Ajax教程_ajax是服务器端动态网页技术
Ajax教程_ajax是服务器端动态网页技术

Ajax教程
Ajax能做什么
Ajax是一种异步请求数据的web开发技术,目前主要用于异步,大家都知道,浏览器主线程是单线程的,也就是一次只能干一件事,以Ajax就是让浏览器当主线程完成后去干别的事情,比如发送请求,加载接口数据等等.这个技术通过XMLHttpRequest对象实现,具体的机制大家可以参考浏览器的时间环机制.
Ajax的应用
以前我们在开发的时候,没有ajax,想要看另一个内容,只能让浏览器跳转到另一个页面,重新加载.导致用户体验很不好,并且由于同一个网站很多内容都一样,导致相同的内容被请求了多次,也浪费了宝贵的时间.有了Ajax,就是可以让数据在需要时候在加载,比如我有一个展示数据的表格和提交数据的表单,我们可以在提交的时候利用Ajax在不刷新页面的情况下提交到后台,之后让后台给我们一个响应结果,我们可以直接替换到原始的标签,这样用户就可以看到更新后的数据,对用户的体验页非常好
Ajax使用
原生Ajax
// 创建Ajax
let xhr = new XMLHttpRequest();
// 配置请求地址和请求方式
xhr.open("get", "http://localhost:3000/jsonData");
// 发送请求
xhr.send();
// 监听事件 onload 接收完整的服务器响应数据
xhr.onload = function () {
console.log(xhr.responseText);
// document.getElementsByTagName("h1")[0].innerHTML = xhr.responseText;
// json字符串转json对象
let resText=JSON.parse(xhr.responseText);
document.getElementsByTagName("h1")[0].innerHTML = resText.age;
}这个是原生最简单的方式,其他的方式大家可以百度
目前因为使用原生的Ajax太繁琐,我们一般使用封装后的Ajax,目前常用的有Jquery的$.ajax和axios,还有原生的fetch.
Jquery Ajax
$.ajax({
type: "post", //请求类型
dataType: "json", //请求数据返回类型
url: "https://aliyun.firehua.top/admin/json_data/sent_data", //请求地址
data: $('#form').serialize(), //表单序列化
success: function (result) { //成功
console.log(result);
if (result.code === 200) {
console.log(result);
console.log("成功");
$("#name").text(result.data.name);
$("#phone").text(result.data.phone);
$("#sex").text(result.data.sex);
} else {
console.log(result);
console.log("失败");
}
},
error: function (result) { //失败
console.log(result);
console.log("异常");
}
});
作者:我的猫YMY
链接:https://juejin.im/post/6844903976782004237
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。这里引用一下掘金大佬我的猫YMY的文章,具体大家可以看看,jquery也可以说比较常用,基本上写起来也还是比较简单,但是听周围的人说现在都不用jquery因为比较慢,下面就介绍介绍别的方式.
Vue axios
Vue是推荐用axios框架,这个是基于promise的,我个人感觉写起来比jquery方便,并也比较快,我比较推荐
//发送一个`POST`请求
axios({
method:"POST",
url:'/user/12345',
data:{
firstName:"Fred",
lastName:"Flintstone"
}
});
作者:ZHero88311
链接:https://juejin.im/post/6844903977016885255
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。这里引用一下掘金大佬ZHero88311的文章,大家可以看看,这种方式看起来就比jquery的ajax要清爽,并且基本上和vue配合起来效果更佳,也不需要转换json,可以使用.then来处理响应,并且也可以编辑配置文件,如默认请求等等,还是比较方便
fetch
fetch是es6提出的一种解决方式,没有用xmlrequest,使用了原生的js,应该是速度最快的,但是兼容性可能有问题
fetch('http://localhost:3000/data/123',
{method:'get'}).then(data=>{
return data.text();
}).then(ret=>{
console.log(ret);
})这个大家需要注意需要两次then才能获取到响应数据
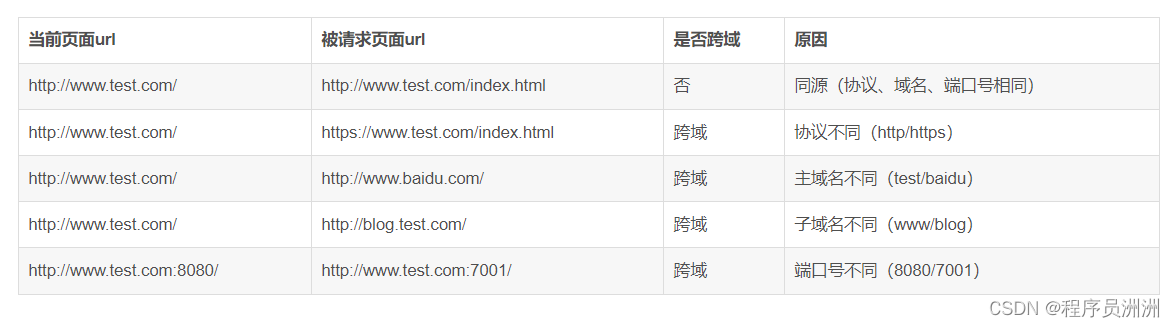
Ajax跨域
因为浏览器的同源策略,导致一个页面只能访问自己站点的东西,访问别的服务器会报错误,这个是为了安全,所有我们需要跨域.一般常见的跨域有三种,jsonp,cors还有代理
jsonp跨域
jsonp就是动态创建一个script标签,里面请求想要的文件,一般是json数据,可以不受限制
这个是jquery的jsonp
$.ajax({
url: "http://localhost:9090/student",
type: "GET",
dataType: "jsonp", //指定服务器返回的数据类型
success: function (data) {
var result = JSON.stringify(data); //json对象转成字符串
$("#text").val(result);
}
});但是jsonp只能用于get请求,所有讲解下面的cors
cors跨域
cors跨域则是由服务端进行设置,一般不需要前端负责
下面是node的方式
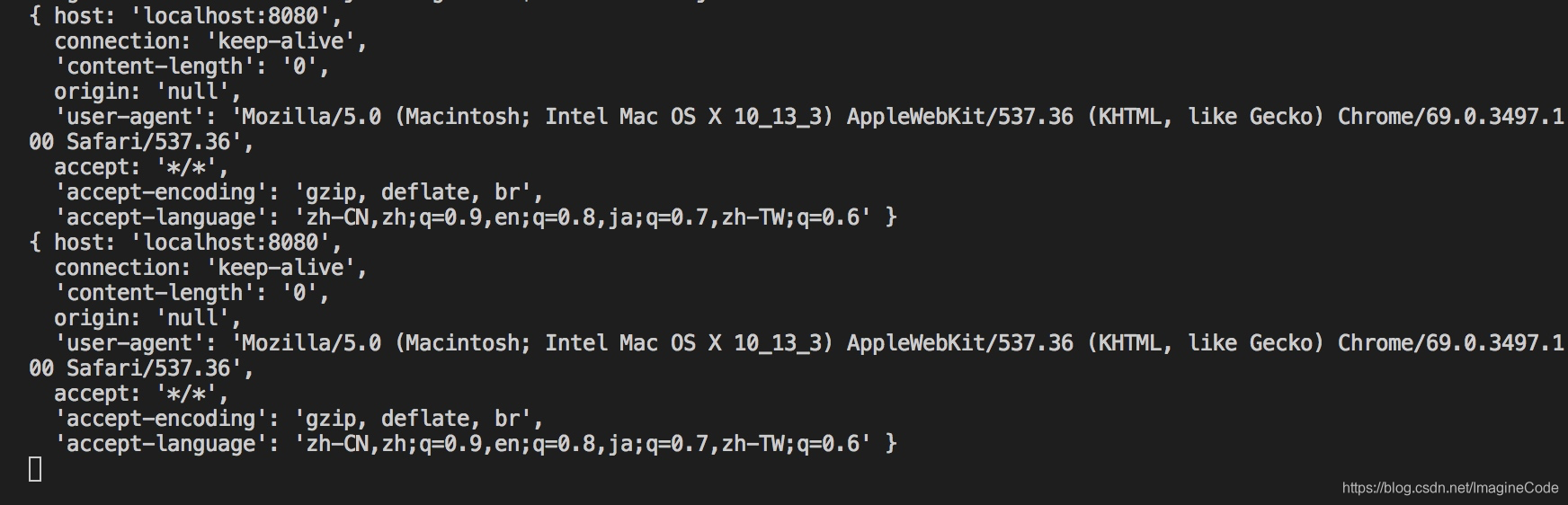
'Access-Control-Allow-Credentials': true, //允许后端发送cookie
'Access-Control-Allow-Origin': req.headers.origin || '*', //任意域名都可以访问,或者基于我请求头里面的域
'Access-Control-Allow-Headers': 'X-Requested-With,Content-Type', //设置请求头格式和类型
'Access-Control-Allow-Methods': 'PUT,POST,GET,DELETE,OPTIONS',//允许支持的请求方式
'Content-Type': 'application/json; charset=utf-8'//默认与允许的文本格式json和编码格式代理跨域
代理跨域就是讲浏览器的请求让本站点的服务器去请求,因为服务器没有跨域概念,所有可以直接拿到
这个是vue的代码
devServer: {
host: 'localhost',
port: 8081,
proxy: {
'/api': {
target: 'http://mall-pre.springboot.cn',
changeOrigin: true,
pathRewrite: {
'/api': ''
}
}
}
}发布者:全栈程序员栈长,转载请注明出处:https://javaforall.cn/168059.html原文链接:https://javaforall.cn
- Ajax能做什么
- Ajax的应用
- Ajax使用
- 原生Ajax
- Jquery Ajax
- Vue axios
- fetch
- Ajax跨域
- jsonp跨域
- cors跨域
- 代理跨域

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有