Selenium结合HttpWatch进行Web自动化测试(实时获取页面性能)
Selenium结合HttpWatch进行Web自动化测试(实时获取页面性能)

Selenium结合HttpWatch进行Web自动化测试
(实时获取页面性能)
目录
- 1、前言
- 2、简介
- 3、下载安装
- 4、抓取网页数据
- 5、Selenium结合HttpWatch
1、前言
利用 Selenium 在进行自动化测试的时候,每次跳转不同的页面时,要想知道打开该页面需要多长时间,该如何解决?
本篇所介绍的解决方案为采用 Selenium + HttpWatch 进行相结合。
2、简介
HttpWatch 是一款强大的网页数据分析工具,包括网页摘要、Cookies 管理、缓存管理、消息发送接收、字符查询、POST 数据和目录管理功能、报告输出等。
HttpWatch 版本分为:基础版(免费)、专业版(收费)
官网地址:
https://www.httpwatch.com/
官网下载地址:
https://www.httpwatch.com/download/
3、下载安装
本篇所介绍 HttpWatch 为基础版,下载后,默认安装即可。
例如:HttpWatch 版本 13.1.18
适用于 Windows 7 - 11 和 Server 2008 R2 - 2019
支持 Google Chrome 50+、Microsoft Edge 80+ 和 Internet Explorer 8 - 11
安装 HttpWatch 后打开 Chrome 时,会要求启用 HttpWatch 扩展,点击同意即可。
此时在工具栏出现了 HttpWatch 图标。

4、抓取网页数据
在 Chrome 工具栏上点击 HttpWatch 图标,弹出录制页面,并提示 HttpWatch 已开始录制,请导航到网页以开始记录网络流量。

例如:在浏览器地址栏输入作者的 CSDN 地址,进行网络抓取。
https://blog.csdn.net/wangmcn
抓取到的网页数据。可详细查看不同的文件类型(js、css、gif、png等),所占用的时间、发送字节与接收字节、所使用的方法、状态码、URL地址等等。

注意:一些功能,基础版是无法使用的,要想使用,只能安装专业版。
5、Selenium结合HttpWatch
要在 Selenium 进行页面功能测试的时候,想要获取一些信息,如提交请求数据、接收请求数据、页面加载的时间等。Selenium + HttpWatch 将是一个不错的解决方案。
HttpWatch 具有广泛的自动化 API,允许从最流行的编程语言(C#、Ruby、Python、JavaScript 等)对其进行控制。可以与 IE 的自动化测试框架(例如 Watir 和 Selenium)集成,以便可以在测试过程中检测 HTTP 级别的错误和性能问题。
1、下载指定的浏览器驱动
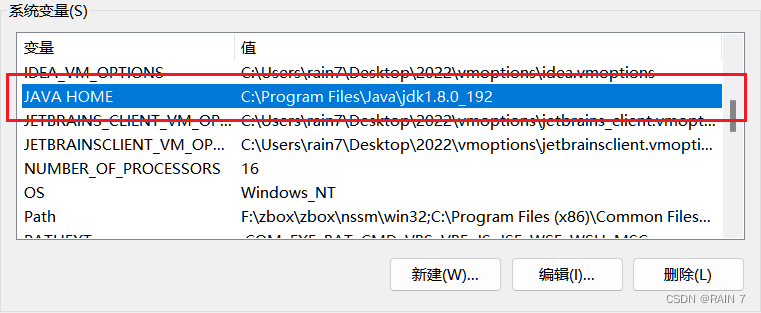
使用 Selenium 控制浏览器操作时,需要先下载指定的浏览器版本驱动(例如 Chrome浏览器),之后放到 Python 安装目录的根目录下即可(Python环境变量已配置完成)。
Chrome 驱动下载地址:
http://npm.taobao.org/mirrors/chromedriver/
下载后的 chromedriver.exe 拷贝到 Python 安装目录下。

2、安装 Python 所需要的包
(1)安装 Selenium
pip install -U selenium(2)安装 win32com
python -m pip install pypiwin323、脚本代码
#!/usr/bin/env python
# -*- coding:utf-8 -*-
# 公众号:AllTests软件测试
import win32com.client
def myCheck(myUrl):
control = win32com.client.Dispatch('HttpWatch.Controller')
plugin = control.Chrome.New()
# 设置是否过滤某些条目,False为不过滤
plugin.Log.EnableFilter(False)
# 开始记录
plugin.Record()
plugin.GotoURL(myUrl)
control.Wait(plugin, -1)
# 将日志记录到一个xml文件里
logFileName = '/Users/wangmeng/Desktop/' + 'myLog' + '.xml'
plugin.Log.ExportXML(logFileName)
# 停止记录
plugin.Stop()
# 打印
print("总数: " + str(plugin.Log.Entries.Count))
for i in range(plugin.Log.Entries.Count):
print("条目: " + str(i+1))
print("URL地址: " + str(plugin.Log.Entries[i].URL))
print("所用时间: " + str(plugin.Log.Entries[i].time))
plugin.CloseBrowser()
if __name__ == '__main__':
myCheck("https://blog.csdn.net/wangmcn")注意:一些 HttpWatch 的 API 方法,对于已安装的 HttpWatch 基础版是无法使用的,要想使用,只能先卸载了基础版后,再安装HttpWatch 的专业版,才能使用。
4、执行结果
(1)脚本执行完成后,自动生成的xml文件。


(2)通过控制台打印的日志,可以看到页面所使用的响应时间。

本文分享自 AllTests软件测试 微信公众号,前往查看
如有侵权,请联系 cloudcommunity@tencent.com 删除。
本文参与 腾讯云自媒体同步曝光计划 ,欢迎热爱写作的你一起参与!
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有