算法与编程之美
作者相关精选
利用api向小程序地图中添加marker
前往小程序,Get更优阅读体验!
立即前往
利用api向小程序地图中添加marker

算法与编程之美
发布于 2022-05-23 06:58:31
发布于 2022-05-23 06:58:31
1.1K00
代码可运行
举报
运行总次数:0
代码可运行
问题
在某些小程序中我们需要将一些地点的位置标记出来。之前我们也发过有关marker添加的文章,今天在此技术的基础上利用api向其中填加maker。
方法
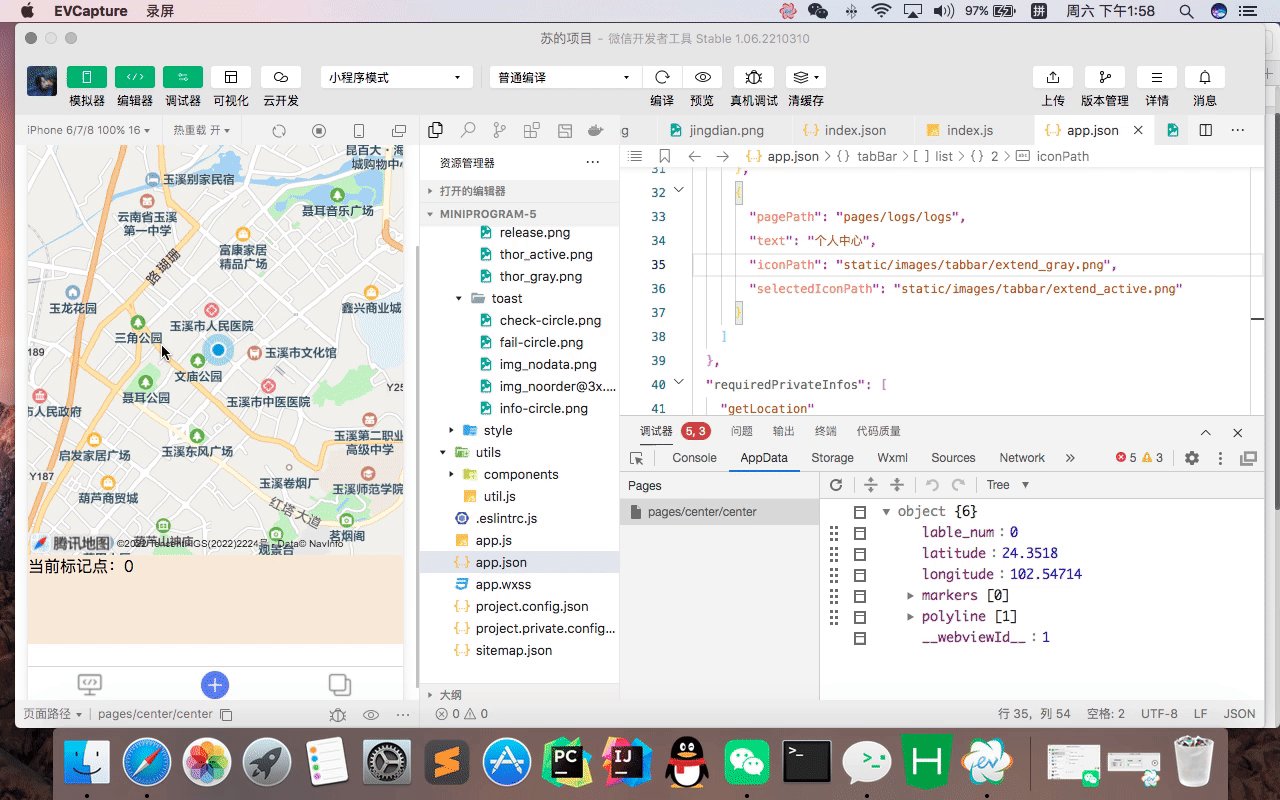
获取api中的数据找到其结构和要添加的marker的路径。例子中获取的格式是这样的:


可以看到在结果中的第二个data就是我们所需要导入的数据集了。所以我们就是res/result.data.data
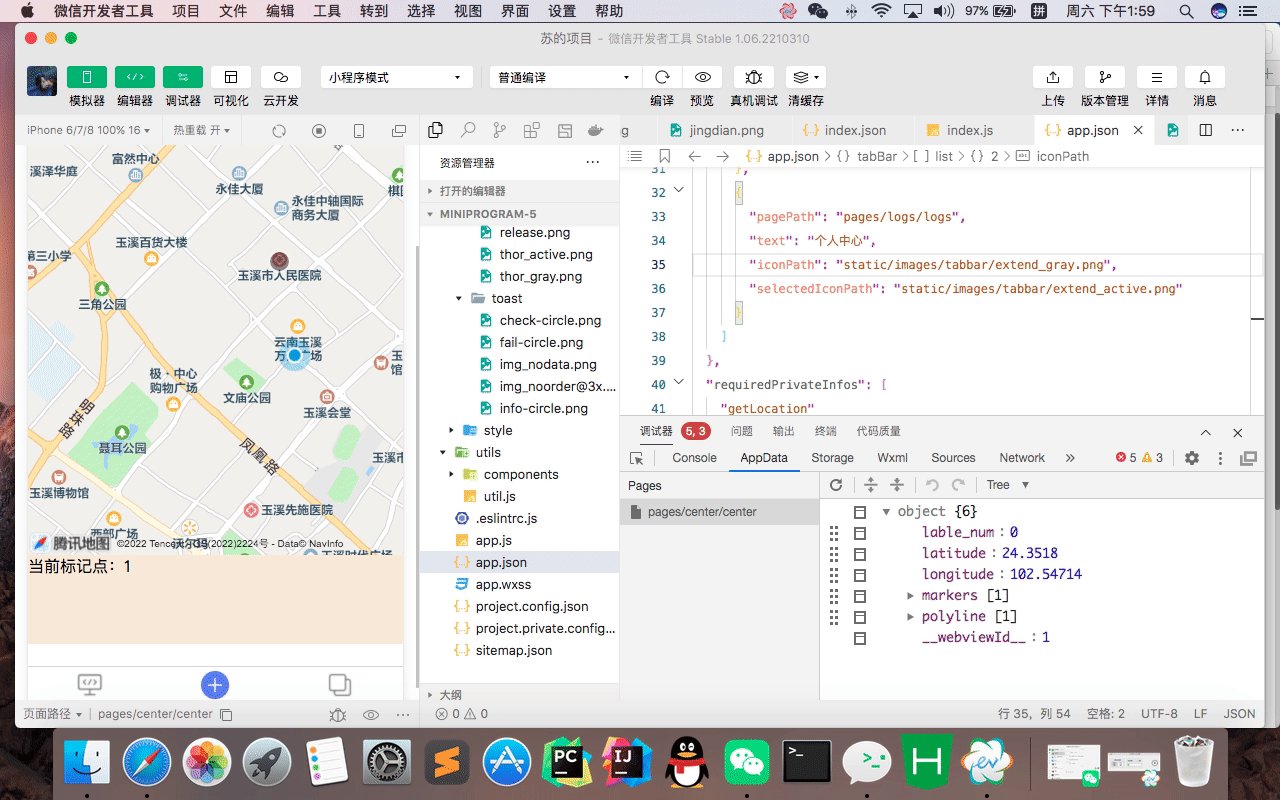
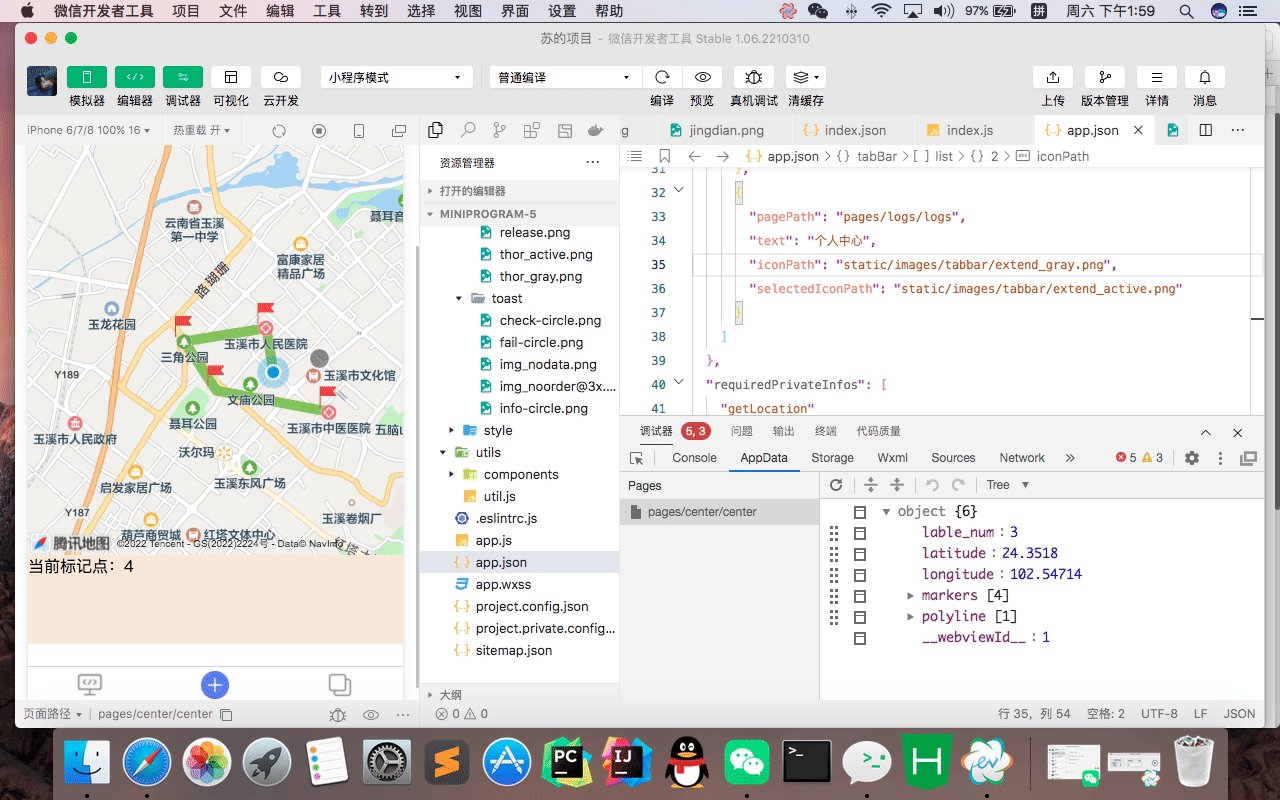
因为要将许多的数据导入所以需要用到循环。然后按我们需要的结构进行赋值。明显我们要得到上面结果的长度同时需要一个局部变量去指代正在进行赋值的数据for (var i = 0; i < result.data.data.length; i++){“在这之中加入赋值语句就好”},在进行id的赋值时要注意一定要是Number的,开发文档中也有提到。

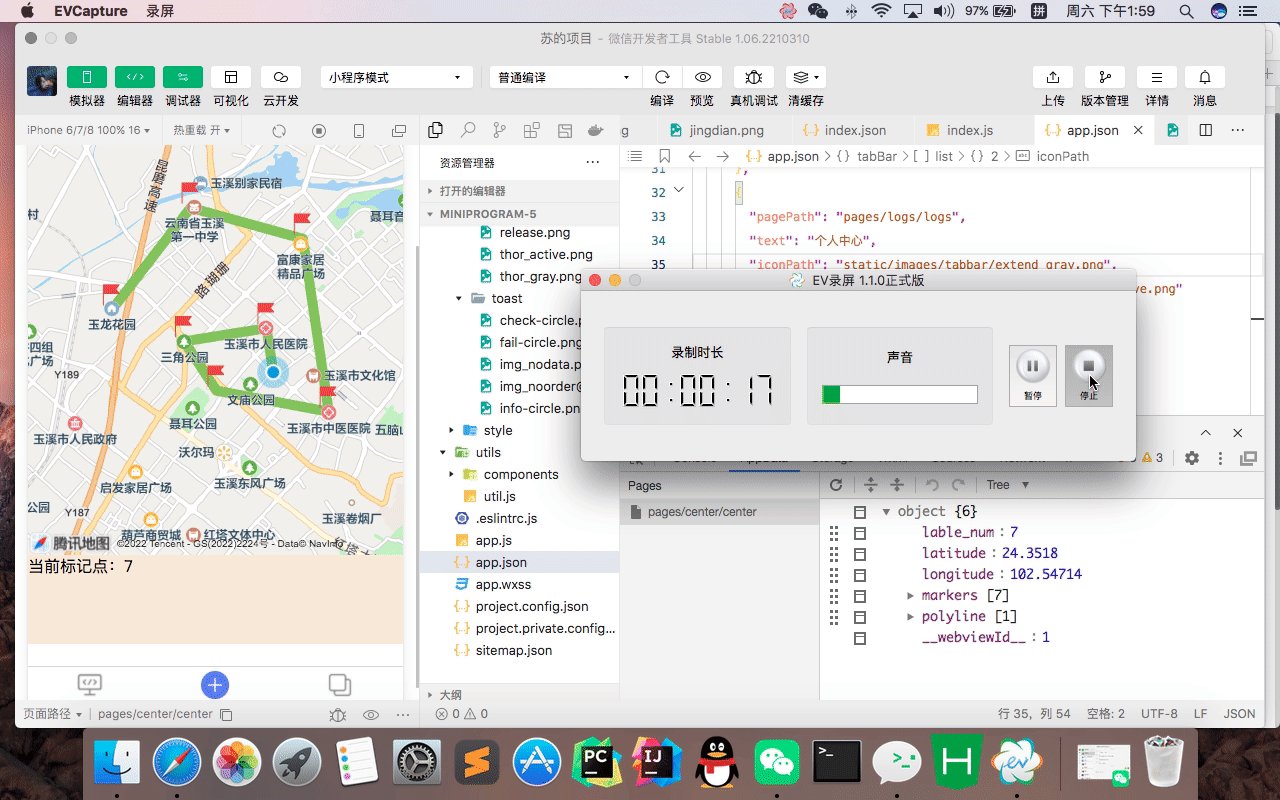
最后我们可以得到如下效果

代码清单 1
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
//加载
onLoad:function(e){
//添加markers
let that = this
wx.request({
url: 'url',//api地址
data: {
id:'',
latitude:"",
longitude:"",
content:"",
name:"",
poiType:"",
},
header: {'content-type':'application/json'},//默认
method: 'POST',//匹配api的方法 是存在POST和get两种
dataType:'json',
responseType: 'text',
success: (result) => {
// console.log(result.data.data);
for (var i = 0; i < result.data.data.length; i++) {
// console.log(result.data.data[i]);一定要把路径找对!!
let mark = "markers[" + i + "]";
let id = "markers[" + i + "].id";
let iconPath = "/image/zoo.png"//需要的图标
let latitude = "markers[" + i + "].latitude";
let longitude = "markers[" + i + "].longitude";
let poiType = "markers[" + i + "].poiType";
let name = "markers[" + i + "].name"
that.setData({
[mark]:
{
id: Number(result.data.data[i].id),//小程序开发文档里说过id必须是Number,在这里转换一下。
iconPath: "/image/zoo.png",
latitude: result.data.data[i].latitude,
longitude: result.data.data[i].longitude,
width: 50,
height: 50,
name:result.data.data[i].name,
poiType:result.data.data[i].poiType,
label:{
content:result.data.data[i].name,
fontsize:15,
borderRadius:10,
bgColor:'#fff',
anchorX:-35,
anchorY:3,
padding:5
}//固定的数据就写死
}
}
)}
},
})
}结语
当我们进行一个小程序的后期维护的时候,可能会涉及到一写可移动建筑的情况,利用这种可以减少我们后期的工作量。
稿件来源:深度学习与文旅应用实验室(DLETA)
作者:赵金莘
主编:欧洋
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2022-04-12,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
推荐阅读
如何在小程序中使用地图
10.5K2
获取定位信息
2K0
根据后台数据标点
7330
微信小程序官方组件展示之地图map源码
1.6K0
腾讯地图手把手教你实现微信小程序路线规划
1.5K0
小程序的地理位置与地图功能实现
3440
相关推荐
微信小程序--网络请求api
更多 >领券
社区富文本编辑器全新改版!诚邀体验~
全新交互,全新视觉,新增快捷键、悬浮工具栏、高亮块等功能并同时优化现有功能,全面提升创作效率和体验
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
1