MATLAB的图像显示方法
MATLAB的图像显示方法

文章和代码以及样例图片等相关资源,已经归档至【Github仓库:digital-image-processing-matlab】
文章目录
MATLAB的图像显示方法
目的
- 了解 MATLAB 的基本功能及操作方法。
- 掌握典型离散信号的 Matlab 产生和显示。
内容
在 MATLAB 中, 序列是用矩阵向量表示, 但它没有包含采样信息, 即序列位置信息, 为 此, 要表示一个序列需要建立两个向量; 一是时间序列 n , 或称位置序列, 另一个为取值序 列 x ,表示如下:
,
一般程序都从 0 位置起始, 则
对于多维信号需要建立矩阵来表示, 矩阵的每个列向量代表一维信号。
数字信号处理中常用的信号有指数信号、正弦信号、余弦信号、方波信号、锯齿波信号 等, 在 MATLAB 语言中分别由 exp, sin, cos, square, sawtooth 等函数来实现。
1.用 MATLAB 编制程序, 分别产生长度为
(由输入确定) 的序列:
(1)单位冲击响应序列
可用 MATLAB 中 zeros 函数来实现;
t=-20:1:20;
X=zeros(size (t)) ;
X(21)=1;
plot(t,x);(2)单位阶跃序列
U(n) 可用 MATLAB 中 ones 函数来实现;
t=-20:1:20;
X=zeros (size (t)) ;
x (21:41)=ones (1,21);
plot(t,x);(3)正弦序列
;
N0=20;
w=0.5;
n=-N0:0.5:N0;
y=sin (w*n);
plot (n, y);(4)指数序列
N0=20 ;
a=1.1;
n=-N0:2:N0 ;
X=a.^n;
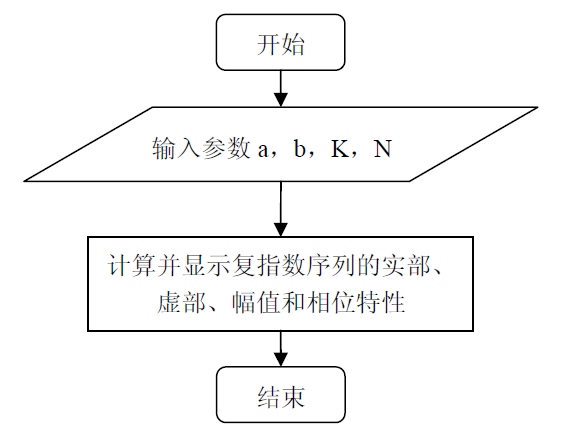
plot (n,x);(5)复指数序列
用 exp 函数实现
, 并给出该复指数序列的实部、虚部、幅 值和相位的图形。(其中 a=-0.2 ; b=0.5 ; K0=4 ; N=40.)
a=-0.2;
b=0.5;
K0=4;
N=40;
n=-N:1:N;
t=K0*exp.^(a+j*b)*n ;流程图:

在计算机上实现正弦序列
A0=-0.2;
f=0.05;
pi=3.14;
K0=2/3*pi;
N=40;
n=-N:1:N;
x=A0*sin(2*pi*f*n+K0);
plot(n,x)MATLAB的图像显示方法
1.练习图像读写和显示函数的使用方法
2.掌握MATLAB支持的五类图像显示方法
3.数字图像处理中常用到的MATLAB函数
1.图像的读
RGB=imread('D:\pic\DIP3E_CHO1\Fig0101(1921 digital image).tif);2.图像显示
(1)图像显示
f=imread('D:\pic\DIP3E_CHO1\Fig0101(1921 digital image).tif');
whos f
imshow(f)
[m,n]=size(f)%显示图像的大小(2)同屏显示多个图像
可用subplot(m,n)将图形窗分为m*n个子窗口,然后取第一、第二…子窗口显示不同的图像,实现同屏显示多个图像。例如:
figure(1);
%取2×2个子屏中的第一个子屏
subplot (2,2,1);
%显示第一个图像
imshow(Il);
%取2×2个子屏中的第四个子屏
subplot(2,2,4);
%显示第四个图像
imshow(I4);3.数字图像处理中常用到的MATLAB函数
size ()函数
Zeros ()函数
Fft2(), ifft2()函数
Imhist()函数
Histeq()函数
Imrotate()函数
Imnoise()函数
Edge()函数
Title()函数
Xlable(), Ylable()函数
- 文章目录
- MATLAB的图像显示方法
- 目的
- 内容
- MATLAB的图像显示方法
- 1.图像的读
- 2.图像显示
- 3.数字图像处理中常用到的MATLAB函数

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有

![设计模式(11)[JS版]-JavaScript中的注解之装饰器模式](https://ask.qcloudimg.com/http-save/yehe-4089390/ykgzusbxop.png)