以快速地比较文件是否有修改过。(shallow参数默认为True)
cmpfiles()(比较一组文件)
cmp()函数用于单个文件的比较,而要对比两个目录中的一组文件,我们需要使用cmpfiles()函数,示例如下:
import filecmp
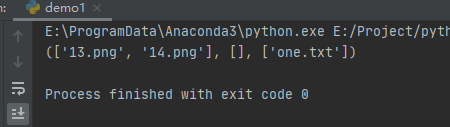
print(filecmp.cmpfiles('filecmps', 'text', common=['13.png', '14.png', 'one.txt']))运行之后,效果如下:

这里返回了3个列表,分别是相同列表,不同列表以及错误列表。相同列表放的是两个目录中相同的文件,不同列表是两个目录中不同的文件,但需要注意common指定了需要对比的文件,也就是说这3个列表的每个文件必须在common指定中才会用于对比,不指定不会对比也不会存在于列表中,哪怕文件夹下面有其他文件。错误列表指的是某个目录根本没有该文件。
dircmp()(比较目录)
前面2个函数都是针对文件进行的比较,但是项目文件的迭代对比往往直接对比的是整个目录结构,所以我们还需要掌握目录的比较。fliecmp库提供的目录比较函数为:dircmp()。示例如下:
import filecmp
dc = filecmp.dircmp('filecmps', 'text')
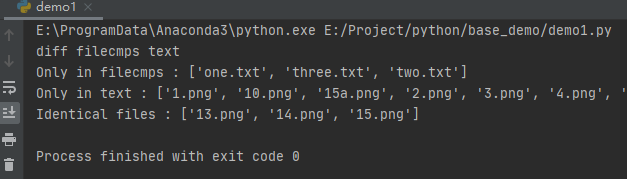
dc.report()运行之后,效果如下:

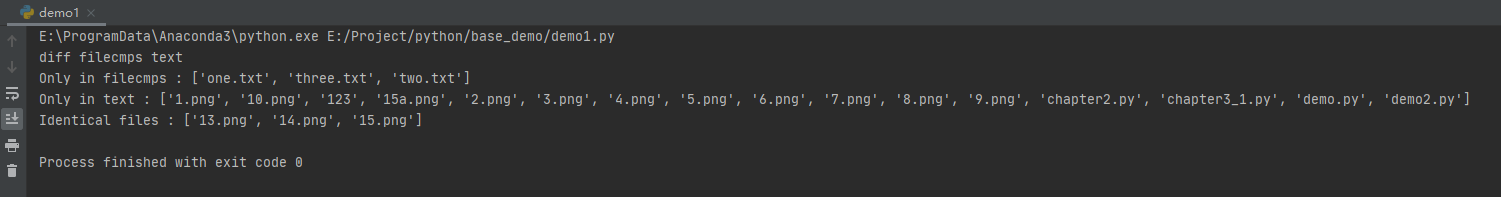
第1行为对比的两个文件夹,第2第3行为对比的两个目录中的所有文件。第4行是对比后的结果,这里只有3个文件完全相同。但是需要注意的是,report()函数只是用于比较当前目录下的文件,不包括里面文件夹以及文件夹下面的文件。如果需要递归比较所有目录文件,需要用到report_full_closure()。
示例如下:
import filecmp
dc = filecmp.dircmp('filecmps', 'text')
dc.report_full_closure()运行之后,效果如下:

left_list与right_list
在对比文件之前,我们可以列出所比较目录中的文件以及子目录。示例如下:
import filecmp
dc = filecmp.dircmp('filecmps', 'text')
print(dc.left_list)
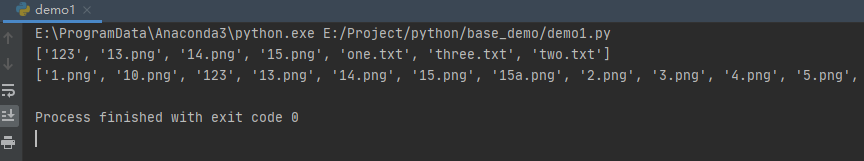
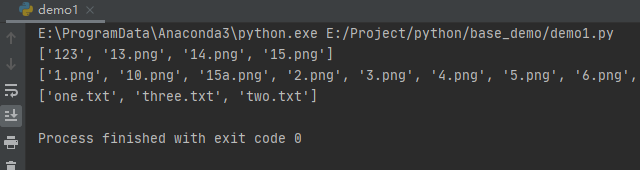
print(dc.right_list)运行之后,效果如下:

left_list为第1个参数的目录,right_list为第2个参数的目录,把2个参数看成左右,自然很好区分。
忽略部分文件进行对比
在对比两个目录的所有文件之时,我们还可以手动的过滤掉不需要对比的文件及文件夹,比如我们不对比文件中的123文件夹中的所有文件,可以直接这样操作:
import filecmp
dc = filecmp.dircmp('filecmps', 'text',ignore=['123'])
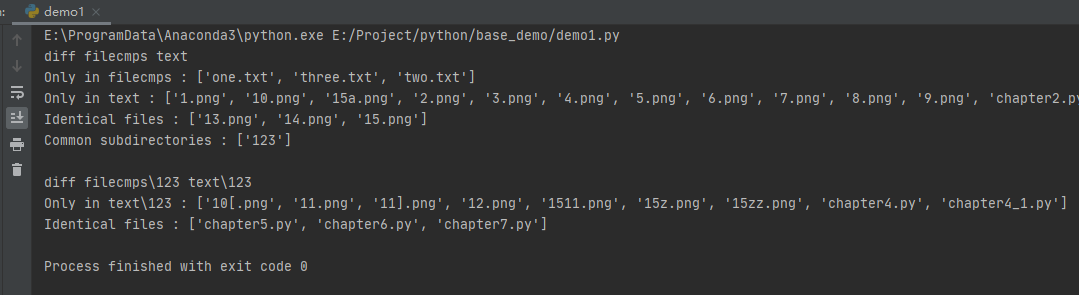
dc.report_full_closure()运行之后,效果如下:

report_full_closure()函数本来需要一层一层目录去对比的。这里,博主过滤掉了其唯一的子目录123,所以只存在一层文件的对比。目录结构如下:

其他属性
除了这些方法与属性之外,还有其他的属性供开发者调用,比如只查找相同的文件,或者只判断某个目录的独有文件,可以这样操作:
import filecmp
dc = filecmp.dircmp('filecmps', 'text')
print(dc.common)
print(dc.right_only)
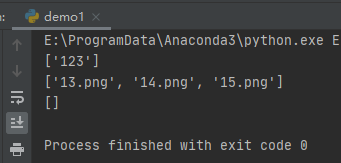
print(dc.left_only)运行之后,效果如下:

common:为2目录同时存在的文件名
right_only:为右目录独有的文件
left_only:为左目录独有的文件。
这里的common公共目录还可以进一步的操作,示例如下:
import filecmp
dc = filecmp.dircmp('filecmps', 'text')
print(dc.common_dirs)
print(dc.common_files)
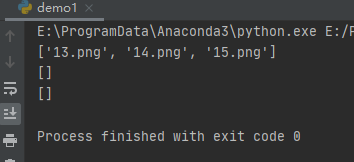
print(dc.common_funny)运行之后,效果如下:

common_dirs:公共的文件夹
common_files:公共的文件
common_funny: 2个目录中类型不同的内容,或os.stat()指出的有错误的地方(可以简单的理解有一个文件夹是123,一个文件也是123,那么就会出现在common_files中)
以上是相同的划分,我们还有不同的划分,示例如下:
import filecmp
dc = filecmp.dircmp('filecmps', 'text')
print(dc.same_files)
print(dc.diff_files)
print(dc.funny_files)这里一一对应上面的公共,只是是不同的不是公共的。运行之后,效果如下:

最后还有一个属性:subdirs,用于将目录名映射到新的dircmp对象。示例如下:
import filecmp
dc = filecmp.dircmp('filecmps', 'text')
print(dc.subdirs)运行之后,效果如下:

- 前言
- 生成示例文件
- cmp()(比较文件)
- cmpfiles()(比较一组文件)
- dircmp()(比较目录)
- left_list与right_list
- 忽略部分文件进行对比
- 其他属性

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有