基于docsify的基本操作&配置
基于docsify的基本操作&配置
基于docsify的基本操作&配置
1.配置项
参考官方文档构建相关配置,在index.html中进行改造即可
基础定制
网页整体构建
# 页面路由构建对照说明
docs/README.md => http://domain.com
docs/guide.md => http://domain.com/guide
docs/zh-cn/README.md => http://domain.com/zh-cn/
docs/zh-cn/guide.md => http://domain.com/zh-cn/guide<1>主页、封面页构建
homepage index.html中在window.$docsify配置入口文件
# 默认是将README.md文件作为入口文件,可自定义指定路径构建主页
window.$docsify = {
// 入口文件改为 /home.md
homepage: 'home.md',
// 文档和仓库根目录下的 README.md 内容一致
homepage: 'https://raw.githubusercontent.com/userName/repoName/master/README.md',
};coverpage:默认false 开启后加载_coverpage.md文件,可自定义指定文件名称
window.$docsify = {
coverpage: true,
// 自定义文件名
coverpage: 'cover.md',
// 多个封面页
coverpage: ['/', '/zh-cn/'],
// 多个封面页,并指定文件名
coverpage: {
'/': 'cover.md',
'/zh-cn/': 'cover.md',
},
};name:文章标题(显示在左侧边栏顶部,String类型,可包含自定义html定制) nameLink:文档标题点击后跳转的位置(默认
window.location.pathname)
window.$docsify = {
name: '<span>docsify</span>',
nameLink: {
'/zh-cn/': '/zh-cn/',
'/': '/'
}
};themeColor:主题色配置
window.$docsify = {
themeColor: '#3F51B5'
};<2>路径、路由配置
bathPath 文档加载的根路径配置
window.$docsify = {
basePath: '/path/',
// 直接渲染其他域名的文档或者其他仓库(repoUrl/master)
basePath: 'https://docsify.js.org/',
};relativePath:默认false alias:类型Object
# 定义路由别名,可以更自由的定义路由规则(支持正则)
window.$docsify = {
alias: {
'/foo/(.*)': '/bar/$1', // supports regexp
'/zh-cn/changelog': '/changelog',
'/changelog':
'https://raw.githubusercontent.com/docsifyjs/docsify/master/CHANGELOG',
'/.*/_sidebar.md': '/_sidebar.md', // See #301
},
};<3>导航栏配置
index.html中在window.$docsify添加配置默认加载导航栏
window.$docsify = {
loadNavbar: true // 默认加载 _navbar.md,作为顶部导航栏(在同级目录下构建_navbar.md),可自定义指定md文件路径 xxx.md
}同级目录新建_navbar.md构建导航栏
# url可指向指定html或pdf文件,docsify自动渲染
* 导航1
* [子导航](url)
* [导航2](url)<4>侧边栏构建、标题/目录折叠
index.html中在window.$docsify添加配置默认加载侧边栏 loadSidebar:配置侧边栏是否展示 subMaxLevel:配置显示目录的最大层级
window.$docsify = {
loadSidebar: true // 默认加载 _sidebar.md,作为侧边栏(在同级目录下构建_sidebar.md),可自定义指定md文件路径 xxx.md
subMaxLevel: 3, // 生成目录的最大层级
}同级目录新建_navbar.md构建侧边栏
# url可指向指定html或pdf文件,指向相对路径文档内容,docsify自动渲染
* 导航1
* [子导航](md/xxx/xxx.md)
* 导航2
* [子导航](md/xxx/xxx.md)依据目录构建相应的文档内容
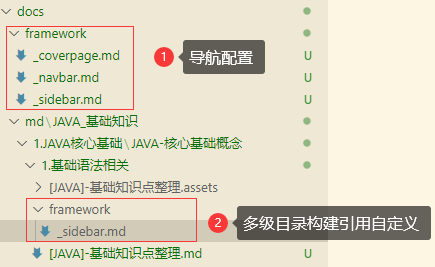
根据侧边栏目录构建关联的.md文档内容,具体参考上述(自定义分类管理文档内容) 多级目录构建navbar、sidebar引用404问题:在构建多级文件目录的时候,针对多级文件夹下的md文件,其会相应加载同级目录下的navbar.md、sidebar.md文件,但这个时候由于navbar.md、sidebar.md文件存放在根目录或者是自定义指定的文件夹下,引用相对路径则会报404问题。针对上述情况,可以有如下调整方案:
方案1:针对每个目录下自定义相应的sidebar,这个时候当点击指定文件目录下的文件时候,加载的也是同级下的对应路径引用的文件(但是这种方式构建的话过于繁琐,不建议)

方案2:配置路由别名(在docsify中See #301)
alias: {
// 配置导航栏和侧边栏的路由别名
'/.*/_navbar.md': '/framework/_navbar.md' ,
'/.*/_sidebar.md': '/framework/_sidebar.md'
} 相应地,coverpage的配置在对应的md文件中也可自定义配置
<5>搜索功能
加载搜索插件
<!-- 引入搜素插件 -->
<script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/search.min.js"></script>index.html中在window.$docsify添加配置构建搜索功能
window.$docsify = {
// 搜索功能构建
search: {
paths: 'auto',
placeholder: '搜索',
noData: '找不到结果',
depth: 3,
}
}<6>一键复制
引入一键复制插件
<!-- 一键复制插件 -->
<script src="//cdn.jsdelivr.net/npm/docsify-copy-code"></script><7>代码高亮
index.html中引入prismjs CDN files
<!-- 代码高亮:引入其他语言扩展 -->
<script src="//cdn.jsdelivr.net/npm/prismjs@1/components/prism-bash.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/prismjs@1/components/prism-c.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/prismjs@1/components/prism-json.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/prismjs@1/components/prism-shell-session.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/prismjs@1/components/prism-python.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/prismjs@1/components/prism-http.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/prismjs@1.22.0/components/prism-java.min.js"></script><8>图片缩放
index.html中引入 zoom-image.min.js
<script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/zoom-image.min.js"></script><9>字数统计
index.html中,添加count配置项,引入countable.js
window.$docsify = {
count:{
countable:true,
fontsize:'0.9em',
color:'rgb(90,90,90)',
language:'chinese'
}
}
<!-- 引入字数统计 -->
<script src="//unpkg.com/docsify-count/dist/countable.js"></script><10>其余配置
formatUpdated:String|Function 通过 {docsify-updated} 变量显示文档更新日期,配置formatUpdated设定日期格式
window.$docsify = {
formatUpdated: '{MM}/{DD} {HH}:{mm}',
formatUpdated: function(time) {
// ...
return time;
},
};externalLinkTarget:String 外部链接打开方式,默认为_blank(新窗口或者新标签页)
window.$docsify = {
externalLinkTarget: '_self', // default: '_blank'
};cornerExternalLinkTarget:String 右上角链接的打开方式,默认为_blank(新窗口或者新标签页)
window.$docsify = {
cornerExternalLinkTarget: '_self', // default: '_blank'
};requestHeaders:Object 设置请求资源的请求头,例如token、缓存等
window.$docsify = {
requestHeaders: {
'x-token': 'xxx',
'cache-control': 'max-age=600',
},
};ext:String 设置资源的文件扩展名
window.$docsify = {
ext: '.md',
};扩展功能构建
<1>Tabs
docsify-tabs:用于在markdown中显示选项卡,语法规则参考官网说明
docsify-tabs引入
# tabs配置
window.$docsify = {
// ...
tabs: {
persist : true, // default
sync : true, // default
theme : 'classic', // default
tabComments: true, // default
tabHeadings: true // default
}
};
# docsify-tabs引入
<!-- docsify-tabs (latest v1.x.x) -->
<script src="https://cdn.jsdelivr.net/npm/docsify-tabs@1"></script>案例测试
<!-- tabs:start -->
#### **tabTitle**
tabContent!
#### **tabTitle**
tabContent!
<!-- tabs:end -->自定义样式配置
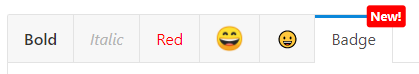
# 方式1:在markdown构建tab内容时引入自定义局部CSS样式控制
// tab1
#### ****Bold****
// tab2
#### **<em>Italic</em>**
// tab3
#### **<span style="color: red;">Red</span>**
// tab4
#### **:smile:**
// tab5
#### **😀**
// tab6 (扩展定义tab-badge样式)
#### **Badge <span class="tab-badge">New!</span>**
<style>
.tab-badge {
position: absolute;
top: 0;
right: 0;
transform: translate(35%, -45%);
padding: 0.25em 0.35em;
border-radius: 3px;
background: red;
color: white;
font-family: sans-serif;
font-size: 11px;
font-weight: bold;
}
</style>
// 构建tab对应title参考如下所示
# 方式2:在html中引入<style>标签,在现有样式下自定义构建
<style>
:root {
--docsifytabs-border-color: #ededed;
--docsifytabs-tab-highlight-color: purple;
}
</style><2>主题配置
<!-- 主题配置,CSS的压缩文件位于/lib/themes/ -->
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/lib/themes/vue.css">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/lib/themes/buble.css">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/lib/themes/dark.css">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/lib/themes/pure.css">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/lib/themes/dolphin.css">
# 一个简单的主题:https://jhildenbiddle.github.io/docsify-themeable/#/常用插件引入
<1>google统计
方式1:指定track id
<script>
window.$docsify = {
ga: 'UA-XXXXX-Y'
}
</script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/ga.min.js"></script>方式2:通过指定data-ga配置id
<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js" data-ga="UA-XXXXX-Y"></script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/ga.min.js"></script><2>外链脚本-External Script
如果文档里的 script 是内联脚本,可以直接执行;而如果是外链脚本(即 js 文件内容由 src 属性引入),则需要使用此插件。
<script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/external-script.min.js"></script><3>在github上编辑
引入第三方插件,参考官方文档docsify-edit-on-github:https://github.com/njleonzhang/docsify-edit-on-github
<4>代码即时预览和jsfiddle集成
通过这个插件,示例代码可以在页面上即时呈现,可以立即看到预览。当展开演示框时,源码和说明就会显示在那里,如果点击Try in Jsfiddle按钮,jsfiddle.net就会打开这个例子的代码,让读者自己修改代码和测试。
<5>评论系统
Disqus评论系统
Disqus评论系统支持: https://disqus.com/
<script>
window.$docsify = {
disqus: 'shortname'
}
</script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/disqus.min.js"></script>Gitalk评论系统:基于Preact和Github Issue的评论系统
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/gitalk/dist/gitalk.css">
<script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/gitalk.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/gitalk/dist/gitalk.min.js"></script>
<script>
const gitalk = new Gitalk({
clientID: 'Github Application Client ID',
clientSecret: 'Github Application Client Secret',
repo: 'Github repo',
owner: 'Github repo owner',
admin: ['Github repo collaborators, only these guys can initialize github issues'],
// facebook-like distraction free mode
distractionFreeMode: false
})
</script><6>分页-Pagination
# 分页导航插件配置
window.$docsify = {
// 分页导航组件引入
pagination: {
previousText: '上一章节',
nextText: '下一章节',
crossChapter: true,
crossChapterText: true,
},
}
# 分页导航插件引入
<script src="//unpkg.com/docsify-pagination/dist/docsify-pagination.min.js"></script>更多插件参考:https://docsify.js.org/#/awesome?id=plugins
开发插件
扩展功能
如果需要用 docsify 的内部方法,可以通过 window.Docsify 获取,可通过vm获取当前实例
# 输出docsify版本
console.log(window.Docsify.version)window.$docsify = {
plugins: [
function(hook, vm) {
hook.init(function() {
// 初始化完成后调用,只调用一次,没有参数。
});
hook.beforeEach(function(content) {
// 每次开始解析 Markdown 内容时调用
// ...
return content;
});
hook.afterEach(function(html, next) {
// 解析成 html 后调用。
// beforeEach 和 afterEach 支持处理异步逻辑
// ...
// 异步处理完成后调用 next(html) 返回结果
next(html);
});
hook.doneEach(function() {
// 每次路由切换时数据全部加载完成后调用,没有参数。
// ...
});
hook.mounted(function() {
// 初始化并第一次加载完成数据后调用,只触发一次,没有参数。
});
hook.ready(function() {
// 初始化并第一次加载完成数据后调用,没有参数。
});
}
]
};案例:footer
// 给每个页面的末尾加入fotter
window.$docsify = {
plugins: [
function(hook) {
var footer = [
'<hr/>',
'<footer>',
'<span><a href="https://github.com/userName">xxx</a> ©2022.</span>',
'<span>Proudly published with <a href="url" target="_blank">xxx</a>.</span>',
'</footer>'
].join('');
hook.afterEach(function(html) {
return html + footer;
});
}
]
};案例:Edit Button
window.$docsify = {
plugins: [
function(hook, vm) {
hook.beforeEach(function(html) {
var url =
'https://github.com/docsifyjs/docsify/blob/master/docs/' +
vm.route.file;
var editHtml = '[📝 EDIT DOCUMENT](' + url + ')\n';
return (
editHtml +
html +
'\n----\n' +
'Last modified {docsify-updated} ' +
editHtml
);
});
}
]
};2.离线模式
Progressive Web Apps(PWA) 是一项融合 Web 和 Native 应用各项优点的解决方案。可以利用其支持离线功能的特点,让网站可以在信号差或者离线状态下正常运行。
构建步骤
<1>创建serviceWorker(引入官网提供的sw.js文件)
<2>在index.html中注册sw.js
<script>
if (typeof navigator.serviceWorker !== 'undefined') {
navigator.serviceWorker.register('sw.js')
}
</script>- 基于docsify的基本操作&配置
- 1.配置项
- 基础定制
- 开发插件
- 2.离线模式
- 1.配置项

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有

![[置顶]
Docsify使用指南(打造最快捷、最轻量级的个人&团队文档)](https://ask.qcloudimg.com/http-save/yehe-1370727/baf15284c582e27e201b5d0851c7beea.png)