Inkedus
作者相关精选
PHP数据库连接
前往小程序,Get更优阅读体验!
立即前往
PHP数据库连接

Inkedus
发布于 2020-04-16 07:28:51
发布于 2020-04-16 07:28:51
5.7K00
代码可运行
举报
运行总次数:0
代码可运行
第一种方法
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<?php
$host="localhost";
$username="root";
$password="123456";
$dbname="PHP";
$connID=mysqli_connect($host,$username,$password);
if (mysqli_select_db($connID,$dbname)) {
echo "数据库连接成功";
}
else
{
echo "数据库连接失败";
}
?>第二种方法
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<?php
define('host','localhost');
define('user','root');//数据库用户名 root
define('pwd','123456');//数据库密码
define('db','PHP');//数据库名
$conn = new mysqli(host,user,pwd,db);
if ($conn->connect_error){
die("连接失败:".$conn->connect_error);
}else{
echo "连接成功";
}本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2019 年 11 月,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
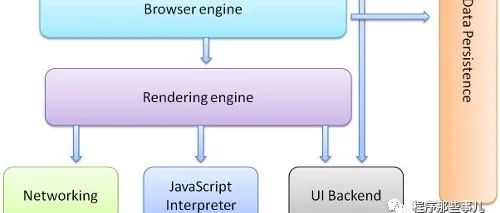
浏览器原理0. 前言1. 解析过程2. 渲染树2.1 CSS样式计算2.2 构建渲染树3. 布局(重要)4. 重绘与重排(重要)5. paint(绘制)6. composite(重要)7. 浏览器加载
推荐阅读
相关推荐
浏览器之 javaScript 引擎
更多 >领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
2