运维开发王义杰
作者相关精选
软件开发工程师的能力层次分解:从初级到专家
前往小程序,Get更优阅读体验!
立即前往
软件开发工程师的能力层次分解:从初级到专家

运维开发王义杰
发布于 2023-08-10 10:22:48
发布于 2023-08-10 10:22:48
2K0
举报
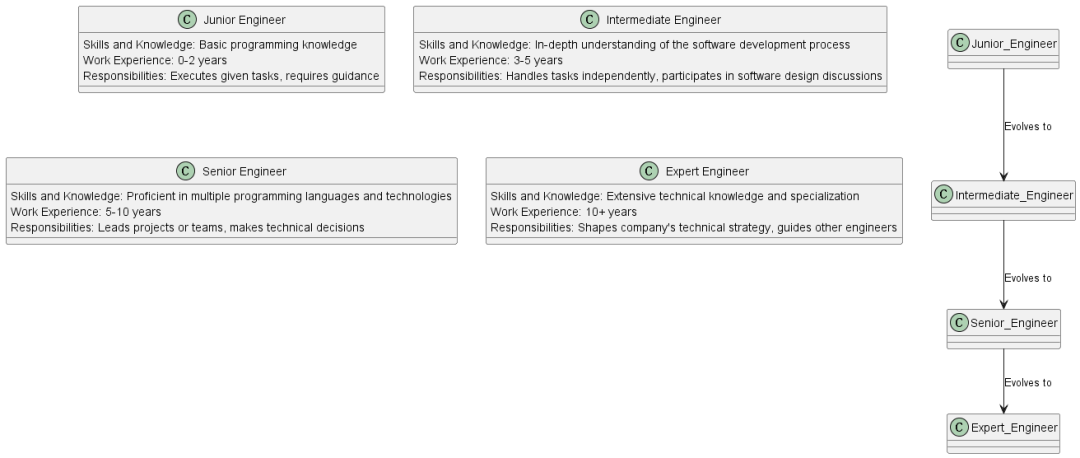
对于工程师的级别划分,不同的公司可能有各自的标准。然而,许多公司的基本架构大致相似。以下是一个通用的划分标准,它将软件开发工程师分为初级、中级、高级和专家级别。

初级工程师:
初级工程师通常是刚入行或经验较少的工程师。他们通常需要进行一定程度的监督和指导,并且他们的工作主要集中在实现代码和修复一些基本的问题。
- 技能和知识:具备基本的编程知识,了解数据结构和算法,理解至少一种编程语言。
- 工作经验:0-2年左右的工作经验,或者有相关的教育背景。
- 责任和任务:能够执行指定的编程任务,具备基本的问题解决能力,但需要更多的引导和监督。
中级工程师:
中级工程师具有更深厚的技术理解和解决问题的能力,能够独立进行任务,并对他们的工作负责。
- 技能和知识:对软件开发流程有深入理解,包括代码审查、测试和部署。能够使用更高级的编程技术,例如设计模式。
- 工作经验:通常拥有3-5年的相关工作经验。
- 责任和任务:可以独立处理任务,并能够参与软件设计和架构决策的讨论。
高级工程师:
高级工程师在他们的领域有广泛的知识和深厚的经验。他们可以负责复杂的任务,并能够领导项目或团队。
- 技能和知识:对多种编程语言和技术有深入的理解。能够设计和实现复杂的系统架构,并能够进行性能优化和问题排查。
- 工作经验:通常需要5-10年的相关工作经验。
- 责任和任务:领导项目或团队,制定技术策略,解决高级技术问题。
专家级工程师:
专家级工程师是在他们的领域达到顶级的工程师,他们不仅有深厚的技术知识,而且对行业和业务有深入的理解。
- 技能和知识:具有广泛的技术知识和专门技能。他们通常是某一领域的专家,可以创新解决复杂问题。
- 工作经验:通常有10年以上的相关工作经验。
- 责任和任务:制定和实施公司的技术策略,领导和指导其他工程师,推动公司的创新和发展。
总结
总的来说,工程师的级别反映了他们的技术知识、经验和责任。这个划分并非一成不变,不同的公司可能会有些许不同。然而,无论级别如何,每个工程师都有机会通过学习和工作经验的积累来提升自己的技能和级别。
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2023-07-19,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
推荐阅读
现代 CSS 解决方案:CSS 数学函数
1.2K0
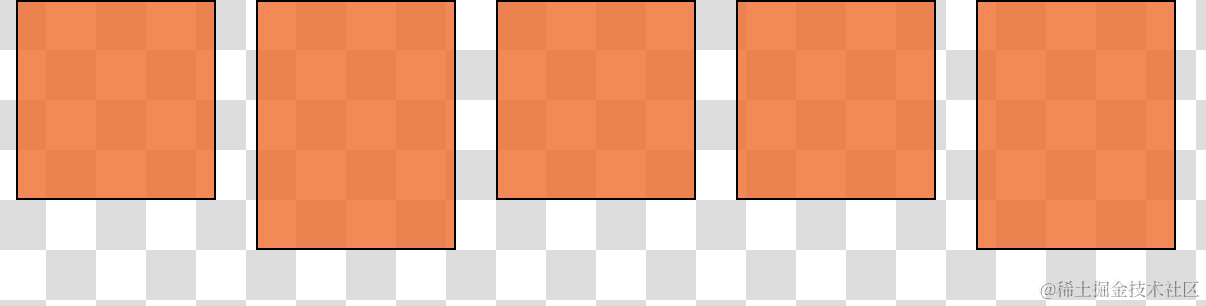
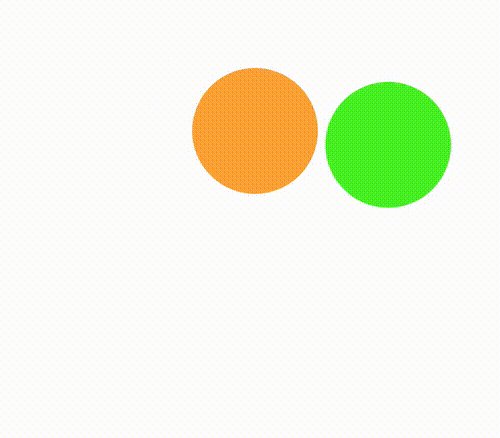
震惊!CSS 也能实现碰撞检测?
3200
CSS3新特性应用之结构与布局
1.6K0
8个硬核技巧带你迅速提升CSS技术
2.8K0
相对于视口的CSS自适应单位vw和vh
1.6K0
巧用 CSS 实现炫彩三角边框动画
1.1K0
相关推荐
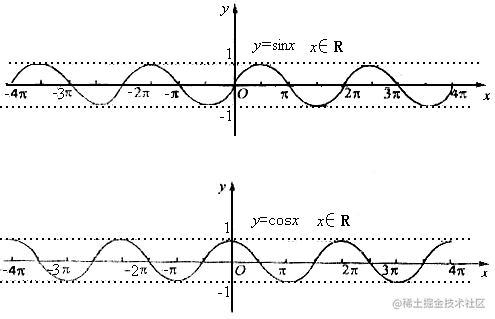
现代 CSS 解决方案:CSS 原生支持的三角函数
更多 >领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
1













![【CSS】378- [译]44个 CSS 精选知识点](https://ask.qcloudimg.com/http-save/yehe-1094895/oz67e8mfu9.png)
